
Un bon code HTML est la base d'un beau site Web. Quand j'enseigne le CSS aux gens, je commence toujours par leur dire : un bon CSS n'existe que sur la base d'un bon balisage HTML. C'est comme si une maison avait besoin de fondations solides, n'est-ce pas ? Un balisage HTML propre et sémantique présente de nombreux avantages, mais de nombreux sites Web utilisent encore des méthodes d'écriture de balisage peu conviviales.
Jetons un coup d'œil à quelques balises HTML peu conviviales et discutons de ces problèmes pour apprendre à écrire des balises HTML soignées et standardisées.
Note de Script House : Chris Cyier a utilisé ici deux documents pour expliquer le code de cet article : mauvais code et bon code . Veuillez vous référer à ces deux documents lors de vos études.
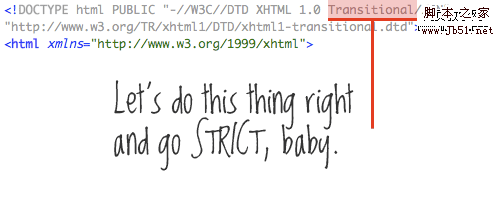
Pour ce faire, il suffit de suivre les étapes correctes. Il n'est pas nécessaire de discuter de l'utilisation de HTML 4.01 ou de XHTML 1.0, les deux exigences strictes sont imposées. nous écrivons le code correct.

Mais de toute façon, notre code ne doit utiliser aucune table Tables pour la mise en page, il n'est donc pas nécessaire d'utiliser Transitional DOCTYPE.
Ressources associées :
DTD (Déclarations de type de document) recommandées par le W3C
Réparez votre site Avec le bon DOCTYPE ! Note de Script Home
. Actuellement, celui que nous utilisons le plus est TRANSITIONAL. Par exemple, ce site utilise actuellement XHTML 1.0 TRANSITIONAL. Si votre code HTML est bien écrit, il est plus pratique de convertir le TRANSITIONAL existant en STRICT. Au contraire, il ne faut pas être trop pressé pour changer. Personnellement, je pense que STRICT est plus rigoureux, mais utiliser TRANSITIONAL n'a pas beaucoup d'impact.
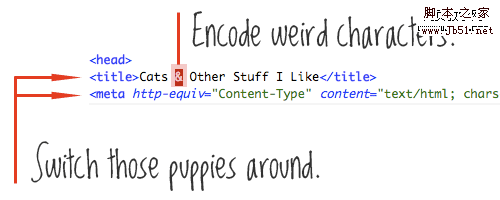
En plus de la position de la déclaration du jeu de caractères dans notre , Ressources associées :
Wikipédia : UTF-8
Un tutoriel sur les problèmes de code de caractères
La table ASCII étendue
3. Lors de l'écriture du code, l'indentation n'affectera pas l'apparence de la page Web, mais l'utilisation d'une indentation appropriée peut rendre le code plus lisible. La méthode d'indentation standard consiste à indenter lorsque vous démarrez un nouvel élément. . N'oubliez pas non plus que la balise de l'élément de fermeture est alignée avec la balise d'ouverture.
: Certains amis trouvent difficile d'indenter lors de l'écriture de code. Si vous êtes le seul à lire ce code, cela n'a peut-être pas d'importance. pour la question, n'hésitez pas. Mais s’il s’agit d’une collaboration ou si votre travail est publié et partagé publiquement, il est alors nécessaire d’écrire un beau code plus lisible.
Nettoyez vos pages Web avec HTML TIDY

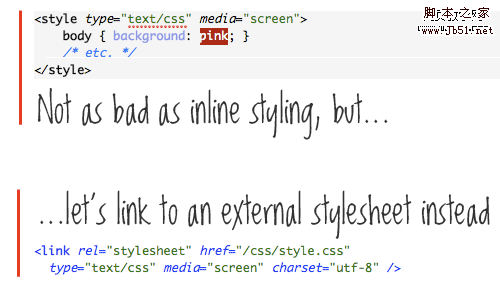
Nous avons du code CSS qui a été étendu dans notre
: Bien sûr, ce problème n'est peut-être pas si grave. Par exemple, en tant que thème WordPress, il est écrit en
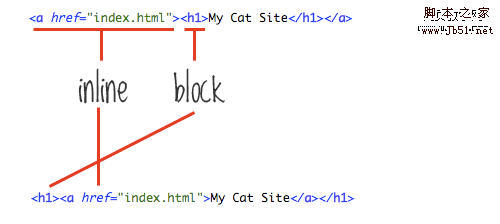
Dans le titre de notre site Web, nous utilisons
En tant que balise de titre de site Web, c'est parfait. Et j'ai ajouté un lien vers la page d'accueil, mais l'erreur était que le lien était placé à l'extérieur de, et le lien entouré de . Cette simple erreur d'imbrication est bien gérée par la plupart des navigateurs, mais techniquement, ce n'est pas possible.
 Le lien d'ancrage est un élément en ligne, tandis que
Le lien d'ancrage est un élément en ligne, tandis que

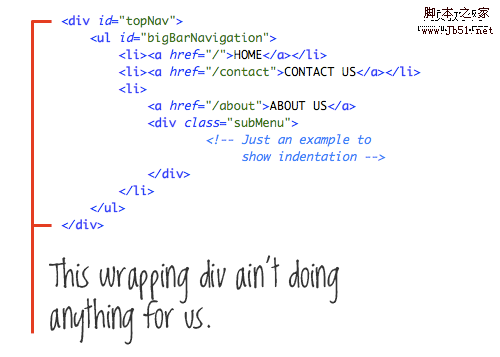
Je ne sais pas qui l'a inventé en premier, mais j'aime "pitis" celui-ci mot, qui fait référence à l'utilisation excessive de ps dans la balise HTML . À un certain stade de l'apprentissage de la conception Web, tout le monde apprend à utiliser un DIV pour envelopper de nombreux autres éléments afin d'obtenir une mise en page et un style pratiques. Cela a conduit à un abus de l'élément DIV. Nous l'utilisons là où il est nécessaire, et nous l'utilisons également là où il est totalement inutile.

Dans l'exemple ci-dessus, nous utilisons un p ("topNav") pour contenir la liste UL ("bigBarNavigation") Mais à la fois DIV et UL c'est un bloc. il n'est donc pas nécessaire d'utiliser DIV pour envelopper l'élément UL.
Ressources connexes :
La divite : qu'est-ce que c'est et comment la guérir.
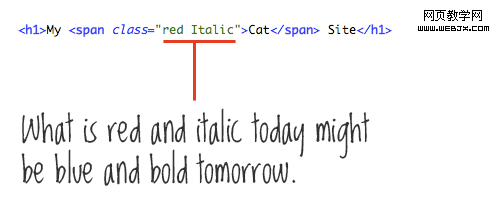
Parlons maintenant de la gestion des noms. Dans l'exemple mentionné dans l'article précédent, notre UL utilise le nom d'ID « bigBarNavigation ». " est une bonne description du contenu du bloc, mais " big " et " Bar " décrivent le design plutôt que le contenu. Cela peut vouloir dire que ce menu est une grande barre d'outils. Mais si le design de ce menu devient vertical, alors le nom semblera déroutant et hors de propos.

Noms de classe et d'identifiant conviviaux tels que "mainNav", "subNav", "sidebar", "footer", "metaData", ", ils décrivent le contenu contenu. Les mauvais noms de classe et d'identifiant décrivent la conception, tels que "bigBoldHeader", "leftSidebar" et "roundedBox". >Note de Script House
: Chris a souligné s'il fallait nommer en fonction du contenu ou de la conception. Un ajout personnel : Les noms d'ID et de classe doivent-ils être en majuscules ou minuscules , ou la première lettre du mot est en majuscule . Tout d’abord, les mots entièrement en majuscules ne sont pas propices à la lecture, alors excluez-les. Le fait d'utiliser entièrement des lettres minuscules ou de mettre en majuscule la première lettre d'un mot dépend des préférences personnelles. Le point important est que quelle que soit la règle que vous utilisez, elle doit être cohérente . N'utilisez pas toutes les lettres minuscules pendant un instant et ne mettez pas la première lettre en majuscule pour le suivant, cela prêterait à confusion. De plus, je ne sais personnellement pas s'il faut ajouter un trait de soulignement "_", un trait d'union "-" ou non pour un nom plus long. Ou peut-être que je pense que c'est trop compliqué. Quel que soit celui que vous utilisez, il suffit de le garder cohérent.
 Comment s'inscrire sur Matcha Exchange
Comment s'inscrire sur Matcha Exchange
 Numéro de téléphone mobile virtuel pour recevoir le code de vérification
Numéro de téléphone mobile virtuel pour recevoir le code de vérification
 Introduction au contenu principal du travail des ingénieurs front-end
Introduction au contenu principal du travail des ingénieurs front-end
 Utilisation de la liste déroulante
Utilisation de la liste déroulante
 Comment ouvrir un fichier zip
Comment ouvrir un fichier zip
 Tutoriel du portefeuille Eou web3
Tutoriel du portefeuille Eou web3
 Comment exprimer la valeur de la largeur en CSS
Comment exprimer la valeur de la largeur en CSS
 Tutoriel de configuration du mot de passe de démarrage de Windows 10
Tutoriel de configuration du mot de passe de démarrage de Windows 10