
Dans de nombreuses pages de sites Web impliquant des formulaires, il existe un problème : les éléments du formulaire et le texte de l'invite ne peuvent pas être alignés. J'ai donc décidé d'étudier cette question.
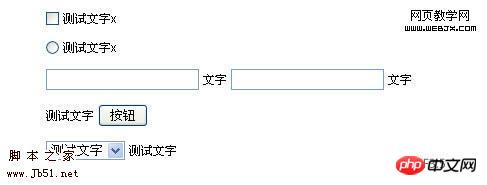
Les projets récents impliquent la production de nombreux formulaires, notamment des cases à cocher et des radios. Cependant, au cours du processus de développement frontal, il a été découvert que les cases à cocher uniques (plusieurs) et le texte d'invite derrière elles ne peuvent pas être alignés sans aucun paramètre, et il existe une grande différence entre Firefox et IE. Même si vertical-align:middle est défini, il n'est toujours pas parfaitement aligné. Comme le montre l'image ci-dessous :

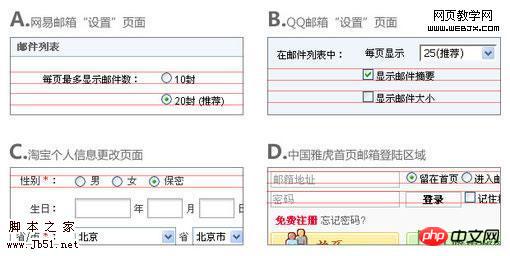
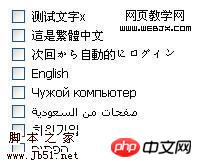
J'ai donc vérifié certains sites Web en ligne et constaté que ce problème est courant, comme le montre l'image ci-dessous (FF3.5) :

Dans de nombreuses pages de sites Web impliquant des formulaires, il existe un problème : les éléments du formulaire et le texte de l'invite ne peuvent pas être alignés. J'ai donc décidé d'étudier cette question. Tout d'abord, j'ai recherché l'article de Wheatlee senior "Tout le monde a des opinions différentes sur l'alignement vertical". Dans son article, Wheatlee a mentionné les points clés suivants concernant le centrage vertical :
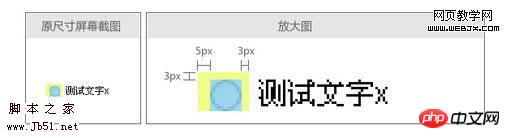
1 Lorsque vertical-align:middle est utilisé, le centre de l'élément est aligné avec le centre des éléments environnants.
2. La définition du "centre" ici est la suivante : l'image fait bien sûr la moitié de la hauteur, et le texte doit être déplacé vers le haut de 0,5ex en fonction de la ligne de base, qui est le centre exact de la lettre minuscule " x". Cependant, de nombreux navigateurs définissent souvent l'unité de ex comme 0,5em, de sorte que ce n'est pas nécessairement le centre exact de Lorsque j'ai rencontré un problème, la première chose à laquelle j'ai pensé a été de vérifier si le navigateur utilisait les mêmes règles pour rendre les "cases à cocher" " et les images (si la case à cocher est traitée comme une image carrée). J'ai donc écrit le code suivant :
<style>
body{font-size:12px;}
</style>
<input style="vertical-align:middle;" name="test" type="checkbox">
<img style="vertical-align:middle;" src="testpic.gif" />
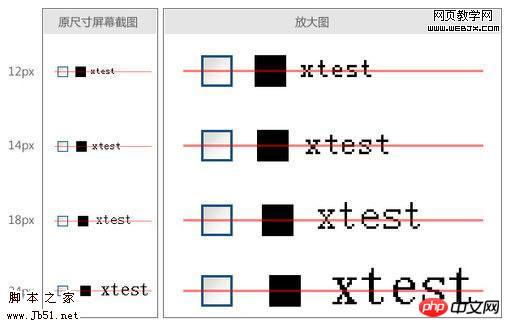
Le testpic.gif dans le code est d'une couleur noire qui est exactement de la même taille comme l'image de la case à cocher. L'affichage sous FF3.5 est le suivant :

Il s'avère que FF3.5 a un problème avec la verticale alignement des cases à cocher et des images. Il est rendu en utilisant les mêmes règles, c'est-à-dire que la case à cocher est traitée comme une image carrée (ce qui n'est pas le cas d'IE). Selon le point de vue de Wheatlee "au milieu, le centre de l'élément est aligné avec le centre des éléments environnants", si j'entre des caractères anglais après la case à cocher, alors le centre de la case à cocher sera aligné avec le centre de la lettre minuscule x en anglais. Après test, FF3.5 ressemble fondamentalement à ceci (il y aura une certaine erreur dans certaines tailles de police, par exemple, si la hauteur de la police est un nombre pair, alors le point central est parfois 1 px au-dessus du point général, parfois 1 px en dessous du moitié) . Comme le montre l'image :
 Mais ce n'est pas un bon résultat pour les chinois. Étant donné que le chinois est une police carrée et qu’avec la même taille de police, la hauteur sera beaucoup plus élevée que le x minuscule. Par conséquent, selon la méthode intégrée du navigateur, utiliser uniquement vertical-align:middle ne peut en aucun cas aligner le chinois (qu'il s'agisse uniquement d'écrire le chinois, le chinois d'abord, l'anglais d'abord, FF3.5 est basé sur le centre x minuscule méthode d’alignement). Mais en repensant à l'article de Wheatlee, il a déclaré que cette méthode de rendu en minuscules x aligné au centre était destinée au "texte". Et si ce n’était pas des mots… ? Que se passerait-il si la case à cocher était suivie d'un élément en ligne, tel qu'une étiquette, et que le texte était écrit à l'intérieur ? Le navigateur considérera-t-il cet élément en ligne comme un « bloc » et le restituera-t-il selon des règles similaires aux images ? Si tel est le cas, nous aurons atteint notre objectif.
Mais ce n'est pas un bon résultat pour les chinois. Étant donné que le chinois est une police carrée et qu’avec la même taille de police, la hauteur sera beaucoup plus élevée que le x minuscule. Par conséquent, selon la méthode intégrée du navigateur, utiliser uniquement vertical-align:middle ne peut en aucun cas aligner le chinois (qu'il s'agisse uniquement d'écrire le chinois, le chinois d'abord, l'anglais d'abord, FF3.5 est basé sur le centre x minuscule méthode d’alignement). Mais en repensant à l'article de Wheatlee, il a déclaré que cette méthode de rendu en minuscules x aligné au centre était destinée au "texte". Et si ce n’était pas des mots… ? Que se passerait-il si la case à cocher était suivie d'un élément en ligne, tel qu'une étiquette, et que le texte était écrit à l'intérieur ? Le navigateur considérera-t-il cet élément en ligne comme un « bloc » et le restituera-t-il selon des règles similaires aux images ? Si tel est le cas, nous aurons atteint notre objectif.
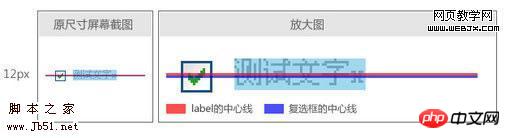
Mais après tests, malheureusement, ce n'est pas le cas. Il n'y a aucune différence entre ajouter l'étiquette et ne pas l'ajouter. Cela est vrai pour FF3.5/IE6/IE7. En utilisant Firebug dans FF3.5, cela prouve que le navigateur n'aligne pas le point central en fonction de la valeur de hauteur de l'étiquette. Comme le montre l'image :
 Si vous suivez les hypothèses précédentes, les lignes rouges et bleues devraient se chevaucher. Mais la situation actuelle est qu’ils sont différents de 1 px. Et ce 1px est irrégulier. Comme la taille de la police est agrandie, il ne semble pas facile d'extraire la relation correspondante. J'ai donc pensé, essayez à nouveau d'ajouter vertical-align:middle à l'étiquette. Le résultat est le suivant :
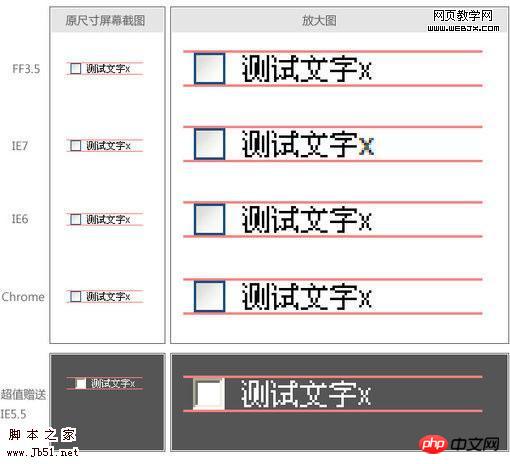
Si vous suivez les hypothèses précédentes, les lignes rouges et bleues devraient se chevaucher. Mais la situation actuelle est qu’ils sont différents de 1 px. Et ce 1px est irrégulier. Comme la taille de la police est agrandie, il ne semble pas facile d'extraire la relation correspondante. J'ai donc pensé, essayez à nouveau d'ajouter vertical-align:middle à l'étiquette. Le résultat est le suivant :
Sous FF3.5 et IE7, il est très proche de l'état souhaité, avec seulement 1px de différence. Sous IE6... je suis sans voix.
Après les discussions ci-dessus, je suis arrivé à la même conclusion que Wheatlee, c'est-à-dire qu'il ne semble y avoir aucun modèle dans la façon dont les différents navigateurs gèrent ce problème. De plus, il semble que le rendu vertical-align:middle de chaque navigateur ne soit pas entièrement conforme à ce que dit le W3C "Alignez le milieu vertical de la boîte avec la ligne de base de la boîte parent plus la moitié de la hauteur x du parent." 🎜>
Mais après un résumé et une analyse minutieux, il semble que le résultat final de l'alignement soit lié à la hauteur de l'étiquette et au point central du x minuscule dans la police actuelle. Les deux affectent le résultat du rendu de la même manière. temps (même si je ne comprends pas pourquoi c'est le cas) ). Alors, maintenant que la situation actuelle est très proche de l'état souhaité, est-il possible de changer la position du point central du x minuscule en définissant la police, puis de « peaufiner » le résultat de l'alignement vertical ?
En fin de compte, grâce à des tests continus, j'ai découvert que si la première police de la famille de polices est définie sur Tahoma, l'alignement peut être parfaitement réalisé (des polices telles que Verdana peuvent également être utilisées). Et il s'affiche normalement dans FF3.5/IE6/IE7/IE8 et Chrome. Le code final est le suivant :




 Comment modifier le texte dans l'image
Comment modifier le texte dans l'image
 Quel logiciel est Penguin ?
Quel logiciel est Penguin ?
 Comment acheter du Ripple
Comment acheter du Ripple
 Comment utiliser le décodeur ffdshow
Comment utiliser le décodeur ffdshow
 Comment utiliser le cadre
Comment utiliser le cadre
 La différence entre les serveurs d'applications légers et les serveurs cloud
La différence entre les serveurs d'applications légers et les serveurs cloud
 Pourquoi ne puis-je pas ouvrir Pinterest ?
Pourquoi ne puis-je pas ouvrir Pinterest ?
 qu'est-ce que le World Wide Web
qu'est-ce que le World Wide Web
 Encyclopédie ChatGPT nationale gratuite
Encyclopédie ChatGPT nationale gratuite