 interface Web
interface Web
 tutoriel HTML
tutoriel HTML
 Embellissement des boutons personnalisés du fichier d'entrée (démo)_HTML/Xhtml_production de pages Web
Embellissement des boutons personnalisés du fichier d'entrée (démo)_HTML/Xhtml_production de pages Web
Embellissement des boutons personnalisés du fichier d'entrée (démo)_HTML/Xhtml_production de pages Web
J'ai déjà écrit un article comme celui-ci mais j'ai utilisé un script js. L'avantage est qu'il peut afficher le chemin du fichier.
Si vous ne pouvez pas voir le chemin et afficher uniquement le bouton personnalisé, il existe d'autres méthodes. Ce qui suit n'est qu'une technique CSS.
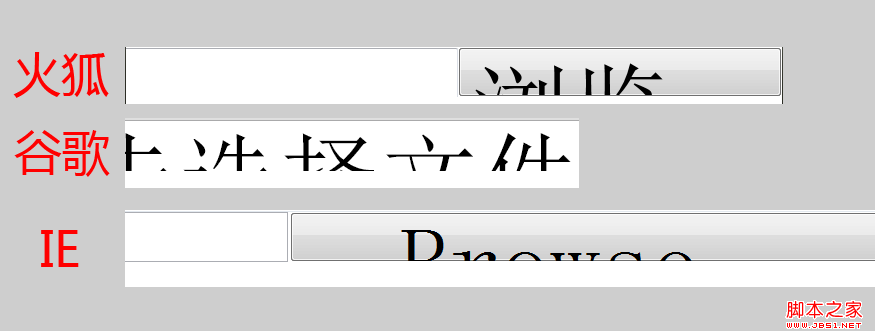
La clé est de donner une taille de police au champ du fichier et de définir une valeur relativement grande pour que la majuscule du formulaire change (l'apparence de chaque navigateur est différente, mais la majuscule est modifiée) comme indiqué ci-dessous :
entrée{font-size:100px;}
Utilisez ensuite la position et la transparence pour obtenir l'effet souhaité. Le code spécifique est le suivant :
.fileInputContainer{
hauteur:256px;
background:url(http://files.jb51.net/file_images/article/201212/2012122514125641.png);
position:relative;
largeur : 256px;
}
.fileInput{
hauteur:256px;
débordement: caché;
taille de police: 300px;
position:absolue;
droite:0;
top:0 ;
opacité: 0;
filtre:alpha(opacity=0);
curseur:pointeur;
}
DÉMO :

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Utilisez la fonction File.length() de Java pour obtenir la taille du fichier
Jul 24, 2023 am 08:36 AM
Utilisez la fonction File.length() de Java pour obtenir la taille du fichier
Jul 24, 2023 am 08:36 AM
Utilisez la fonction File.length() de Java pour obtenir la taille d'un fichier. La taille du fichier est une exigence très courante lors des opérations sur les fichiers. Java fournit un moyen très pratique d'obtenir la taille d'un fichier, c'est-à-dire en utilisant la longueur (. ) méthode de la classe File . Cet article explique comment utiliser cette méthode pour obtenir la taille d'un fichier et donne des exemples de code correspondants. Tout d’abord, nous devons créer un objet File pour représenter le fichier dont nous voulons obtenir la taille. Voici comment créer un objet File : Filef
 Comment convertir un blob php en fichier
Mar 16, 2023 am 10:47 AM
Comment convertir un blob php en fichier
Mar 16, 2023 am 10:47 AM
Comment convertir un blob php en fichier : 1. Créez un exemple de fichier php ; 2. Via "function blobToFile(blob) {return new File([blob], 'screenshot.png', { type: 'image/jpeg' }) } » peut être utilisée pour convertir un Blob en fichier.
 Poésie aléatoire d'application native Hongmeng
Feb 19, 2024 pm 01:36 PM
Poésie aléatoire d'application native Hongmeng
Feb 19, 2024 pm 01:36 PM
Pour en savoir plus sur l'open source, veuillez visiter : 51CTO Hongmeng Developer Community https://ost.51cto.com Environnement d'exploitation DAYU200 : 4.0.10.16SDK : 4.0.10.15IDE : 4.0.600 1. Pour créer une application, cliquez sur Fichier- >nouveauFichier->CréerProgect. Sélectionnez le modèle : [OpenHarmony] EmptyAbility : indiquez le nom du projet, shici, le nom du package d'application com.nut.shici et l'emplacement de stockage de l'application XXX (pas de chinois, de caractères spéciaux ou d'espaces). CompileSDK10, modèle : étape. Appareil
 Renommez les fichiers à l'aide de la fonction File.renameTo() de Java
Jul 25, 2023 pm 03:45 PM
Renommez les fichiers à l'aide de la fonction File.renameTo() de Java
Jul 25, 2023 pm 03:45 PM
Utilisez la fonction File.renameTo() de Java pour renommer des fichiers. En programmation Java, nous avons souvent besoin de renommer des fichiers. Java fournit la classe File pour gérer les opérations sur les fichiers, et sa fonction renameTo() peut facilement renommer les fichiers. Cet article explique comment utiliser la fonction File.renameTo() de Java pour renommer des fichiers et fournit des exemples de code correspondants. La fonction File.renameTo() est une méthode de la classe File.
 Utilisez la fonction File.getParent() de Java pour obtenir le chemin parent du fichier
Jul 24, 2023 pm 01:40 PM
Utilisez la fonction File.getParent() de Java pour obtenir le chemin parent du fichier
Jul 24, 2023 pm 01:40 PM
Utilisez la fonction File.getParent() de Java pour obtenir le chemin parent d'un fichier. En programmation Java, nous avons souvent besoin d'exploiter des fichiers et des dossiers. Parfois, nous devons obtenir le chemin parent d’un fichier, qui est le chemin du dossier où se trouve le fichier. La classe File de Java fournit la méthode getParent() pour obtenir le chemin parent d'un fichier ou d'un dossier. La classe File est la représentation abstraite des fichiers et des dossiers en Java. Elle fournit une série de méthodes pour exploiter les fichiers et les dossiers. Parmi eux, obtenez
 Comment encapsuler les composants d'entrée et les données de formulaire unifié dans vue3
May 12, 2023 pm 03:58 PM
Comment encapsuler les composants d'entrée et les données de formulaire unifié dans vue3
May 12, 2023 pm 03:58 PM
Préparation Utilisez vuecreateexample pour créer un projet. Les paramètres sont à peu près les suivants : utiliser l'entrée native est principalement la valeur et le changement. Les données doivent être synchronisées lors du changement. App.tsx est le suivant : import{ref}from'vue';exportdefault{setup(){//username est la donnée constusername=ref('Zhang San');//Lorsque la zone de saisie change, synchronisez les données constonInput =;retour( )=>({
 Comment implémenter le champ caché d'entrée Laravel
Dec 12, 2022 am 10:07 AM
Comment implémenter le champ caché d'entrée Laravel
Dec 12, 2022 am 10:07 AM
Comment implémenter le champ caché d'entrée Laravel : 1. Recherchez et ouvrez le fichier de modèle Blade ; 2. Utilisez la méthode method_field dans le modèle Blade pour créer un champ masqué. La syntaxe de création est "{{ method_field('DELETE') }}. ".
 Utilisez la fonction File.getParentFile() de Java pour obtenir le répertoire parent du fichier
Jul 27, 2023 am 11:45 AM
Utilisez la fonction File.getParentFile() de Java pour obtenir le répertoire parent du fichier
Jul 27, 2023 am 11:45 AM
Utilisez la fonction File.getParentFile() de Java pour obtenir le répertoire parent d'un fichier. En programmation Java, nous avons souvent besoin d'exploiter des fichiers et des dossiers. Lorsque nous avons besoin d'obtenir le répertoire parent d'un fichier, nous pouvons utiliser la fonction File.getParentFile() fournie par Java. Cet article explique comment utiliser cette fonction et fournit des exemples de code. La classe de fichiers en Java est la classe principale utilisée pour gérer les fichiers et les dossiers. Il fournit de nombreuses méthodes pour obtenir et manipuler les propriétés des fichiers





