 interface Web
interface Web
 tutoriel HTML
tutoriel HTML
 Les erreurs les plus courantes dans la rédaction de balises HTML_HTML/Xhtml_Production de pages Web
Les erreurs les plus courantes dans la rédaction de balises HTML_HTML/Xhtml_Production de pages Web
Les erreurs les plus courantes dans la rédaction de balises HTML_HTML/Xhtml_Production de pages Web
Nous ferions mieux de commencer à y prêter attention, car la police HTML examinera votre code et sélectionnera toutes vos balises sémantiquement dénuées de sens . Cette liste contient les 10 erreurs de balise HTML les plus courantes . les réduire peut nous permettre d'éviter de commettre cette erreur courante et de rendre nos balises HTML conformes aux exigences sémantiques et standards.
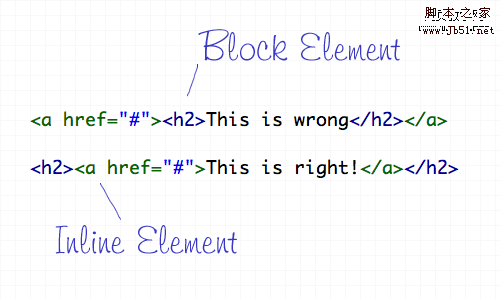
Crime1 : Placer des éléments de niveau bloc dans des éléments en ligne

balise a un mode d'expression par défaut soit au niveau du bloc, soit en ligne. Comme div et p, ce sont des éléments au niveau du bloc. sont utilisés pour former la structure du document. Les éléments en ligne ne peuvent être qu'à l'intérieur d'éléments de niveau bloc .
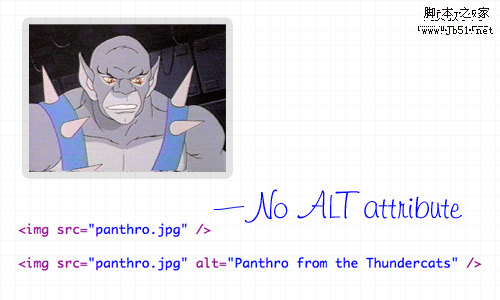
Crime2 : la balise img ne contient pas d'attribut alt

.
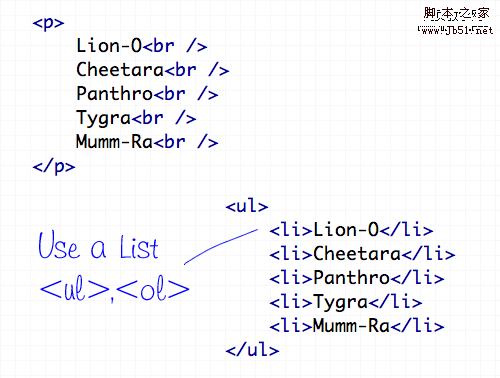
Crime3 : Ne pas utiliser la liste lorsque cela est nécessaire

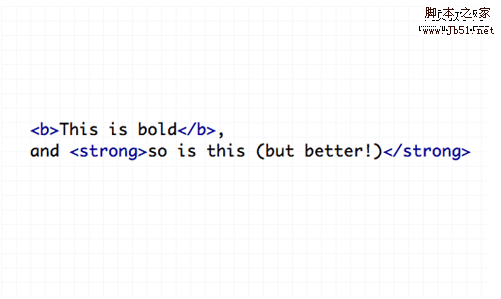
Crime 4 : utilisez et pour afficher les caractères gras et italiques

dans la page, remplacez-la par la balise ;b>< ;i> n'a aucune sémantique, mais pour une page plus simple, choisissez css pour définir le style
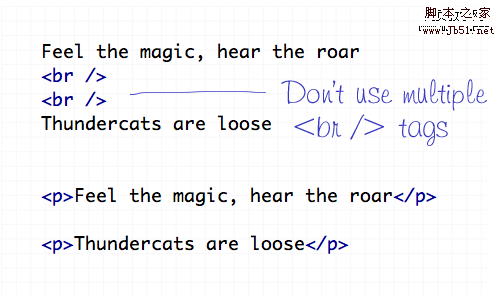
Crime 5 : En consommer trop

La marque de nouvelle ligne ne doit être utilisée que pour insérer un mot spécial qui est une nouvelle ligne avant le premier saut de ligne dans le flux de texte. Il ne doit pas être utilisé pour créer des espaces entre les éléments, mais pour diviser le texte en différents paragraphes ou pour ajuster l'amplitude des styles CSS.
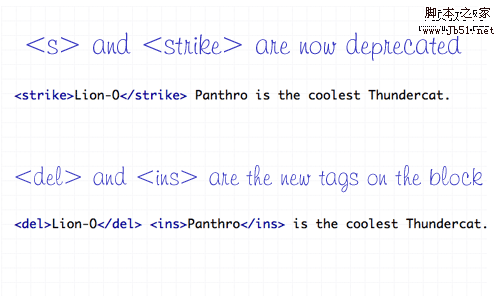
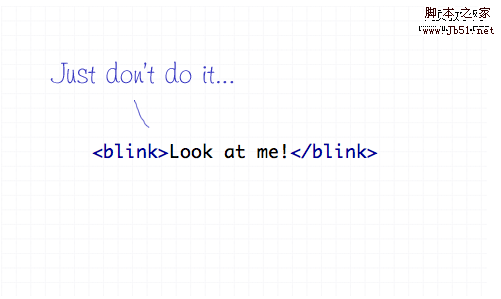
Crime6 : Utilisation de la mauvaise balise Barré

obsolètes , alors qu'elles peuvent toujours avoir un effet. Désormais, avec le nouvel ensemble de balises - et . pour remplacer
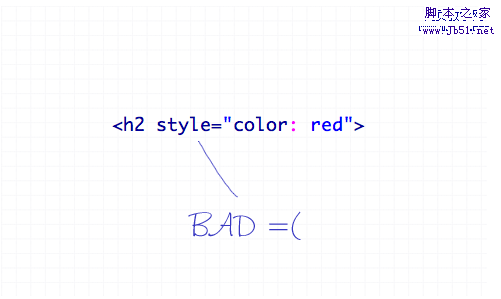
Crime 7 : Utilisation des styles en ligne

.
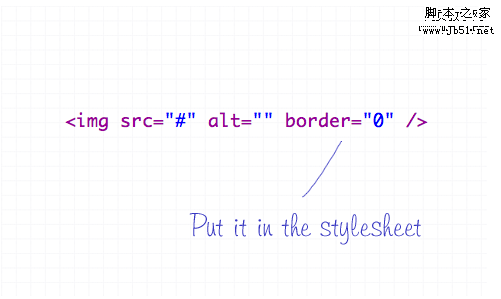
Crime8 : Ajout de bordures au HTML

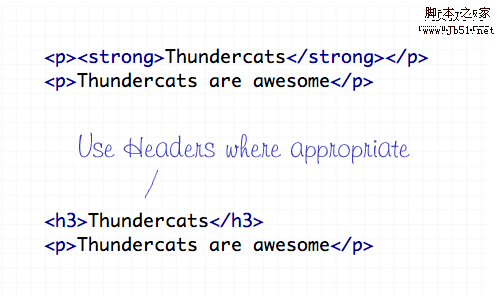
Crime 9 : Défaut d'utilisation des balises d'en-tête -

Crime10 : non sémantique


Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Ceci est un guide des tableaux imbriqués en HTML. Nous discutons ici de la façon de créer un tableau dans le tableau ainsi que des exemples respectifs.
 Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Guide de la bordure de tableau en HTML. Nous discutons ici de plusieurs façons de définir une bordure de tableau avec des exemples de bordure de tableau en HTML.
 Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Guide de la marge HTML gauche. Nous discutons ici d'un bref aperçu de la marge gauche HTML et de ses exemples ainsi que de son implémentation de code.
 Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Guide de mise en page des tableaux HTML. Nous discutons ici des valeurs de la mise en page des tableaux HTML ainsi que des exemples et des résultats en détail.
 Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Guide de la liste ordonnée HTML. Ici, nous discutons également de l'introduction de la liste et des types HTML ordonnés ainsi que de leur exemple respectivement.
 Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Guide pour déplacer du texte en HTML. Nous discutons ici d'une introduction, du fonctionnement des balises de sélection avec la syntaxe et des exemples à implémenter.
 Comment analysez-vous et traitez-vous HTML / XML dans PHP?
Feb 07, 2025 am 11:57 AM
Comment analysez-vous et traitez-vous HTML / XML dans PHP?
Feb 07, 2025 am 11:57 AM
Ce tutoriel montre comment traiter efficacement les documents XML à l'aide de PHP. XML (Language de balisage extensible) est un langage de balisage basé sur le texte polyvalent conçu à la fois pour la lisibilité humaine et l'analyse de la machine. Il est couramment utilisé pour le stockage de données et
 Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Guide de l'espace réservé de saisie HTML. Nous discutons ici des exemples d'espace réservé d'entrée HTML ainsi que des codes et des sorties.





