 interface Web
interface Web
 tutoriel HTML
tutoriel HTML
 Arbre de compatibilité HTML&CSS&JS (IE, Firefox, chrome)_HTML/Xhtml_Production de pages Web
Arbre de compatibilité HTML&CSS&JS (IE, Firefox, chrome)_HTML/Xhtml_Production de pages Web
Arbre de compatibilité HTML&CSS&JS (IE, Firefox, chrome)_HTML/Xhtml_Production de pages Web
Qu’est-ce qu’un arbre dans la conception WEB ? Pour faire simple, cliquer sur un lien développera les répertoires de niveau inférieur, puis cliquer pour les fusionner. C'est l'arborescence la plus simple. Comment l'implémenter est également très simple. Il existe un affichage d'attributs en CSS, qui peut contrôler. si le contenu est affiché ou non. Ensuite, vous pouvez contrôler les propriétés CSS via js. Voir le code suivant :
C'est le prototype de l'arbre Bien sûr, l'état initial ajoute l'arbre. l'attribut d'affichage css. Display est le plus couramment utilisé. Il s'agit d'aucun et les attributs de bloc
aucun signifient qu'il n'est pas affiché, tandis que le bloc est affiché comme un élément de type bloc
De cette façon, lorsque la page est exécutée, seul le répertoire supérieur sera affiché. Si pour le contrôle, vous devez ajouter du code js
1 Obtenez d'abord la liste de menus
var menulist=document.getElementById. ("menulist");
2. Ou après l'objet, vous pouvez contrôler ses propriétés CSS
menulist .style.display="block"
Ajouter un jugement
if (menulist.style.display; ="none")
menulist.style.display="block";
else
menulist .style.display="none"
De cette façon, l'arborescence d'origine est générée et le code final
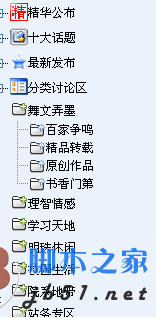
Depuis longtemps, j'ai suivi cette méthode pour créer des répertoires d'attributs, quelle que soit sa complexité. le répertoire à créer est, cette méthode a été éprouvée et testée. La capture d'écran suivante est l'effet d'exécution du répertoire arborescent relativement complexe que j'ai créé sous IE :


Une chose terrible s'est produite. Tout était gâché lors de la visualisation dans Chrome, j'ai finalement trouvé la raison, afficher En plus du blocage et aucun, il existe de nombreux autres attributs. Le bloc est affiché sous la forme d'un bloc et le mien est présenté dans un tableau. Dieu sait si la table et le bloc ont une haine profonde. Microsoft pense qu'il est judicieux d'ignorer leur haine, mais Chrome respecte toujours les normes très honnêtement, et c'est pourquoi. fait Firefox, donc il y a toujours un problème dans leur explication, alors comment résoudre ce problème :
Display a également un attribut table-cell, qui restitue le contenu sous la forme d'un tableau. Cela correspond exactement à mon utilisation. de tableaux pour la mise en page. Voici les rendus de compatibilité des trois navigateurs :

IE6

chrome2

Firefox3.5

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment afficher correctement le 'Jingnan Mai Round Body' installé localement sur la page Web?
Apr 05, 2025 pm 10:33 PM
Comment afficher correctement le 'Jingnan Mai Round Body' installé localement sur la page Web?
Apr 05, 2025 pm 10:33 PM
En utilisant récemment des fichiers de police installés localement dans les pages Web, j'ai téléchargé une police gratuite à partir d'Internet et je l'ai installée avec succès dans mon système. Maintenant...
 Comment sélectionner un élément enfant avec l'élément de nom de première classe via CSS?
Apr 05, 2025 pm 11:24 PM
Comment sélectionner un élément enfant avec l'élément de nom de première classe via CSS?
Apr 05, 2025 pm 11:24 PM
Lorsque le nombre d'éléments n'est pas fixé, comment sélectionner le premier élément enfant du nom de classe spécifié via CSS. Lors du traitement de la structure HTML, vous rencontrez souvent différents éléments ...
 La production de pages H5 nécessite-t-elle une maintenance continue?
Apr 05, 2025 pm 11:27 PM
La production de pages H5 nécessite-t-elle une maintenance continue?
Apr 05, 2025 pm 11:27 PM
La page H5 doit être maintenue en continu, en raison de facteurs tels que les vulnérabilités du code, la compatibilité des navigateurs, l'optimisation des performances, les mises à jour de sécurité et les améliorations de l'expérience utilisateur. Des méthodes de maintenance efficaces comprennent l'établissement d'un système de test complet, à l'aide d'outils de contrôle de version, de surveiller régulièrement les performances de la page, de collecter les commentaires des utilisateurs et de formuler des plans de maintenance.
 Comment compatible avec l'omission de débordement multi-lignes sur le terminal mobile?
Apr 05, 2025 pm 10:36 PM
Comment compatible avec l'omission de débordement multi-lignes sur le terminal mobile?
Apr 05, 2025 pm 10:36 PM
Problèmes de compatibilité du débordement multi-rangs sur le terminal mobile omis sur différents appareils Lors du développement d'applications mobiles à l'aide de Vue 2.0, vous rencontrez souvent la nécessité de déborder de texte ...
 Comment faire une barre de progression avec H5
Apr 06, 2025 pm 12:09 PM
Comment faire une barre de progression avec H5
Apr 06, 2025 pm 12:09 PM
Créez une barre de progression à l'aide de HTML5 ou CSS: créez un conteneur de barre de progression. Définissez la largeur de la barre de progression. Créez des éléments internes de la barre de progrès. Définit la largeur des éléments internes de la barre de progression. Utilisez la bibliothèque JavaScript, CSS ou Progress Bar pour afficher les progrès.
 Comment modifier efficacement le style des éléments de div imbriqués?
Apr 05, 2025 pm 10:45 PM
Comment modifier efficacement le style des éléments de div imbriqués?
Apr 05, 2025 pm 10:45 PM
Discussion approfondie sur les méthodes de modification du style Div imbriquées Cet article expliquera en détail comment modifier efficacement le style d'élément div des structures imbriquées. Le défi auquel nous sommes confrontés est de savoir comment ...
 Quels scénarios d'application conviennent à la production de pages H5
Apr 05, 2025 pm 11:36 PM
Quels scénarios d'application conviennent à la production de pages H5
Apr 05, 2025 pm 11:36 PM
H5 (HTML5) convient aux applications légères, telles que les pages de campagne de marketing, les pages d'affichage des produits et les micro-Websites de promotion d'entreprise. Ses avantages résident dans la plateformité multi-plateaux et une riche interactivité, mais ses limites résident dans des interactions et des animations complexes, un accès aux ressources locales et des capacités hors ligne.
 La production de pages H5 est-elle un développement frontal?
Apr 05, 2025 pm 11:42 PM
La production de pages H5 est-elle un développement frontal?
Apr 05, 2025 pm 11:42 PM
Oui, la production de pages H5 est une méthode de mise en œuvre importante pour le développement frontal, impliquant des technologies de base telles que HTML, CSS et JavaScript. Les développeurs construisent des pages H5 dynamiques et puissantes en combinant intelligemment ces technologies, telles que l'utilisation du & lt; Canvas & gt; Tag pour dessiner des graphiques ou utiliser JavaScript pour contrôler le comportement d'interaction.





