 interface Web
interface Web
 js tutoriel
js tutoriel
 Encapsulation de l'ajout et de la suppression de compétences natives js events_javascript
Encapsulation de l'ajout et de la suppression de compétences natives js events_javascript
Encapsulation de l'ajout et de la suppression de compétences natives js events_javascript
Pour ajouter ou supprimer des événements dans le navigateur IE, utilisez attachEvent et detachEvent. Dans d'autres navigateurs standards, addEventListener et RemoveEventListener sont utilisés. Ce qui suit résume l’ajout et la suppression d’événements. Regardons simplement le code !
/**
* @description 事件绑定,兼容各浏览器
* @param target
* 事件触发对象
* @param type
* 事件
* @param func
* 事件处理函数
*/
function bind(target, type, func) {
if (target.addEventListener) {// 非ie 和ie9
target.addEventListener(type, func, false);
} else if (target.attachEvent) { // ie6到ie8
target.attachEvent("on" + type, func);
} else {
target["on" + type] = func; // ie5
}
}
/**
* @description 事件移除,兼容各浏览器
* @param target
* 事件触发对象
* @param type
* 事件
* @param func
* 事件处理函数
*/
function unbind(target, type, func) {
if (target.removeEventListener) {
target.removeEventListener(type, func, false);
} else if (target.detachEvent) {
target.detachEvent("on" + type, func);
} else {
target["on" + type] = null;
}
}Autres ajouts sur la signification du troisième paramètre de addEventListener
Le troisième paramètre de addEventListener
La fonction utilisée pour ajouter des événements déclencheurs dans le DOM du W3C s'appelle AddEventListener, mais je ne sais jamais à quoi sert le troisième paramètre de cette fonction, je l'ai toujours défini avec désinvolture et je ne l'ai jamais trouvé. comme la différence est différente, j'ai enfin vu l'explication en lisant ppk sur javascript il y a deux jours Quant au document standard DOM qui existait il y a longtemps, je n'ai en fait jamais cherché d'informations sur ce paramètre sur. tous.
Ce paramètre s'appelle useCapture, qui est une valeur booléenne, qui est vraie ou fausse. Si vrai est envoyé, le navigateur utilisera la méthode Capture. Si faux, ce sera Bubbling. Dans certaines circonstances, il est généralement recommandé d'être faux. La situation qui aura un impact est que l'élément cible (élément cible) a un élément ancêtre (élément ancêtre), et il a également la même fonction d'événement. plus clair en regardant la photo.

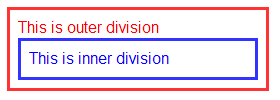
Exemple de bloc div à deux couches
Comme le montre cette image, mon exemple comporte deux couches d'éléments div, et les deux sont définies avec des événements de clic. De manière générale, si je clique sur l'élément bleu interne, non seulement l'élément bleu sera déclenché. déclenchera également l'événement click de l'élément rouge en même temps, et le paramètre useCapture contrôle l'ordre des deux événements click à ce moment. Si c'est faux, alors le bouillonnement sera utilisé. Il s'agit d'un processus inversé, donc l'événement click de l'élément bleu sera exécuté en premier, puis l'événement click de l'élément rouge, s'il est vrai, il sera capturé. . Contrairement au bullage, il sera exécuté par Outside-in, l'événement click de l'élément rouge sera exécuté en premier, puis l'événement click de l'élément bleu sera exécuté. Ci-joint deux exemples, capture et bullage. La seule différence entre les deux fichiers est ce paramètre. On peut constater que l'ordre des événements est différent.
Et si des éléments de différents calques utilisaient des useCaptures différentes ? Autrement dit, il recherchera d'abord l'événement à capturer depuis l'élément le plus externe vers l'élément cible. Après avoir atteint l'élément cible et exécuté l'événement de l'élément cible, il recherchera ensuite l'événement défini pour bouillonner vers l'extérieur le long de l'original. chemin.

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
![ID d'événement 4660 : objet supprimé [Correctif]](https://img.php.cn/upload/article/000/887/227/168834320512143.png?x-oss-process=image/resize,m_fill,h_207,w_330) ID d'événement 4660 : objet supprimé [Correctif]
Jul 03, 2023 am 08:13 AM
ID d'événement 4660 : objet supprimé [Correctif]
Jul 03, 2023 am 08:13 AM
Certains de nos lecteurs ont rencontré l'événement ID4660. Ils ne savent souvent pas quoi faire, c'est pourquoi nous l'expliquons dans ce guide. L'ID d'événement 4660 est souvent enregistré lorsque des objets sont supprimés. Nous explorerons donc également quelques moyens pratiques de le corriger sur votre ordinateur. Qu'est-ce que l'événement ID4660 ? L'ID d'événement 4660 est lié aux objets dans Active Directory et sera déclenché par l'un des facteurs suivants : Suppression d'objet – Un événement de sécurité avec l'ID d'événement 4660 est enregistré chaque fois qu'un objet est supprimé d'Active Directory. Modifications manuelles – L'ID d'événement 4660 peut être généré lorsqu'un utilisateur ou un administrateur modifie manuellement les autorisations d'un objet. Cela peut se produire lors de la modification des paramètres d'autorisation, de la modification des niveaux d'accès ou de l'ajout ou de la suppression de personnes ou de groupes.
 Recevez les événements du calendrier à venir sur l'écran de verrouillage de votre iPhone
Dec 01, 2023 pm 02:21 PM
Recevez les événements du calendrier à venir sur l'écran de verrouillage de votre iPhone
Dec 01, 2023 pm 02:21 PM
Sur les iPhones exécutant iOS 16 ou version ultérieure, vous pouvez afficher les événements du calendrier à venir directement sur l'écran de verrouillage. Lisez la suite pour savoir comment procéder. Grâce aux complications du cadran, de nombreux utilisateurs d'Apple Watch sont habitués à pouvoir jeter un coup d'œil à leur poignet pour voir le prochain événement du calendrier à venir. Avec l'avènement d'iOS16 et des widgets d'écran de verrouillage, vous pouvez afficher les mêmes informations sur les événements du calendrier directement sur votre iPhone sans même déverrouiller l'appareil. Le widget Calendar Lock Screen est disponible en deux versions, vous permettant de suivre l'heure du prochain événement à venir ou d'utiliser un widget plus grand qui affiche les noms des événements et leurs heures. Pour commencer à ajouter des widgets, déverrouillez votre iPhone à l'aide de Face ID ou Touch ID, appuyez et maintenez
 En JavaScript, quel est le but de l'événement « oninput » ?
Aug 26, 2023 pm 03:17 PM
En JavaScript, quel est le but de l'événement « oninput » ?
Aug 26, 2023 pm 03:17 PM
Lorsqu'une valeur est ajoutée à la zone de saisie, l'événement oninput se produit. Vous pouvez essayer d'exécuter le code suivant pour comprendre comment implémenter les événements oninput en JavaScript - Exemple<!DOCTYPEhtml><html> <body> <p>Écrivez ci-dessous :</p> <inputtype="text"
 Comment implémenter la liaison d'événement de changement d'éléments sélectionnés dans jQuery
Feb 23, 2024 pm 01:12 PM
Comment implémenter la liaison d'événement de changement d'éléments sélectionnés dans jQuery
Feb 23, 2024 pm 01:12 PM
jQuery est une bibliothèque JavaScript populaire qui peut être utilisée pour simplifier la manipulation du DOM, la gestion des événements, les effets d'animation, etc. Dans le développement Web, nous rencontrons souvent des situations dans lesquelles nous devons modifier la liaison d'événements sur des éléments sélectionnés. Cet article explique comment utiliser jQuery pour lier des événements de modification d'éléments sélectionnés et fournit des exemples de code spécifiques. Tout d'abord, nous devons créer un menu déroulant avec des options utilisant des étiquettes :
 Quels sont les événements couramment utilisés dans jquery
Jan 03, 2023 pm 06:13 PM
Quels sont les événements couramment utilisés dans jquery
Jan 03, 2023 pm 06:13 PM
Les événements couramment utilisés dans jquery sont : 1. Les événements de fenêtre ; 2. Les événements de souris, qui sont des événements générés lorsque l'utilisateur déplace ou clique avec la souris sur le document, y compris les clics de souris, les événements d'entrée, les événements de sortie, etc. ; 3. Événements de clavier. Les événements sont générés chaque fois que l'utilisateur appuie ou relâche une touche du clavier, y compris les événements de pression sur une touche, les événements de relâchement de touche, etc. 4. Les événements de formulaire, par exemple lorsqu'un élément obtient le focus, le focus() ; L'événement sera déclenché, et lorsqu'il perd le focus, l'événement Blur() est déclenché et l'événement submit() est déclenché lorsque le formulaire est soumis.
 Comment implémenter des fonctions de calendrier et des rappels d'événements dans les projets PHP ?
Nov 02, 2023 pm 12:48 PM
Comment implémenter des fonctions de calendrier et des rappels d'événements dans les projets PHP ?
Nov 02, 2023 pm 12:48 PM
Comment implémenter des fonctions de calendrier et des rappels d'événements dans les projets PHP ? La fonctionnalité de calendrier et les rappels d'événements sont l'une des exigences courantes lors du développement d'applications Web. Qu'il s'agisse de gestion d'agenda personnel, de collaboration en équipe ou de planification d'événements en ligne, la fonction de calendrier peut fournir une gestion pratique du temps et l'organisation des transactions. L'implémentation de fonctions de calendrier et de rappels d'événements dans les projets PHP peut être réalisée en suivant les étapes suivantes. Conception de la base de données Tout d'abord, vous devez concevoir une table de base de données pour stocker les informations sur les événements du calendrier. Une conception simple peut contenir les champs suivants : id : unique à l'événement
 Native js implémente la méthode append()
Feb 18, 2024 pm 02:37 PM
Native js implémente la méthode append()
Feb 18, 2024 pm 02:37 PM
Pour implémenter la méthode append() dans js natif, des exemples de code spécifiques sont requis Lors de l'écriture de code JavaScript, il est souvent nécessaire d'ajouter du nouveau contenu aux éléments spécifiés dans la page Web. Une opération courante consiste à définir le contenu HTML de l'élément via l'attribut innerHTML. Cependant, l'utilisation de l'attribut innerHTML entraîne parfois la perte des écouteurs d'événements, des styles, etc. à l'intérieur de l'élément. Afin de mieux implémenter la fonction d'ajout de contenu, nous pouvons implémenter nous-mêmes une méthode append(). La méthode append() peut
 Comment créer des applications basées sur des événements en utilisant PHP
May 04, 2024 pm 02:24 PM
Comment créer des applications basées sur des événements en utilisant PHP
May 04, 2024 pm 02:24 PM
Les méthodes de création d'applications basées sur des événements en PHP incluent l'utilisation d'EventSourceAPI pour créer une source d'événements et l'utilisation de l'objet EventSource pour écouter les événements côté client. Envoyez des événements à l'aide de Server Sent Events (SSE) et écoutez les événements côté client à l'aide d'un objet XMLHttpRequest. Un exemple pratique consiste à utiliser EventSource pour mettre à jour les inventaires en temps réel sur un site Web de commerce électronique. Ceci est réalisé côté serveur en modifiant l'inventaire de manière aléatoire et en envoyant des mises à jour, et le client écoute les mises à jour d'inventaire via EventSource et les affiche dans. temps réel.





