 interface Web
interface Web
 tutoriel HTML
tutoriel HTML
 202 modèles XHTML gratuits de haute qualité (2)_Production de pages HTML/Xhtml_Web
202 modèles XHTML gratuits de haute qualité (2)_Production de pages HTML/Xhtml_Web
202 modèles XHTML gratuits de haute qualité (2)_Production de pages HTML/Xhtml_Web
Suite à l'article précédent de 202 modèles XHTML gratuits de haute qualité (1), Script House a lancé la deuxième partie de cette série. Jetons un coup d'œil à cette partie des modèles :
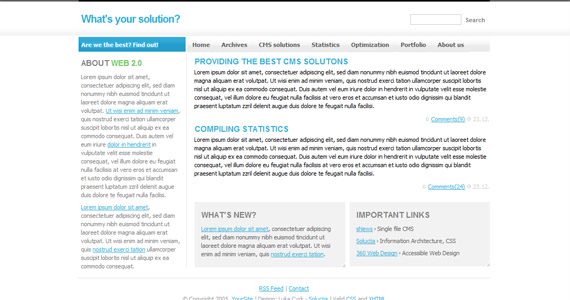
102. Quelle est votre solution XHTML, modèle CSS
Aperçu || Télécharger
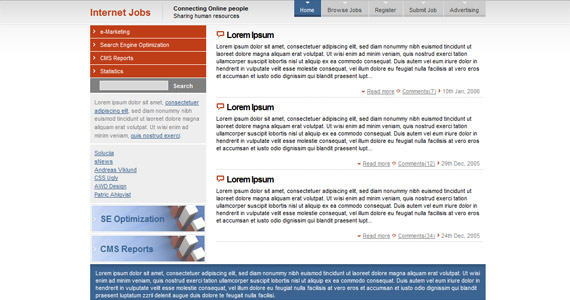
103. Modèle XHTML et CSS de travaux Internet
Aperçu ||
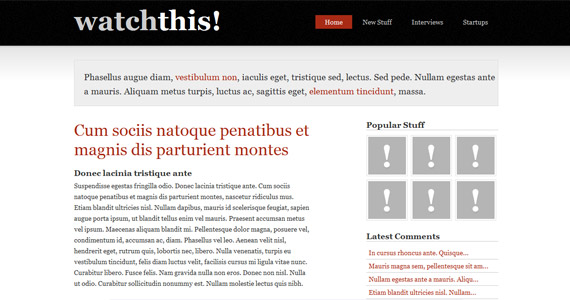
104. Regardez ceci ! Modèle XHTML et CSS
Aperçu ||
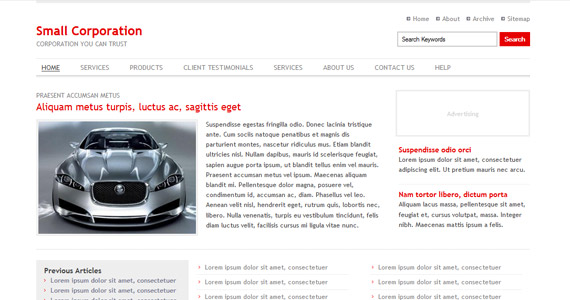
105. Modèle XHTML et CSS pour petite entreprise
Aperçu ||
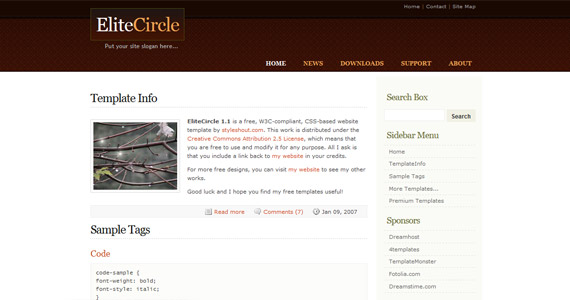
106. Modèle XHTML et CSS Elite Circle
Aperçu ||
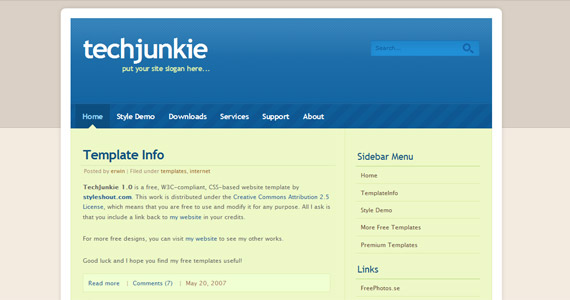
107. Modèle TechJunkie XHTML et CSS
Aperçu ||
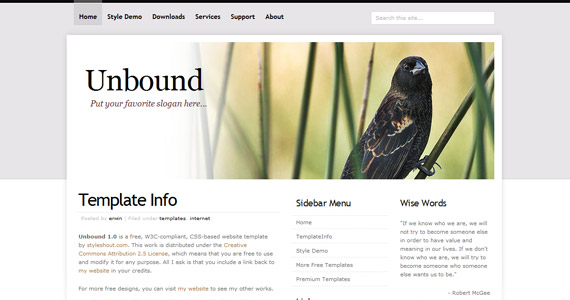
108. Modèle XHTML et CSS non lié
Aperçu ||
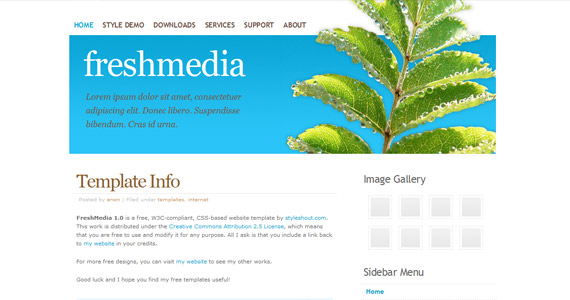
109. Modèle Fresh Media XHTML et CSS
Aperçu ||
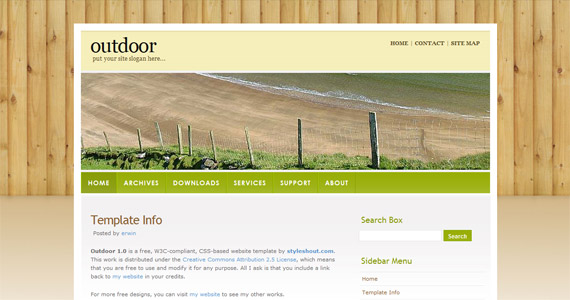
110. Modèle OutDoor XHTML et CSS
Aperçu ||
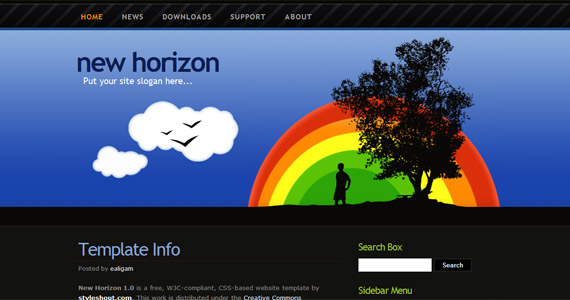
111. Nouveau modèle Horizon XHTML et CSS
Aperçu ||
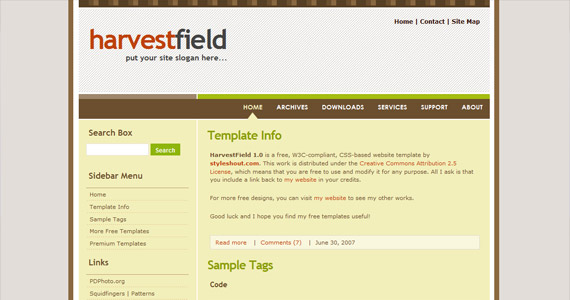
112. Modèle XHTML et CSS de Harvest Field
Aperçu ||
#p#
Suite à l'article précédent 202 modèles XHTML gratuits de haute qualité (1), Script House a lancé la deuxième partie de cette série.
113. Modèle de navigation XHTML et CSS Aperçu ||
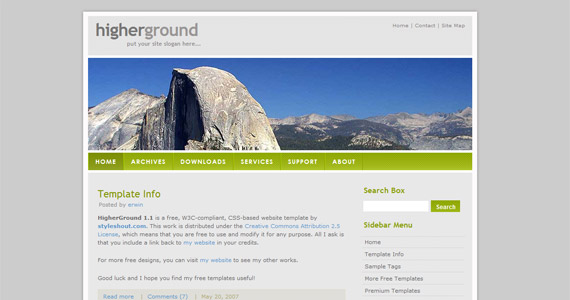
114. Modèle XHTML et CSS Higher Ground
Aperçu ||
114. Modèle XHTML et CSS Higher Ground Aperçu ||
115. Modèle Envision XHTML et CSS
Aperçu ||
115. Modèle Envision XHTML et CSS Aperçu ||
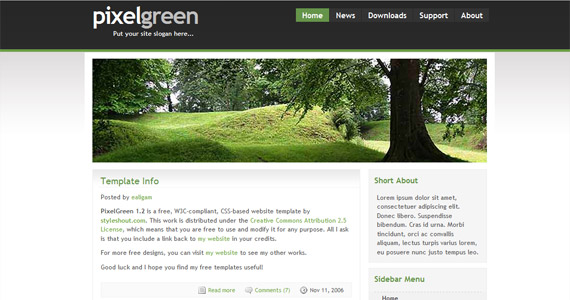
116. Modèle PixelGreen XHTML et CSS
Aperçu ||
116. Modèle PixelGreen XHTML et CSS Aperçu ||
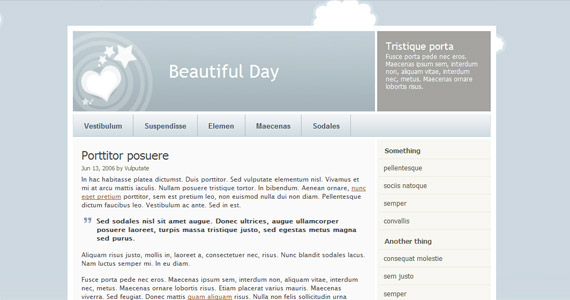
117. Modèle XHTML et CSS Beautiful Day
Aperçu ||
117. Modèle XHTML et CSS Beautiful Day Aperçu ||
118. Modèle Baloonr XHTML et CSS
Aperçu ||
118. Modèle Baloonr XHTML et CSS Aperçu ||
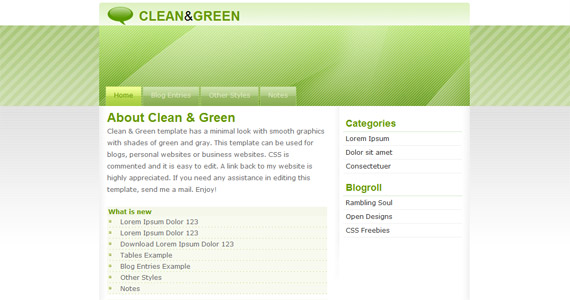
119. Modèle XHTML et CSS Clean&Green
Aperçu ||
119. Modèle XHTML et CSS Clean&Green Aperçu ||
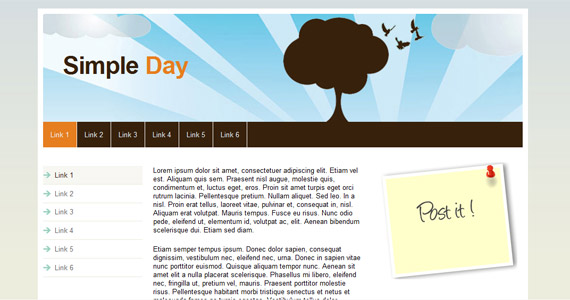
120. Modèle XHTML et CSS Simple Day
Aperçu ||
120. Modèle XHTML et CSS Simple Day Aperçu ||
121. Modèle XHTML et CSS Emporium
Aperçu ||
121. Modèle XHTML et CSS Emporium
Aperçu || Télécharger
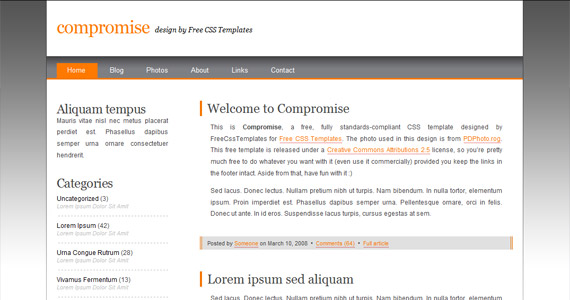
122. Modèle de compromis XHTML et CSS
Aperçu ||
#p#
Suite à l'article précédent 202 modèles XHTML gratuits de haute qualité (1), Script House a lancé la deuxième partie de cette série.
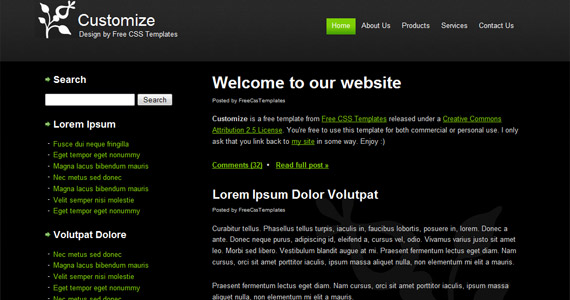
123. Personnaliser le modèle XHTML et CSS Aperçu ||
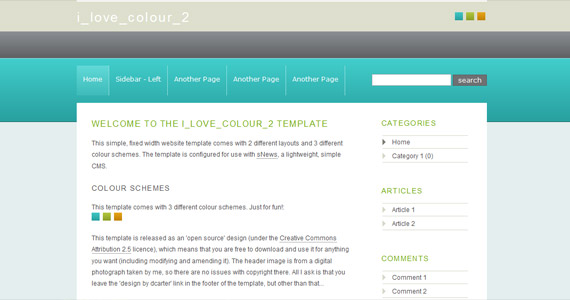
124. Modèle XHTML et CSS I Love Color-2
Aperçu ||
124. Modèle XHTML et CSS I Love Color-2 Aperçu ||
125. Modèle XHTML et CSS ColorVoid
Aperçu ||
125. Modèle XHTML et CSS ColorVoid Aperçu ||
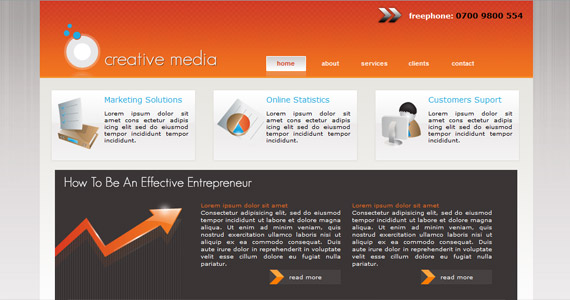
126. Modèle XHTML et CSS Creative Media
Aperçu ||
126. Modèle XHTML et CSS Creative Media Aperçu ||
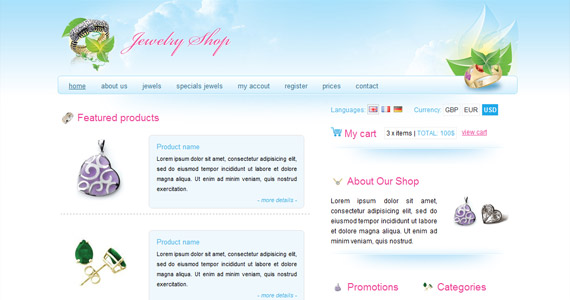
127. Modèle XHTML et CSS de bijouterie
Aperçu ||
127. Modèle XHTML et CSS de bijouterie Aperçu ||
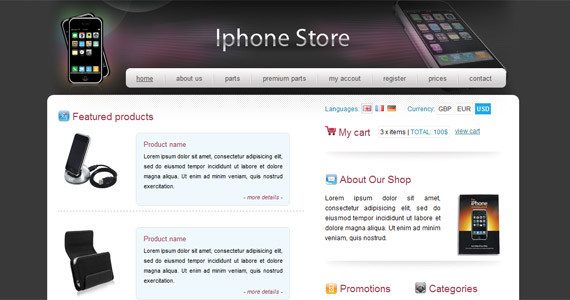
128. Modèle XHTML et CSS de l'iPhone Store
Aperçu ||
128. Modèle XHTML et CSS de l'iPhone Store Aperçu ||
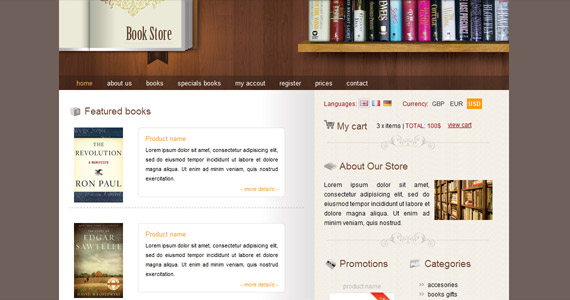
129. Modèle XHTML et CSS de la librairie
Aperçu ||
129. Modèle XHTML et CSS de la librairie Aperçu ||
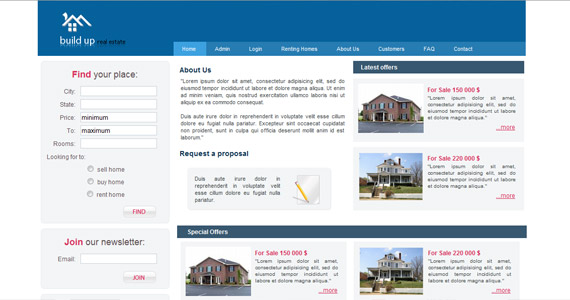
130. Modèle BuildUp XHTML et CSS
Aperçu ||
130. Modèle BuildUp XHTML et CSS Aperçu ||
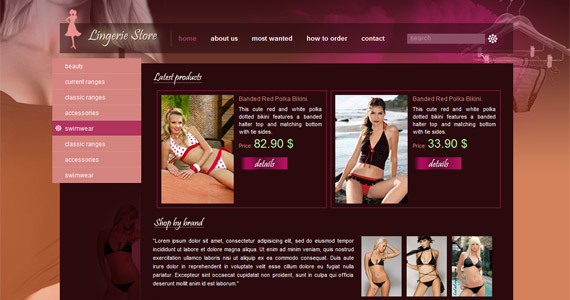
131. Modèle XHTML et CSS de magasin de lingerie
Aperçu ||
131. Modèle XHTML et CSS de magasin de lingerie Aperçu ||
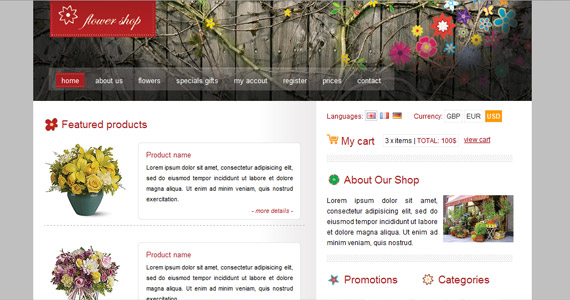
132. Modèle XHTML et CSS de magasin de fleurs
Aperçu ||
132. Modèle XHTML et CSS de magasin de fleurs Aperçu ||
#p#
Aperçu ||
#p#
Suite à l'article précédent 202 modèles XHTML gratuits de haute qualité (1), Script House a lancé la deuxième partie de cette série.
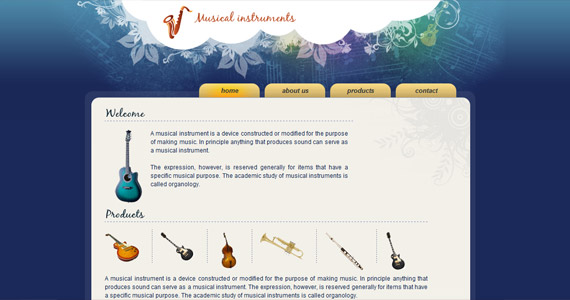
133. Modèle XHTML et CSS pour instruments de musique
Aperçu ||
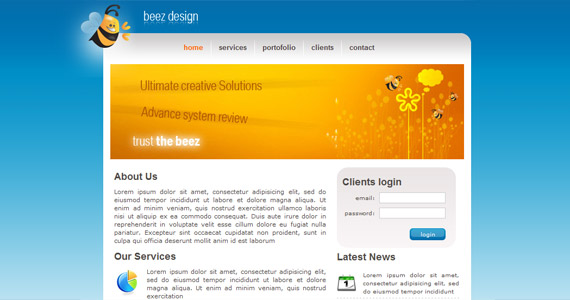
134. Modèle XHTML et CSS Beez Design
Aperçu ||
135. Modèle XHTML et CSS de l'ère Grunge
Aperçu ||
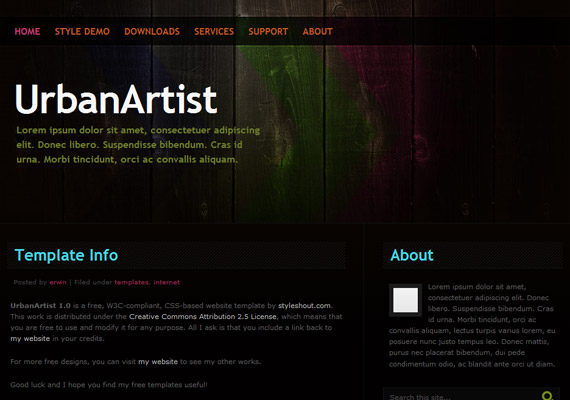
136. Modèle XHTML et CSS d'artiste urbain
Aperçu ||
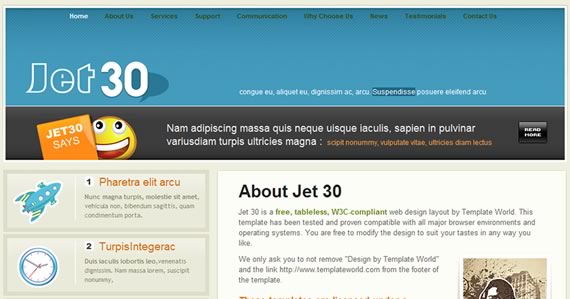
137. Modèle Jet 30 XHTML et CSS
Aperçu ||
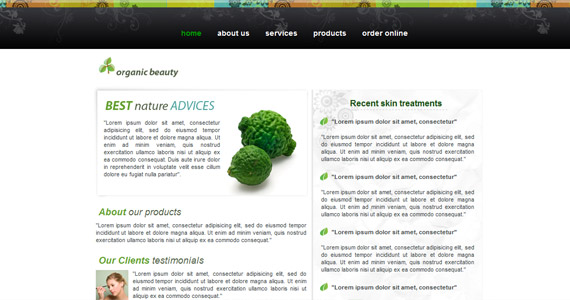
138. Modèle XHTML et CSS de beauté biologique
Aperçu ||
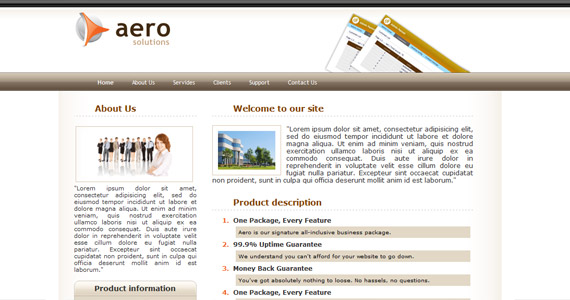
139. Modèle XHTML et CSS Aero Solutions

Aperçu || Télécharger
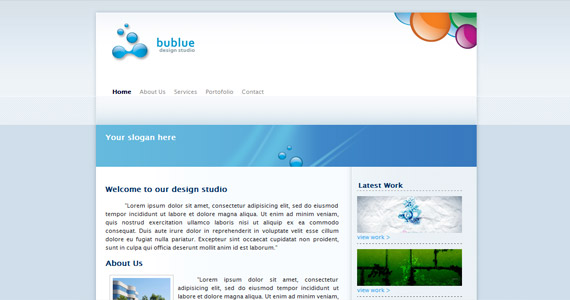
140. Modèle BuBlue XHTML et CSS
Aperçu ||
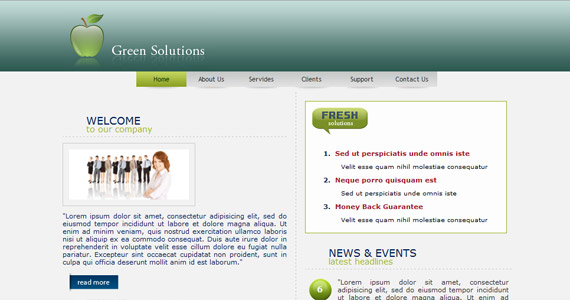
141. Modèle XHTML et CSS de solutions vertes
Aperçu ||
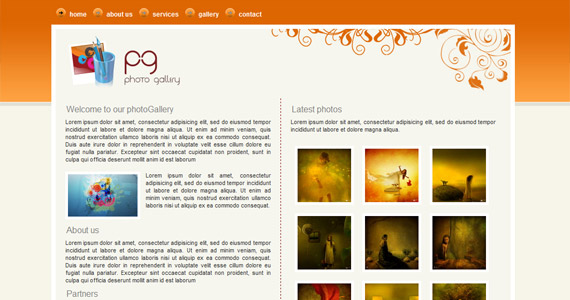
142. Galerie de photos Modèle XHTML et CSS
Aperçu ||
#p#
Suite à l'article précédent 202 modèles XHTML gratuits de haute qualité (1), Script House a lancé la deuxième partie de cette série.
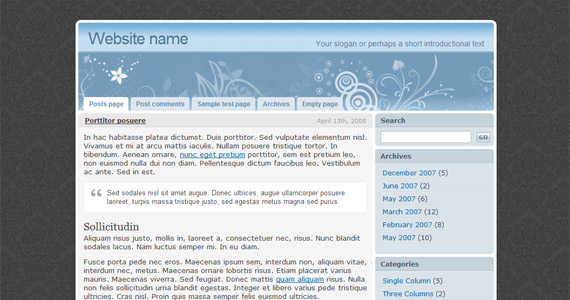
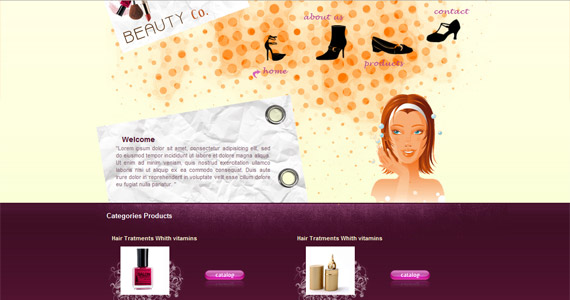
143. Modèle XHTML et CSS Beauty&Co Aperçu ||
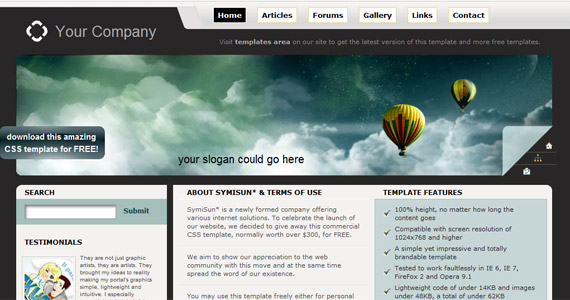
144. Modèle Symisun XHTML et CSS
Aperçu ||
144. Modèle Symisun XHTML et CSS Aperçu ||
145. Modèle RS14 Green XHTML et CSS
Aperçu ||
145. Modèle RS14 Green XHTML et CSS Aperçu ||
146. Modèle RS13 coloré, JS, XHTML et CSS
Aperçu ||
146. Modèle RS13 coloré, JS, XHTML et CSS Aperçu ||
147. Modèle Bamboo XHTML et CSS
Aperçu ||
147. Modèle Bamboo XHTML et CSS Aperçu ||
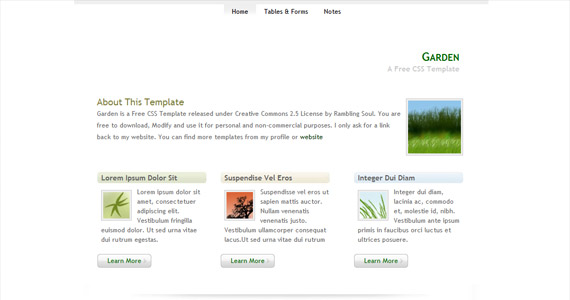
148. Modèle XHTML et CSS de jardin
Aperçu ||
148. Modèle XHTML et CSS de jardin Aperçu ||
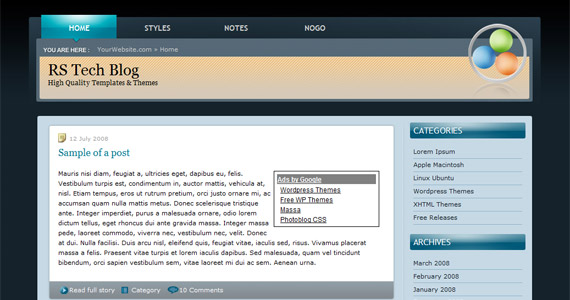
149. Modèle XHTML et CSS du blog RS Tech
Aperçu ||
149. Modèle XHTML et CSS du blog RS Tech Aperçu ||
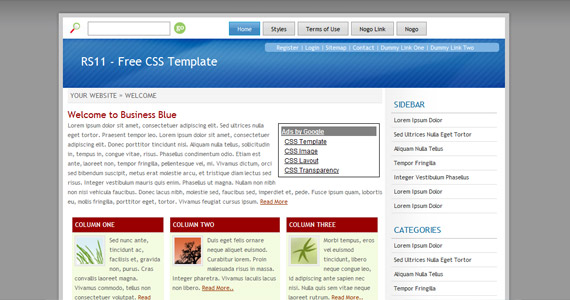
150. Modèle RS11 Business XHTML et CSS
Aperçu ||
150. Modèle RS11 Business XHTML et CSS Aperçu ||
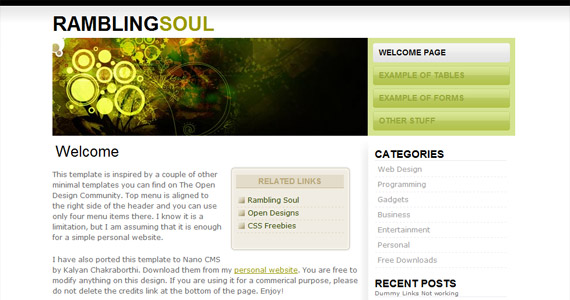
151. Modèle XHTML et CSS sans nom
Aperçu ||
151. Modèle XHTML et CSS sans nom Aperçu ||
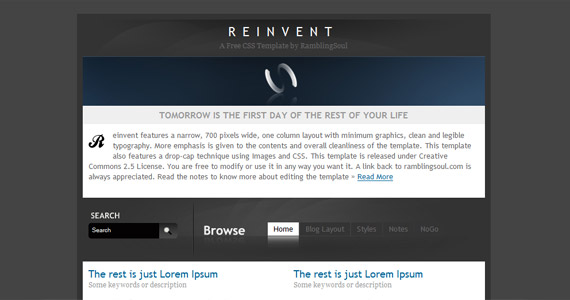
152. Réinventer le modèle XHTML et CSS
Aperçu ||
152. Réinventer le modèle XHTML et CSS Aperçu ||
#p#
Aperçu ||
#p#
Suite à l'article précédent 202 modèles XHTML gratuits de haute qualité (1), Script House a lancé la deuxième partie de cette série.
153. Modèle RS10 Gray XHTML et CSS
Aperçu ||
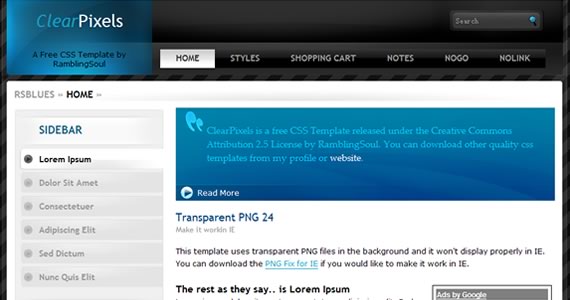
154. Modèle XHTML et CSS Clear Pixels
Aperçu ||
155. Modèle de couleurs XHTML et CSS
Aperçu ||
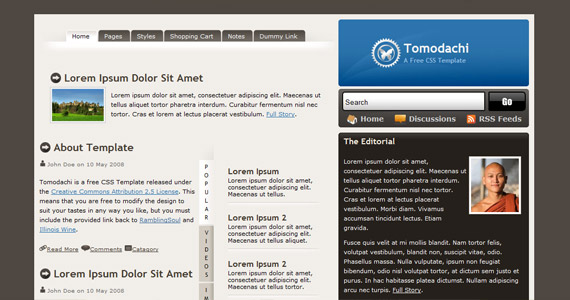
156. Modèle Tomodachi XHTML et CSS
Aperçu ||
157. Modèle MonoChrome XHTML et CSS
Aperçu || Télécharger
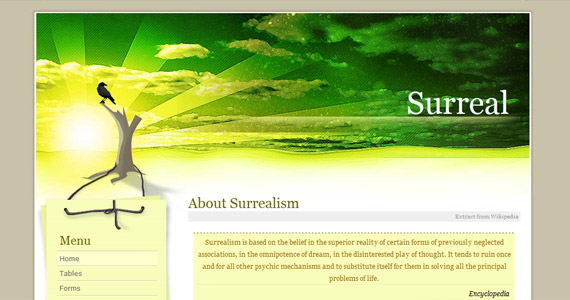
158. Modèle XHTML et CSS surréaliste
Aperçu ||
159. Modèle XHTML et CSS du blog Spotlight
Aperçu ||
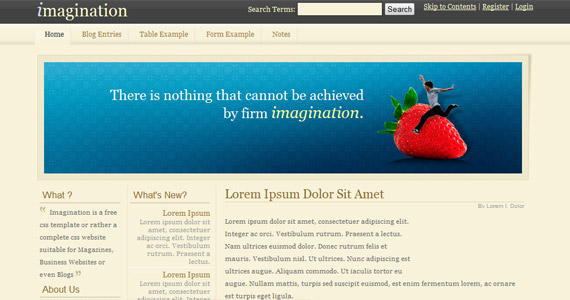
160. Modèle Imagination XHTML et CSS
Aperçu ||
161. Modèle iFeelLuck XHTML et CSS
Aperçu ||
162. Modèle RS9 Red XHTML et CSS
Aperçu ||
#p#
Suite à l'article précédent 202 modèles XHTML gratuits de haute qualité (1), Script House a lancé la deuxième partie de cette série.
163. Modèle XHTML et CSS Cool Colors Aperçu ||
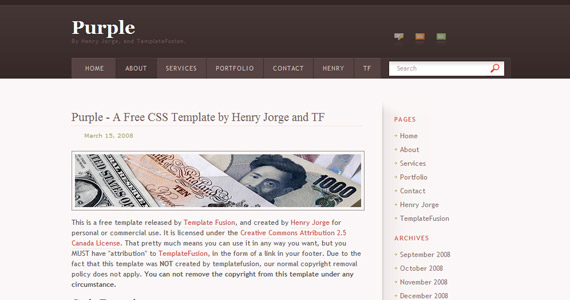
164. Modèle XHTML et CSS Purple Design
Aperçu ||
164. Modèle XHTML et CSS Purple Design Aperçu ||
165. Modèle Mint Idea XHTML et CSS
Aperçu ||
165. Modèle Mint Idea XHTML et CSS Aperçu ||
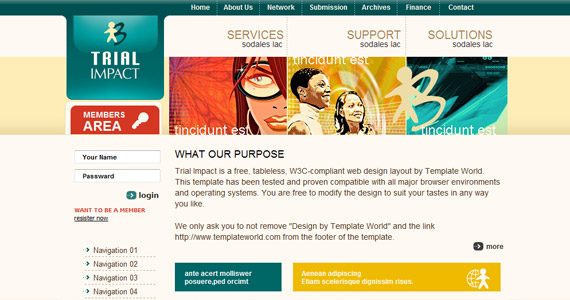
166. Modèle XHTML et CSS Trial Impact
Aperçu ||
166. Modèle XHTML et CSS Trial Impact Aperçu ||
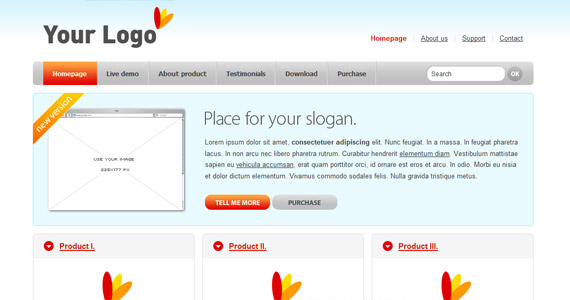
167. Modèle XHTML et CSS Impress 06
Aperçu ||
167. Modèle XHTML et CSS Impress 06 Aperçu ||
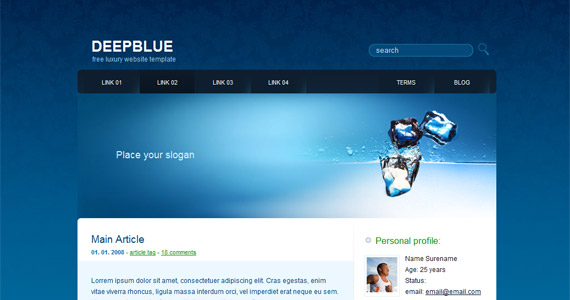
168. Modèle DeepBlue XHTML et CSS
Aperçu ||
168. Modèle DeepBlue XHTML et CSS Aperçu ||
169. Modèle XHTML et CSS Blue Business
Aperçu ||
169. Modèle XHTML et CSS Blue Business Aperçu ||
170. Modèle XHTML et CSS FutureMag
Aperçu ||
170. Modèle XHTML et CSS FutureMag Aperçu ||
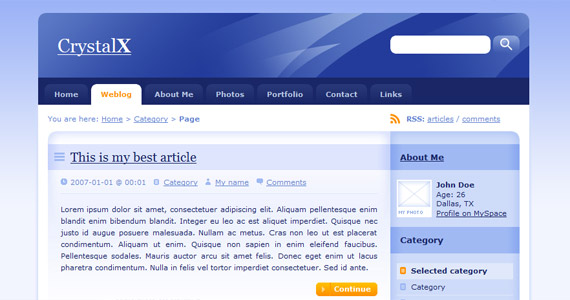
171. Modèle Crystal X XHTML et CSS
Aperçu ||
171. Modèle Crystal X XHTML et CSS Aperçu ||
172. Modèle Silk XHTML et CSS
Aperçu ||
172. Modèle Silk XHTML et CSS Aperçu ||
#p#
Aperçu ||
#p#
Suite à l'article précédent 202 modèles XHTML gratuits de haute qualité (1), Script House a lancé la deuxième partie de cette série.
173. Modèle DarkSide XHTML et CSS
Aperçu ||
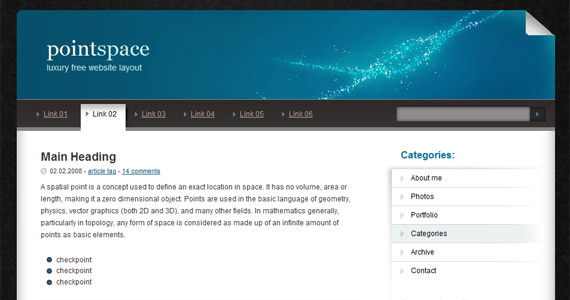
174. Modèle Point Space XHTML et CSS
Aperçu ||
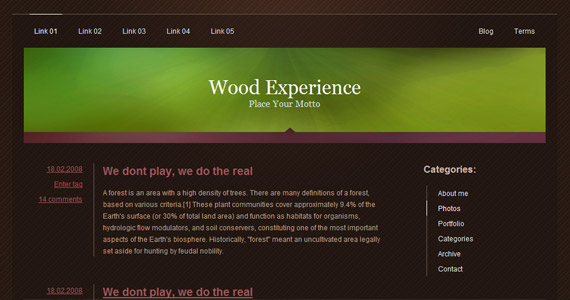
175. Modèle XHTML et CSS Wood Experience
Aperçu ||
176. Modèle d'hébergement d'idées XHTML et CSS
Aperçu || Télécharger
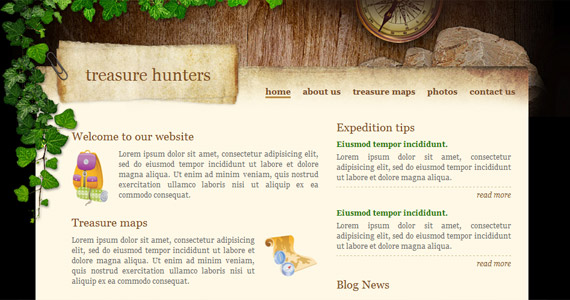
177. Modèle XHTML et CSS Treasure Hunters
Aperçu ||
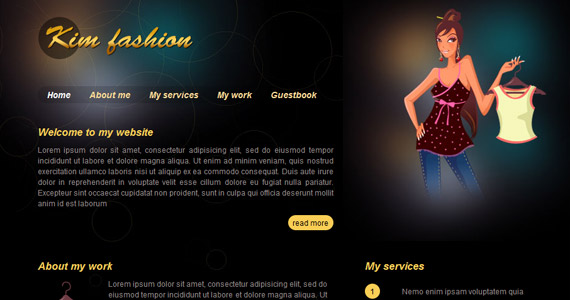
178. Modèle XHTML et CSS Kim Fashion
Aperçu ||
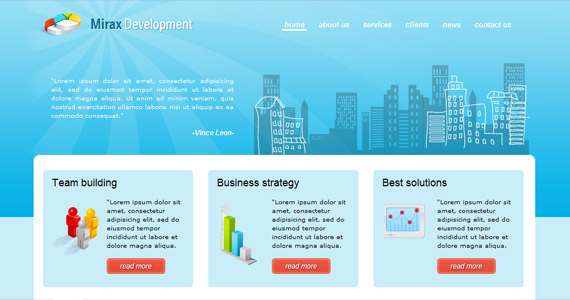
179. Modèle XHTML et CSS de développement Mirax
Aperçu ||
180. Modèle XHTML et CSS de logiciel gratuit
Aperçu ||
181. Modèle XHTML et CSS de station de radio
Aperçu ||
182. Modèle XHTML et CSS Prom Night
Aperçu ||
#p#
Suite à l'article précédent 202 modèles XHTML gratuits de haute qualité (1), Script House a lancé la deuxième partie de cette série.
183. Modèle XHTML et CSS de Design Studio Aperçu ||
184. Modèle XHTML et CSS de Logo Design Studio
Aperçu ||
184. Modèle XHTML et CSS de Logo Design Studio Aperçu ||
185. Modèle XHTML et CSS Love Dating
Aperçu ||
185. Modèle XHTML et CSS Love Dating Aperçu ||
186. Modèle XHTML et CSS Photographer Folio
Aperçu ||
186. Modèle XHTML et CSS Photographer Folio Aperçu ||
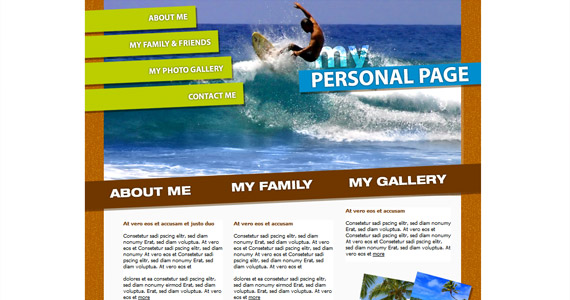
187. Modèle XHTML et CSS de ma page personnelle
Aperçu ||
187. Modèle XHTML et CSS de ma page personnelle Aperçu ||
188. Modèle XHTML et CSS Cleo Studio
Aperçu ||
188. Modèle XHTML et CSS Cleo Studio Aperçu ||
189. Modèle XHTML et CSS de clinique médicale
Aperçu ||
189. Modèle XHTML et CSS de clinique médicale Aperçu ||
190. Modèle XHTML et CSS Charcoal Design
Aperçu ||
190. Modèle XHTML et CSS Charcoal Design Aperçu ||
191. Modèle XHTML et CSS E16 Fashion Club
Aperçu ||
191. Modèle XHTML et CSS E16 Fashion Club Aperçu ||
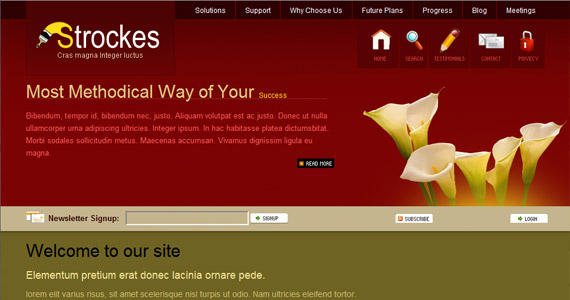
192. Modèle Strokes XHTML et CSS
Aperçu ||
192. Modèle Strokes XHTML et CSS Aperçu ||
#p#
Aperçu ||
#p#
Suite à l'article précédent 202 modèles XHTML gratuits de haute qualité (1), Script House a lancé la deuxième partie de cette série.
193. Modèle EC Mania XHTML et CSS
Aperçu ||
194. Modèle de package XHTML et CSS
Aperçu ||
195. Modèle XHTML et CSS de site Web de voiture
Aperçu || Télécharger
196. Modèle XHTML et CSS Yellow Effects
Aperçu ||
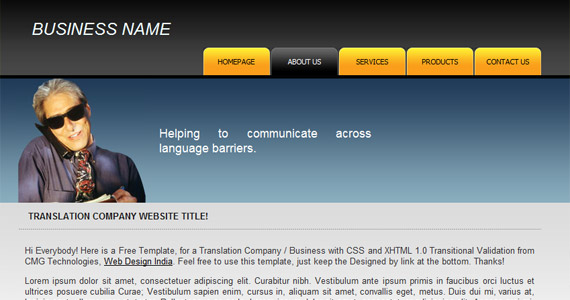
197. Modèle XHTML et CSS de la société de traduction
Aperçu ||
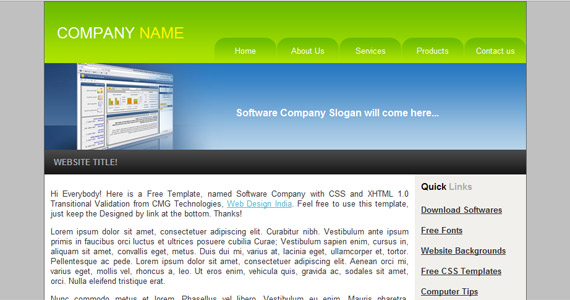
198. Modèle XHTML et CSS de la société de logiciels
Aperçu ||
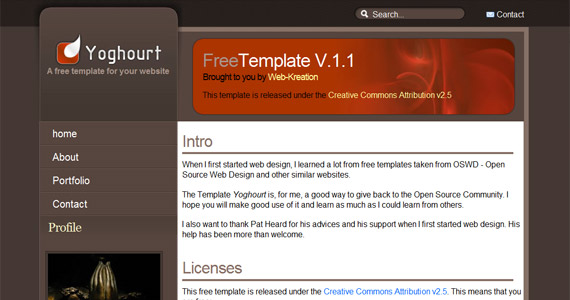
199. Modèle XHTML et CSS de yaourt
Aperçu ||
200. Concevez simplement un modèle XHTML et CSS
Aperçu ||
201. Modèle XHTML et CSS rose vif
Aperçu ||
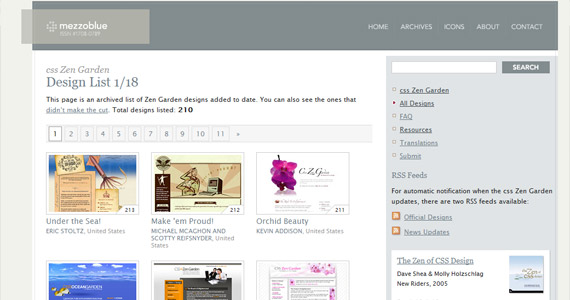
202. CSS Zen Garden 
CSS Zen Garden est une meilleure ressource, elle compte désormais 210 designs - vous pouvez télécharger des fichiers HTML et CSS à partir de là pour tester différentes techniques. Cependant, ces modèles ne sont pas destinés à un usage commercial, mais pour l’apprentissage, Zen Garden est vraiment une excellente ressource.
C'est tout, mais je pense que si vous recherchez des modèles de haute qualité, ceux-ci devraient suffire…

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
HTML définit la structure Web, CSS est responsable du style et de la mise en page, et JavaScript donne une interaction dynamique. Les trois exercent leurs fonctions dans le développement Web et construisent conjointement un site Web coloré.
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Comprendre HTML, CSS et JavaScript: un guide pour débutant
Apr 12, 2025 am 12:02 AM
Comprendre HTML, CSS et JavaScript: un guide pour débutant
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesOnHTML, CSS, etjavascript: 1) HTMLSTRUCTURESCONTENT, 2) CSSSTYLESIT, et3) JavascriptAdddsInterActivity, Forming TheasisofmodernweBEBExperiences.
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.





