
Eh bien, dans le cadre de la « tendance » de conversion d'un client léger vers un gros navigateur, JavaScript doit être utilisé pour appeler divers services d'arrière-plan.
Les communications produits maintenues par Diaosi utilisent toutes les services WCF, il est donc nécessaire d'apprendre ce contenu. Grâce à la puissante bibliothèque de jQuery, il est très facile d'accéder aux services WCF à l'aide de JavaScript. Un collègue a étudié une bibliothèque Breeze, alors je suis venu essayer ajax. L'implémentation est simplement enregistrée ici afin que vous puissiez la marquer si vous l'oubliez plus tard, lisez simplement ce journal pour tricher.
1. Modifier la configuration du service WCF
Par défaut, les services WCF ne sont pas accessibles à l'aide de requêtes HTTP. Nous devons modifier le fichier de configuration du service WCF (notez que s'il existe d'autres projets qui démarrent le service WCF, le fichier app.config du projet doit être modifié), ajouter l'attribut aspNetCompatibilityEnabled à la section serviceHostEnvironment et le définir sur vrai :
De plus, l'attribut de liaison de service associé doit être configuré en tant que webHttpBinding pour que js puisse être appelé :
Le contrat d'exploitation de service à appeler doit être WebGet ou WebInvoke. Les propriétés marquées comme WebGet peuvent être appelées à l'aide de la méthode HTTP GET, tandis que la marque WebInvoke autorise les appels de méthode HTTP POST.
J'ai un exemple simple ici. Le service WCF reçoit l'année, le mois et le jour comme paramètres et renvoie les enregistrements du journal de ce jour.
Le Contrat de Service de ce service est défini comme suit :
Dans la classe de service, vous devez également spécifier la balise AspNetComatibilityRequirements, comme indiqué dans l'exemple de code suivant :
Liste publique
{
essayez
{
DateTime start_time = new DateTime(année, mois, date, 0, 0, 0);
DateTime end_time = new DateTime(année, mois, date, 23, 59, 59);
DataSet ds = LogDataAccess.SelectDailyBuildLog(start_time, end_time);
var test_result_list = new List
foreach (résultat DataRow dans ds.Tables[0].Rows)
{
TestResultData result_data = nouveau TestResultData
{
DeployDate = Convert.ToDateTime(result["StatTime"]).ToString(),
Nom du serveur = résultat["ComponentName"].ToString(),
Build = résultat["Build"].ToString(),
Résultat = résultat["Résultat"].ToString(),
ServerInformation = result["Versions"].ToString()
};
test_result_list.Add(result_data);
>
return test_result_list ;
>
attraper (Exception ex)
{
jeter mon ex ;
>
>
}
>
三、浏览器请求WCF服务
基本上,$.ajax方法需要8个参数:type指定操作方法(如POST)、url指定WCF服务的地址、data是传给WCF的数据(也就是参数)、contentType指定data的格式( Json)和文字编码、dataType指定返回数据的格式、processData指示是否自动将数据处理成application/x-www-form-urlencoded格式、success和err ou属性指示操作成功或失败后的回调方法。
我们在脚本中定义如下全局变量,以便调用ajax时访问:
我们编写一个CallService方法,该方法直接调用$.ajax方法,并使用上面定义的参数:
Ce qui suit est un exemple d'appel d'un service. Cette méthode récupère les données saisies par l'utilisateur dans les zones de texte Année, Mois et Date et appelle le service WCF pour demander les données :
CallService();
>
Une fois la demande de données réussie, la méthode de rappel spécifiée par le paramètre success sera appelée, où nous pourrons traiter le résultat renvoyé.
Le résultat renvoyé est des données au format json. Par exemple, dans notre exemple, une liste de résultats est renvoyée. Si vous n'êtes pas sûr de sa structure, vous pouvez ajouter un point d'arrêt ici pour y jeter un œil :
 Vous pouvez voir que le résultat se trouve dans la propriété GetDataResult de l'objet résultat. Accédez directement à chaque élément de cet attribut pour obtenir le résultat :
Vous pouvez voir que le résultat se trouve dans la propriété GetDataResult de l'objet résultat. Accédez directement à chaque élément de cet attribut pour obtenir le résultat :
pour (var i = 0; i < result.GetDataResult.length; i ) {
var resultObject = result.GetDataResult[i];
resultCollection.add(resultObject.ServerName, resultObject.DeployDate, resultObject.Build, resultObject.Result, resultObject.ServerInformation);
>
mainView.render(document.getElementById("logContainer"));
>
>
resultCollection et mainView sont deux classes que j'ai personnalisées pour stocker les données à afficher et dessiner des tableaux. Le code ne sera pas écrit ici.
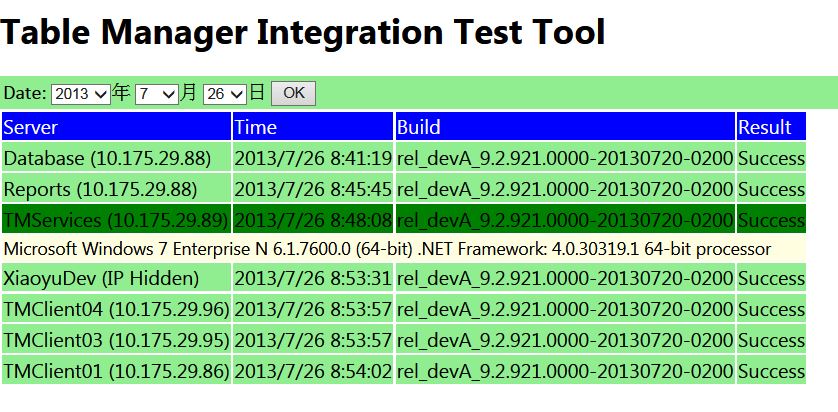
Maintenant, démarrez le service WCF, puis exécutez la page que nous avons écrite, le résultat apparaîtra :
 Désolé pour l'interface moche ^_^. (Ce sera bien mieux si vous ajustez un peu le CSS...)
Désolé pour l'interface moche ^_^. (Ce sera bien mieux si vous ajustez un peu le CSS...)
 tutoriel ajax
tutoriel ajax
 Solution de code tronqué chinois Ajax
Solution de code tronqué chinois Ajax
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Que faire si ajax transmet des caractères chinois tronqués
Que faire si ajax transmet des caractères chinois tronqués
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination