
Écrit au début : En fait, je me demandais s'il fallait écrire cette chose avant, car ce n'est vraiment pas difficile, mais pourquoi tant de gens demandent ce qu'ils demandent, ce n'est pas comment utiliser la console, mais comment ? pour le contrôler. Que peut faire la station ? Ils savent aussi qu'il existe des choses comme console.log, mais ils ne savent pas pourquoi une chaîne aussi longue est utilisée au lieu d'une alerte pour afficher des informations. A leurs yeux, la vigilance suffit. D'accord, j'avoue que j'ai fait une petite plainte, mais dans cette série j'ai seulement l'intention de présenter les connaissances de base du débogage, et je n'entrerai pas trop en profondeur, car les choses approfondies sont combinées avec des connaissances en js si vous ne l'avez pas. atteint un certain niveau de js, je vais vous apprendre à déboguer des bugs, à cracker certains plug-ins, etc., et vous n'avez aucune idée de ce que je fais. Mon objectif est simplement de vous faire connaître la console et de vous aider à démarrer le débogage. Vous devrez ensuite parcourir le chemin par vous-même.
Bien sûr, héros, passez par là, ou vous pouvez simplement vous plaindre. .
Répertoire de la série de débogage js :
En fait, tous ceux qui font du développement Web le savent, que ce soit front-end ou back-end, mais beaucoup de gens s'en tiennent uniquement à la visualisation HTML et à la modification CSS, et n'utilisent pas du tout la console.
Peut-être que certaines personnes qui débutent ne savent pas que cela existe. .
Il y a beaucoup d'informations sur cette chose en ligne, mais ils ne parlent pas de débogage, ils présentent simplement les bases de son utilisation. .
Qu'il s'agisse de Chrome Firefox IE (version 8 ou supérieure) ou de 360 Rapid Browser Sogou Browser, etc., appuyez simplement sur F12 pour ouvrir la console.
Notre article utilise Chrome comme exemple. Aucune raison, car j'aime Chrome. . Chacun a ses propres préférences pour le radis et le chou. .
ps : ff Le monde était autrefois dominé par Firebug, mais maintenant la version native est également très bonne.
Maintenant, nous appuyons sur F12 pour ouvrir la console et cliquons sur l'élément Console.

Vous pouvez voir mon avatar et quelques lignes de texte, mais il y a quelques lignes ci-dessous, que nous ignorerons pour l'instant et qui seront expliquées plus tard.
En fait, pour ce F12, le nom le plus précis est outils de développement, et Console est la console.
PS : En tant que tutoriel de base, je présenterai uniquement le débogage de la console et des sources. Vous pouvez découvrir d'autres fonctions par vous-même. .
Cliquez avec le bouton droit sur le menu Effacer la console ou tapez clear() et appuyez sur Entrée pour effacer le contenu de la console.
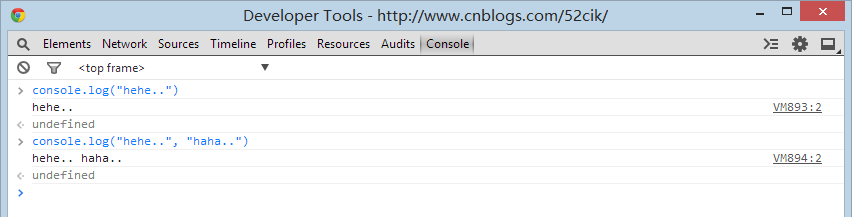
Commençons par le premier pas et utilisons console.log pour afficher des informations.
Entrez respectivement console.log("hehe..") et console.log("hehe..", "haha..") et appuyez sur Entrée. Vous pouvez voir la sortie sur la console.

En fait, il génère simplement des informations, ce qui est très simple. Utilisez-le pour remplacer alert et document.write pour le débogage, et votre travail deviendra très facile.
Par exemple, lors du débogage d'une boucle de code, mais qu'il y a des dizaines voire des centaines d'éléments dans le tableau, vous deviendrez fou si vous appuyez sur alerte,
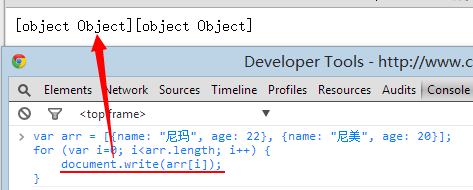
document.write n'est pas impossible, mais pour la sortie d'objet, vous ne pouvez voir que des choses comme [object Object].
C’est un réel problème rencontré par de nombreux nouveaux arrivants.
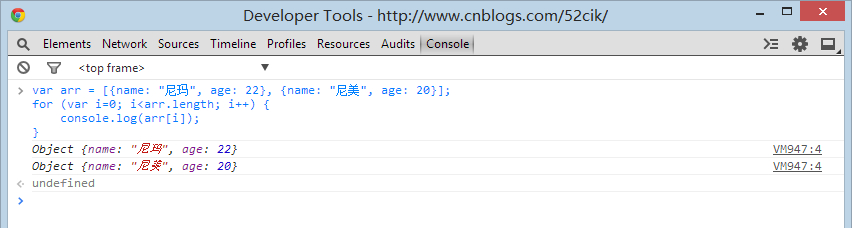
Si vous utilisez console.log au lieu d'alert document.write pour afficher des informations sur l'objet, vous pouvez développer l'objet dans la console pour afficher des informations spécifiques.
Par exemple :
var arr = [{name: "尼玛", age: 22}, {name: "尼美", age: 20}];
for (var i=0; i<arr.length; i++) {
console.log(arr[i]);
}
Vous pouvez voir directement les informations sur l'objet sans afficher [objet Objet], ce qui nous rend confus.

Avez-vous soudainement senti que console.log était génial ?
En fait, ce n’est que la pointe de son iceberg. Je ferai de mon mieux pour vous montrer certains de ses avantages.
En poursuivant les étapes précédentes, nous entrons maintenant directement dans arr et appuyons sur Entrée.

N'est-ce pas encore plus intéressant ? Vous pouvez désormais cliquer directement sur Objet pour développer les objets de ce tableau à des fins de visualisation, et même la sortie de la boucle est omise.
C’est tout le charme de la console, et ce n’est que sa fonction la plus basique.
Commençons par comprendre quelles méthodes nous pouvons utiliser sous l'objet console.
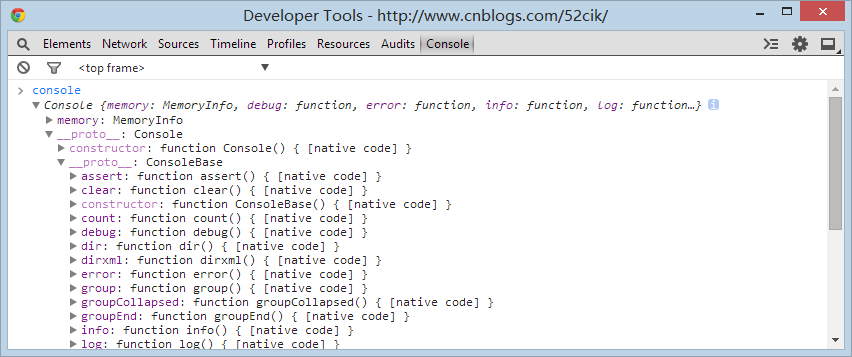
Tapez console et appuyez sur Entrée pour développer cet objet,

Vous pouvez voir des choses sombres et claires. Les plus sombres sont des méthodes que nous pouvons appeler directement. Les plus claires représentent des attributs ou des méthodes par défaut. Vous n'avez pas besoin de vous soucier de l'affichage. opportunité.
En fait, seul log dir est couramment utilisé, les autres sont rarement utilisés et ne seront utilisés que dans le débogage avancé.
Les propriétés auxiliaires telles que le groupe et la table peuvent être utilisées ou non, selon vos préférences. Je n'aime pas vraiment l'utiliser.
Jetons un coup d'œil étape par étape. Quoi qu'il en soit, commençons par le répertoire de journalisation. La plupart du débogage en dépend.
PS : En fait, je devrais vous donner des documents officiels, mais depuis peu, ils ne peuvent pas être ouverts sur Google, vous pouvez donc vérifier les fonctions de chaque méthode sur Baidu.
J'ai trouvé une version chinoise, qui est plutôt bonne. Veuillez d'abord lire "objet console".
Faisons quelques exercices après les cours : (Ouvrez d'abord Baidu, puis ouvrez la console)
1 Affichez les informations sur l'élément avec l'ID kw1 dans la console
2 Utilisez ensuite la méthode console.dir pour afficher les informations de l'élément kw1