 interface Web
interface Web
 tutoriel HTML
tutoriel HTML
 Tutoriel de production de pages Web HTML : Utiliser les balises iframe avec la production de pages Caution_HTML/Xhtml_Web
Tutoriel de production de pages Web HTML : Utiliser les balises iframe avec la production de pages Caution_HTML/Xhtml_Web
Tutoriel de production de pages Web HTML : Utiliser les balises iframe avec la production de pages Caution_HTML/Xhtml_Web
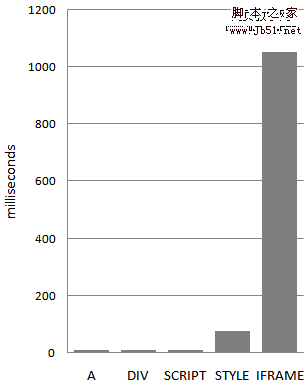
L'utilisation d'iframe peut facilement appeler des pages d'autres sites Web, mais elle doit être utilisée avec prudence. Cela coûte des dizaines, voire des centaines de fois plus de performances que la création d'autres éléments DOM (y compris le style et le script). La comparaison temporelle de l'ajout de 100 éléments différents montre à quel point les iframes sont gourmandes en performances :

Les pages qui utilisent des iframes n'ont généralement pas autant d'iframe, vous n'avez donc pas à vous soucier trop du temps qu'il faut pour créer le DOM. Ce qui mérite davantage de préoccupation, ce sont l'événement onload et le pool de connexions.
blocs iframe lors du chargement
Il est très important que l'événement onload de window soit exécuté le plus tôt possible. Cela complétera l'indicateur de progression de chargement du navigateur, que l'utilisateur utilisera pour déterminer si le chargement de la page est terminé. Le retard de l'événement onload donnera à l'utilisateur l'impression que la page est lente.
L'événement onload de la fenêtre ne sera déclenché que lorsque toutes les iframes qu'elle contient et les ressources de toutes les iframes seront complètement chargées. Dans Safari et Chrome, l'utilisation de javascript pour attribuer dynamiquement une valeur au src de l'iframe peut éviter ce comportement bloquant.
Un pool de connexion
Le navigateur n'ouvre qu'un très petit nombre de connexions à chaque serveur Web. Les navigateurs plus anciens, notamment IE 6/7 et Firefox 2, n'ont que 2 connexions par hôte. Dans les nouveaux navigateurs, le nombre de connexions augmente. Safari 3 et Opera 9 sont passés à 4, et Chrome 1, IE 8 et Firefox 3 sont passés à 6.
On pourrait s'attendre à un pool de connexions distinct pour chaque iframe, mais ce n'est pas le cas. Dans la plupart des navigateurs, la connexion est partagée entre la page principale et son iframe, ce qui signifie qu'il est possible que les ressources de l'iframe occupent les connexions disponibles et bloquent le chargement des ressources de la page principale. C'est très bien si le contenu de l'iframe est tout aussi important, voire plus important, que la page principale. Cependant, dans des circonstances normales, le contenu de l'iframe n'est pas important pour la page et il n'est pas conseillé que l'iframe occupe le nombre de connexions. Une solution consiste à attribuer dynamiquement une valeur au src de l'iframe après le téléchargement de la ressource de priorité supérieure.
5 des 10 meilleurs sites Web aux États-Unis utilisent des iframes. La plupart d’entre eux sont utilisés pour charger des annonces. Ce n'est pas une solution idéale, mais c'est compréhensible et constitue un moyen simple d'insérer des publicités dans votre contenu. Dans de nombreux cas, l’utilisation d’iframes est logique. Mais soyez conscient de l’impact sur les performances de votre page. Veuillez l'utiliser avec prudence, sauf si cela est nécessaire.

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment recadrer un IFrame en HTML ?
Aug 29, 2023 pm 04:33 PM
Comment recadrer un IFrame en HTML ?
Aug 29, 2023 pm 04:33 PM
Les frames en ligne sont appelés iframes en HTML. Une étiquette spécifie une zone rectangulaire dans le contenu où le navigateur peut afficher différents documents avec des barres de défilement et des bordures. Pour intégrer un autre document dans le document HTML actuel, utilisez des cadres en ligne. Une référence à un élément peut être spécifiée à l'aide de l'attribut de nom HTMLiframe. En JavaScript, les références aux éléments sont également faites à l'aide de l'attribut name. Une iframe est essentiellement utilisée pour afficher une page Web dans la page Web actuellement affichée. L'URL du document contenant l'iframe est spécifiée à l'aide de l'attribut "src". Syntaxe Voici la syntaxe du HTML <iframesrc="URL"title="d
 Pourquoi l'iframe se charge-t-elle lentement ?
Aug 24, 2023 pm 05:51 PM
Pourquoi l'iframe se charge-t-elle lentement ?
Aug 24, 2023 pm 05:51 PM
Les raisons du chargement lent des iframes incluent principalement le retard du réseau, le long temps de chargement des ressources, l'ordre de chargement, le mécanisme de mise en cache et la politique de sécurité. Introduction détaillée : 1. Délai du réseau Lorsque le navigateur charge une page Web contenant une iframe, il doit envoyer une requête au serveur pour obtenir le contenu de l'iframe. Si le délai du réseau est élevé, le délai d'obtention du contenu sera élevé. augmenter, entraînant un chargement lent de l'iframe. ; 2. Lorsque le temps de chargement de la ressource est long, la taille de la ressource est grande ou le temps de réponse du serveur est long, la vitesse de chargement sera évidemment plus lente 3. Séquence de chargement, etc.
 Que signifie l'identifiant de données dans iframe ?
Aug 28, 2023 pm 02:25 PM
Que signifie l'identifiant de données dans iframe ?
Aug 28, 2023 pm 02:25 PM
Le data-id dans une iframe fait référence à un attribut personnalisé utilisé dans les balises HTML pour stocker l'identifiant d'un élément spécifique. En utilisant l'attribut data-id, vous pouvez ajouter un identifiant unique à l'élément iframe afin qu'il puisse être manipulé et accessible en JavaScript. La dénomination de l'attribut data-id peut être personnalisée en fonction de besoins spécifiques, mais certaines conventions de dénomination sont généralement suivies pour garantir son unicité et sa lisibilité. L'attribut data-id peut également être utilisé pour identifier et manipuler une iframe spécifique.
 Microsoft : une erreur Outlook télécharge le fichier 'TokenFactoryIframe' à chaque visite
Apr 19, 2023 am 08:25 AM
Microsoft : une erreur Outlook télécharge le fichier 'TokenFactoryIframe' à chaque visite
Apr 19, 2023 am 08:25 AM
Microsoft Outlook télécharge un fichier mystérieux appelé « TokenFactoryIframe » sur macOS lorsque les utilisateurs accèdent au service de messagerie via Safari. Ce problème a désormais été largement signalé par les utilisateurs qui ont découvert les fichiers « TokenFactoryIframe » qu'Outlook télécharge à chaque visite. Outlook télécharge ce mystérieux fichier toutes les quelques secondes ou au moins chaque fois que vous accédez à Outlook sur les plateformes Apple. D'après nos conclusions, cela semble être un problème causé par une mise à jour incorrecte côté serveur publiée sur Outlook et n'a rien à voir avec Safari ou macOS. Microsoft dans une copie
 Quelle technologie peut remplacer l'iframe
Aug 24, 2023 pm 01:53 PM
Quelle technologie peut remplacer l'iframe
Aug 24, 2023 pm 01:53 PM
Les technologies qui peuvent remplacer les iframes incluent Ajax, les bibliothèques ou frameworks JavaScript, les technologies de composants Web, le routage frontal et le rendu côté serveur. Introduction détaillée : 1. Ajax est une technologie utilisée pour créer des pages Web dynamiques. Il peut réaliser des mises à jour asynchrones de la page en échangeant des données avec le serveur en arrière-plan sans actualiser la page entière. L'utilisation d'Ajax peut charger et afficher le contenu de manière plus flexible, et il n'est pas nécessaire d'utiliser iframe pour intégrer d'autres pages ; ou un framework , comme React et ainsi de suite.
 Quels sont les événements de chargement d'iframe ?
Aug 28, 2023 pm 01:55 PM
Quels sont les événements de chargement d'iframe ?
Aug 28, 2023 pm 01:55 PM
Les événements de chargement de l'iframe incluent l'événement onload, l'événement onreadystatechange, l'événement onbeforeunload, l'événement onerror, l'événement onabort, etc. Description détaillée : 1. événement onload, spécifiant le code JavaScript à exécuter après le chargement de l'iframe ; 2. événement onreadystatechange, spécifiant le code JavaScript à exécuter lorsque l'état de l'iframe change, etc.
 Que signifie iframe en Python ?
Aug 25, 2023 pm 03:24 PM
Que signifie iframe en Python ?
Aug 25, 2023 pm 03:24 PM
iframe en Python est une balise HTML utilisée pour intégrer une autre page Web ou un autre document dans une page Web. En Python, vous pouvez utiliser diverses bibliothèques et frameworks pour traiter et manipuler les iframes, dont la plus couramment utilisée est la bibliothèque BeautifulSoup, qui peut facilement extraire le contenu d'une iframe d'une page Web et le manipuler et le traiter. Savoir comment gérer et manipuler les iframes est extrêmement utile à la fois pour le développement Web et pour le scraping de données.
 Quel est le danger dans les iframes
Sep 08, 2023 pm 03:14 PM
Quel est le danger dans les iframes
Sep 08, 2023 pm 03:14 PM
Les dangers liés aux iframes incluent principalement : 1. Les vulnérabilités de sécurité peuvent charger d'autres pages Web via des iframes et mener certaines attaques ; 2. Une percée de la politique de même origine en chargeant des pages Web sous d'autres noms de domaine dans des iframes. la politique d'origine peut être violée. Stratégie pour parvenir à une communication inter-domaines, qui peut être attaquée de manière malveillante ; 3. Problèmes d'exécution de code, les pages Web chargées dans les iframes peuvent exécuter du code JS, ce qui peut entraîner des problèmes de sécurité. 4. Problèmes de référencement, moteurs de recherche ; il se peut que vous ne puissiez pas analyser et indexer correctement le contenu chargé via iframe et plus encore.





