 interface Web
interface Web
 js tutoriel
js tutoriel
 Les images basées sur jQuery ne sont pas automatiquement réduites en proportion_javascript skills
Les images basées sur jQuery ne sont pas automatiquement réduites en proportion_javascript skills
Les images basées sur jQuery ne sont pas automatiquement réduites en proportion_javascript skills
Par exemple
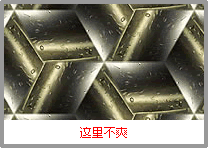
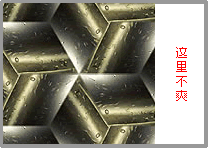
Premier cas : Par exemple, la taille de l'image est de 600×350 et la taille de la zone d'affichage est de 200×140. Si l'image est mise à l'échelle en fonction de la largeur cible (200) et que la taille devient 116, alors elle sera très. difficile à afficher en 200×140. Comme indiqué ci-dessous à gauche
Deuxième cas : c'est exactement le contraire. Si la taille de l'image est de 400×400, la zone d'affichage est également de 200×140. Si l'image est mise à l'échelle en fonction de la hauteur cible (140), la taille devient 140, c'est-à-dire. 140×140, le même Laid. Comme indiqué ci-dessous à droite


Pour le moment, il est légèrement préférable d'utiliser jQuery pour obtenir la taille de l'image, puis de la juger et de la traiter : dans le premier cas, la largeur est calculée à 140 sur la base de la hauteur de 140, et la largeur est de 140× 600/350=240, puis l'image est affichée en 240×140, et la partie excédentaire est utilisée avec css overflow:hidden Hide.
Voici ma méthode de traitement : (Remarque : ce qui est mentionné ici concerne les cas où la largeur et la hauteur de l'image originale sont plus grandes que la taille de la zone d'affichage cible - c'est ce qu'on appelle la réduction)
Démo》Ici
Partie HTML
Si la classe de la zone d'affichage est miniature
partie CSS
.thumbnail{overflow:hidden;width:200px;height:140px;}
partie jQuery
1. Bien sûr, vous devez d'abord installer la bibliothèque jQuery. Comment installer Google et Baidu vous-même ?
2. Code de base
jQuery(document).ready(function(){
/* 图片不完全按比例自动缩小 by zwwooooo */
$(window).load(function(){
$('#content div.thumbnail img').each(function(){
var x = 200; //填入目标图片宽度
var y = 140; //填入目标图片高度
var w=$(this).width(), h=$(this).height();//获取图片宽度、高度
if (w > x) { //图片宽度大于目标宽度时
var w_original=w, h_original=h;
h = h * (x / w); //根据目标宽度按比例算出高度
w = x; //宽度等于预定宽度
if (h < y) { //如果按比例缩小后的高度小于预定高度时
w = w_original * (y / h_original); //按目标高度重新计算宽度
h = y; //高度等于预定高度
}
}
$(this).attr({width:w,height:h});
});
});
});Terminé.
Ce qui suit est un code de contrôle de la taille d'image recommandé, couramment utilisé dans les pages de contenu :
<script type="text/javascript">
$(window).load(function() {
$(".cont img").each( function() {
var maxwidth = 800;
if ($(this).width() > maxwidth) {
$(this).width(maxwidth);
}
});
});
</script>
Premier : $(window).load(function() {
Utilisez $(window).load pour déclarer l'événement, mais vous ne pouvez pas utiliser $(document).ready.
J'ai vu des articles connexes sur les sites Web Baidu et iteye, et les méthodes sont toutes fausses. Cela ne fonctionne pas du tout.
Deuxième : $(".cont img").each( function()
Voici .each( function() { .... }), où chacun appelle les méthodes suivantes une par une sur l'objet de collection d'images spécifié.Cette méthode est compatible avec la plupart des navigateurs et l'effet est très pratique.
Personnellement, je pense que cette méthode est plus pratique. De plus, elle peut être étendue à une méthode de contrôle par vignettes.

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment créer et publier mes propres bibliothèques JavaScript?
Mar 18, 2025 pm 03:12 PM
Comment créer et publier mes propres bibliothèques JavaScript?
Mar 18, 2025 pm 03:12 PM
L'article discute de la création, de la publication et du maintien des bibliothèques JavaScript, en se concentrant sur la planification, le développement, les tests, la documentation et les stratégies de promotion.
 Comment optimiser le code JavaScript pour les performances dans le navigateur?
Mar 18, 2025 pm 03:14 PM
Comment optimiser le code JavaScript pour les performances dans le navigateur?
Mar 18, 2025 pm 03:14 PM
L'article traite des stratégies pour optimiser les performances JavaScript dans les navigateurs, en nous concentrant sur la réduction du temps d'exécution et la minimisation de l'impact sur la vitesse de chargement de la page.
 Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Des questions et des solutions fréquemment posées pour l'impression de billets thermiques frontaux pour le développement frontal, l'impression de billets est une exigence commune. Cependant, de nombreux développeurs mettent en œuvre ...
 Qui est payé plus de python ou de javascript?
Apr 04, 2025 am 12:09 AM
Qui est payé plus de python ou de javascript?
Apr 04, 2025 am 12:09 AM
Il n'y a pas de salaire absolu pour les développeurs Python et JavaScript, selon les compétences et les besoins de l'industrie. 1. Python peut être davantage payé en science des données et en apprentissage automatique. 2. JavaScript a une grande demande dans le développement frontal et complet, et son salaire est également considérable. 3. Les facteurs d'influence comprennent l'expérience, la localisation géographique, la taille de l'entreprise et les compétences spécifiques.
 Comment déboguer efficacement le code JavaScript à l'aide d'outils de développeur de navigateur?
Mar 18, 2025 pm 03:16 PM
Comment déboguer efficacement le code JavaScript à l'aide d'outils de développeur de navigateur?
Mar 18, 2025 pm 03:16 PM
L'article traite du débogage efficace de JavaScript à l'aide d'outils de développeur de navigateur, de se concentrer sur la définition des points d'arrêt, de l'utilisation de la console et d'analyser les performances.
 Comment fusionner les éléments du tableau avec le même ID dans un seul objet en utilisant JavaScript?
Apr 04, 2025 pm 05:09 PM
Comment fusionner les éléments du tableau avec le même ID dans un seul objet en utilisant JavaScript?
Apr 04, 2025 pm 05:09 PM
Comment fusionner les éléments du tableau avec le même ID dans un seul objet en JavaScript? Lors du traitement des données, nous rencontrons souvent la nécessité d'avoir le même ID ...
 Comment utiliser les cartes source pour déboguer le code JavaScript minifié?
Mar 18, 2025 pm 03:17 PM
Comment utiliser les cartes source pour déboguer le code JavaScript minifié?
Mar 18, 2025 pm 03:17 PM
L'article explique comment utiliser les cartes source pour déboguer JavaScript minifiée en le mappant au code d'origine. Il discute de l'activation des cartes source, de la définition de points d'arrêt et de l'utilisation d'outils comme Chrome Devtools et WebPack.
 Démystifier javascript: ce qu'il fait et pourquoi c'est important
Apr 09, 2025 am 12:07 AM
Démystifier javascript: ce qu'il fait et pourquoi c'est important
Apr 09, 2025 am 12:07 AM
JavaScript est la pierre angulaire du développement Web moderne, et ses principales fonctions incluent la programmation axée sur les événements, la génération de contenu dynamique et la programmation asynchrone. 1) La programmation axée sur les événements permet aux pages Web de changer dynamiquement en fonction des opérations utilisateur. 2) La génération de contenu dynamique permet d'ajuster le contenu de la page en fonction des conditions. 3) La programmation asynchrone garantit que l'interface utilisateur n'est pas bloquée. JavaScript est largement utilisé dans l'interaction Web, les applications à une page et le développement côté serveur, améliorant considérablement la flexibilité de l'expérience utilisateur et du développement multiplateforme.





