 interface Web
interface Web
 tutoriel HTML
tutoriel HTML
 202 modèles XHTML gratuits de haute qualité (1)_HTML/Xhtml_Production de pages Web
202 modèles XHTML gratuits de haute qualité (1)_HTML/Xhtml_Production de pages Web
202 modèles XHTML gratuits de haute qualité (1)_HTML/Xhtml_Production de pages Web
Ici, Web Teaching Network lance la première partie de ces modèles - chaque modèle est sélectionné à la main, et je choisis uniquement les modèles qui sont plus particuliers en matière de codage ou qui sont vraiment excellents en termes de mise en page standard.
Pour les concepteurs de sites Web débutants, ils espèrent toujours trouver de bons modèles gratuits sur lesquels apprendre, ce qui est assez déroutant
Ici, Script House a lancé la première partie de ces modèles - chaque modèle est sélectionné personnellement, et je choisis uniquement les modèles qui sont plus particuliers en matière de codage ou qui sont vraiment excellents en termes de mise en page standard.
Pour les concepteurs de sites Web débutants, ils espèrent toujours trouver de bons modèles gratuits sur lesquels apprendre. Ce qui est assez déroutant, c'est que les ressources nationales sont assez rares. Heureusement, il existe de nombreuses ressources XHTML et CSS professionnelles de haute qualité à l'étranger. les modèles sont gratuits à utiliser. Bien entendu, si vous êtes familier avec le codage front-end, vous pourrez également apprendre de nombreuses technologies avancées à partir du code de ces modèles. Ces modèles sont gratuits, mais n’oubliez pas néanmoins de vérifier la licence avant de les utiliser.
Ici, Script House lance la première partie de ces modèles - chaque modèle est sélectionné personnellement, et je choisis uniquement les modèles qui sont plus particuliers en matière de codage ou qui sont vraiment excellents en mise en page standard.
Script Home Voici la première partie de cette collection de séries, qui contient 101 modèles XHTML gratuits de haute qualité. Avec les 101 modèles de l'article suivant, il y a un total de 202 modèles.
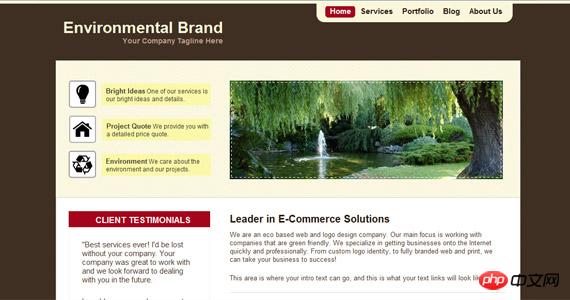
1. Modèle XHTML et CSS de marque environnementale
Aperçu ||
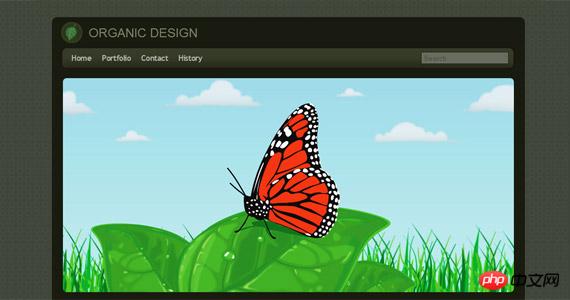
2. Modèle XHTML et CSS de conception organique
Aperçu ||
3. Modèle Breaking OnTop XHTML et CSS
Aperçu ||
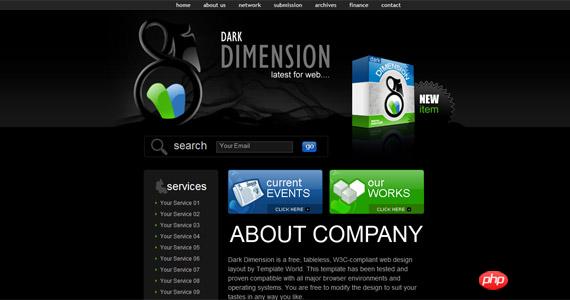
4. Modèle XHTML et CSS Dark Dimension
Aperçu ||
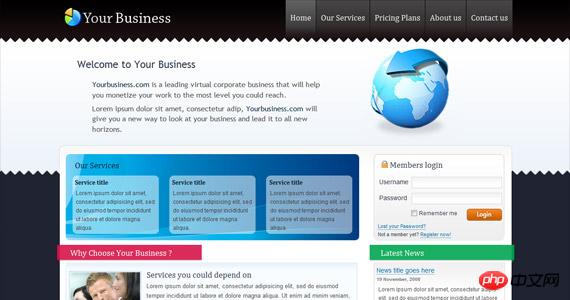
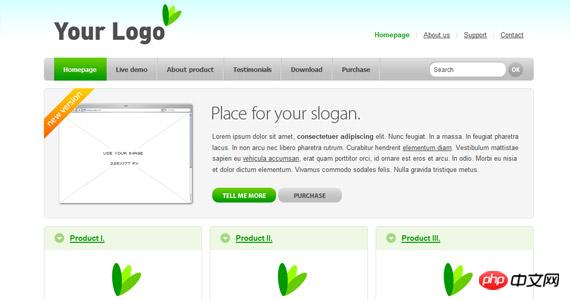
5. Modèle XHTML et CSS de votre entreprise
Aperçu ||
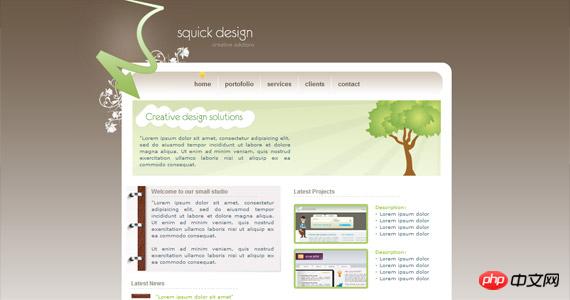
6. Modèle XHTML et CSS Squick Design
Aperçu ||
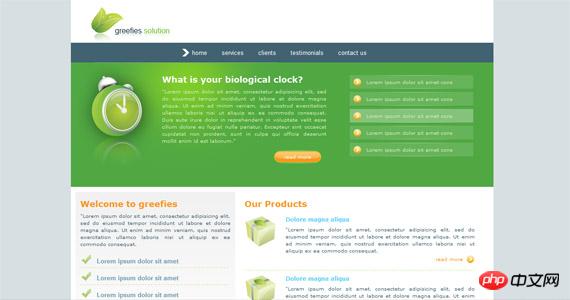
7. Modèle XHTML et CSS de la solution Greefies
Aperçu ||
8. Impress 01 Modèle XHTML et CSS
Aperçu ||
9. Modèle XHTML et CSS de blog pision
Aperçu ||
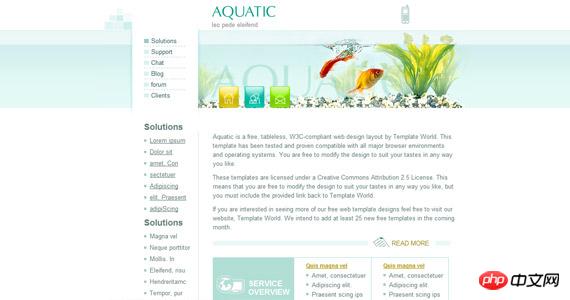
10. Modèle aquatique XHTML et CSS
Aperçu ||
#p#
Ici, Script House a lancé la première partie de ces modèles - chaque modèle est sélectionné personnellement, et je choisis uniquement les modèles qui sont plus particuliers en matière de codage ou qui sont vraiment excellents en termes de mise en page standard.
11. Modèle CatchInfo XHTML et CSS Aperçu ||
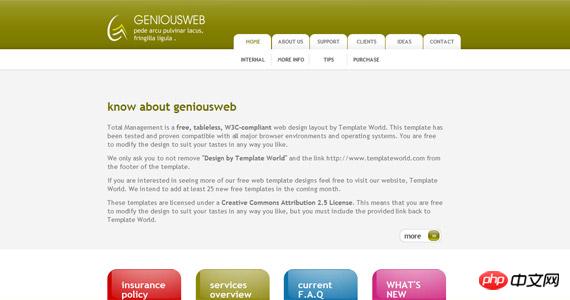
12. Modèle Genious Web XHTML et CSS
Aperçu ||
12. Modèle Genious Web XHTML et CSS Aperçu ||
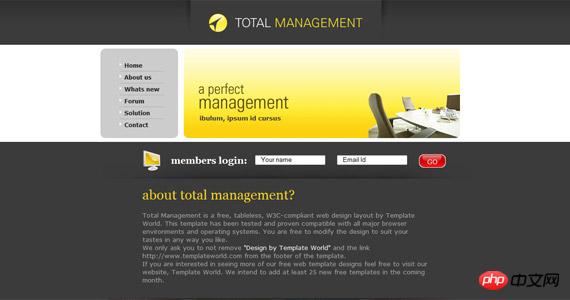
13. Modèle XHTML et CSS de gestion totale
Aperçu ||
13. Modèle XHTML et CSS de gestion totale
Aperçu || Télécharger
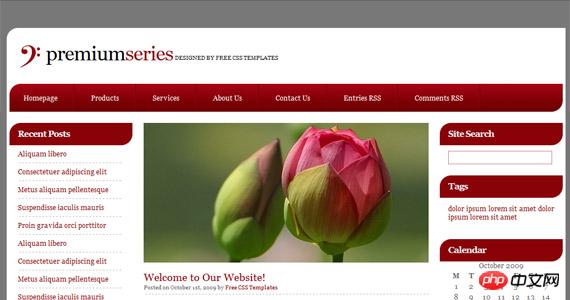
14. Modèle XHTML et CSS de la série Premium
Aperçu ||
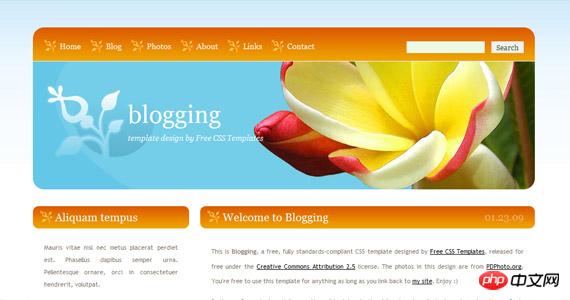
15. Modèle de blog XHTML et CSS
Aperçu ||
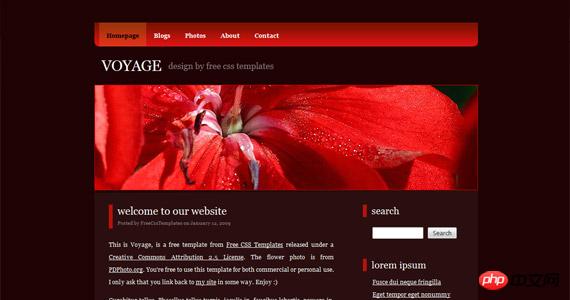
16. Modèle Voyage XHTML et CSS
Aperçu ||
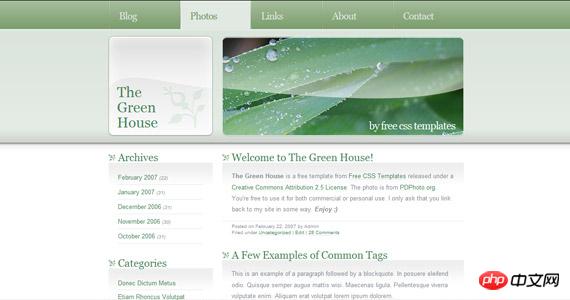
17. Le modèle XHTML et CSS de Green House
Aperçu ||
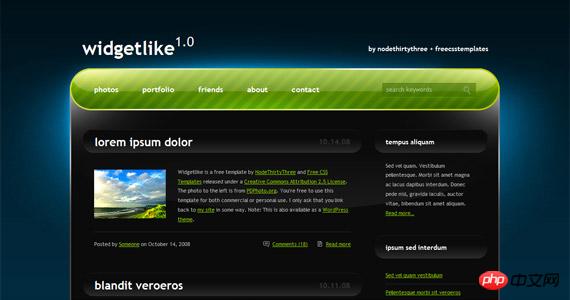
18. Modèle WidgetLike XHTML et CSS
Aperçu ||
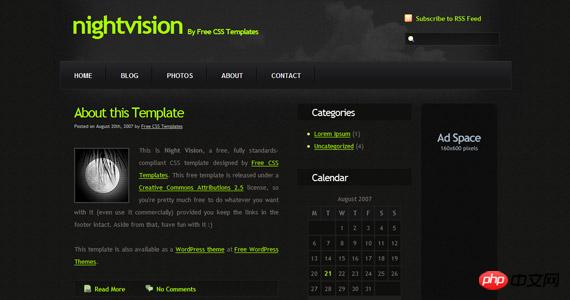
19. Modèle XHTML et CSS de vision nocturne
Aperçu ||
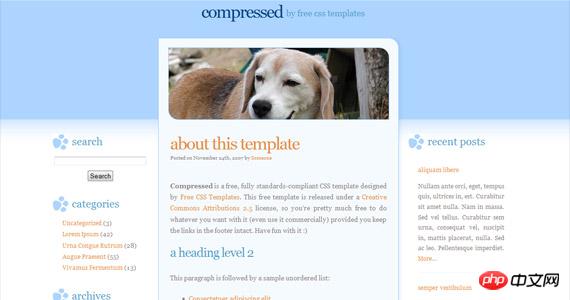
20. Modèle XHTML et CSS compressé
Aperçu ||
#p#
Ici, Script House a lancé la première partie de ces modèles - chaque modèle est sélectionné personnellement, et je choisis uniquement les modèles qui sont plus particuliers en matière de codage ou qui sont vraiment excellents en termes de mise en page standard.
21. Modèle Golden Gate XHTML et CSS Aperçu ||
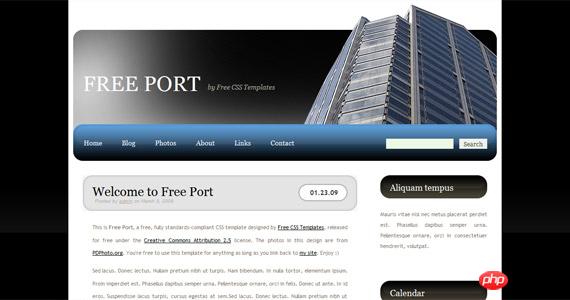
22. Modèle de port XHTML et CSS gratuit
Aperçu ||
22. Modèle de port XHTML et CSS gratuit Aperçu ||
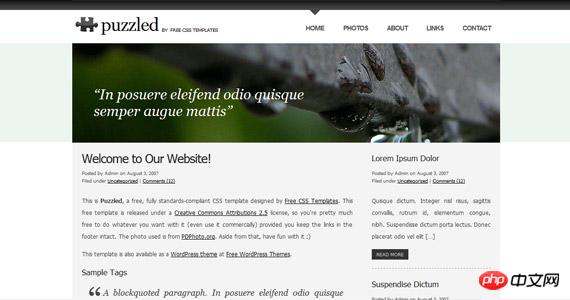
23. Modèle XHTML et CSS perplexe
Aperçu ||
23. Modèle XHTML et CSS perplexe Aperçu ||
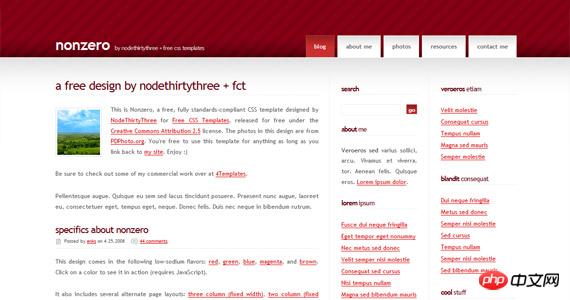
24. Modèle XHTML et CSS NonZero
Aperçu ||
24. Modèle XHTML et CSS NonZero Aperçu ||
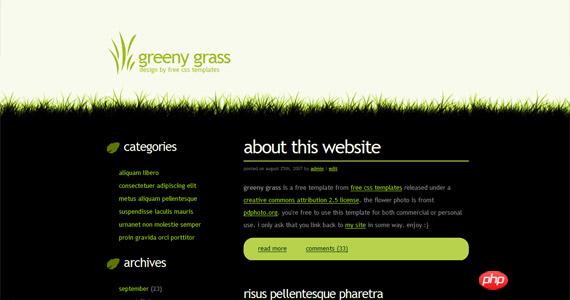
25. Modèle XHTML et CSS Greeny Grass
Aperçu ||
25. Modèle XHTML et CSS Greeny Grass Aperçu ||
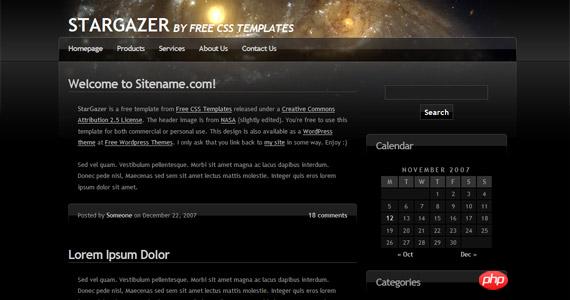
26. Modèle StarGazer XHTML et CSS
Aperçu ||
26. Modèle StarGazer XHTML et CSS Aperçu ||
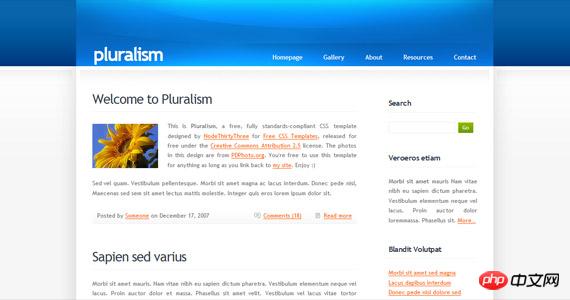
27. Modèle XHTML et CSS de pluralisme
Aperçu ||
27. Modèle XHTML et CSS de pluralisme Aperçu ||
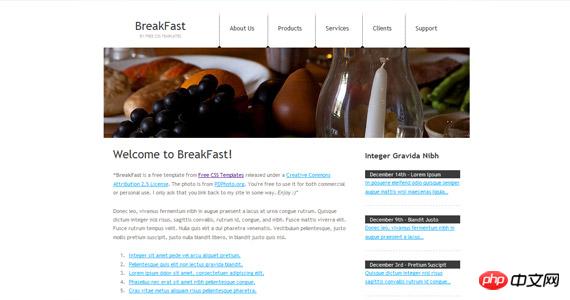
28. Modèle BreakFast XHTML et CSS
Aperçu ||
28. Modèle BreakFast XHTML et CSS Aperçu ||
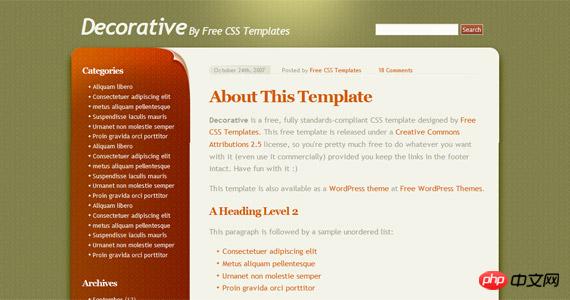
29. Modèle XHTML et CSS décoratif
Aperçu ||
29. Modèle XHTML et CSS décoratif Aperçu ||
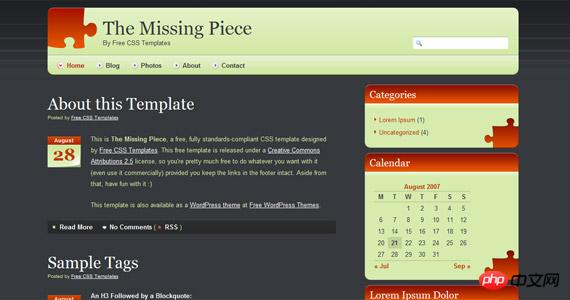
30. Le modèle XHTML et CSS de la pièce manquante
Aperçu ||
30. Le modèle XHTML et CSS de la pièce manquante Aperçu ||
#p#
Aperçu ||
#p#
Ici, Script House a lancé la première partie de ces modèles - chaque modèle est sélectionné personnellement, et je choisis uniquement les modèles qui sont plus particuliers en matière de codage ou qui sont vraiment excellents en termes de mise en page standard.
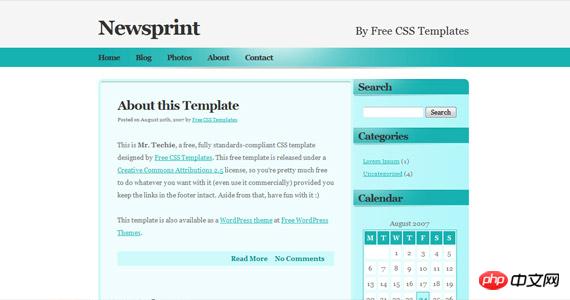
31. Modèle NewsPrint XHTML et CSS
Aperçu ||
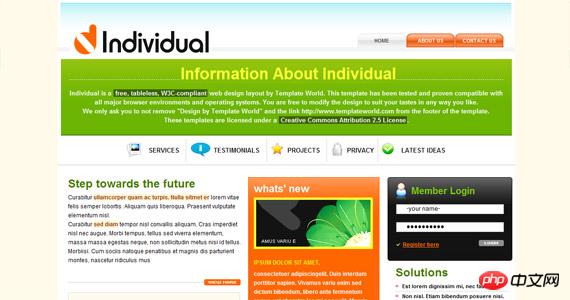
32. Modèle XHTML et CSS individuel
Aperçu ||
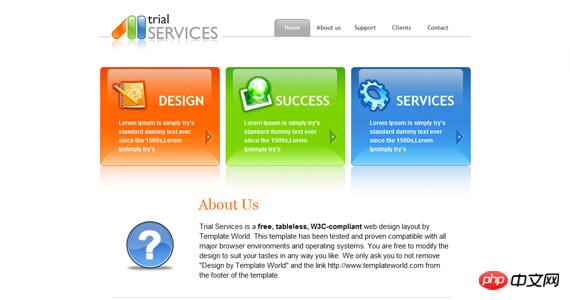
33. Modèle XHTML et CSS des services d'essai
Aperçu ||
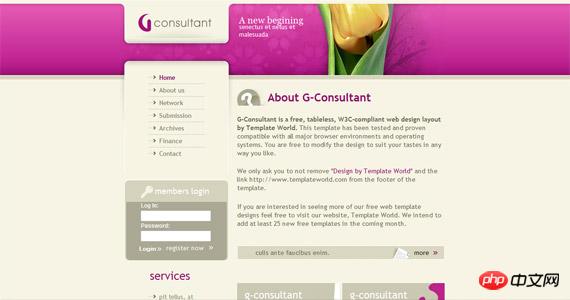
34. Modèle XHTML et CSS de G-Consultant
Aperçu ||
35. Modèle Web XHTML et CSS cool
Aperçu ||
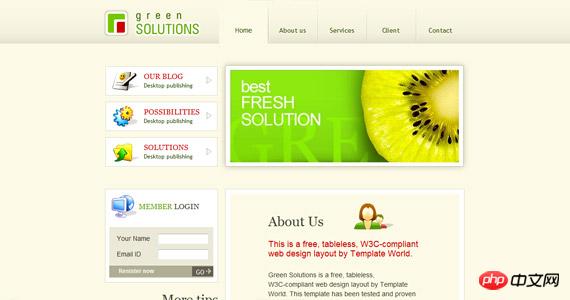
36. Modèle XHTML et CSS de solutions vertes
Aperçu ||
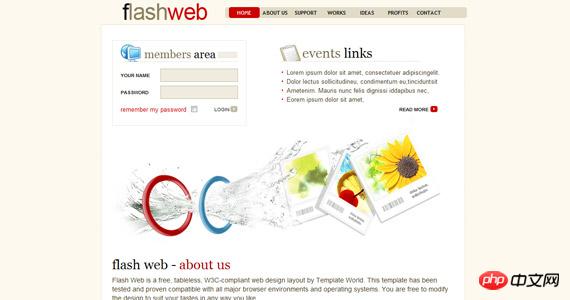
37. Modèle FlashWeb XHTML et CSS
Aperçu ||
38. Modèle XHTML et CSS Time Manager
Aperçu ||
39. Modèle XHTML et CSS Floral Impact
Aperçu ||
40. Modèle XHTML et CSS intra-blog
Aperçu ||
#p#
Ici, Script House a lancé la première partie de ces modèles - chaque modèle est sélectionné personnellement, et je choisis uniquement les modèles qui sont plus particuliers en matière de codage ou qui sont vraiment excellents en termes de mise en page standard.
41. Modèle XHTML et CSS SkyHighIndustry Aperçu ||
42. Modèle XHTML et CSS du blog Ntech
Aperçu ||
42. Modèle XHTML et CSS du blog Ntech Aperçu ||
43. Modèle XHTML et CSS Total Touch
Aperçu ||
43. Modèle XHTML et CSS Total Touch Aperçu ||
44. Modèle XHTML et CSS de mises à jour extrêmes
Aperçu ||
44. Modèle XHTML et CSS de mises à jour extrêmes Aperçu ||
45. Modèle Temper XHTML et CSS
Aperçu ||
45. Modèle Temper XHTML et CSS Aperçu ||
46. Modèle XHTML et CSS de politique royale
Aperçu ||
46. Modèle XHTML et CSS de politique royale Aperçu ||
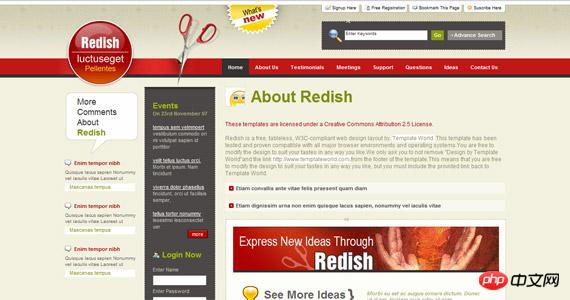
47. Modèle XHTML et CSS redish
Aperçu ||
47. Modèle XHTML et CSS redish Aperçu ||
48. Modèle XHTML et CSS de croissance InTech
Aperçu ||
48. Modèle XHTML et CSS de croissance InTech Aperçu || Télécharger
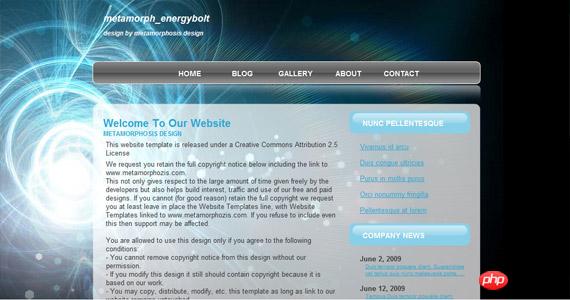
49. Modèle XHTML et CSS Metamorph Energybolt
Aperçu || Télécharger
49. Modèle XHTML et CSS Metamorph Energybolt
Aperçu ||
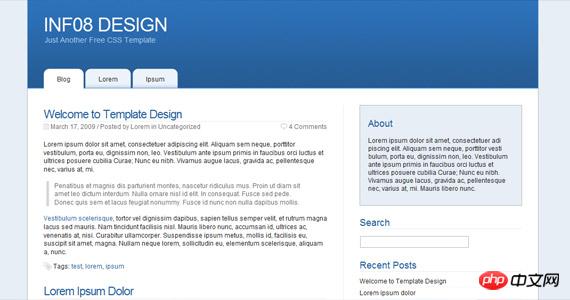
50. Modèle Info8 Design XHTML et CSS
Aperçu ||
#p#
Ici, Script House a lancé la première partie de ces modèles - chaque modèle est sélectionné personnellement, et je choisis uniquement les modèles qui sont plus particuliers en matière de codage ou qui sont vraiment excellents en termes de mise en page standard.
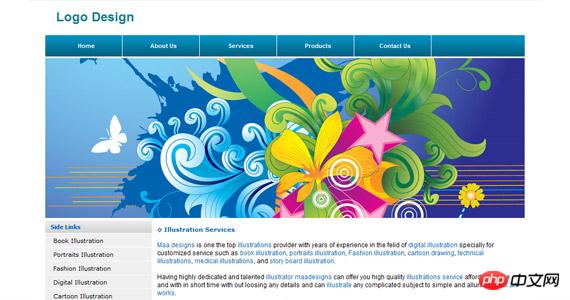
51. Modèle de conception de logo XHTML et CSS Aperçu ||
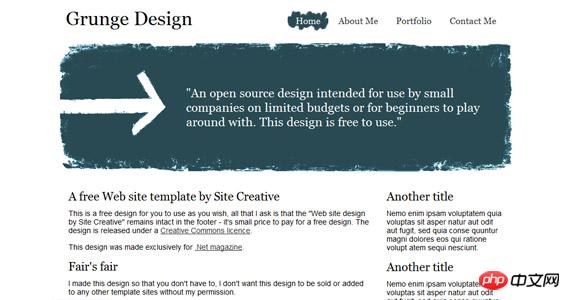
52. Modèle XHTML et CSS de conception grunge
Aperçu ||
52. Modèle XHTML et CSS de conception grunge Aperçu ||
53. Modèle Solution Blue XHTML et CSS
Aperçu ||
53. Modèle Solution Blue XHTML et CSS Aperçu ||
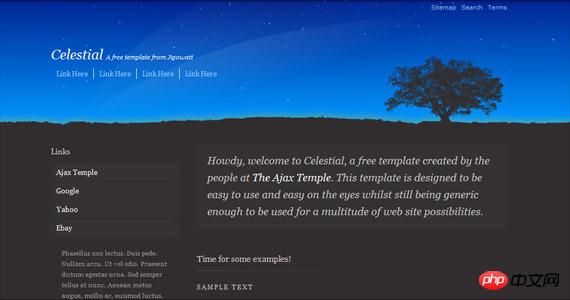
54. Modèle XHTML et CSS céleste
Aperçu ||
54. Modèle XHTML et CSS céleste Aperçu ||
55. Modèle XHTML et CSS Dream Land
Aperçu ||
55. Modèle XHTML et CSS Dream Land Aperçu ||
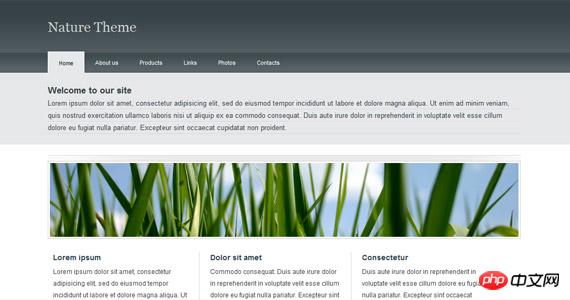
56. Modèle XHTML et CSS du thème Nature
Aperçu ||
56. Modèle XHTML et CSS du thème Nature Aperçu ||
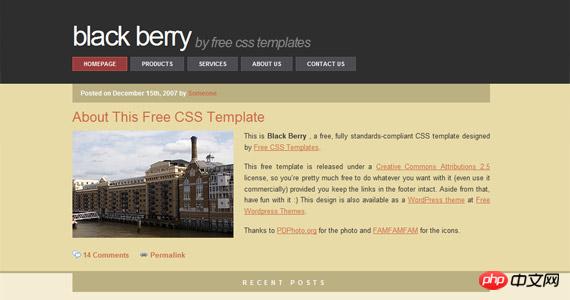
57. Modèle XHTML et CSS Black Berry
Aperçu ||
57. Modèle XHTML et CSS Black Berry Aperçu ||
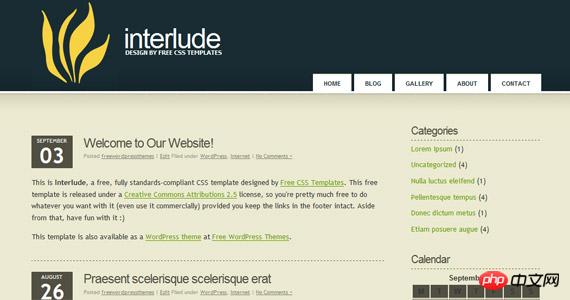
58. Modèle Interlude XHTML et CSS
Aperçu ||
58. Modèle Interlude XHTML et CSS Aperçu ||
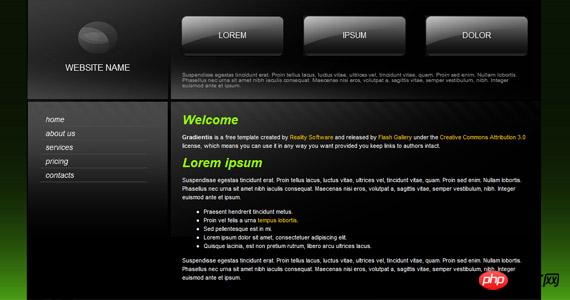
59. Modèle XHTML et CSS de Reality Software
Aperçu ||
59. Modèle XHTML et CSS de Reality Software Aperçu ||
60. Modèle XHTML et CSS Bitter Sweet
Aperçu ||
60. Modèle XHTML et CSS Bitter Sweet Aperçu ||
#p#
Aperçu ||
#p#
Ici, Script House a lancé la première partie de ces modèles - chaque modèle est sélectionné personnellement, et je choisis uniquement les modèles qui sont plus particuliers en matière de codage ou qui sont vraiment excellents en termes de mise en page standard.
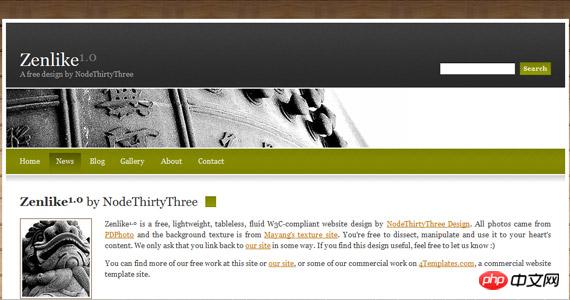
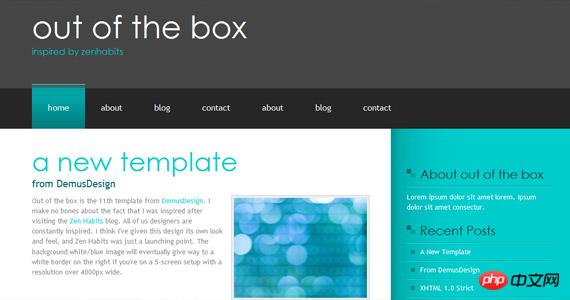
61. Modèle ZenLike XHTML et CSS
Aperçu ||
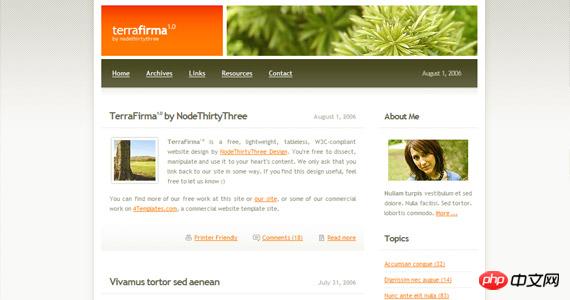
62. Modèle TerraFirma XHTML et CSS
Aperçu ||
63. Modèle XHTML et CSS de rêve
Aperçu ||
64. Modèle XHTML et CSS Coffee N Cream
Aperçu ||
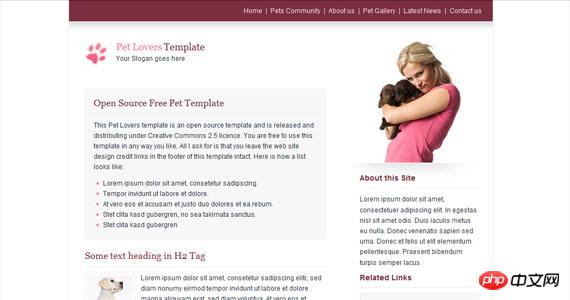
65. Modèle XHTML et CSS pour les amoureux des animaux
Aperçu ||
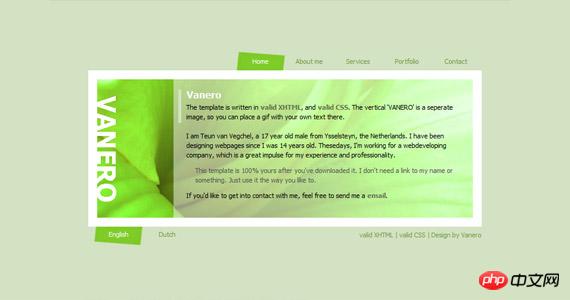
66. Modèle Vanero XHTML et CSS

Aperçu || Télécharger
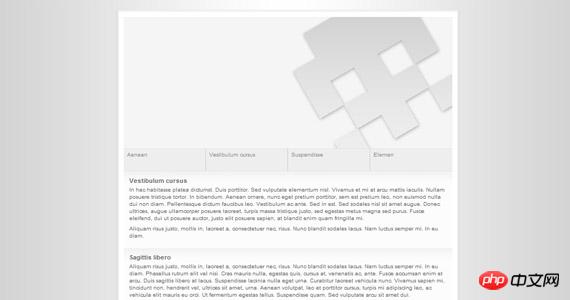
67. Modèle XHTML et CSS Bright Pixel
Aperçu ||
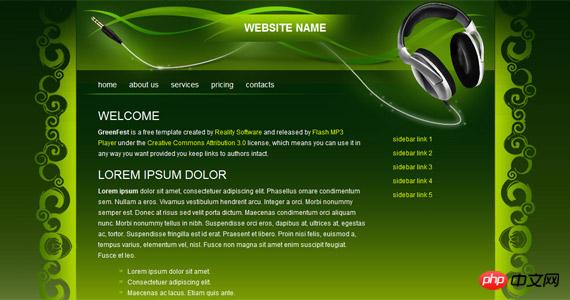
68. Modèle XHTML et CSS GreenFest
Aperçu ||
69. Modèle XHTML et CSS prêt à l'emploi
Aperçu ||
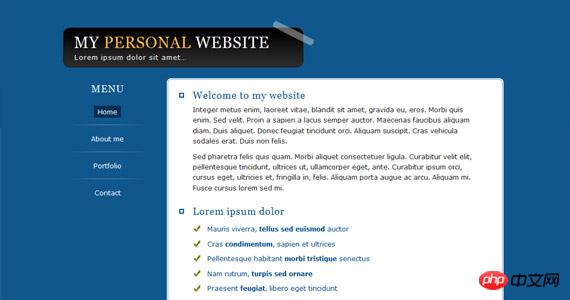
70. Modèle XHTML et CSS de mon site Web personnel
Aperçu ||
#p#
Ici, Script House a lancé la première partie de ces modèles - chaque modèle est sélectionné personnellement, et je choisis uniquement les modèles qui sont plus particuliers en matière de codage ou qui sont vraiment excellents en termes de mise en page standard.
71. Modèle XHTML et CSS Chocolat Aperçu ||
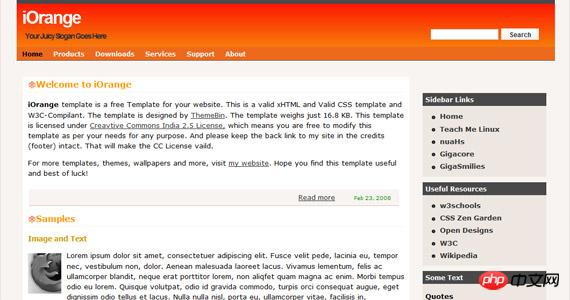
72. Modèle iOrange XHTML et CSS
Aperçu ||
72. Modèle iOrange XHTML et CSS Aperçu ||
73. Modèle XHTML et CSS Granite Glass
Aperçu ||
73. Modèle XHTML et CSS Granite Glass Aperçu ||
74. Modèle Info5 CSS XHTML et CSS
Aperçu ||
74. Modèle Info5 CSS XHTML et CSS Aperçu ||
75. Modèle Compus XHTML et CSS
Aperçu ||
75. Modèle Compus XHTML et CSS Aperçu ||
76. Modèle Colorus XHTML et CSS
Aperçu ||
76. Modèle Colorus XHTML et CSS Aperçu ||
77. Modèle Clicker XHTML et CSS
Aperçu ||
77. Modèle Clicker XHTML et CSS Aperçu ||
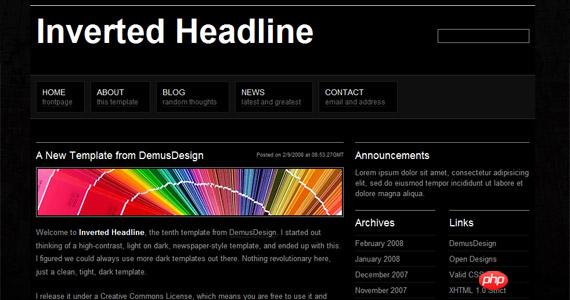
78. Modèle XHTML et CSS de titre inversé
Aperçu ||
78. Modèle XHTML et CSS de titre inversé Aperçu ||
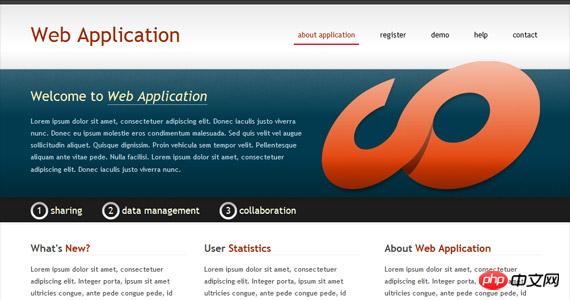
79. Modèle XHTML et CSS d'application Web
Aperçu ||
79. Modèle XHTML et CSS d'application Web Aperçu ||
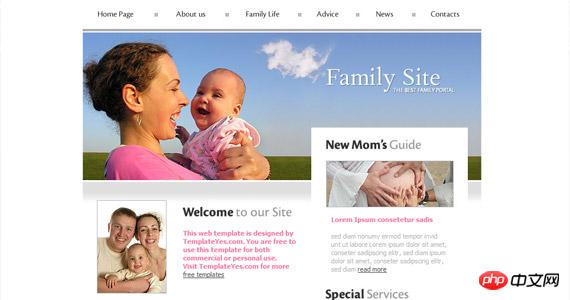
80. Modèle XHTML et CSS du site familial
Aperçu ||
80. Modèle XHTML et CSS du site familial Aperçu ||
#p#
Aperçu ||
#p#
Ici, Script House a lancé la première partie de ces modèles - chaque modèle est sélectionné personnellement, et je choisis uniquement les modèles qui sont plus particuliers en matière de codage ou qui sont vraiment excellents en termes de mise en page standard.
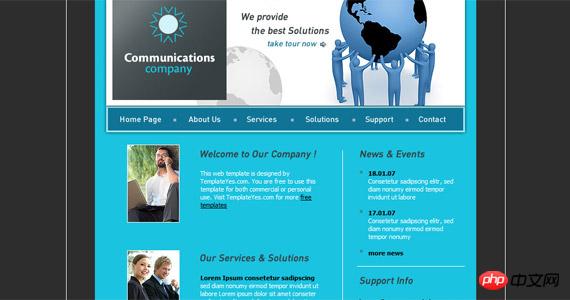
81. Modèle XHTML et CSS pour entreprise de communication
Aperçu ||
82. Modèle Motion XHTML, JS et CSS
Aperçu ||
83. Accueil Modèle XHTML et CSS

Aperçu || Télécharger
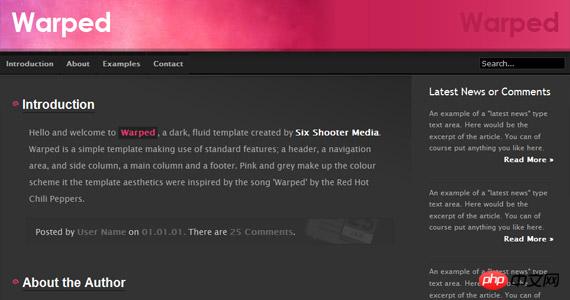
84. Modèle XHTML et CSS déformé
Aperçu ||
85. Modèle XHTML et CSS de solennité
Aperçu ||
86. Modèle XHTML et CSS MiniBlog 1.0
Aperçu ||
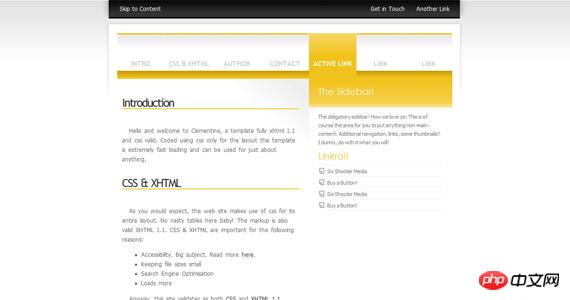
87. Modèle XHTML et CSS Clémentine
Aperçu ||
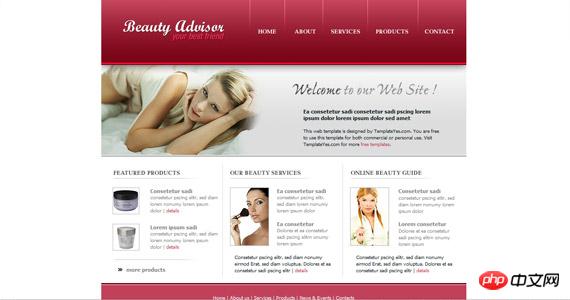
88. Modèle XHTML et CSS Beauty Advisor
Aperçu ||
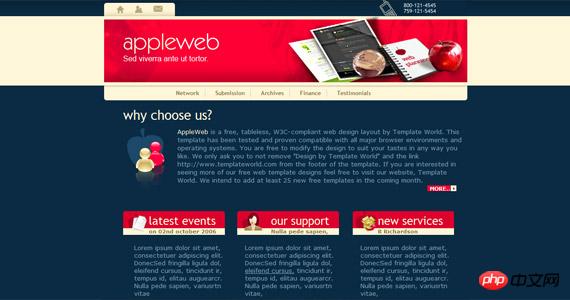
89. Modèle AppleWeb XHTML et CSS
Aperçu ||
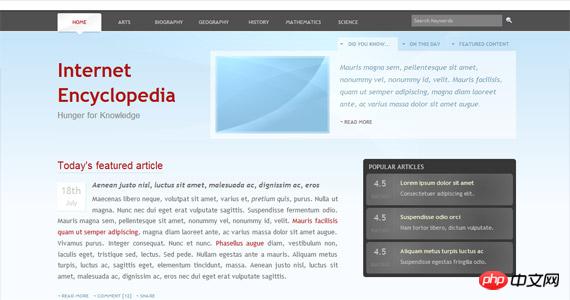
90. Modèle XHTML et CSS d'encyclopédie Internet
Aperçu ||
#p#
Ici, Script House a lancé la première partie de ces modèles - chaque modèle est sélectionné personnellement, et je choisis uniquement les modèles qui sont plus particuliers en matière de codage ou qui sont vraiment excellents en termes de mise en page standard.
91. Modèle XHTML et CSS pour médias interactifs Aperçu ||
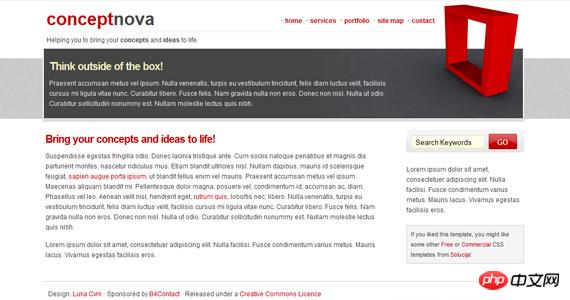
92. Modèle Concept Nova XHTML et CSS
Aperçu ||
92. Modèle Concept Nova XHTML et CSS Aperçu ||
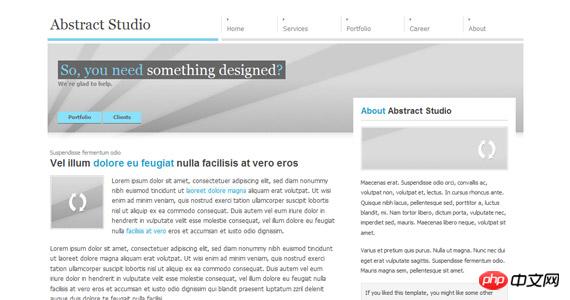
93. Modèle XHTML et CSS Abstract Studio
Aperçu ||
93. Modèle XHTML et CSS Abstract Studio Aperçu ||
94. Modèle XHTML et CSS de services Internet
Aperçu ||
94. Modèle XHTML et CSS de services Internet Aperçu ||
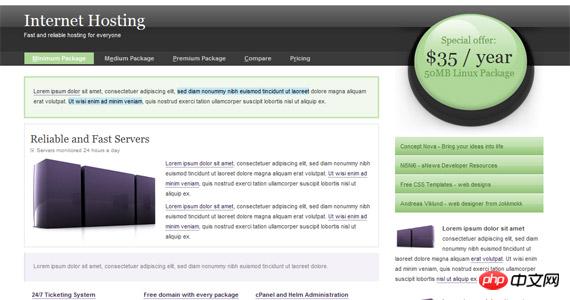
95. Modèle XHTML et CSS d'hébergement Internet
Aperçu ||
95. Modèle XHTML et CSS d'hébergement Internet Aperçu ||
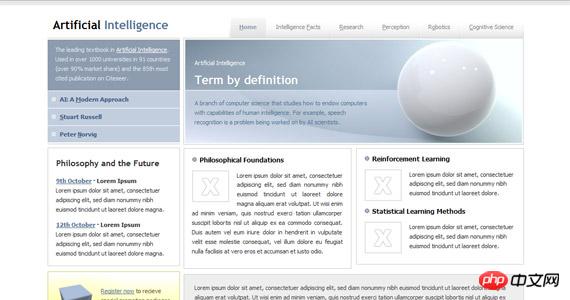
96. Modèle XHTML et CSS d'intelligence artificielle
Aperçu ||
96. Modèle XHTML et CSS d'intelligence artificielle Aperçu ||
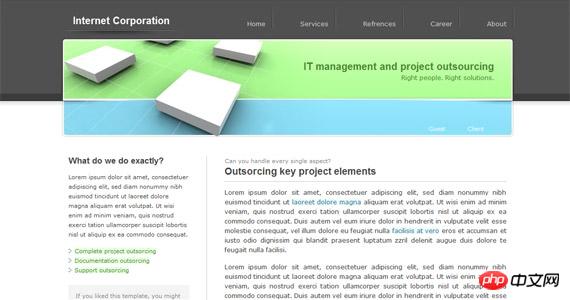
97. Modèle XHTML, JS et CSS d'Internet Corporation
Aperçu ||
97. Modèle XHTML, JS et CSS d'Internet Corporation Aperçu ||
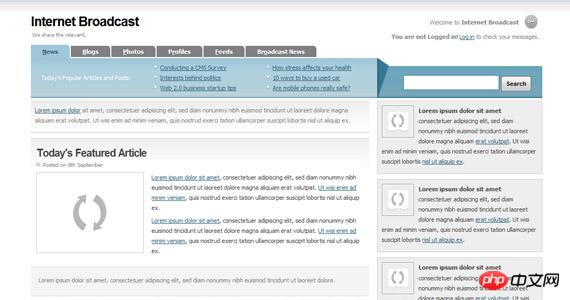
98. Modèle XHTML et CSS de diffusion Internet
Aperçu ||
98. Modèle XHTML et CSS de diffusion Internet Aperçu ||
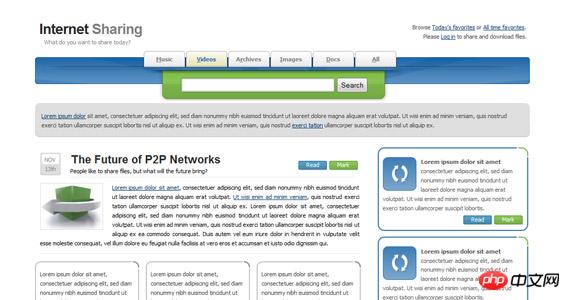
99. Modèle XHTML et CSS de partage Internet
Aperçu ||
99. Modèle XHTML et CSS de partage Internet Aperçu ||
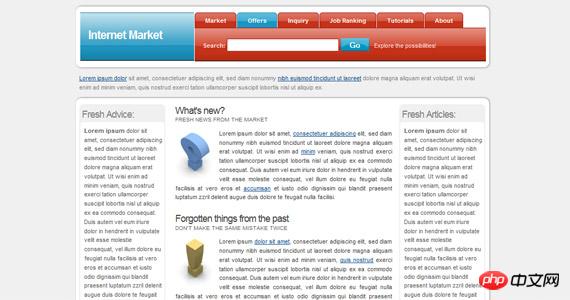
100. Modèle XHTML et CSS du marché Internet
Aperçu ||
100. Modèle XHTML et CSS du marché Internet Aperçu ||
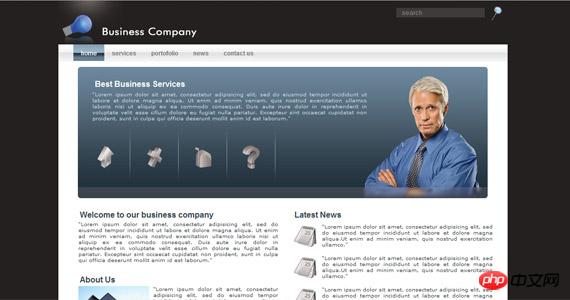
101. Modèle XHTML et CSS d'entreprise commerciale
Aperçu ||
101. Modèle XHTML et CSS d'entreprise commerciale

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment afficher correctement le 'Jingnan Mai Round Body' installé localement sur la page Web?
Apr 05, 2025 pm 10:33 PM
Comment afficher correctement le 'Jingnan Mai Round Body' installé localement sur la page Web?
Apr 05, 2025 pm 10:33 PM
En utilisant récemment des fichiers de police installés localement dans les pages Web, j'ai téléchargé une police gratuite à partir d'Internet et je l'ai installée avec succès dans mon système. Maintenant...
 Comment sélectionner un élément enfant avec l'élément de nom de première classe via CSS?
Apr 05, 2025 pm 11:24 PM
Comment sélectionner un élément enfant avec l'élément de nom de première classe via CSS?
Apr 05, 2025 pm 11:24 PM
Lorsque le nombre d'éléments n'est pas fixé, comment sélectionner le premier élément enfant du nom de classe spécifié via CSS. Lors du traitement de la structure HTML, vous rencontrez souvent différents éléments ...
 La production de pages H5 nécessite-t-elle une maintenance continue?
Apr 05, 2025 pm 11:27 PM
La production de pages H5 nécessite-t-elle une maintenance continue?
Apr 05, 2025 pm 11:27 PM
La page H5 doit être maintenue en continu, en raison de facteurs tels que les vulnérabilités du code, la compatibilité des navigateurs, l'optimisation des performances, les mises à jour de sécurité et les améliorations de l'expérience utilisateur. Des méthodes de maintenance efficaces comprennent l'établissement d'un système de test complet, à l'aide d'outils de contrôle de version, de surveiller régulièrement les performances de la page, de collecter les commentaires des utilisateurs et de formuler des plans de maintenance.
 Comment compatible avec l'omission de débordement multi-lignes sur le terminal mobile?
Apr 05, 2025 pm 10:36 PM
Comment compatible avec l'omission de débordement multi-lignes sur le terminal mobile?
Apr 05, 2025 pm 10:36 PM
Problèmes de compatibilité du débordement multi-rangs sur le terminal mobile omis sur différents appareils Lors du développement d'applications mobiles à l'aide de Vue 2.0, vous rencontrez souvent la nécessité de déborder de texte ...
 La production de pages H5 est-elle un développement frontal?
Apr 05, 2025 pm 11:42 PM
La production de pages H5 est-elle un développement frontal?
Apr 05, 2025 pm 11:42 PM
Oui, la production de pages H5 est une méthode de mise en œuvre importante pour le développement frontal, impliquant des technologies de base telles que HTML, CSS et JavaScript. Les développeurs construisent des pages H5 dynamiques et puissantes en combinant intelligemment ces technologies, telles que l'utilisation du & lt; Canvas & gt; Tag pour dessiner des graphiques ou utiliser JavaScript pour contrôler le comportement d'interaction.
 Pourquoi les marges négatives ne prennent-elles pas effet dans certains cas? Comment résoudre ce problème?
Apr 05, 2025 pm 10:18 PM
Pourquoi les marges négatives ne prennent-elles pas effet dans certains cas? Comment résoudre ce problème?
Apr 05, 2025 pm 10:18 PM
Pourquoi les marges négatives ne prennent-elles pas effet dans certains cas? Pendant la programmation, les marges négatives dans CSS (négatif ...
 Comment modifier efficacement le style des éléments de div imbriqués?
Apr 05, 2025 pm 10:45 PM
Comment modifier efficacement le style des éléments de div imbriqués?
Apr 05, 2025 pm 10:45 PM
Discussion approfondie sur les méthodes de modification du style Div imbriquées Cet article expliquera en détail comment modifier efficacement le style d'élément div des structures imbriquées. Le défi auquel nous sommes confrontés est de savoir comment ...
 Le seuil pour la production de pages H5 est-il élevé?
Apr 05, 2025 pm 11:45 PM
Le seuil pour la production de pages H5 est-il élevé?
Apr 05, 2025 pm 11:45 PM
Le seuil de fabrication de pages H5 n'est ni élevé ni bas, selon l'objectif. Il est plus facile de créer des pages statiques simples, il vous suffit de maîtriser les connaissances de base de HTML et CSS; Il est relativement élevé de créer des pages avec de fortes fonctionnalités interactives et riches, et vous devez avoir une connaissance approfondie de HTML, CSS, JavaScript, des cadres frontaux, l'optimisation des performances et la compatibilité.





