 interface Web
interface Web
 js tutoriel
js tutoriel
 js débogage série console ligne de commande utilisation de l'API méthode_javascript compétences
js débogage série console ligne de commande utilisation de l'API méthode_javascript compétences
js débogage série console ligne de commande utilisation de l'API méthode_javascript compétences
Ouvrez d'abord Baidu, puis appuyez sur F12. Après l'ouverture, s'il ne s'agit pas de l'élément Console, cliquez sur l'élément Console, car nous voulons opérer dans la console. .
Voir ce qui suit :

D'accord, effaçons d'abord le contenu. Vous pouvez cliquer avec le bouton droit et sélectionner le menu Effacer la console, ou entrer clear().
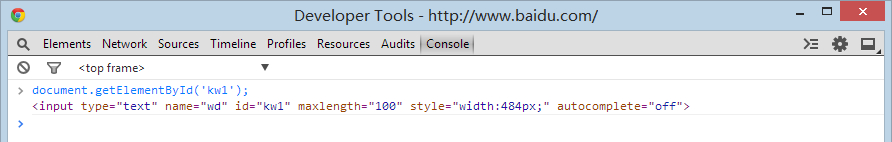
Ensuite, nous entrons document.getElementById('kw1'); et appuyons sur Entrée, vous pouvez voir les informations sur l'élément avec l'identifiant kw1.

N'est-ce pas très simple. L'étape suivante consiste à utiliser console.dir pour afficher les informations sur l'élément.
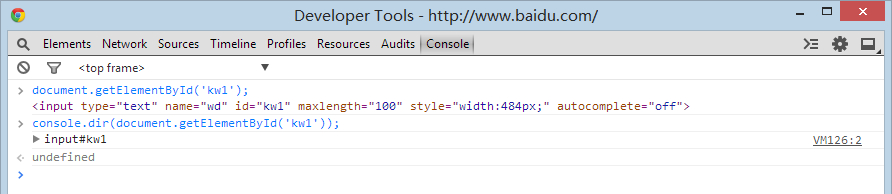
Entrez console.dir(document.getElementById('kw1')); et appuyez sur Entrée, quelque chose d'étrange sortira.

Vous pouvez cliquer sur cette chose et elle se développera et listera toutes les méthodes d'attribut. En termes simples, il s'agit de la méthode d'attribut dom de cet élément.
D'accord, je n'entrerai pas dans les détails à ce sujet. Quoi qu'il en soit, la méthode dir est également l'un des outils de débogage.
Ces questions sont en fait une préfiguration du contenu d'aujourd'hui. Nous venons de voir comment afficher un élément et ses méthodes d'attribut dans la console.
En fait, la console nous fournit de nombreuses API de ligne de commande. Pour faire simple, ce sont des fonctions que seule la console peut utiliser.
Les méthodes et propriétés actuelles de la console sont : (chrome 34)
["$$", "$x", "dir", "dirxml", "keys", "values", "profile", "profileEnd", "monitorEvents", "unmonitorEvents", "inspect", "copy" , "clear", "getEventListeners", "undebug", "monitor", "unmonitor", "table", "$0", "$1", "$2", "$3", "$4", "$_"]
ps : Quant à comment vérifier ces choses, j'en parlerai plus tard, j'ai bien peur que vous ne le compreniez pas pour l'instant.
Vous pouvez également vous référer à "objet console n°3. API de ligne de commande" pour voir une partie de son utilisation.
Ceux que nous utilisons couramment sont en fait $, $_, $0-$4, dir, clés, valeurs. Si vous êtes intéressé ou souhaitez en savoir plus, vous pouvez lire les informations vous-même.
$ // La compréhension simple est simplement document.querySelector.
$$ // La compréhension simple est simplement document.querySelectorAll.
$_ // est la valeur de l'expression précédente, objet console n°3. Il y a des instructions dans l'API de ligne de commande.
$0-$4 // sont les éléments DOM sélectionnés dans le dernier panneau des 5 éléments, qui seront discutés plus tard.
dir // en fait console.dir
keys // Récupère le nom de clé de l'objet et renvoie un tableau de noms de clés
valeurs // Récupère la valeur de l'objet et renvoie un tableau de valeurs
D’accord, ce n’est vraiment pas difficile à comprendre en termes d’explication, mais personne ne sait ce qui va se passer si vous ne l’avez pas déjà fait.
Bon sang, Baidu a en fait chargé jQuery 1.10.2. À l'origine, Baidu avait un environnement propre, il était donc plus approprié d'en parler, mais cela s'est avéré être une arnaque. .
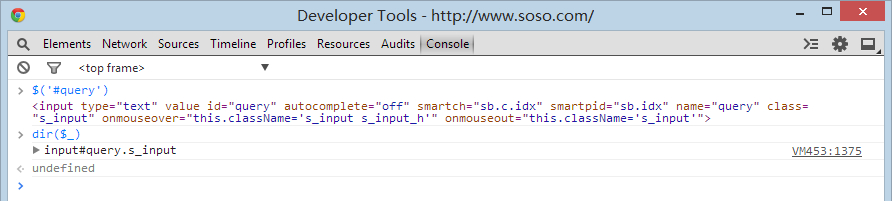
Passons à soso pour l'expliquer. . Ouvrez http://www.soso.com/ et ouvrez la console.
Nous utilisons maintenant $ pour afficher l'élément avec la requête id (qui est un champ de recherche comme l'élément kw1 de Baidu), puis affichez les méthodes d'attribut de l'élément.

La même fonction qu'avant, mais maintenant le code est très simplifié. Les trois propriétés et méthodes de console $, dir, $_ sont utilisées. Le débogage devient-il instantanément plus facile ?
Certaines personnes diront peut-être que jQuery est généralement utilisé de nos jours. Que dois-je faire si je veux vérifier cela ?
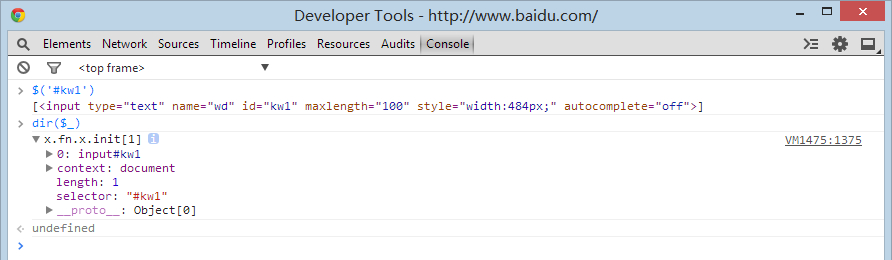
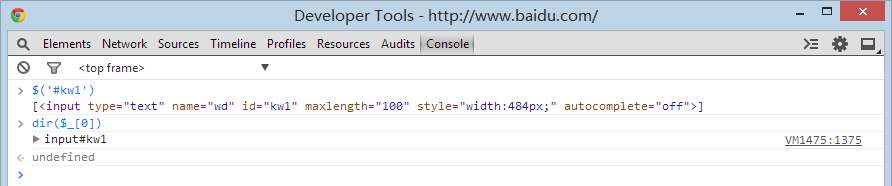
De retour à Baidu, faisons l'opération tout de suite.

C'est un peu différent du précédent, car $('#kw1') obtient l'objet jQuery dans cette étape, donc ce que nous extrayons est également la méthode d'attribut jQuery.
Si vous voulez voir les méthodes d'attribut de l'élément réel, ajoutez simplement [0]

Bien sûr, si vous souhaitez simplement consulter des objets jQuery, c'est très bien. . Lorsqu'il s'agit de débogage, vous devez bien sûr ajuster et tester en même temps. .
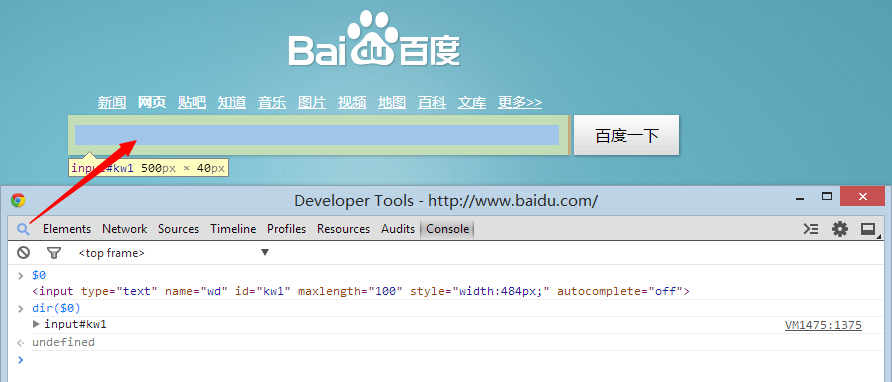
En fait, il existe une méthode très simple, qui consiste à cliquer sur l'icône en forme de loupe dans le coin supérieur gauche, puis à sélectionner la zone de saisie.

De cette façon, nous pouvons utiliser directement $0 pour afficher. Nous venons d'introduire $0-$4. C'est la fonction.
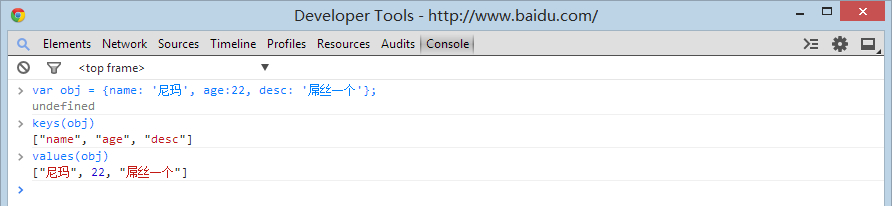
Parlons brièvement des clés et des valeurs, qui seront utilisées plus tard. . Mais certaines personnes aiment encore voir directement dans le répertoire.
var obj = {nom : 'Nima', âge : 22, desc : '屌丝一'};

Je crois que vous êtes intelligent et que vous pouvez le comprendre en un coup d'œil.
D'accord, c'est à peu près tout pour aujourd'hui. Bien sûr, vous devez l'essayer vous-même, sinon vous ne pourrez pas vraiment apprendre ces points de connaissances. .
Si nous pouvions simplement le lire, nous serions tous parmi les meilleurs à l’examen d’entrée à l’université, n’est-ce pas ?
Enfin, un petit conseil est que vous n'avez pas besoin de ressaisir les commandes que vous avez saisies auparavant. Vous pouvez utiliser les touches fléchées ↑ et ↓ pour rechercher de haut en bas. Cette fonction est similaire à cmd et est très pratique. . .
Exercice après le cours : (Appuyez maintenant directement sur F12 pour ouvrir la console)
1. Visualisez le code source de la fonction appelée par Recommandation en bas de l'article (Bien sûr vous pouvez aussi cliquer sur Recommander, je ne vous arrête pas. o(∩_∩)o )
2. Localisez l'emplacement du fichier où se trouve la fonction. (Le point culminant arrive)
3. Modifiez la fonction pour la rendre invalide. (En fait, il s'agit d'une simple modification et débogage global.)
Enfin, si quelque chose ne va pas, ou si vous ne parvenez pas à le comprendre, ou si vous ne parvenez pas à suivre les progrès, etc., veuillez commenter dans le fil de discussion.
De plus, si vous souhaitez que j'ajoute du contenu, ou que je débogue de vrais projets ou plug-ins, vous pouvez également laisser un commentaire. Bien sûr, s'il s'agit d'un projet très problématique, je ne peux pas écrire d'article pour le présenter, et je ne suis pas un article. . .

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
![Erreur système Xbox E200 [Corrigé]](https://img.php.cn/upload/article/000/465/014/170832475129577.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) Erreur système Xbox E200 [Corrigé]
Feb 19, 2024 pm 02:39 PM
Erreur système Xbox E200 [Corrigé]
Feb 19, 2024 pm 02:39 PM
Cet article explique comment résoudre l'erreur système E200 sur votre console Xbox. En règle générale, cette erreur se produit lorsque votre console Xbox est interrompue lors de la tentative d'installation de la dernière mise à jour du système d'exploitation de la console. Cette erreur peut également se produire si la mise à jour du système est interrompue en raison d'une panne de courant ou d'un problème de réseau. Correction de l'erreur système Xbox E200 Utilisez le correctif suivant pour corriger l'erreur système E200 sur votre console Xbox : Éteignez et rallumez votre console Xbox Effectuez une mise à jour du système, réinitialisez votre console Commençons. 1] Éteindre et rallumer votre console Xbox La réinitialisation du cycle d'alimentation de votre console Xbox peut éliminer efficacement les problèmes temporaires potentiels et résoudre certains problèmes. Suivez ces étapes pour désactiver et rouvrir Xbox Control
 Apprenez à utiliser efficacement l'outil de ligne de commande sxstrace.exe
Jan 04, 2024 pm 08:47 PM
Apprenez à utiliser efficacement l'outil de ligne de commande sxstrace.exe
Jan 04, 2024 pm 08:47 PM
De nombreux amis qui utilisent le système Win10 ont rencontré ce problème lors de la lecture de jeux ou de l'installation du système. L'application ne peut pas être démarrée car la configuration parallèle de l'application est incorrecte. Pour plus d’informations, consultez le journal des événements de l’application ou utilisez l’outil de ligne de commande sxstrace.exe. Cela peut être dû au fait que le système d'exploitation ne dispose pas des autorisations correspondantes. Jetons un coup d'œil au didacticiel spécifique ci-dessous. Tutoriel sur l'utilisation de l'outil sxstrace.exe en ligne de commande 1. Ce problème se produit généralement lors de l'installation de programmes et de jeux. L'invite est la suivante : L'application ne peut pas être démarrée car la configuration parallèle de l'application est incorrecte. Pour plus d’informations, consultez le journal des événements de l’application ou utilisez l’outil de ligne de commande sxstrace.exe. 2. Démarrer →
 Mettre à niveau Ubuntu 20.04 vers 22.04 via la ligne de commande
Mar 20, 2024 pm 01:25 PM
Mettre à niveau Ubuntu 20.04 vers 22.04 via la ligne de commande
Mar 20, 2024 pm 01:25 PM
Cet article détaille les étapes de mise à niveau d'Ubuntu 20.04 vers 22.04. Pour les utilisateurs utilisant Ubuntu 20.04, ils ont manqué les nouvelles fonctionnalités et avantages apportés par la version 22.04. Afin d'obtenir une meilleure expérience et une meilleure sécurité, il est recommandé de mettre à niveau vers une version plus récente d'Ubuntu à temps. Ubuntu22.04 porte le nom de code « Jamie Jellyfish », explorons comment obtenir la dernière version LTS ! Comment mettre à niveau Ubuntu 20.04 vers 22.04 via la ligne de commande Maîtriser la ligne de commande vous donnera un avantage. Bien qu'il soit possible de mettre à jour Ubuntu via l'interface graphique, nous nous concentrerons sur la ligne de commande. Tout d’abord, vérifions la version actuellement en cours d’exécution d’Ubuntu à l’aide de la commande suivante : $
 Explication détaillée des paramètres de ligne de commande Python
Dec 18, 2023 pm 04:13 PM
Explication détaillée des paramètres de ligne de commande Python
Dec 18, 2023 pm 04:13 PM
En Python, les paramètres peuvent être transmis aux scripts via la ligne de commande. Ces paramètres peuvent être utilisés dans des scripts pour effectuer différentes actions en fonction de différentes entrées. Explication détaillée des paramètres de ligne de commande Python : 1. Paramètres de position : paramètres transmis au script dans l'ordre sur la ligne de commande. Ils sont accessibles via la position à l'intérieur du script. 2. Options de ligne de commande : paramètres commençant par - ou -, généralement utilisés. pour spécifier des options ou des indicateurs spécifiques pour le script ; 3. Transmettre les valeurs des paramètres : transmettez les valeurs des paramètres via la ligne de commande.
 Un premier aperçu de Django : créez votre premier projet Django en utilisant la ligne de commande
Feb 19, 2024 am 09:56 AM
Un premier aperçu de Django : créez votre premier projet Django en utilisant la ligne de commande
Feb 19, 2024 am 09:56 AM
Commencez le parcours du projet Django : démarrez à partir de la ligne de commande et créez votre premier projet Django. Django est un framework d'application Web puissant et flexible. Il est basé sur Python et fournit de nombreux outils et fonctions nécessaires au développement d'applications Web. Cet article vous amènera à créer votre premier projet Django à partir de la ligne de commande. Avant de commencer, assurez-vous que Python et Django sont installés. Étape 1 : Créer le répertoire du projet Tout d'abord, ouvrez la fenêtre de ligne de commande et créez un nouveau répertoire
 Comment gérer les problèmes d'erreur de l'API Laravel
Mar 06, 2024 pm 05:18 PM
Comment gérer les problèmes d'erreur de l'API Laravel
Mar 06, 2024 pm 05:18 PM
Titre : Comment gérer les problèmes d'erreur de l'API Laravel, des exemples de code spécifiques sont nécessaires lors du développement de Laravel, des erreurs d'API sont souvent rencontrées. Ces erreurs peuvent provenir de diverses raisons telles que des erreurs logiques du code du programme, des problèmes de requête de base de données ou des échecs de requête d'API externe. La façon de gérer ces rapports d'erreurs est un problème clé. Cet article utilisera des exemples de code spécifiques pour démontrer comment gérer efficacement les rapports d'erreurs de l'API Laravel. 1. Gestion des erreurs dans Laravel
 Guide d'appel de l'API React : Comment interagir et transférer des données avec l'API backend
Sep 26, 2023 am 10:19 AM
Guide d'appel de l'API React : Comment interagir et transférer des données avec l'API backend
Sep 26, 2023 am 10:19 AM
Guide d'appel ReactAPI : Comment interagir avec et transférer des données vers l'API backend Présentation : Dans le développement Web moderne, interagir avec et transférer des données vers l'API backend est une exigence courante. React, en tant que framework frontal populaire, fournit des outils et fonctionnalités puissants pour simplifier ce processus. Cet article explique comment utiliser React pour appeler l'API backend, y compris les requêtes de base GET et POST, et fournit des exemples de code spécifiques. Installez les dépendances requises : Tout d'abord, assurez-vous qu'Axi est installé dans le projet
 Guide d'utilisation de l'API Oracle : exploration de la technologie d'interface de données
Mar 07, 2024 am 11:12 AM
Guide d'utilisation de l'API Oracle : exploration de la technologie d'interface de données
Mar 07, 2024 am 11:12 AM
Oracle est un fournisseur de systèmes de gestion de bases de données de renommée mondiale et son API (Application Programming Interface) est un outil puissant qui aide les développeurs à interagir et à s'intégrer facilement aux bases de données Oracle. Dans cet article, nous approfondirons le guide d'utilisation de l'API Oracle, montrerons aux lecteurs comment utiliser la technologie d'interface de données pendant le processus de développement et fournirons des exemples de code spécifiques. 1.Oracle





