
La fonction source de trafic est disponible dans le service de statistiques de trafic. La source de trafic est un concept basé sur le niveau de visite. Autrement dit, lorsqu’une visite est créée, la source de trafic de la landing page est la source de trafic de la visite. Bien qu'il existe de nombreux types de sources de trafic, malheureusement, selon le JS actuel, il n'existe que deux façons d'obtenir des sources de trafic : document.referrer et window.opener. Ce qui est encore plus regrettable, c'est que window.opener ne s'applique pas à de nombreux scénarios. Le référent du document est si faible qu’il est impossible de déterminer avec précision la source du trafic dans de nombreux scénarios.
Remplacement de document.referrer
En termes d'utilisation, document.referrer espère suivre le comportement côté navigateur. Si la page A est ouverte, les actions pouvant se produire du côté du navigateur incluent les opérations utilisateur et le code JS.
Voyons d'abord les opérations possibles que les utilisateurs peuvent effectuer lors de l'ouverture de la page A :
| 1 | 直接在地址栏中输入A的地址 |
| 2 | 从B页面左击link A,跳转至A页面 |
| 3 | 从B页面右击link A,在新窗口中打开 |
| 4 | 从B页面右击link A,在新标签页中打开 |
| 5 | 拖动link A至地址栏 |
| 6 | 拖动link A至标签栏 |
| 7 | 使用浏览器的前进、后退按钮 |
Notez que le lien ici fait référence à la balise , mais s'il y a des événements ou des cibles, ce sera une autre affaire.
Manières possibles d'ouvrir la page avec JS :
1
|
Modifier window.location
|
||||||
| 2 | Utilisez window.open
|
||||||
| 3 | Cliquez sur Flash |
| 序号 | 场景 |
IE8.0 | FF3.6 | FF4.0 | chrome |
| 1 | 直接在地址栏中输入A的地址 | " " |
" " |
" " | " " |
| 2 | 从B页面左击link A,A页面替换B页面(target='_self') | √ | √ | √ | √ |
| 3 | 从B页面左击link A,A在新窗口中打开(target='_blank') | √ | √ | √ | √ |
| 3 | 从B页面右击link A,在新窗口中打开 | √ | √ | √ | " " |
| 4 | 从B页面右击link A,在新标签页中打开 | √ | √ | √ | " " |
| 5 | 鼠标拖动link A至地址栏 | / | " " | " " | " " |
| 6 | 鼠标拖动link A至标签栏 | " " | " " | " " | " " |
| 7 | 使用浏览器的前进、后退按钮 | 保持 | 保持 | 保持 | 保持 |
| 8 | 修改window.location打开A页面(同域) | " " | √ | √ | √ |
| 9 | 使用window.open打开A页面 | " " | √ | √ | √ |
| 10 | 点击flash打开A页面 | ||||
| 11 | 服务器重定向至A页面 | " " | " " | " " | " " |
| Numéro de série | Scène | IE8.0 | FF3.6 | FF4.0 | chrome |
| 1 | Saisissez l'adresse de A directement dans la barre d'adresse | " " | " " | " " | " " |
| 2 | Cliquez avec le bouton gauche sur le lien A de la page B et la page A remplace la page B (target='_self') | √ | √ | √ | √ |
| 3 | Cliquez avec le bouton gauche sur le lien A de la page B et A s'ouvrira dans une nouvelle fenêtre (target='_blank') | √ | √ | √ | √ |
| 3 | Cliquez avec le bouton droit sur le lien A de la page B pour l'ouvrir dans une nouvelle fenêtre | √ | √ | √ | " " |
| 4 | Cliquez avec le bouton droit sur le lien A de la page B et ouvrez-le dans un nouvel onglet | √ | √ | √ | " " |
| 5 | Faites glisser le lien A vers la barre d'adresse avec votre souris | / | " " | " " | " " |
| 6 | Faites glisser le lien A vers la barre d'onglets avec la souris | " " | " " | " " | " " |
| 7 | Utilisez les boutons Suivant et Précédent de votre navigateur | Conserver | Conserver | Conserver | Conserver |
| 8 | Modifier window.location pour ouvrir la page A (même domaine) | " " | √ | √ | √ |
| 9 | Utilisez window.open pour ouvrir la page A | " " | √ | √ | √ |
| 10 | Cliquez sur Flash pour ouvrir la page A | ||||
| 11 | Le serveur redirige vers la page A | " " | " " | " " | " " |
Parmi eux, " " signifie une chaîne vide, √ signifie que la page source peut être correctement déterminée, et keep signifie que l'utilisation des commandes forward et back ne changera pas le référent de la page. Il ressort de ce tableau que document.referrer peut couvrir environ la moitié des cas. Cependant, certaines opérations courantes, telles que faire glisser des liens vers la barre d'onglets avec la souris, avancer et reculer, etc., ne peuvent pas être gérées correctement.
Source du document.referrer
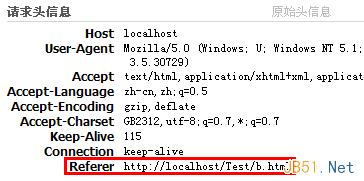
Lorsque le navigateur demande la page A au serveur, il enverra une requête HTTP. L'attribut Referer sera inclus dans l'en-tête de cette requête. Une fois que le serveur aura reçu la requête, il pourra extraire le Referer dans l'en-tête pour déterminer à partir de quelle page le visiteur a lancé la requête.

En général, quel est le Referer dans l'en-tête envoyé lorsque le navigateur demande A, puis quelle est la valeur de document.referre après avoir obtenu la page A. L'image ci-dessus est un en-tête demandant la page A. Le document.referre de A est http://localhost/Test/b.html.
Si Referre n'est pas inclus dans l'en-tête, une chaîne vide lui sera attribuée lors de l'utilisation de document.referre.
À propos des requêtes HTTPS
Si vous cliquez sur un lien HTTPS sur une page HTTP ordinaire, vous pouvez joindre des informations de référence à l'en-tête de la requête https, puis vous pouvez toujours utiliser document.referre sur la page HTTPS pour obtenir une page http ordinaire.
De même, si vous cliquez sur un autre lien HTTPS sur une page https, vous pouvez joindre des informations sur le référent à l'en-tête de la demande.
Mais si vous cliquez sur un lien http à partir d'une page https, l'en-tête de requête http envoyé ne peut malheureusement pas contenir d'informations sur la page https. Cela peut être dû à une mesure de protection de la page https.
Fausses informations sur les référents
Selon la description ci-dessus, document.referre provient du Referer in Header. Donc si vous souhaitez modifier la valeur de document.referre, en théorie, il vous suffit de modifier l'en-tête de la requête. Vous pouvez remplacer le référent existant dans l'en-tête par la valeur souhaitée, ou ajouter un référent s'il n'existe pas à l'origine.
Du côté client, la falsification de l’en-tête est très simple. Avant l'envoi de la requête http d'une page, vous pouvez utiliser un outil d'interception de paquets pour l'intercepter, puis analyser les informations d'en-tête et modifier le Referre.
Après recherche, j'ai découvert que vous pouvez utiliser le plug-in RefControl pour FireFox pour le modifier facilement. En bref, usurper les sources de trafic est un jeu d’enfant.
Actualisation forcée de la page
Peu de temps après avoir fini d'écrire, j'ai découvert que j'avais raté un moyen d'accéder à la page, c'est-à-dire de forcer l'actualisation de la page spécifiée dans la balise méta en HTML. Par exemple, écrivez
dans b.html