 interface Web
interface Web
 tutoriel HTML
tutoriel HTML
 Un article vous apprend à apprendre la production HTML_HTML/Xhtml_webpage
Un article vous apprend à apprendre la production HTML_HTML/Xhtml_webpage
Un article vous apprend à apprendre la production HTML_HTML/Xhtml_webpage
Si vous n'êtes pas déterminé à devenir artiste, alors en tant que développeur, vous pouvez lire du HTML et apporter de simples modifications si nécessaire. Suivez mes idées ci-dessous pour vous assurer que cet article vous aidera à comprendre le HTML. Bien sûr, pendant le processus de lecture, il est préférable de l'essayer vous-même, afin que votre compréhension soit plus approfondie. Ok, commençons : (Les symboles ci-dessous sont tous saisis en anglais)
1.Règles de base du HTML
……………………..
ête>
……………….
article vous apprend à apprendre la production HTML_HTML/XUn article vous apprend à apprendre la production HTML_HTML/Xhtml_webpage_webpage>
Presque toutes les pages Web suivent ce format. Il s'agit d'une balise qu'une page Web doit avoir. Chaque balise est placée dans >, mais dans les ellipses. a été ajouté, c'est ce que nous voyons.
Copiez le code ci-dessus dans un bloc-notes, puis enregistrez-le sous forme de fichier.Un article vous apprend à apprendre la production HTML_HTML/XUn article vous apprend à apprendre la production HTML_HTML/Xhtml_webpage_webpage. Il deviendra une page Web. Essayez-le
.Ensuite, ouvrez-le en mode Bloc-notes, ajoutez le mot "Page d'accueil" entre
, enregistrez-le et ouvrez-le à nouveau pour voir ce qui suit :
Ensuite, ajoutez la marque avant et après la page d'accueil pour la remplacer par Homepage, enregistrez-la et voyez à nouveau l'effet ?
S'agit-il des mêmes hyperliens que nous voyons habituellement en ligne ? C'est juste qu'il n'y a aucun changement en cliquant sur "Accueil" ici, car la connexion vide que nous avons ajoutée consiste à frapper pendant que le fer est chaud. Nous suivons la méthode précédente pour créer une page, l'enregistrons sous b.Un article vous apprend à apprendre la production HTML_HTML/XUn article vous apprend à apprendre la production HTML_HTML/Xhtml_webpage_webpage, puis remplaçons la. "#" ci-dessus avec b.Un article vous apprend à apprendre la production HTML_HTML/XUn article vous apprend à apprendre la production HTML_HTML/Xhtml_webpage_webpage Ouvrez-le, cliquez sur la page d'accueil, va-t-il passer à la page b ? (Bien sûr, les pages a et b doivent se trouver dans le même répertoire.) Vous devez maintenant comprendre qu'en fait, toutes les fonctions de la page Web sont implémentées par différentes balises similaires à . rappelez-vous la fonction de ces balises.
2. Structure des pages Web
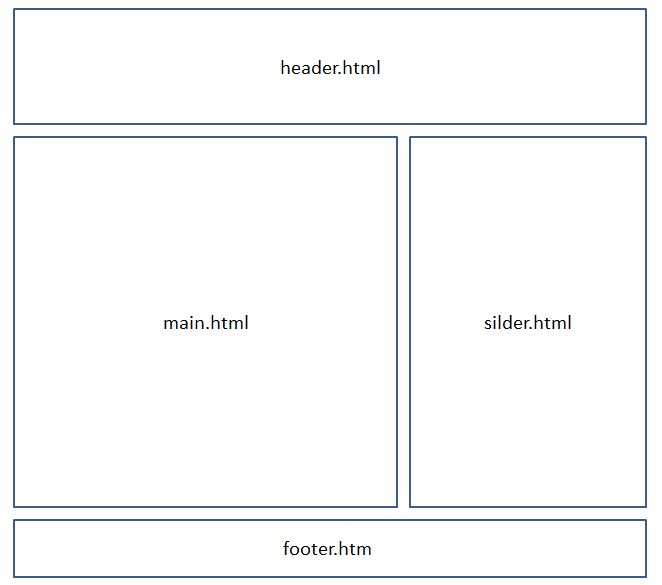
Si vous faites attention lorsque vous surfez sur Internet, les pages Web sont en fait divisées en blocs, comme le montre l'image
Bien sûr, il ne s'agit que d'une structure approximative. Vous pouvez également la diviser en plusieurs blocs en fonction de vos besoins. Le but principal de la division des blocs est de modifier les aspects et de déterminer leurs styles de performance respectifs.
Ceci est principalement réalisé grâce à la balise
. Laissez-moi essayer d'ajouter la baliseEnregistrez-le et essayez de l'ouvrir à nouveau. Quel est l'effet ?
Est-ce toujours le même qu'avant la modification ? Ajoutons quelques modifications :
Pendant la course, la zone que nous avons marquée sera affichée sur un fond bleu !
Vous pouvez diviser la page Web en huit morceaux en ajoutant beaucoup de blocs
, haha, puis mettre ce que vous voulez dans chaque bloc.Bien sûr, de nombreux
Créez un nouveau bloc-notes, renommez-le en c.css et ouvrez-le, écrivez :
#header{width:200px;height:100px;border-style:solid;}
et supprimez-le dans a.Un article vous apprend à apprendre la production HTML_HTML/XUn article vous apprend à apprendre la production HTML_HTML/Xhtml_webpage_webpage
然后再前加入 <strong><link rel="stylesheet" type="text/css" href="c.css"></strong>
也就是将c.css这个文件引入进来。将css放入单独的文件好处是:如果很多地方都引用了这个样式,我们只要修改这一个地方,就全部都变化了,不然我们得手动修改每一处,不利于后期维护。
Enfin, changez le
L'effet est-il le même qu'avant ?
Presque, à ce stade, vous devriez être capable de "pouvoir chanter même si vous ne savez pas composer de la poésie". Cet article a principalement pour but de permettre à chacun d'avoir une compréhension globale du HTML et de savoir ce qui se passe. Il existe de nombreuses balises. Cela n’a pas été abordé, vous devez donc trouver un livre de conception Web pour le lire et le mémoriser.

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1359
1359
 52
52
 Quel est le but du & lt; datalist & gt; élément?
Mar 21, 2025 pm 12:33 PM
Quel est le but du & lt; datalist & gt; élément?
Mar 21, 2025 pm 12:33 PM
L'article traite du HTML & lt; Datalist & GT; élément, qui améliore les formulaires en fournissant des suggestions de saisie semi-automatique, en améliorant l'expérience utilisateur et en réduisant les erreurs. COMMANDE COMPRES: 159
 Quel est le but du & lt; Progress & gt; élément?
Mar 21, 2025 pm 12:34 PM
Quel est le but du & lt; Progress & gt; élément?
Mar 21, 2025 pm 12:34 PM
L'article traite du HTML & lt; Progress & GT; élément, son but, son style et ses différences par rapport au & lt; mètre & gt; élément. L'objectif principal est de l'utiliser & lt; Progress & gt; pour l'achèvement des tâches et & lt; mètre & gt; pour stati
 Quel est le but du & lt; mètre & gt; élément?
Mar 21, 2025 pm 12:35 PM
Quel est le but du & lt; mètre & gt; élément?
Mar 21, 2025 pm 12:35 PM
L'article traite du HTML & lt; mètre & gt; élément, utilisé pour afficher des valeurs scalaires ou fractionnaires dans une plage, et ses applications courantes dans le développement Web. Il différencie & lt; mètre & gt; De & lt; Progress & gt; et ex
 Quelle est la balise Meta de la fenêtre? Pourquoi est-ce important pour une conception réactive?
Mar 20, 2025 pm 05:56 PM
Quelle est la balise Meta de la fenêtre? Pourquoi est-ce important pour une conception réactive?
Mar 20, 2025 pm 05:56 PM
L'article traite de la balise Meta de la fenêtre, essentielle pour la conception Web réactive sur les appareils mobiles. Il explique comment une utilisation appropriée garantit une mise à l'échelle optimale du contenu et une interaction utilisateur, tandis que la mauvaise utilisation peut entraîner des problèmes de conception et d'accessibilité.
 Quel est le but du & lt; iframe & gt; étiqueter? Quelles sont les considérations de sécurité lorsque vous l'utilisez?
Mar 20, 2025 pm 06:05 PM
Quel est le but du & lt; iframe & gt; étiqueter? Quelles sont les considérations de sécurité lorsque vous l'utilisez?
Mar 20, 2025 pm 06:05 PM
L'article traite du & lt; iframe & gt; L'objectif de Tag dans l'intégration du contenu externe dans les pages Web, ses utilisations courantes, ses risques de sécurité et ses alternatives telles que les balises d'objet et les API.
 Comment utiliser le html5 & lt; time & gt; élément pour représenter les dates et les temps sémantiquement?
Mar 12, 2025 pm 04:05 PM
Comment utiliser le html5 & lt; time & gt; élément pour représenter les dates et les temps sémantiquement?
Mar 12, 2025 pm 04:05 PM
Cet article explique le html5 & lt; time & gt; élément de représentation sémantique de date / heure. Il souligne l'importance de l'attribut DateTime pour la lisibilité à la machine (format ISO 8601) à côté du texte lisible par l'homme, stimulant AccessIbilit
 Quelles sont les meilleures pratiques pour la compatibilité entre les navigateurs dans HTML5?
Mar 17, 2025 pm 12:20 PM
Quelles sont les meilleures pratiques pour la compatibilité entre les navigateurs dans HTML5?
Mar 17, 2025 pm 12:20 PM
L'article examine les meilleures pratiques pour assurer la compatibilité des navigateurs de HTML5, en se concentrant sur la détection des fonctionnalités, l'amélioration progressive et les méthodes de test.
 Comment utiliser les attributs de validation du formulaire HTML5 pour valider l'entrée utilisateur?
Mar 17, 2025 pm 12:27 PM
Comment utiliser les attributs de validation du formulaire HTML5 pour valider l'entrée utilisateur?
Mar 17, 2025 pm 12:27 PM
L'article discute de l'utilisation des attributs de validation de formulaire HTML5 comme les limites requises, motifs, min, max et longueurs pour valider la saisie de l'utilisateur directement dans le navigateur.



