 interface Web
interface Web
 tutoriel HTML
tutoriel HTML
 Problèmes de base du répertoire HTML (différence entre chemins relatifs et chemins absolus)_HTML/Xhtml_Production de pages Web
Problèmes de base du répertoire HTML (différence entre chemins relatifs et chemins absolus)_HTML/Xhtml_Production de pages Web
Problèmes de base du répertoire HTML (différence entre chemins relatifs et chemins absolus)_HTML/Xhtml_Production de pages Web
Chemin relatif : un chemin de répertoire créé en fonction de l'emplacement de la page Web qui fait référence au fichier. Par conséquent, lorsque des pages Web enregistrées dans différents répertoires font référence au même fichier, les chemins utilisés seront différents, c'est pourquoi on l'appelle relatif.
Chemin absolu - un chemin de répertoire basé sur le répertoire racine du site Web. La raison pour laquelle on l’appelle absolu signifie que lorsque toutes les pages Web font référence au même fichier, les chemins utilisés sont les mêmes.
En fait, la seule différence entre les chemins absolus et les chemins relatifs réside dans les points de référence utilisés lors de la description des chemins de répertoire. Étant donné que le point de référence du répertoire racine est le même pour tous les fichiers du site Web, la méthode de description du chemin utilisant le répertoire racine comme point de référence est appelée chemin absolu.
Voici plusieurs symboles spéciaux utilisés pour créer des chemins et leurs significations.
"."--représente le répertoire actuel.
".."--représente le répertoire de niveau supérieur.
"/"--représente le répertoire racine.
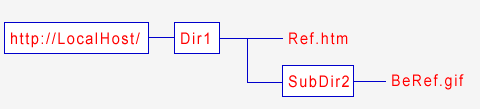
Ensuite, nous supposons que le site Web créé par le lecteur a le chemin du répertoire comme indiqué dans la figure ci-dessous. 
Si vous souhaitez référencer le fichier BeRef.gif dans le fichier Ref.htm, son chemin relatif est le suivant :
./SubDir2/BeRef.gif
ci-dessus Dans le chemin de référence, "." représente le répertoire courant (Dir1), donc "./SubDir2" représente SubDir2 dans le répertoire courant. En fait, vous pouvez également omettre "./" et citer directement de cette manière.
SubDir2/BeRef.gif
Si vous utilisez un chemin absolu pour référencer le fichier avec le répertoire racine comme point de référence, le chemin de référence est le suivant :
/ Rép1/Sous-Rép2/BeRef.gif
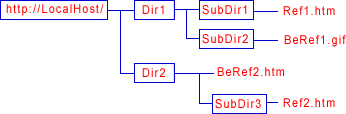
Si la structure des répertoires du site Web est celle indiquée ci-dessous

Qu'en est-il du chemin relatif pour référencer le fichier BeRef.gif ?
Si vous souhaitez référencer le fichier BeRef.gif dans le fichier Ref.htm, le chemin relatif est le suivant :
../ SubDir2/BeRef.gif
Dans le chemin de référence ci-dessus, ".." représente le répertoire de niveau supérieur, donc /Dir2" représente le sous-répertoire Dir2 sous le répertoire de niveau supérieur. Si une référence de chemin absolu est utilisée, le chemin de référence est le suivant :
/Dir2/BeRer.gif
Prenons un autre exemple plus complexe pour comparer l’utilisation de chemins relatifs et de chemins absolus. Supposons que dans le site Web créé par le lecteur, il existe un chemin de répertoire comme indiqué ci-dessous.

Nous utilisons un tableau pour illustrer le chemin relatif et le chemin absolu qui doivent être utilisés lorsqu'un fichier fait référence à un autre fichier dans l'image ci-dessus.
|
Cité par
|
Cité
|
Chemin relatif
|
Chemin absolu
|
| Réf1.htm | BeRef1.gif | ../SubDir2/BeRef1.gif | /Dir1/SubDir2/BeRef1.gif |
| Réf2.htm | BeRef1.gif | ../../Dir1/SubDir2/ BeRef1.gif | /Dir1/SubDir2/ BeRef1.gif |
| Réf1.htm | BeRef2.htm | ../../Dir2/ BeRef2.htm | /Dir2/BeRef2.htm |
| Réf2.htm | BeRef2.htm | ../BeRef2.htm | /Dir2/BeRef2.htm |
上表中比较需要说明的是"../../"代表上一层目录,而"../../"所如果引用的文件存在于目前目录的子目录中,或者存在于上一层目录的 另一个子目录中,如果不是时,则干脆利用绝对路径,还比较省事。从上表中,亦可以看出,当被引用的是同一个文件时,引用文件所使用的绝对路径是一样的。

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Ceci est un guide des tableaux imbriqués en HTML. Nous discutons ici de la façon de créer un tableau dans le tableau ainsi que des exemples respectifs.
 Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Guide de la bordure de tableau en HTML. Nous discutons ici de plusieurs façons de définir une bordure de tableau avec des exemples de bordure de tableau en HTML.
 Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Guide de la marge HTML gauche. Nous discutons ici d'un bref aperçu de la marge gauche HTML et de ses exemples ainsi que de son implémentation de code.
 Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Guide de mise en page des tableaux HTML. Nous discutons ici des valeurs de la mise en page des tableaux HTML ainsi que des exemples et des résultats en détail.
 Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Guide de la liste ordonnée HTML. Ici, nous discutons également de l'introduction de la liste et des types HTML ordonnés ainsi que de leur exemple respectivement.
 Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Guide pour déplacer du texte en HTML. Nous discutons ici d'une introduction, du fonctionnement des balises de sélection avec la syntaxe et des exemples à implémenter.
 Comment analysez-vous et traitez-vous HTML / XML dans PHP?
Feb 07, 2025 am 11:57 AM
Comment analysez-vous et traitez-vous HTML / XML dans PHP?
Feb 07, 2025 am 11:57 AM
Ce tutoriel montre comment traiter efficacement les documents XML à l'aide de PHP. XML (Language de balisage extensible) est un langage de balisage basé sur le texte polyvalent conçu à la fois pour la lisibilité humaine et l'analyse de la machine. Il est couramment utilisé pour le stockage de données et
 Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Guide de l'espace réservé de saisie HTML. Nous discutons ici des exemples d'espace réservé d'entrée HTML ainsi que des codes et des sorties.





