
Une astuce pour gérer ce type d’erreur consiste à valider d’abord vos balises et feuilles de style. Heureusement, il existe de nombreux outils gratuits permettant de vérifier que vos flux HTML, CSS et RSS sont corrects.
Il n'y a rien de plus ennuyeux que de créer et de décorer une page Web , en la pensant parfaite, pour ensuite voir des erreurs inconnues apparaître lorsque vous les testez, et ce n'est pas facile pour les corriger. Une astuce pour gérer ce type d’erreur consiste à valider d’abord vos balises et feuilles de style. Heureusement, il existe de nombreux outils gratuits permettant de vérifier que vos flux HTML, CSS et RSS sont corrects. Avec ces outils faciles à utiliser, vous pouvez être assuré que ce que voient vos visiteurs correspond à ce que vous vouliez.
Nous avons rassemblé 14 outils, dont des outils en ligne et des plug-ins Firefox, il doit y en avoir un qui réponde à vos besoins.
Plug-in Firefox
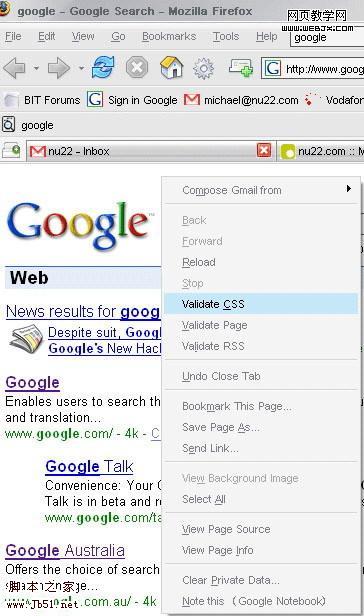
Validateur CSS : fournit un lien facile à utiliser vers le validateur CSS du W3C, auquel vous pouvez accéder via le menu contextuel du clic droit ou le menu Outils. 
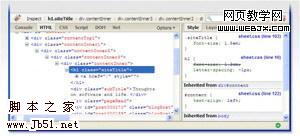
Firebug : Firebug est un débogueur et un éditeur complet, en l'utilisant, vous pouvez développer une seule page HTML, JavaScript, CSS, DOM, etc. Vous pouvez également utiliser ses plug-ins pour surveiller JavaScript, CSS et XML en temps réel, rechercher les erreurs pouvant survenir et apprendre à les corriger. En tant que membre important du référentiel d'outils de chaque concepteur, Firebug devient de plus en plus polyvalent et commence même à disposer de ses propres plug-ins (tels que l'outil de référence CodeBurner de SitePoint). 
Une astuce pour gérer ce type d'erreur est de valider d'abord vos balises et feuilles de style. Heureusement, il existe de nombreux outils gratuits permettant de vérifier que vos flux HTML, CSS et RSS sont corrects.
HTML Validator : basé sur Tidy et OpenSP, HTML Validator vérifie la page que vous visitez et donne une simple notification par icône. Les outils peuvent vous donner plus d'informations et les erreurs de validation seront mises en évidence lorsque vous consulterez le code source de la page. Mieux encore, si vous ne trouvez pas l'erreur, le plugin vous donnera quelques indices. 
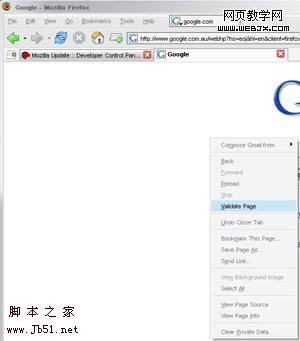
Page Validator : en ouvrant le menu contextuel du clic droit ou en sélectionnant "Valider la page" dans le menu Outils, Page Validator ouvrira une nouvelle page à onglet, affichant le W3C. résultats de vérification de l’outil de validation en ligne. 
Une astuce pour gérer ce type d'erreur est de valider d'abord vos balises et feuilles de style. Heureusement, il existe de nombreux outils gratuits permettant de vérifier que vos flux HTML, CSS et RSS sont corrects.
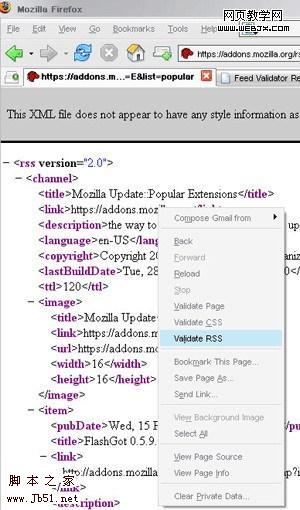
RSS Validator : RSS Validator vous permet de vérifier facilement un flux RSS en cliquant avec le bouton droit sur le menu contextuel ou en sélectionnant l'élément de menu Outils. Cela vous mènera à une nouvelle page à onglet pour afficher les résultats et les erreurs potentielles. 
Total Validator : Total Validator vous fournit un grand nombre d'outils via un plug-in pratique. Parcourez la page que vous souhaitez voir et sélectionnez l'icône « TV » pour vérifier les différentes versions du HTML, vérifier l'orthographe, prendre des captures d'écran, etc. 
Validaty : Validaty ajoute un bouton à votre barre d'outils, mais lorsque vous cliquez sur ce bouton en parcourant la page, vous pouvez voir un résultat de vérification visuelle concis. 
Une astuce pour gérer ce type d'erreur est de valider d'abord vos balises et feuilles de style. Heureusement, il existe de nombreux outils gratuits permettant de vérifier que vos flux HTML, CSS et RSS sont corrects.
Validateur basé sur le Web
validator.w3.org : W3C (World Wide Web Consortium) est un groupe qui développe des normes technologiques Web. Bien sûr, ils auront un validateur pour vous vérifier. HTML est correct. Les fichiers en cours de vérification peuvent être en ligne ou directement téléchargés, et le validateur dispose de plusieurs formats pour afficher le rapport de validation - avec des recommandations supplémentaires, sous forme de synthèse, avec des recommandations supplémentaires (doublons ?), etc. Si vous souhaitez vérifier vos étiquettes, vous ne pouvez pas vous tromper en contactant les personnes qui précisent le fonctionnement des étiquettes. 
jigsaw.w3.org : Le W3C fournit également un outil de validation CSS qui peut également vérifier vos balises pour détecter d'éventuelles erreurs et avertissements. De même, vous disposez d'options pour définir différents profils CSS, spécifier pour quelles feuilles de style multimédia sont créées et contrôler les informations affichées dans les rapports. 
このタイプのエラーに対処する 1 つの方法は、まずタグとスタイルシートを検証することです。幸いなことに、HTML、CSS、RSS フィードが正しいことを確認できる無料のツールが数多くあります。
FeedValidator.org: FeedValidator は、まず、指定された RSS フィードが有効であることを確認し、次に最新のコンテンツ エントリをチェックし、問題の概要を示し、問題のある行を強調表示します。 RSS フィードがさまざまなリーダーで正しく表示されることを確認するのに非常に便利です。 
Relaxed.vse.cz: Relaxed は、検証に公式の W3C 仕様を使用しませんが、独自のルールの一部を使用してドキュメントを検証します。使用する HTML のバージョン、ソース コードを表示するかどうか、「ダーティ」ブラウザを使用するかどうか、その他いくつかのオプションを選択できます。これらのサービスをブラウザに直接追加するための Firefox プラグインとしても利用できます。 
このタイプのエラーに対処するコツは、まずタグとスタイルシートを検証することです。幸いなことに、HTML、CSS、RSS フィードが正しいことを確認できる無料のツールが数多くあります。
Validome.org: Validome はバリデーターのためのワンストップ ショップのようなものです。この Web サイトは、HTML、XML、DTD スキーマ、RSS、および Google サイトマップをチェックするためのさまざまなツールを提供します。各ツールには多数のオプションがあり、ニーズに合わせて調整してください。 
VirtualPromote.com: VirtualPromote は、さまざまなタスクに対処するための多数のツールを開発者に提供しますが、フロントエンド開発者にとって最も重要なツールは HTML と CSS の 3 つです。 XML バリデーターも含まれます。 
このタイプのエラーに対処するコツは、まずタグとスタイルシートを検証することです。幸いなことに、HTML、CSS、RSS フィードが正しいことを確認できる無料のツールが数多くあります。
xhtml-css.com: xhtml-css.com では、サイトをすばやく参照して HTML と CSS を確認できます。提供されるサービスには、注意が必要なすべてのエラーと疑わしいアラートのリスト、および問題の性質の詳細な説明が含まれています。より高度なオプションを使用して、HTML エンコーディングを設定したり、CSS シーンや適用可能なメディアを設定したりすることもできます。このサイトでは、アクセスしている URL をより迅速に検証できる BeValid と呼ばれる Firefox プラグインも提供しています。 