 interface Web
interface Web
 js tutoriel
js tutoriel
 js série de débogage positionnement du code source et débogage [bases]_javascript compétences
js série de débogage positionnement du code source et débogage [bases]_javascript compétences
js série de débogage positionnement du code source et débogage [bases]_javascript compétences
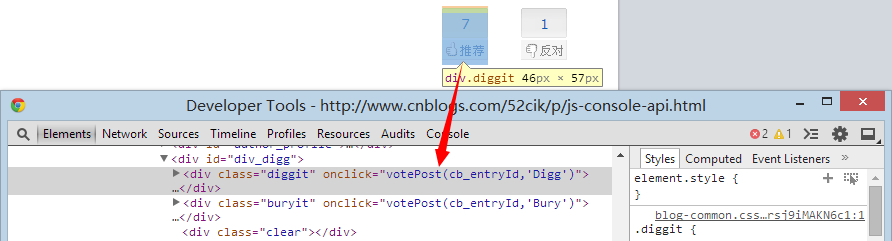
Traitons d'abord du premier problème : 1. Consultez le code source de la fonction recommandée appelée par cette fonction en bas de l'article
C'est en fait très simple, il suffit de cliquer sur la loupe pour sélectionner la recommandation.

Ce votePost(cb_entryId,'Digg') est la fonction appelée par le bouton de recommandation. N'est-ce pas très simple ?
La deuxième question est de localiser l'emplacement du fichier où se trouve la fonction.
En fait, c'est très simple. Bien sûr, les amis qui ne sont pas familiers avec les consoles ne savent peut-être pas comment le voir.
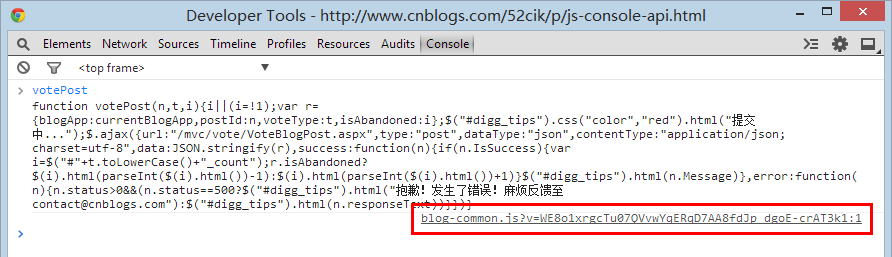
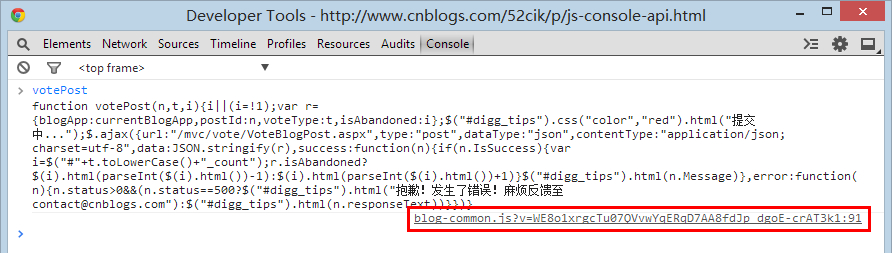
Je tape votePost dans la console et j'appuie sur Entrée,

Le code source de la fonction est affiché en gras et il y a un lien blog-common.js?v=WE8o1xrgcTu07QVvwYqERqD7AA8fdJp_dgoE-crAT3k1:1 dans le coin inférieur droit.
Le v=WE8o1xrgcTu07QVvwYqERqD7AA8fdJp_dgoE-crAT3k1 suivant est simplement ignoré.
ps : Si vous voulez savoir ce que c'est, il s'agit en fait d'un numéro de version. Quant à sa fonction, il s'agit souvent d'empêcher la mise en cache des détails.
blog-common.js :1 C’est à peu près ce que cela signifie. .
blog-common.js est le fichier js où se trouve cette fonction
1 est le numéro de ligne du code.
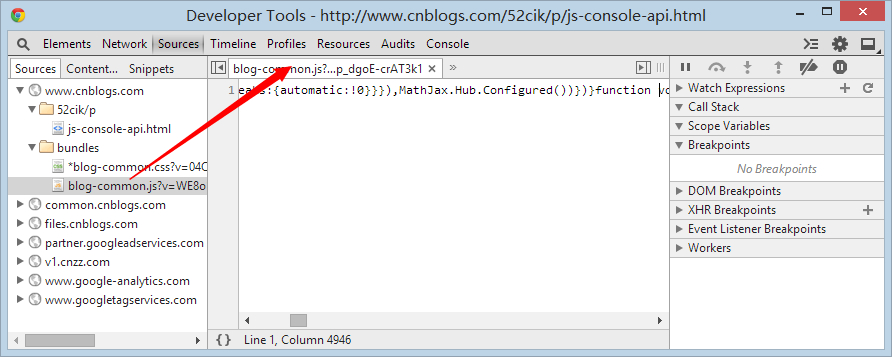
Cliquez directement sur ce lien pour accéder au panneau Sources. Il s'agit du panneau du code source. La fonction la plus importante pour le débogage sera présentée plus tard.

Mais tout le code est sur une seule ligne, comment doit-on le changer ? Il y a 4946 caractères, tous condensés sur une seule ligne. .
Chrome nous fournit une fonction de formatage du code. Cliquez sur le bouton Pretty print ci-dessous pour formater le code.

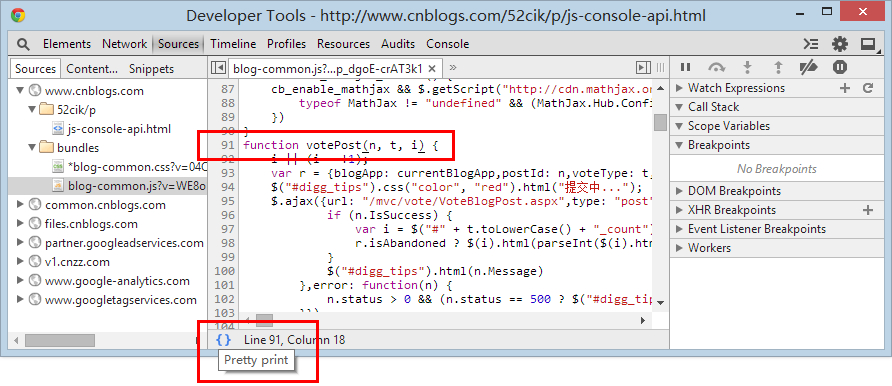
Une fois le formatage terminé, le code sera très beau. Quant à savoir s'il peut être lu ou compris, c'est une autre affaire.
Si vous ne le comprenez pas, il se peut que le code ait été compilé par des outils tels que UglifyJS et Closure de Google, comme le fichier jquery.min.js.
Il est également possible que votre niveau soit trop bas et que vous ne compreniez pas le code écrit par le maître pour le moment. Alors je ne peux rien y faire. Vous ne pouvez que travailler dur pour améliorer votre force.
Si vous ne trouvez pas l’emplacement de la fonction après le formatage, ne vous inquiétez pas, je suis là, alors pourquoi paniquer ?
Revenez tout à l’heure au panneau de la console.

Vous êtes ravi de retrouver, blog-common.js?v=WE8o1xrgcTu07QVvwYqERqD7AA8fdJp_dgoE-crAT3k1:91
Le numéro de ligne est devenu 91. Cliquez maintenant sur ce lien pour accéder à la position formatée correspondante. N'est-ce pas très pratique ? .
La dernière question est de modifier la fonction pour la rendre invalide. C'est la plus simple, beaucoup plus simple que la précédente, mais beaucoup de gens ne savent pas comment la faire fonctionner, je vais donc l'expliquer ici.
Tout d'abord, nous savons que la fonction appelée par la fonction de recommandation est votePost(cb_entryId,'Digg'), et qu'elle est écrite directement sur le code HTML et liée via onclick.
Cette fonction est donc une fonction globale et peut être appelée partout, alors qu'est-ce que cela signifie ?
Cela signifie que nous pouvons la modifier, tout comme une variable globale, vous pouvez la modifier n'importe où, n'est-ce pas, donc la fonction globale devrait également être la même.
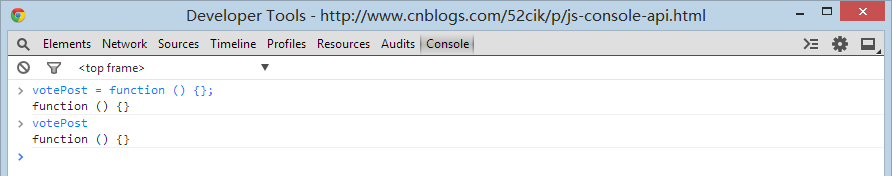
Nous pouvons donc le modifier directement en fonction vide.
votePost = function () {}; ou votePost = $.noop fonctionnent tous les deux. $.noop est une fonction vide fournie par jQuery pour notre commodité.

VotePost est désormais une fonction vide, donc rien ne se passera lorsque vous cliquerez sur le bouton Recommander.
Bien sûr, cela prendra à nouveau effet après avoir actualisé la page. Nous déboguons simplement les modifications sur la page sans modifier le code source du parc de blogs, il est impossible de prendre effet de manière permanente.
Le débogage signifie donc le processus de recherche et d'élimination des erreurs. Si la source de l'erreur est localisée, modifiez-la, puis testez-la. Si elle est erronée, actualisez-la et modifiez-la à nouveau, afin qu'il ne soit pas nécessaire de modifier le fichier lui-même. le rendre irrécupérable.
C'est tout pour aujourd'hui. En fait, il y a très peu de fonctions globales directes à déboguer, car jQuery est maintenant populaire et diverses liaisons de clics, de clics et d'autres événements rendent le positionnement du code source très fastidieux.
Heureusement, j'ai déjà écrit un article analysant ce problème plus en détail. Pour plus de détails, veuillez vous référer à "Une brève discussion sur les problèmes de positionnement du code source des événements jQuery"
.
Je ne connais pas d'autres frameworks, donc je ne les ai pas analysés, mais les idées sont en fait similaires et il doit y avoir un mécanisme de gestion des événements.
Il n'y a pas beaucoup de points de connaissances aujourd'hui, mais il faut les consolider par soi-même, sinon vous les oublierez instantanément.
Exercices après les cours :
1. Analysez comment la fonction votePost est implémentée et recommandée.
2. Débogage dynamique et analyse de votePost. (Doit être combiné avec la connaissance du point d'arrêt)
Demain, je vais parler des points d'arrêt et du débogage dynamique. Je n'ai pas trouvé de sujet approprié, donc je vais me contenter de celui-ci. Si vous avez quelque chose de approprié qui nécessite un débogage dynamique, veuillez laisser un commentaire. .

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Explication détaillée du débogage des fonctions C++ : Comment déboguer les problèmes dans les fonctions multithread ?
May 02, 2024 pm 04:15 PM
Explication détaillée du débogage des fonctions C++ : Comment déboguer les problèmes dans les fonctions multithread ?
May 02, 2024 pm 04:15 PM
Le débogage multithread C++ peut utiliser GDB : 1. Activer la compilation des informations de débogage ; 2. Définir les points d'arrêt ; 3. Utiliser les threads d'information pour afficher les threads ; 4. Utiliser le thread pour changer de thread ; Cas réel de débogage : 1. Utilisez threadapplyallbt pour imprimer la pile ; 2. Vérifiez l'état du thread ; 3. Exécutez le thread principal en une seule étape ;
 Comment utiliser LeakSanitizer pour déboguer les fuites de mémoire C++ ?
Jun 02, 2024 pm 09:46 PM
Comment utiliser LeakSanitizer pour déboguer les fuites de mémoire C++ ?
Jun 02, 2024 pm 09:46 PM
Comment utiliser LeakSanitizer pour déboguer les fuites de mémoire C++ ? Installez LeakSanitizer. Activez LeakSanitizer via l'indicateur de compilation. Exécutez l’application et analysez le rapport LeakSanitizer. Identifiez les types d’allocation de mémoire et les emplacements d’allocation. Corrigez les fuites de mémoire et assurez-vous que toute la mémoire allouée dynamiquement est libérée.
 Raccourci vers le débogage et l'analyse de la fonction Golang
May 06, 2024 pm 10:42 PM
Raccourci vers le débogage et l'analyse de la fonction Golang
May 06, 2024 pm 10:42 PM
Cet article présente des raccourcis pour le débogage et l'analyse de la fonction Go, notamment : le débogueur intégré dlv, qui est utilisé pour suspendre l'exécution, vérifier les variables et définir des points d'arrêt. Journalisation, utilisez le package de journaux pour enregistrer les messages et les afficher pendant le débogage. L'outil d'analyse des performances pprof génère des graphiques d'appels et analyse les performances, et utilise gotoolpprof pour analyser les données. Cas pratique : Analyser les fuites mémoire via pprof et générer un graphe d'appel pour afficher les fonctions à l'origine des fuites.
 Comment effectuer un débogage efficace dans les expressions Java lambda ?
Apr 24, 2024 pm 12:03 PM
Comment effectuer un débogage efficace dans les expressions Java lambda ?
Apr 24, 2024 pm 12:03 PM
Déboguer efficacement les expressions Lambda : Débogueur IntelliJ IDEA : définissez des points d'arrêt sur les déclarations de variables ou les méthodes, inspectez les variables internes et leur état et consultez la classe d'implémentation réelle. Java9+JVMTI : connectez-vous à la JVM d'exécution pour obtenir des identifiants, inspecter le bytecode, définir des points d'arrêt et surveiller les variables et l'état pendant l'exécution.
 Comment déboguer le code asynchrone PHP
May 31, 2024 am 09:08 AM
Comment déboguer le code asynchrone PHP
May 31, 2024 am 09:08 AM
Les outils de débogage du code asynchrone PHP incluent : Psalm : un outil d'analyse statique qui trouve les erreurs potentielles. ParallelLint : un outil qui inspecte le code asynchrone et fournit des recommandations. Xdebug : Une extension pour déboguer les applications PHP en activant une session et en parcourant le code. D'autres conseils incluent l'utilisation de la journalisation, des assertions, l'exécution de code localement et l'écriture de tests unitaires.
 Comment effectuer des tests de concurrence et le débogage dans la programmation simultanée Java ?
May 09, 2024 am 09:33 AM
Comment effectuer des tests de concurrence et le débogage dans la programmation simultanée Java ?
May 09, 2024 am 09:33 AM
Tests de concurrence et débogage Les tests de concurrence et le débogage dans la programmation simultanée Java sont cruciaux et les techniques suivantes sont disponibles : Tests de concurrence : tests unitaires : isolez et testez une seule tâche simultanée. Tests d'intégration : tester l'interaction entre plusieurs tâches simultanées. Tests de charge : évaluez les performances et l'évolutivité d'une application sous une charge importante. Débogage simultané : points d'arrêt : suspendez l'exécution du thread et inspectez les variables ou exécutez le code. Journalisation : enregistrez les événements et l'état du fil. Trace de pile : identifiez la source de l’exception. Outils de visualisation : surveillez l'activité des threads et l'utilisation des ressources.
 Quelles sont les techniques de débogage des appels récursifs dans les fonctions Java ?
May 05, 2024 am 10:48 AM
Quelles sont les techniques de débogage des appels récursifs dans les fonctions Java ?
May 05, 2024 am 10:48 AM
Les techniques suivantes sont disponibles pour déboguer les fonctions récursives : Vérifier la trace de la pileDéfinir les points de débogageVérifier si le cas de base est correctement implémentéCompter le nombre d'appels récursifsVisualiser la pile récursive
 Erreurs de débogage PHP : un guide des erreurs courantes
Jun 05, 2024 pm 03:18 PM
Erreurs de débogage PHP : un guide des erreurs courantes
Jun 05, 2024 pm 03:18 PM
Les erreurs courantes de débogage PHP incluent : Erreurs de syntaxe : vérifiez la syntaxe du code pour vous assurer qu'il n'y a pas d'erreurs. Variable non définie : avant d'utiliser une variable, assurez-vous qu'elle est initialisée et qu'une valeur lui est attribuée. Point-virgules manquants : ajoutez des points-virgules à tous les blocs de code. La fonction n'est pas définie : vérifiez que le nom de la fonction est correctement orthographié et assurez-vous que le bon fichier ou l'extension PHP est chargé.





