interface Web
interface Web
 tutoriel HTML
tutoriel HTML
 25 cas d'application d'éléments circulaires en web design_HTML/Xhtml_Production de pages Web
25 cas d'application d'éléments circulaires en web design_HTML/Xhtml_Production de pages Web
25 cas d'application d'éléments circulaires en web design_HTML/Xhtml_Production de pages Web
Aujourd'hui, cet article répertorie des exemples d'éléments circulaires très bien utilisés dans la conception de sites Web, vous montrant de superbes boutons circulaires, menus, images et autres détails. Vous verrez que s’ils sont conçus correctement, l’utilisation de cercles peut donner à votre site Web un aspect tout à fait unique et original.

Lucia Soto
Les éléments circulaires peuvent également être utilisés comme partie thématique de la mise en page.
Alexarts
Éléments ronds colorés, très beaux.
Cappen
Les images thématiques sont basées sur des contours circulaires.
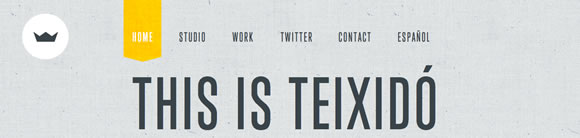
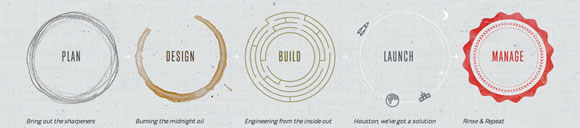
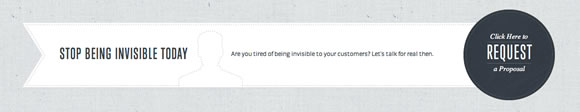
Teixidó
Éléments ronds élégants et beaux.
Chat Lapin
La tête et la queue sont décorées d'éléments circulaires, ce qui est plutôt sympa.
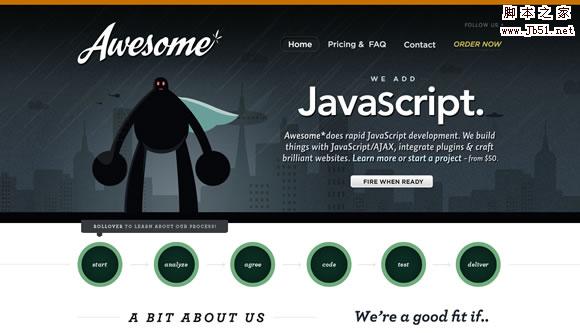
Génial
Boutons de navigation circulaires proéminents.
Youandigraphics
Très beaux éléments circulaires et navigation.
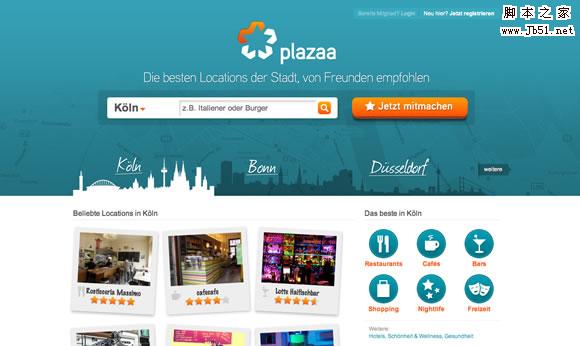
Plazaa
Magnifiques boutons de navigation circulaires.
Smorge
Super beau bouton rond, j'aime le design et la correspondance des couleurs de toute la page.
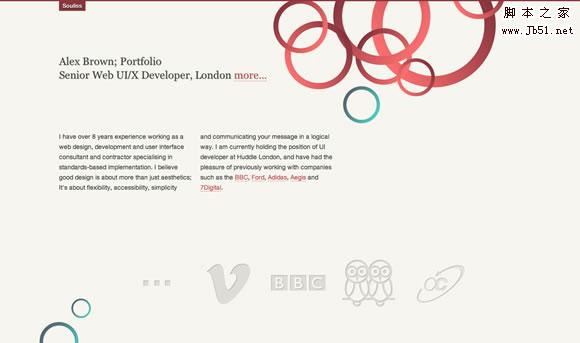
Souliss
Beaux éléments ronds.
Putois
Présentez l'équipe sous forme de lignes circulaires.
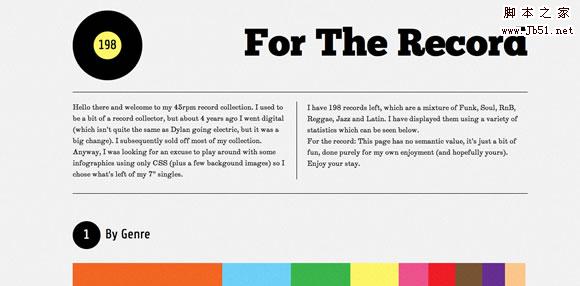
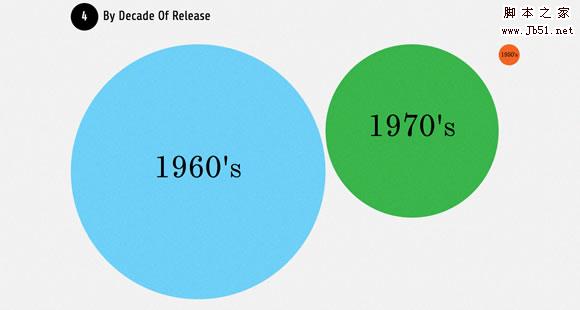
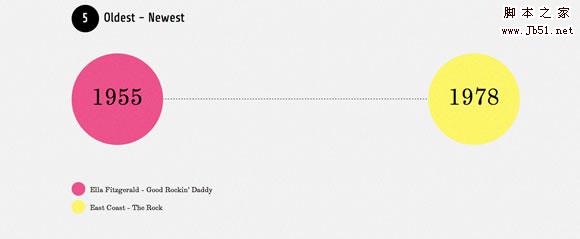
Pour mémoire
De magnifiques éléments ronds font partie du design.
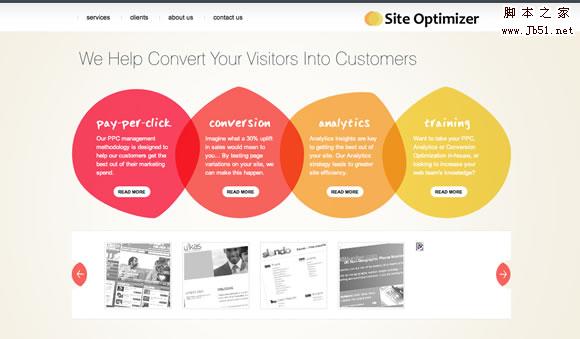
Optimiseur de site
Ce n'est pas exactement rond, mais le design est très beau, alors je vais le partager : )
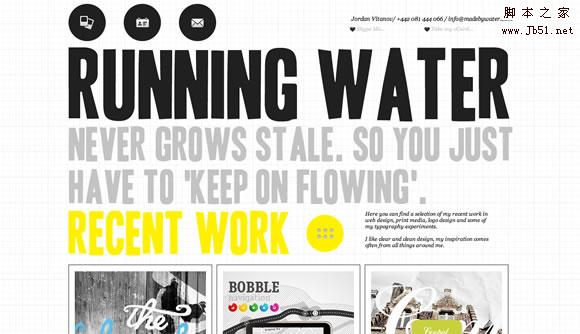
Fabriqué à partir de l'eau
Les icônes et boutons ronds rendent l'arrière-plan et le texte plus harmonieux.
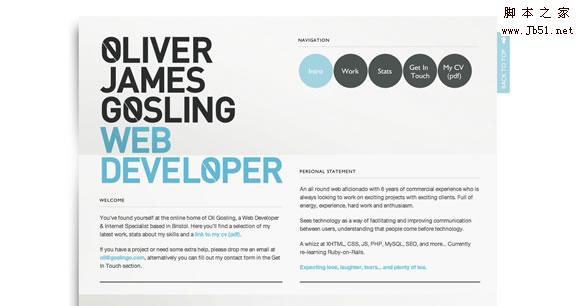
Oliver James Gosling
Beaux boutons ronds.
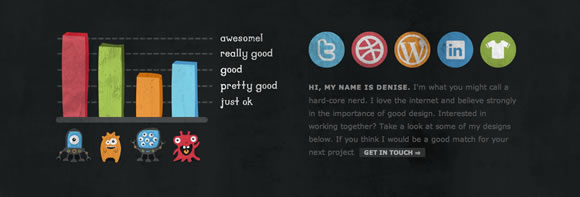
Coin
Les boutons sociaux ronds sont attrayants.
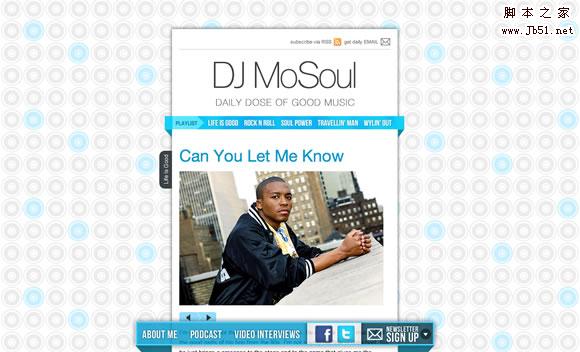
Dj MoSoul
Fond circulaire.
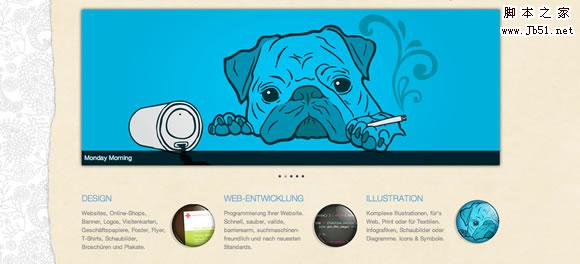
Merde bien
Beaux éléments ronds.
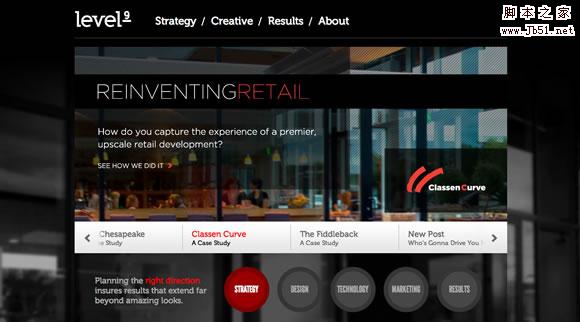
Niveau9
Bouton de navigation circulaire.
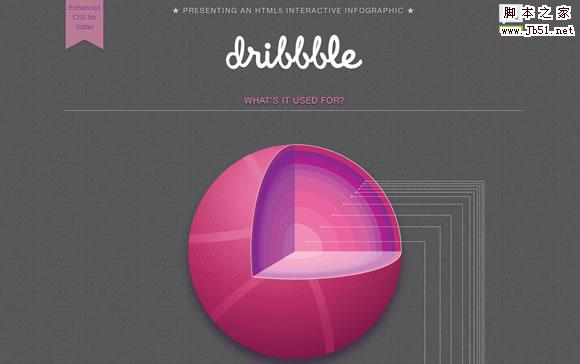
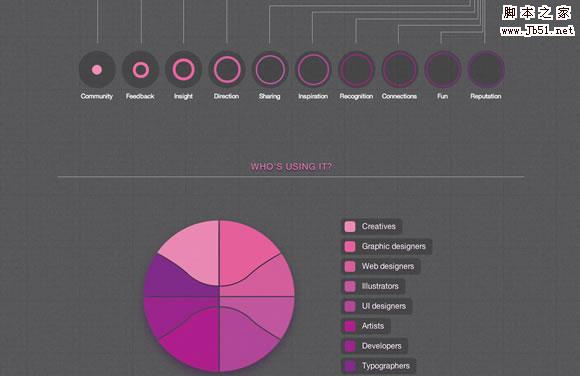
Dribbble de Jamie Brightmore
Je pense que celui-ci n'a pas besoin d'être présenté : )
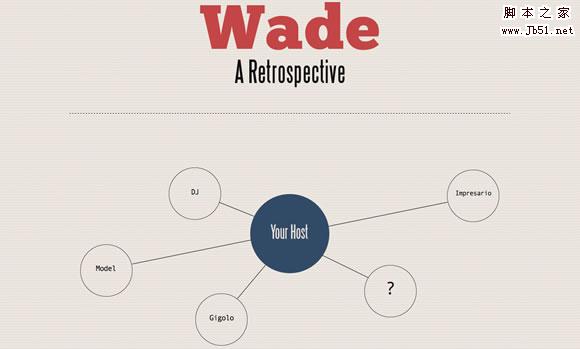
Wade – Une rétrospective
La principale caractéristique de cette mise en page est l'application de cercles.
nGen fonctionne
Les images thématiques et les boutons sociaux sont ronds.
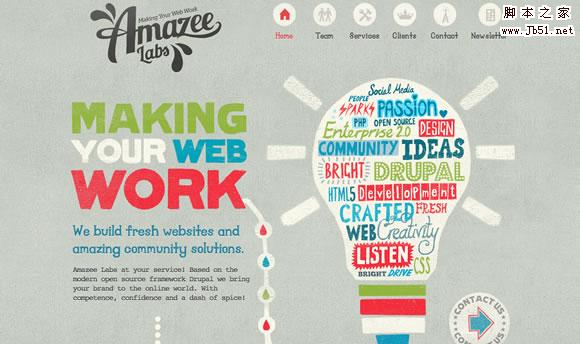
Laboratoires Amazee
Bouton de menu magnifique et élégant.
Averti
Beaux éléments et polices ronds.
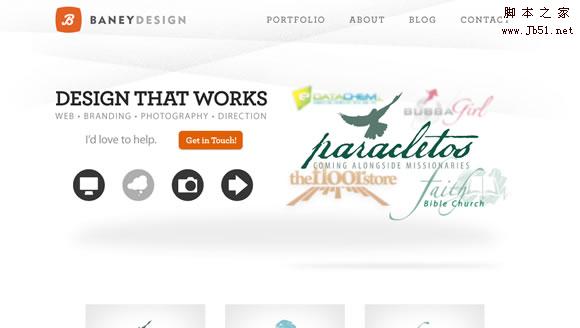
Conception Baney
Bouton de navigation circulaire simple et beau.
(Source compilée : Dream Sky Texte original de : 25 exemples d'éléments circulaires dans la conception Web)

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Révéler les avantages uniques du positionnement absolu dans la conception Web
Jan 23, 2024 am 08:16 AM
Révéler les avantages uniques du positionnement absolu dans la conception Web
Jan 23, 2024 am 08:16 AM
Découvrez les avantages uniques du positionnement absolu dans la conception Web. Dans la conception Web, le positionnement absolu est une méthode de mise en page couramment utilisée. En utilisant le positionnement absolu, les éléments peuvent être placés précisément à des emplacements spécifiés sur la page Web et certains effets de mise en page spéciaux peuvent être facilement obtenus. Cet article explore ces avantages et les illustre avec des exemples de code spécifiques. Positionnement précis des éléments Le positionnement absolu permet un contrôle précis de la position des éléments sur une page Web. En spécifiant les attributs top, right, bottom et left de l'élément, l'élément peut être
 Compétences en conception Web et partage d'expériences pratiques basées sur CSS3
Sep 08, 2023 pm 07:07 PM
Compétences en conception Web et partage d'expériences pratiques basées sur CSS3
Sep 08, 2023 pm 07:07 PM
Partage de compétences en conception de sites Web et d'expériences pratiques basées sur CSS3 À l'ère d'Internet d'aujourd'hui, la conception de sites Web devient de plus en plus importante. Avec l’avènement de CSS3, les concepteurs peuvent désormais utiliser une variété d’effets époustouflants pour impliquer les utilisateurs. Cet article partagera quelques compétences en conception Web et une expérience pratique basées sur CSS3, dans le but d'aider les lecteurs à améliorer leur niveau de conception Web. 1. Utilisez des effets de transition Les effets de transition peuvent produire des effets d'animation fluides pour les éléments d'un état à un autre. En utilisant la propriété de transition CSS3, nous pouvons
 Étudier l'impact de l'introduction de frameworks tiers CSS sur la conception Web
Jan 16, 2024 am 10:32 AM
Étudier l'impact de l'introduction de frameworks tiers CSS sur la conception Web
Jan 16, 2024 am 10:32 AM
Explorer l'impact de l'introduction de frameworks tiers dans CSS sur la conception Web Introduction : Avec le développement rapide d'Internet, la conception Web est devenue de plus en plus importante. Afin d'améliorer l'expérience utilisateur et de fournir des fonctions plus riches, les développeurs doivent souvent utiliser des frameworks tiers pour faciliter la conception et le développement. Cet article explorera l'impact de l'introduction de frameworks tiers CSS sur la conception Web et donnera des exemples de code spécifiques. 1. Qu'est-ce que le framework tiers CSS ? Le framework tiers CSS est un ensemble de styles et de composants CSS prédéfinis qui peuvent être appelés directement lors de la création d'une page Web. Ces frameworks sont riches en contenu,
 Comment utiliser la mise en page CSS Positions pour concevoir la mise en page des cartes pour les pages Web
Sep 28, 2023 am 08:17 AM
Comment utiliser la mise en page CSS Positions pour concevoir la mise en page des cartes pour les pages Web
Sep 28, 2023 am 08:17 AM
Comment utiliser la mise en page CSSPositions pour concevoir la mise en page des cartes pour les pages Web. Dans la conception Web, la mise en page des cartes est une méthode de conception courante et populaire. Il divise le contenu en cartes indépendantes, chaque carte contient certaines informations et peut facilement créer un effet de page soigné et superposé. Dans cet article, nous présenterons comment utiliser la disposition CSSPositions pour concevoir la disposition des cartes d'une page Web et joindrons des exemples de code spécifiques. Créer la structure HTML Tout d'abord, nous devons créer la structure HTML pour représenter la disposition de la carte.
 Un guide simple : créez un excellent framework CSS pour améliorer le professionnalisme et la beauté de votre conception Web.
Jan 16, 2024 am 09:02 AM
Un guide simple : créez un excellent framework CSS pour améliorer le professionnalisme et la beauté de votre conception Web.
Jan 16, 2024 am 09:02 AM
Cinq étapes pour vous apprendre à créer le framework CSS parfait : Rendre votre conception Web plus professionnelle et plus belle Maintenir une conception Web professionnelle et belle est le rêve de tout concepteur de sites Web. Et établir un framework CSS parfait est la clé pour atteindre cet objectif. Le framework CSS est un ensemble de feuilles de style et de règles prédéterminées qui aident les concepteurs à créer rapidement des mises en page et des styles de pages Web. Aujourd'hui, je vais vous présenter une méthode en cinq étapes pour vous aider à créer un framework CSS parfait. Voici les étapes spécifiques : Étape 1 : Analyser les exigences et déterminer la structure du cadre au début
 Qu'est-ce que Dreamweaver
Jun 13, 2023 pm 02:53 PM
Qu'est-ce que Dreamweaver
Jun 13, 2023 pm 02:53 PM
Dreamweaver est un logiciel de conception Web lancé par Adobe. Il fournit un éditeur visuel de pages et prend également en charge l'édition manuelle des codes HTML, CSS et JavaScript. Il dispose de nombreuses fonctionnalités et outils qui aident les utilisateurs à créer facilement des pages Web, des applications et des applications mobiles réactives.
 Domaines d'application des sélecteurs d'éléments dans la conception Web
Jan 13, 2024 am 10:35 AM
Domaines d'application des sélecteurs d'éléments dans la conception Web
Jan 13, 2024 am 10:35 AM
L'application des sélecteurs d'éléments dans la conception Web nécessite des exemples de code spécifiques. Dans la conception Web, les sélecteurs d'éléments sont un sélecteur CSS très important, qui peut nous aider à contrôler et à ajuster les styles des éléments dans les pages Web. En utilisant de manière flexible les sélecteurs d’éléments, divers effets de conception Web exquis peuvent être obtenus. 1. Syntaxe de base et utilisation des sélecteurs d'éléments Le sélecteur d'élément est le type de sélecteur CSS le plus simple. Il sélectionne l'élément correspondant en spécifiant le nom de balise de l'élément HTML. La syntaxe de base du sélecteur d'élément est la suivante : nom de la balise {
 Comment utiliser la technologie CSS3 pour créer des effets de page Web sympas
Sep 11, 2023 pm 12:54 PM
Comment utiliser la technologie CSS3 pour créer des effets de page Web sympas
Sep 11, 2023 pm 12:54 PM
Comment utiliser la technologie CSS3 pour créer des effets de page Web sympas Avec le développement d'Internet, la conception Web devient de plus en plus importante. L'émergence de la technologie CSS3 a apporté plus d'inspiration et d'espace créatif aux concepteurs Web. CSS3 possède des fonctionnalités et des effets riches, qui peuvent facilement obtenir des effets de page Web sympas. Cet article présentera certaines fonctionnalités CSS3 couramment utilisées et utilisera des exemples pour montrer comment utiliser ces fonctionnalités pour créer des effets de page Web sympas. Effet de bordure La bordure est un élément courant dans la conception Web Grâce à la fonctionnalité de bordure de CSS3, vous pouvez ajouter plus d'effets à la bordure.