
Tout le monde connaît peut-être le formulaire de liste déroulante de sélection, mais le formulaire de liste déroulante par défaut rend souvent certains sites Web laids, et il est également difficile d'ajuster le style de sélection à l'aide de CSS. Par conséquent, de nombreux sites Web utilisent souvent JS pour simuler cet effet afin de créer un formulaire déroulant de sélection plus conforme au style du site Web.
Par exemple, Tudou, Taobao Mall et Amazon, que nous connaissons très bien, utilisent tous JS pour créer des formulaires de listes déroulantes.
Le résultat est évidemment visuellement unifié avec le style général du site Web, et le style de la liste déroulante est très beau, mais cela entraîne également des réactions indésirables. Parce que c'est fait avec JS, vous rencontrerez de nombreux inattendus. effets, analysons leurs défauts respectifs un à un à travers les trois sites testeurs :
La boîte de sélection de catégorie de recherche dePotato me fait me sentir bizarre à chaque fois que je clique dessus : 
1. Après avoir cliqué, la position de la liste contextuelle est différente de celle attendue. Inconsciemment, c'était une liste déroulante, mais Tudou m'a donné une "liste intermédiaire".
2. J'utilise habituellement les touches haut/bas pour sélectionner, mais la page entière défile.
3. En colère, je veux le fermer. En appuyant sur la touche ESC, rien ne se passe.
4. Après avoir désactivé JS, il est complètement inutilisable.
De même, le Taobao Mall est également magnifique : 
À l'exception du point 1, tout le reste est identique à Potato, avec des problèmes d'accessibilité et de convivialité.
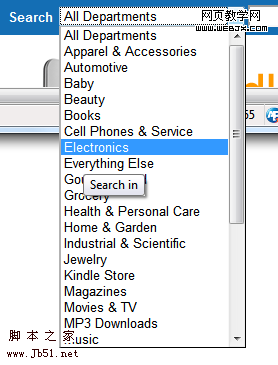
La solution est très simple, il suffit d'utiliser la boite de sélection native, comme Amazon : 
Pourquoi sommes-nous déconseillés d'utiliser des zones de sélection personnalisées dans les pages Web ?
La zone de sélection est un contrôle interactif très mature. La maturité signifie que les utilisateurs sont faciles à accepter, mais la maturité signifie également que tous les types d'utilisateurs sont soigneusement examinés et disposent de détails d'interaction très riches. Par exemple : réponse aux opérations du clavier telles que PgUp/PgDn, Home/End, etc., et possibilité d'ajuster automatiquement la direction contextuelle des listes déroulantes dans différentes positions, etc.
Utiliser JS pour simuler la zone de sélection nécessite beaucoup de travail et des tests minutieux. Même si l’entreprise est prête à investir, elle ne peut toujours pas implémenter certaines fonctionnalités des contrôles natifs. Par exemple : dans la zone de sélection Amazon ci-dessus, j'ai tiré le navigateur très bas, puis la liste déroulante peut s'étendre hors du navigateur.
Pour le bien d'un petit "dessert visuel", tant de détails pratiques sont perdus dans l'interaction, et beaucoup de temps des programmeurs front-end doit être dépensé, le résultat est ingrat, ce qui est vraiment mauvais.
PS : Pour utiliser une case de sélection personnalisée, les conditions suivantes doivent être remplies :
1. Aussi fou que Google et prêt à consacrer beaucoup de temps et de ressources.
2. Soyez aussi méticuleux que Google. Si vous voulez le faire, faites-le bien. Si vous voulez le simuler, simulez-le minutieusement.
3. Postulez sur l'application Web.
Malheureusement, en Chine, des entreprises aussi folles et méticuleuses que Google ou Facebook ne sont pas encore apparues.
 gt540
gt540
 js actualiser la page actuelle
js actualiser la page actuelle
 git pull extrait le code
git pull extrait le code
 Comment acheter de vraies pièces Ripple
Comment acheter de vraies pièces Ripple
 Comment résoudre le crash du Webstorm
Comment résoudre le crash du Webstorm
 Comparez les similitudes et les différences entre deux colonnes de données dans Excel
Comparez les similitudes et les différences entre deux colonnes de données dans Excel
 Comment éliminer le code HTML
Comment éliminer le code HTML
 Que sont les logiciels de programmation en langage C ?
Que sont les logiciels de programmation en langage C ?