 interface Web
interface Web
 tutoriel HTML
tutoriel HTML
 Plus de 40 superbes exemples de conception de formulaires Web_HTML/Xhtml_Production de pages Web
Plus de 40 superbes exemples de conception de formulaires Web_HTML/Xhtml_Production de pages Web
Plus de 40 superbes exemples de conception de formulaires Web_HTML/Xhtml_Production de pages Web
Ci-dessous, nous présentons plus de 40 superbes exemples de formulaires Web ainsi que des solutions modernes et une pensée créative liées à la conception de formulaires Web. Certains d'entre eux sont néanmoins en flash, mais dans la plupart des cas, vous pouvez facilement utiliser du CSS et du (x)html simples. pour créer le même design.
Les formulaires Web sont le principal moyen permettant aux visiteurs de communiquer avec le propriétaire du site Web. Les commentaires sont toujours importants, c'est pourquoi nous veillons à ce que les formulaires Web soient faciles à comprendre et intuitifs à utiliser, mais même dans la conception formelle, ils jouent un rôle efficace dans la créativité.
Les formulaires Web ne doivent pas nécessairement être ennuyeux, en utilisant CSS ou Flash, vous pouvez vous assurer qu'ils sont attrayants et efficaces. Notez que vous devez proposer quelque chose d'unique et d'intéressant : former des symboles, des icônes, des couleurs, des positions ou des tailles qui sont souvent utilisés pour obtenir des solutions de conception intéressantes. Nous avons cherché quelques exemples et les avons trouvés. Des formulaires web créatifs, originaux et insolites.
Ci-dessous, je présente plus de 40 superbes exemples de formulaires Web ainsi que des solutions modernes et une pensée créative liées à la conception de formulaires Web. Certains d'entre eux sont néanmoins en flash, dans la plupart des cas, vous pouvez facilement créer le même design. en utilisant du CSS simple et (x)html.
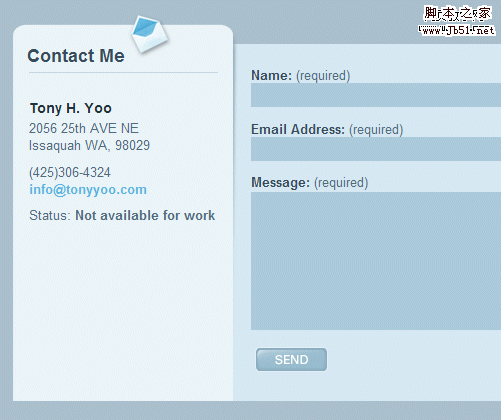
1. Solution propre, simple et belle
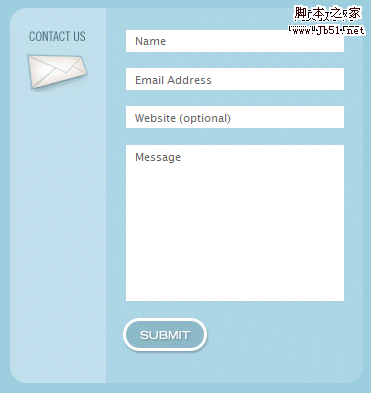
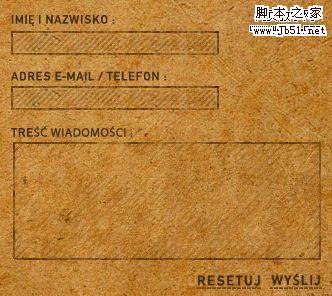
Étant donné que les formulaires Web peuvent être la partie la plus importante d'un site Web. L'une des parties les plus importantes pour vous en tant que Le concepteur doit s'assurer que vos visiteurs peuvent facilement comprendre les informations dont ils ont besoin pour remplir les champs du formulaire. Les formulaires complexes et longs augmentent la charge cognitive de l'utilisateur : ils sont simplement plus difficiles à traiter. Dans le contexte, choisir une solution simple et propre semble être une bonne approche. Cependant, si le formulaire doit être conçu avec une attention particulière aux détails et avoir une belle apparence, il est logique d'utiliser des icônes attrayantes. La boîte de communication
softmail vient du Brésil. Dans la conception du formulaire, elle affiche une très bonne icône de courrier intégrée au formulaire. Le bouton de soumission est propre et fonctionnel. Il s'agit d'une conception créative.

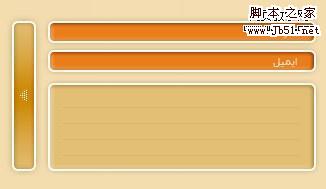
swfir utilise également une enveloppe comme indice.

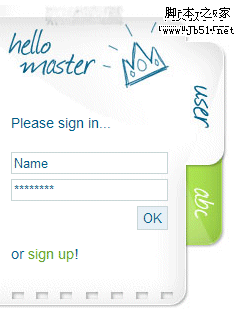
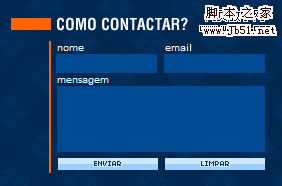
L'écriture manuscrite est utilisée sur le site Web de Katrin Wegmann. Le design accrocheur, accrocheur et ludique transmet parfaitement sa fonctionnalité à l'utilisateur.

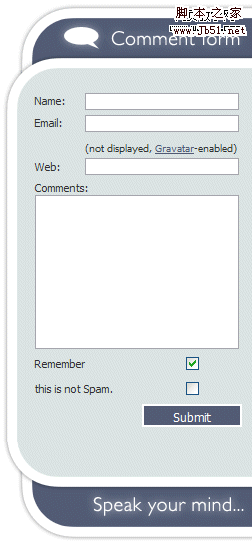
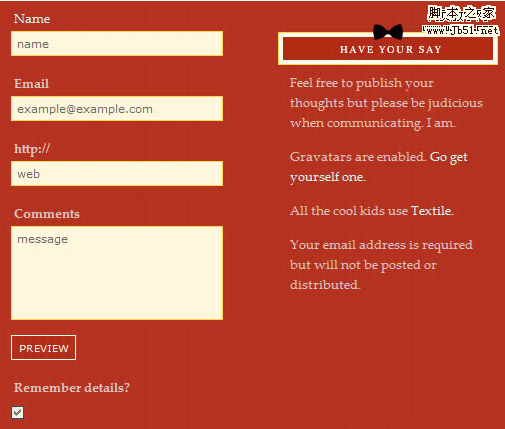
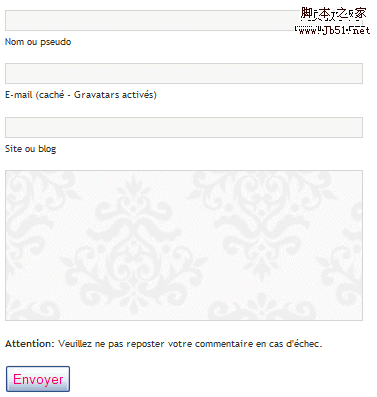
Le design de TheWatchMakerProject est impressionnant. Ce formulaire est placé à droite des derniers commentaires.

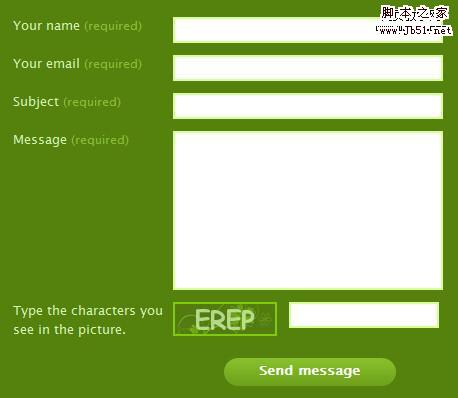
Frexy.comUtilisé une solution bonne et propre

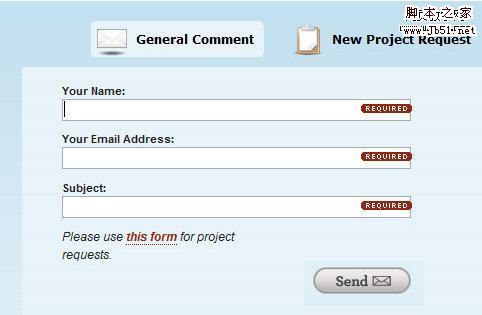
Flingmedia utilise un formulaire de contact modifié qui, en fonction de l'intention du visiteur (commentaires généraux, demandes de nouveaux projets), l'utilisateur peut sélectionner celui qui l'intéresse via son formulaire Web.

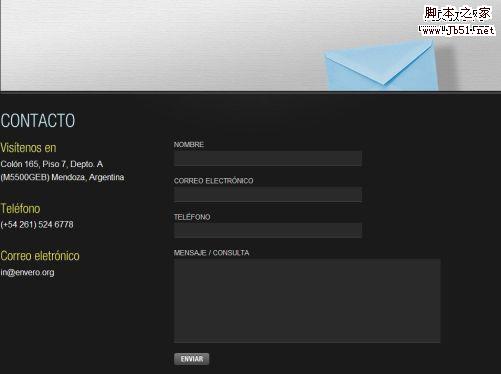
Envero.org - Le formulaire Web est grand et remplit toute la largeur de la mise en page. Par conséquent, une taille de police et une taille de zone de saisie correspondantes sont choisies.

2. Solutions créatives
Bien que les formulaires Web soient considérés comme suffisants pour maintenir les utilisateurs et les propriétaires de sites Web connectés, certains concepteurs prennent souvent le risque d'une conception créative afin d'éviter que les visiteurs ne trouvent la mise en page ennuyeuse. Bien que des formulaires Web standard aient été utilisés. depuis plusieurs années. De nombreux indices différents sont utilisés, quelques exemples intéressants sont résumés ci-dessous.
CRreated 201.com Découvrez ce formulaire de contact avec un effet de perspective bien différent. Cet effet a été créé à l'aide du flash.

Eh bien, celui-ci est définitivement différent. Si vous souhaitez contacter Edward Pistachio, vous devez d’abord résoudre une énigme. Cette approche ne convient pas aux blogs ou aux sites Web d’entreprises. Cependant, cela correspond parfaitement à ce site Web conceptuel. Les visiteurs sont surpris.

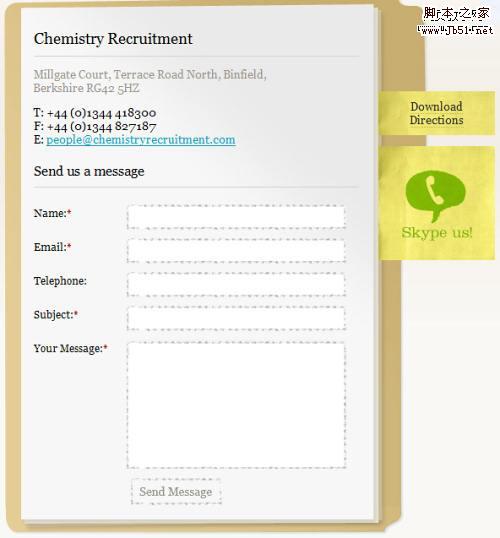
Recrutements en Chimie J'ai utilisé un dossier, quelques notes et du papier

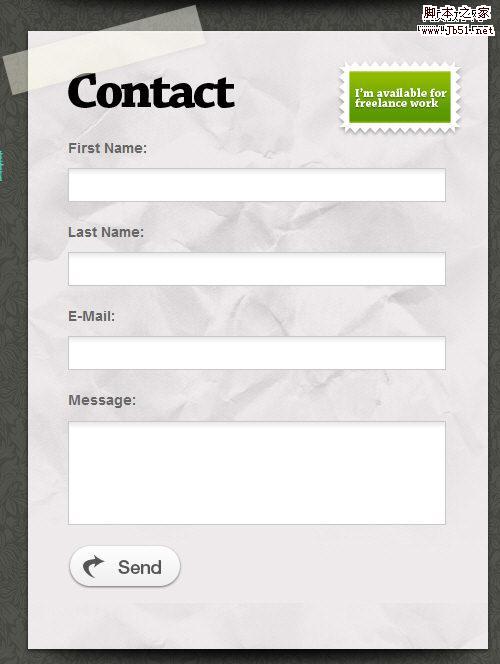
Alexandru Cohaniuc présente un énorme formulaire Web utilisant un morceau de papyrus et un tampon. Le formulaire de contact de

Tony Yoo comporte des coordonnées sur le côté gauche.

Qwert City Les utilisateurs peuvent envoyer une carte postale au créateur.
wildvuur.com - Ce formulaire Web est entièrement intégré à la mise en page du site Web

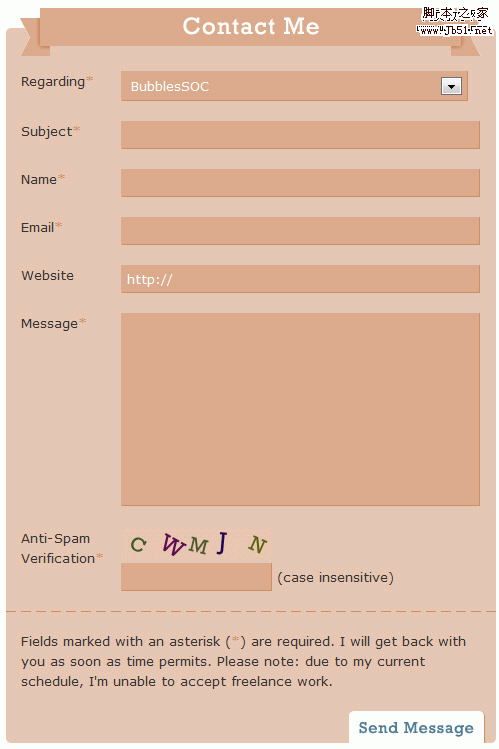
BubblesSoca un Un grand, très grand formulaire Web avec un sommet.

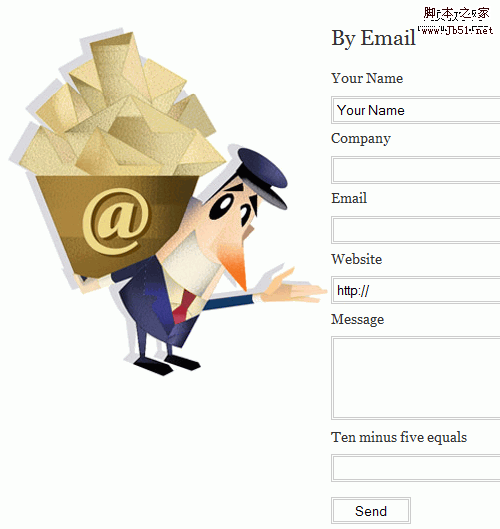
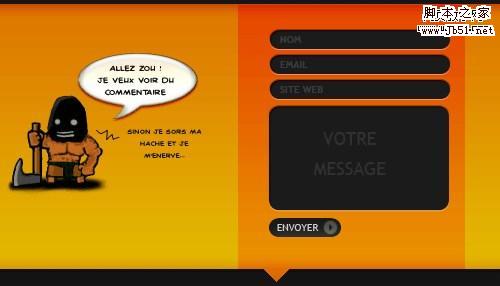
3. Utilisez des illustrations pour égayer les formulaires
Lorsqu'un utilisateur clique sur un lien vers l'illustration d'une page Web, il n'est qu'à un pas de se connecter avec le propriétaire du site Web. Afin de garantir que les visiteurs peuvent réellement remplir le formulaire, certains concepteurs utilisent des textes et des illustrations attrayants pour que les utilisateurs se sentent plus à l'aise avec le formulaire.
Intuitive Designs tente d'impressionner les visiteurs avec un facteur occupé. Pourrait-il le gérer ?

X-Grafik.skUtilisez un timbre de Slovaquie.

Kqoule.comIl y a un gars adorable qui invite tout le monde à commenter.

Dressfordialogue.com utilise une petite illustration dans la partie supérieure droite du formulaire, mais même ainsi, cela fonctionne parfois assez bien.

4. Intégrez plus de fonctions
En recherchant des formulaires Web créatifs, nous avons remarqué que de nouvelles fonctions étaient utilisées, ce qui était rare dans le passé. Elles étaient utilisées pour fournir aux utilisateurs des formats de texte riches et des curseurs. pour l'édition de texte, différents niveaux de titre et d'images. Les curseurs sont utilisés pour définir les limites budgétaires d'un projet donné.
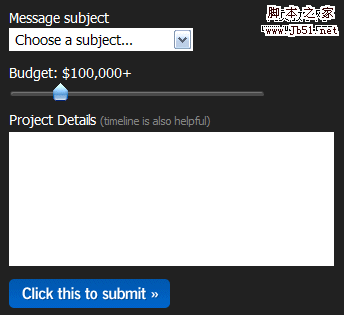
InfectedFx possède un formulaire Web plutôt complexe avec des invites, des options et des boutons. Le formulaire intègre également une zone de texte de l'éditeur WYSIWIG.

Sidebarcreative.com offre aux clients potentiels une barre coulissante pour limiter le budget du projet.

5. Utilisez des icônes pour transmettre les informations requises.
Du point de vue de la convivialité, rien n'est plus ennuyeux qu'un formulaire Web avec de longues étiquettes en texte brut et aucun indicateur visuel. De telles formes sont ennuyeuses. Ce n’est pas attrayant et ne met pas l’utilisateur à l’aise. Vous pouvez mieux concevoir le formulaire et, en fait, il n'y a pas beaucoup de champs obligatoires. Des icônes sont souvent utilisées pour indiquer aux utilisateurs quels champs sont obligatoires.
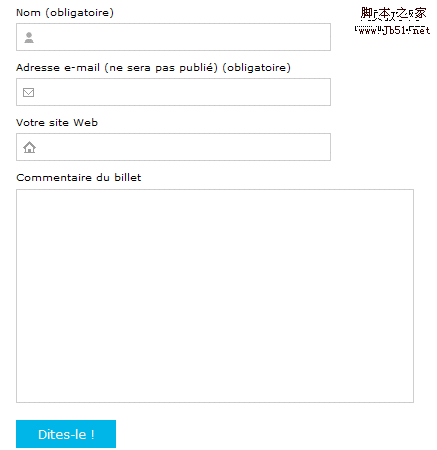
Thème WordPress DesignDisease Utilisez des symboles simples pour indiquer les champs obligatoires.

Bouctoubou.com a un logo très simple et basique, cependant, ils parviennent à rendre le formulaire plus intéressant.

6. L'utilisation de l'écriture manuscrite et du style grungy
J'ai écrit un jour sur l'utilisation de l'écriture manuscrite et du style grungy dans la conception Web moderne. De tels éléments de conception sont déjà utilisés dans les formulaires Web car ils sont uniques et véhiculent la personnalité du concepteur. La conception Web basée sur Flash, en particulier, préfère cette méthode.
Redblu met à disposition un journal. Pour obtenir le formulaire, vous devez faire glisser le journal en conséquence.

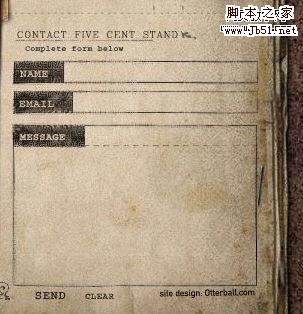
Fivecentstand propose une solution flash destinée à s'intégrer à l'ensemble du site. Cela peut être assez difficile pour les nouveaux utilisateurs.

Pointofe.com Utilisez un pense-bête comme formulaire Web. La taille de la police devrait probablement être augmentée.

Swiths.com utilise un design à l'ancienne. Un effet de survol est également fourni.

7. Solutions expérimentales
Vous trouverez ci-dessous quelques solutions inhabituellement utilisées qui peuvent constituer un point de départ pour vos conceptions. Ils ne sont pas tous beaux, mais ils contiennent quelques éléments qui pourraient améliorer encore davantage votre réflexion en matière de conception.
adorama.compropose une solution jolie et compacte : un boitier de communication dans la barre latérale

Différentes langues - différents styles, sur Booloob.comLe bouton Soumettre est placé sur le côté gauche du formulaire.

Paregonta.com :Trois dimensions et extrêmement simple. Forme colorée et particulièrement compacte.

Sunmatecushions.com a un style vraiment différent et il s'intègre en quelque sorte ici.

Eh bien, pourquoi pas ? Fond d'écran comme arrière-plan sur GeekAndHype.com

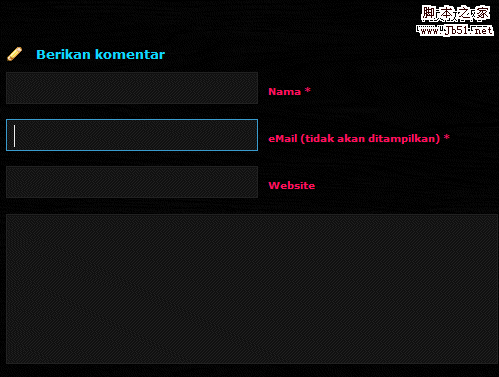
Revota.com C'est noir et ombragé, mais utilise un effet de survol de surbrillance lors de l'affichage de la zone actuelle.

catydesign est également très sombre. Ce qui est impressionnant dans ce formulaire, ce sont les informations suggérées placées à un endroit approprié.

MyMileMarker : Le formulaire n'a pas de limite de largeur. Parfois, les formes horizontales fonctionnent mieux que les formes verticales.

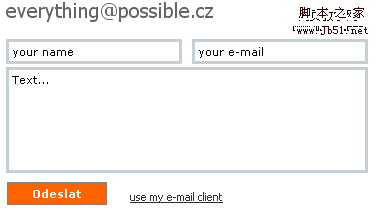
Jaroslav Cerny montre comment mélanger un formulaire Web avec un e-mail. Ce formulaire n'est plus en ligne, mais il mérite d'être mentionné.

Xyarea.be Insolite et original. Il s’agit peut-être du boîtier de communication le plus fin au monde.


Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Tendance rétro ! HMD et Heineken lancent conjointement un téléphone à clapet : une coque transparente
Apr 17, 2024 pm 06:50 PM
Tendance rétro ! HMD et Heineken lancent conjointement un téléphone à clapet : une coque transparente
Apr 17, 2024 pm 06:50 PM
Selon les informations du 17 avril, HMD s'est associé à la célèbre marque de bière Heineken et à la société créative Bodega pour lancer un téléphone à clapet unique : The Boring Phone. Ce téléphone est non seulement plein d'innovation dans le design, mais revient également à la nature en termes de fonctionnalité, dans le but de ramener les gens à de véritables interactions interpersonnelles et à profiter du pur moment de boire entre amis. Le téléphone mobile ennuyeux adopte un design à rabat transparent unique, montrant une esthétique simple mais élégante. Il est équipé d'un écran QVGA de 2,8 pouces à l'intérieur et d'un écran de 1,77 pouces à l'extérieur, offrant aux utilisateurs une expérience d'interaction visuelle de base. Côté photographie, bien qu'il ne soit équipé que d'un appareil photo de 30 mégapixels, celui-ci suffit pour gérer des tâches simples du quotidien.
 À partir de 649 NT$, la Kubi Cube Xiaoku Tablet 2 Lite est là : grand écran de 11 pouces protégeant les yeux + grande batterie de 8 000 mAh
Mar 05, 2024 pm 05:34 PM
À partir de 649 NT$, la Kubi Cube Xiaoku Tablet 2 Lite est là : grand écran de 11 pouces protégeant les yeux + grande batterie de 8 000 mAh
Mar 05, 2024 pm 05:34 PM
Selon les informations du 4 mars, Kubi Rubik's Cube lancera la tablette "Xiaoku Tablet 2Lite" le 5 mars, avec un prix initial de 649 yuans. Il est rapporté que la nouvelle tablette est équipée du processeur T606 d'Unisoc, qui utilise un processus 12 nm et se compose de deux processeurs ArmCortex-A75 à 1,6 GHz et de six processeurs ArmCortex-A55. L'écran utilise un écran de protection oculaire IPS de 10,95 pouces avec une résolution de 1280 x 800 et une luminosité pouvant atteindre 350 nits. En termes d'imagerie, la Xiaoku Tablet 2Lite dispose d'un appareil photo principal de 13 mégapixels à l'arrière et d'un objectif selfie de 5 mégapixels à l'avant. Elle prend également en charge l'accès/les appels Internet 4G, Bluetooth 5.0 et Wi-Fi5. De plus, le responsable a affirmé que cette tablette&l
 Le Wi-Fi portable ZTE 5G U50S est mis en vente au prix de 899 NT$ lors du premier lancement : vitesse maximale de 500 Mbps
Apr 26, 2024 pm 03:46 PM
Le Wi-Fi portable ZTE 5G U50S est mis en vente au prix de 899 NT$ lors du premier lancement : vitesse maximale de 500 Mbps
Apr 26, 2024 pm 03:46 PM
Selon les informations du 26 avril, le Wi-Fi portable 5G U50S de ZTE est désormais officiellement en vente, à partir de 899 yuans. En termes de conception d'apparence, le Wi-Fi portable ZTE U50S est simple et élégant, facile à tenir et à emballer. Sa taille est de 159/73/18 mm et est facile à transporter, vous permettant de profiter du réseau haut débit 5G à tout moment et en tout lieu, offrant ainsi une expérience de bureau mobile et de divertissement sans entrave. Le ZTE 5G portable Wi-Fi U50S prend en charge le protocole avancé Wi-Fi 6 avec un débit de pointe allant jusqu'à 1 800 Mbps. Il s'appuie sur la plate-forme 5G hautes performances Snapdragon X55 pour offrir aux utilisateurs une expérience réseau extrêmement rapide. Non seulement il prend en charge l'environnement réseau bimode 5G SA+NSA et la bande de fréquences inférieure à 6 GHz, mais la vitesse du réseau mesurée peut même atteindre un étonnant 500 Mbps, ce qui est facilement satisfaisant.
 La tablette Teclast M50 Mini est là : écran IPS de 8,7 pouces, batterie de 5000 mAh
Apr 04, 2024 am 08:31 AM
La tablette Teclast M50 Mini est là : écran IPS de 8,7 pouces, batterie de 5000 mAh
Apr 04, 2024 am 08:31 AM
Selon les informations du 3 avril, la prochaine tablette M50 Mini de Taipower est un appareil doté de fonctions riches et de performances puissantes. Cette nouvelle petite tablette de 8 pouces est équipée d'un écran IPS de 8,7 pouces, offrant aux utilisateurs une excellente expérience visuelle. Son corps en métal est non seulement beau, mais améliore également la durabilité de l'appareil. En termes de performances, le M50Mini est équipé du processeur à huit cœurs Unisoc T606, doté de deux cœurs A75 et de six cœurs A55, garantissant une expérience de fonctionnement fluide et efficace. Dans le même temps, la tablette est également équipée d'une solution de stockage de 6 Go + 128 Go et prend en charge une extension de mémoire de 8 Go, ce qui répond aux besoins des utilisateurs en matière de stockage et de multitâche. En termes d'autonomie, le M50Mini est équipé d'une batterie de 5 000 mAh et prend en charge Ty
 Honor Magic V3 lance la technologie de protection oculaire anti-focalisation AI : atténue efficacement le développement de la myopie
Jul 18, 2024 am 09:27 AM
Honor Magic V3 lance la technologie de protection oculaire anti-focalisation AI : atténue efficacement le développement de la myopie
Jul 18, 2024 am 09:27 AM
Selon les informations du 12 juillet, la série Honor Magic V3 a été officiellement lancée aujourd'hui, équipée du nouvel écran de protection oculaire Honor Vision Soothing Oasis. Bien que l'écran lui-même ait des spécifications élevées et une haute qualité, il a également été le pionnier de l'introduction de la protection oculaire active AI. technologie. Il est rapporté que les « lunettes de myopie » sont le moyen traditionnel de soulager la myopie. La puissance des lunettes de myopie est uniformément répartie pour garantir que la zone centrale de la vue est imagée sur la rétine, mais la zone périphérique est imagée derrière la rétine. La rétine sent que l'image est derrière, favorisant la direction de l'axe de l'œil plus tard, approfondissant ainsi le degré. À l'heure actuelle, l'un des principaux moyens d'atténuer le développement de la myopie est la « lentille de défocalisation ». La zone centrale a une puissance normale et la zone périphérique est ajustée au moyen de cloisons de conception optique, de sorte que l'image dans la zone périphérique tombe dans l'image. devant la rétine.
 Comment concevoir la page de fin d'un ppt pour qu'elle soit suffisamment attrayante
Mar 20, 2024 pm 12:30 PM
Comment concevoir la page de fin d'un ppt pour qu'elle soit suffisamment attrayante
Mar 20, 2024 pm 12:30 PM
Au travail, ppt est un logiciel bureautique souvent utilisé par les professionnels. Un ppt complet doit avoir une bonne page de fin. Différentes exigences professionnelles donnent différentes caractéristiques de production ppt. Concernant la réalisation de la page de garde, comment la concevoir de manière plus attractive ? Voyons comment concevoir la page de fin de ppt ! La conception de la page de fin ppt peut être ajustée en termes de texte et d'animation, et vous pouvez choisir un style simple ou éblouissant selon vos besoins. Ensuite, nous nous concentrerons sur la façon d'utiliser des méthodes d'expression innovantes pour créer une page de fin ppt qui répond aux exigences. Commençons donc le tutoriel d’aujourd’hui. 1. Pour la réalisation de la page de fin, n'importe quel texte de l'image peut être utilisé. L'important à propos de la page de fin est qu'elle signifie que ma présentation est terminée. 2. En plus de ces mots,
 Premier système de refroidissement tridimensionnel ultra-refroidissant du Huawei Pocket 2 : la zone de conductivité thermique globale est augmentée de 80 %
Feb 22, 2024 pm 08:04 PM
Premier système de refroidissement tridimensionnel ultra-refroidissant du Huawei Pocket 2 : la zone de conductivité thermique globale est augmentée de 80 %
Feb 22, 2024 pm 08:04 PM
Selon les informations du 22 février, le produit phare pliable Pocket2 de Huawei a officiellement fait ses débuts aujourd'hui. Il adopte un design de carrosserie intelligent et est disponible en quatre couleurs : gris tahitien, blanc rococo, violet taro et noir élégant. Selon les rapports, Huawei Pocket 2 est le premier système de dissipation thermique tridimensionnelle ultra-refroidissant, la première structure de dissipation thermique tridimensionnelle VC+ à mi-cadre de l'industrie, et utilise le matériau graphène à conductivité thermique la plus élevée de l'industrie, avec une conductivité thermique équivalente de 1 800 W/m·K et une augmentation de 80 % de la zone de conductivité thermique globale. Concernant le problème des plis qui préoccupe tout le monde, le Huawei Pocket 2 est équipé de la première charnière en forme de goutte d'eau en basalte de l'industrie. L'écran reste plat après une utilisation à long terme et le levier à double bras facilite l'ouverture et la fermeture. En termes de communications, le Huawei Pocket 2 prend en charge les communications Lingxi super puissantes et est le premier petit téléphone pliable à prendre en charge les messages satellite bidirectionnels Beidou. Prise
 Comment concevoir un système simple de sélection de cours pour les étudiants en Java ?
Nov 03, 2023 pm 06:10 PM
Comment concevoir un système simple de sélection de cours pour les étudiants en Java ?
Nov 03, 2023 pm 06:10 PM
Comment concevoir un système simple de sélection de cours pour les étudiants en Java ? Le système de sélection des cours des étudiants joue un rôle essentiel dans l’enseignement universitaire. Le système de sélection des cours des étudiants aide non seulement les étudiants à choisir facilement les cours qui les intéressent, mais aide également l'école à gérer la sélection des cours des étudiants et l'organisation des cours. Cet article explique comment utiliser le langage Java pour concevoir un système simple de sélection de cours pour les étudiants. 1. Analyse de la demande : Premièrement, nous devons clarifier les besoins fondamentaux du système de sélection des cours des étudiants. Nous devons mettre en œuvre les fonctions suivantes : Connexion étudiant : les étudiants peuvent se connecter en utilisant leur propre compte et leur propre mot de passe.





