
Certaines personnes disent qu'IE9 est la deuxième révolution de Microsoft. Je pense que cette affirmation n'est pas du tout vraie. À partir d'IE6, IE n'a pas été mis à jour de manière aussi complète. Il prend entièrement en charge le niveau 2 du DOM, prend entièrement en charge CSS2.1. et l'interface est plus simplifiée... Bien sûr, ce qui nous préoccupe le plus, c'est la façon dont IE9 prend en charge HTML5 et CSS3~~
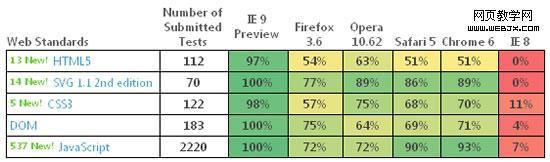
.Sur le site Web ietestcenter de Microsoft, nous avons vu ce graphique :

Quand j'ai vu cette photo, je me suis senti si grand et je me suis demandé : IE9 est-il si génial ? Après avoir lu attentivement la description, il est devenu clair que les projets de test ici ne sont que des entrées soumises par Microsoft au W3C et ne constituent pas un contenu complet. Par exemple, dans CSS3, seules 5 technologies sont incluses ici, pas tout le contenu CSS3 - un BS fort. Après avoir regardé Microsoft, j'ai failli craquer...
En fait, il est très simple de connaître le support d'un navigateur pour HTML5/CSS3 présenté dans l'article précédent est un très bon outil ici et j'utilise directement findmebyip pour voir le support d'IE9beta :
Prise en charge par IE9 des nouvelles fonctionnalités CSS3 :
Prise en charge d'IE9 pour les sélecteurs CSS3 :

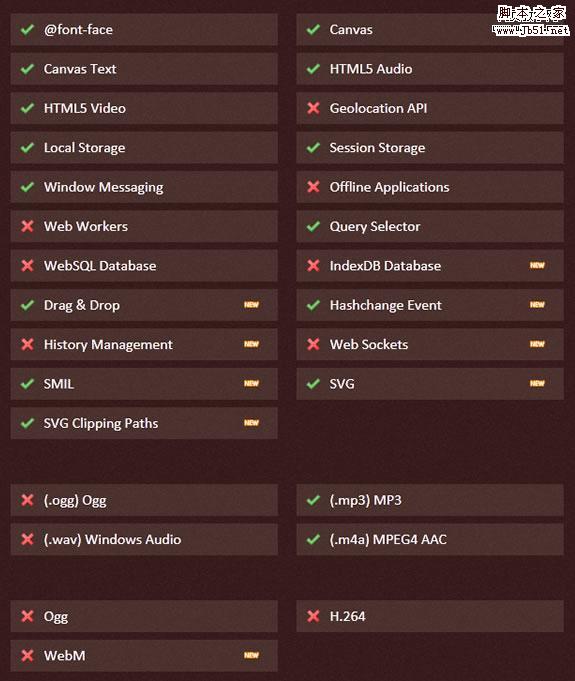
Prise en charge par IE9 des nouvelles fonctionnalités HTML5 :

IE9beta prend en charge le format H.264 vidéo). De plus, la prise en charge de SVG est l'une des références de Microsoft en matière de promotion externe d'IE9. Cependant, Quelle est la qualité de la prise en charge de SVG par IE9 ? Allons voir King's Way ! PS : IE6-IE8 ne prend pas en charge SVG, les applications technologiques associées doivent donc utiliser le propre VML de Microsoft sous IE.
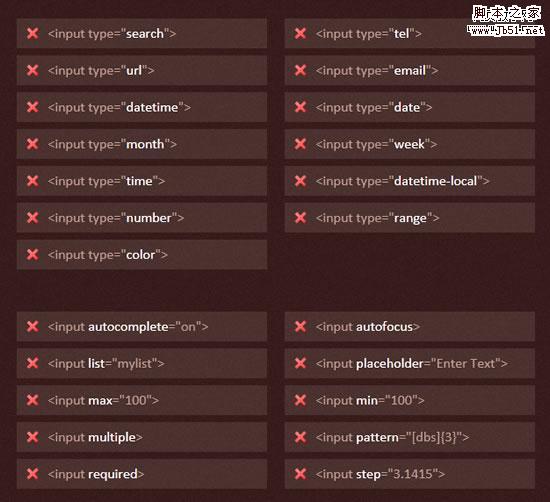
Prise en charge d'IE9 pour les formulaires HTML5 :
En fait, nous savons qu'IE9 a fait de grands progrès, mais certaines de ses performances nous empêchent d'avoir trop d'espoir en lui. Par exemple, l'accélération matérielle est une fonctionnalité intéressante, qui peut rendre le rendu du navigateur plus rapide, mais même sans. accélération matérielle, Chrome est déjà si rapide. Et je n'arrive vraiment pas à comprendre pourquoi l'accélération matérielle nécessite DirectX 9, et il doit s'agir d'un système Windows 7. Par rapport à l'accélération webGL de webkit, cette stratégie n'a pas beaucoup d'avantages, à moins que Microsoft ne puisse mettre à niveau tous les utilisateurs XP vers Windows 7 !
Eh bien, je viens de faire une petite revue. J'espère qu'IE pourra être publié et mis à jour d'une meilleure manière. La coexistence de quatre versions d'IE6-IE9 rendra les gens fous...
 tutoriel CSS3
tutoriel CSS3
 Quelles sont les méthodes de production de production d'animation html5 ?
Quelles sont les méthodes de production de production d'animation html5 ?
 Quelles sont les propriétés du dégradé CSS3 ?
Quelles sont les propriétés du dégradé CSS3 ?
 La différence entre HTML et HTML5
La différence entre HTML et HTML5
 Comment gérer le ralentissement de l'ordinateur et la lenteur des réponses
Comment gérer le ralentissement de l'ordinateur et la lenteur des réponses
 Comment masquer l'adresse IP sur TikTok
Comment masquer l'adresse IP sur TikTok
 Combien vaut un Bitcoin en RMB ?
Combien vaut un Bitcoin en RMB ?
 Comment résoudre le statut http 404
Comment résoudre le statut http 404