 interface Web
interface Web
 tutoriel HTML
tutoriel HTML
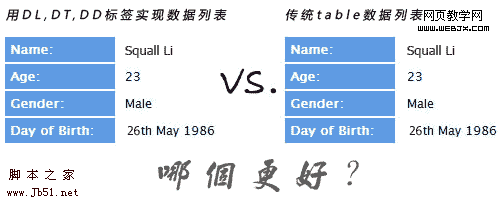
 Balises HTML dl, dt, dd pour créer un tableau ou un tableau pour créer une production de page table_HTML/Xhtml_Web
Balises HTML dl, dt, dd pour créer un tableau ou un tableau pour créer une production de page table_HTML/Xhtml_Web
Balises HTML dl, dt, dd pour créer un tableau ou un tableau pour créer une production de page table_HTML/Xhtml_Web
Non seulement cela réduit les coûts de développement et de maintenance du site web, mais le code est également plus sémantique. Cependant, cela ne signifie pas que le tableau a disparu depuis lors. Il est encore utilisé par de nombreuses personnes comme une nécessité pour la présentation de données dans des pages Web, telles que des listes de données personnelles, etc. En fait, l'utilisation des balises HTML dl, dt et dd vous permettra d'économiser plus de code et de rendre le code plus cohérent sémantiquement avec le contenu. Bien sûr, les tableaux ont aussi leur place, c'est-à-dire les tableaux de données avec une grande quantité de données, mais les petites listes de données et les formulaires n'ont pas du tout besoin d'utiliser des tableaux !

Si vous utilisez encore des tableaux traditionnels pour créer des listes de données, continuez à lire ci-dessous pour voir comment l'utilisation des balises HTML dl, dt et dd peut faciliter votre travail...
liste des données du tableau
Le code de la liste de données du tableau traditionnel est le suivant. Nous devons ajouter des balises tr à chaque ligne, puis ajouter une balise td pour le titre et les données. Puisque les balises sont toutes des td, si nous voulons ajouter des styles, nous devons ajouter un attribut de classe à chaque td.
| Nom : | Squall Li | > ;
| Âge : | 23< ;/td> ; |
| Sexe : | Homme< ;/td> |
| Jour de naissance : | 26 mai 1986 |
C'est le correspondant au codeCSS, on ajoute des styles aux classes précédemment déclarées en HTML.
/*DONNÉES DE LISTE DE TABLE* /
tableau {
margin-bottom:50px;
}
tableau tr .title {
background:#5f9be3;
color:#fff;
font-weight : gras;
padding:5px;
width:100px;
}
table tr .text {
padding-left:10px;
}
À partir du code ci-dessus, on peut voir qu'en utilisant la balise table, si vous souhaitez utiliser CSS pour modifier ou modifier le contenu, vous devez ajouter des attributs de classe correspondants à la cellule td. Cela augmentera virtuellement votre charge de travail et le code deviendra légèrement plus volumineux. Que signifie avoir plus de code ? Cela signifie que le trafic du site Web est gaspillé, que plus de risques de bugs sont générés et que la maintenance ultérieure est plus difficile.
liste de données dl, dt, dd
Jetons maintenant un œil à la liste des données en utilisant les balises HTML dl, dt, dd. Nous utilisons d’abord la balise dl (liste de définition-liste personnalisée) pour accueillir l’ensemble de la structure de données, puis nous utilisons la balise dt (titre personnalisé) et la balise dd (description personnalisée) pour accueillir le titre et le contenu des données.
- >
- Nom :
- Squall Li
- Âge : ;
- Sexe :
- Homme
- Jour de naissance : 26 mai 1986< ;/dd>
Dans le code CSS, il suffit de faire flotter dt et dd vers la gauche.
/*DL, DT, DD DONNÉES DE LISTE DES TAGS*/
dl dt {
background:#5f9be3;
color:#fff;
float:left;
font-weight:bold;
margin-right :10px;
padding:5px;
width:100px;
}
dl dd {
margin:2px 0;
padding:5px 0;
}
À partir des exemples de dl, dt et dd, vous devriez pouvoir voir clairement que leurs codes sont plus simples, plus fluides et plus sémantiques.
Voyant cela, si vous insistez toujours pour utiliser des balises de table pour remplir des formulaires Web ou d'autres mises en page de pages Web, il est maintenant temps de modifier votre code. Facilitez-vous la tâche !

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Guide de la bordure de tableau en HTML. Nous discutons ici de plusieurs façons de définir une bordure de tableau avec des exemples de bordure de tableau en HTML.
 Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Guide de la marge HTML gauche. Nous discutons ici d'un bref aperçu de la marge gauche HTML et de ses exemples ainsi que de son implémentation de code.
 Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Ceci est un guide des tableaux imbriqués en HTML. Nous discutons ici de la façon de créer un tableau dans le tableau ainsi que des exemples respectifs.
 Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Guide de mise en page des tableaux HTML. Nous discutons ici des valeurs de la mise en page des tableaux HTML ainsi que des exemples et des résultats en détail.
 Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Guide de l'espace réservé de saisie HTML. Nous discutons ici des exemples d'espace réservé d'entrée HTML ainsi que des codes et des sorties.
 Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Guide pour déplacer du texte en HTML. Nous discutons ici d'une introduction, du fonctionnement des balises de sélection avec la syntaxe et des exemples à implémenter.
 Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Guide de la liste ordonnée HTML. Ici, nous discutons également de l'introduction de la liste et des types HTML ordonnés ainsi que de leur exemple respectivement.
 Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Guide du bouton HTML onclick. Nous discutons ici de leur introduction, de leur fonctionnement, des exemples et de l'événement onclick dans divers événements respectivement.





