
Demander des données
Nous pouvons utiliser GET et POST pour demander des données au backend. Ici, nous prenons PHP comme exemple. Supposons qu'il existe une page de test age.php, qui est utilisée pour renvoyer des informations sur l'âge.
if(isset($_REQUEST['name']) && $_REQUEST['name'] == 'stephen') {
echo '23';
}
<div> <a href="age.php">stephen</a> <span>age : </span> <span id="sex"></span> </div>

Méthode GET
$('a').click(function(e) {
e.preventDefault();//
var url = $(this).attr('href'),
name = $(this).text(),
requestData = {'name': name};
$.get(url, requestData, function(data) {
$('#sex').html(data);
});
});

Méthode POST
$('a').click(function(e) {
e.preventDefault();//
var url = $(this).attr('href'),
name = $(this).text(),
requestData = {'name': name};
$.post(url, requestData, function(data) {
$('#sex').html(data);
});
});
Ici, nous pouvons effectivement utiliser la méthode load pour simplifier le code :
$('a').click(function(e) {
e.preventDefault();
var url = $(this).attr('href'),
name = $(this).text(),
requestData = {'name': name};
$('#sex').load(url, requestData);
});En plus d'utiliser la technologie Ajax pour obtenir des données du backend, vous pouvez également envoyer des données au backend. Un scénario courant consiste à soumettre un formulaire de manière asynchrone. Voici un exemple de vérification de l'utilisateur :
.
<form action="validate.php"> username:<input id="username" name="username" type="text" /> password:<input id="password" name="password" type="text" /> <input value="submit" type="submit" /> </form>

.
if($_REQUEST['username'] == 'stephenlee' && $_REQUEST['password'] == '123456') {
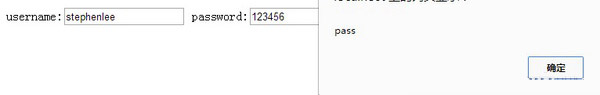
echo 'pass';
} else {
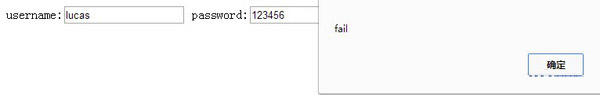
echo 'fail';
}
$('form').submit(function(e) {
e.preventDefault();//
var url = $(this).attr('action'),
username = $('input[name="username"]').val(),
password = $('input[name="password"]').val(),
requestData = {'username': username, 'password': password};
$.get(url, requestData, function(result) {
alert(result);
});
});


 tutoriel ajax
tutoriel ajax
 Solution de code tronqué chinois Ajax
Solution de code tronqué chinois Ajax
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Que faire si ajax transmet des caractères chinois tronqués
Que faire si ajax transmet des caractères chinois tronqués
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination