
En fait, il existe de nombreuses méthodes d'écriture correspondantes, la plus courante étant l'intégration d'objets.
Mais quand je l'utilisais, sous XP sp3, la balise embed était marquée comme x-mplayer2, mais strechToFit n'était pas valide. Très déprimant ~
Sous win7, l'embed est marqué comme x-mplayer2 Il est inutile de l'écrire directement dans l'embed. Vous devez utiliser js pour le réinitialiser, strechToFit et uiMode.
Plus tard, j'ai découvert que le plug-in Chrome WMP sous XP SP3 est différent du plug-in WMP sous Win7 - -.
En fait, une raison très magique est que la plate-forme prise en charge écrite dans l'API du plug-in Chrome WMP officiellement publiée n'inclut pas XP sp3
En bref, il y a beaucoup de bugs magiques
En bref,. les problèmes correspondants sont résolus comme suit :
Tout d'abord, votre ordinateur doit disposer du lecteur Windows Media
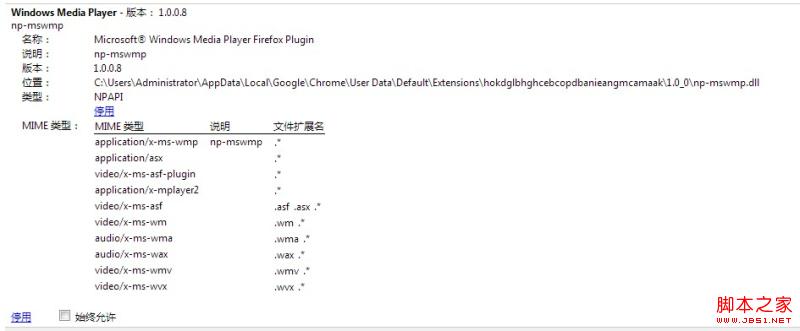
1 Entrez chrome://plugins/ dans le navigateur Chrome pour voir quelle version du plug-in wmp. dedans c'est à l'intérieur 
Si c'est le cas, c'est vrai.
Sinon, désactivez-le d'abord, puis vous pourrez télécharger le np-mswmp.dll sur http://ishare.iask.sina.com.cn/f/33394163.html?retcode=0
Puis mettez cette dll dans le dossier plugins sous votre chrome (s'il n'y a pas de dossier plugins, créez-en un vous-même).
Habituellement, c'est dans C:Program FilesGoogleChromeApplicationplugins~~
Puis redémarrez le navigateur. Vérifiez s'il est chargé correctement.
2.html est très simple à écrire. Il suffit de charger différents HTML selon les différents navigateurs