 interface Web
interface Web
 tutoriel HTML
tutoriel HTML
 Spécification des icônes de lien hypertexte : améliorer la lisibilité de la production de pages Articles_HTML/Xhtml_Web
Spécification des icônes de lien hypertexte : améliorer la lisibilité de la production de pages Articles_HTML/Xhtml_Web
Spécification des icônes de lien hypertexte : améliorer la lisibilité de la production de pages Articles_HTML/Xhtml_Web
1. Qu'est-ce que la spécification de l'icône de lien hypertexte ?
La spécification de l'icône de lien hypertexte est modifiée et ajustée en fonction de "Iconize Textlinks with CSS". L'objectif principal est de trier certaines icônes couramment utilisées et de les intégrer dans une seule image afin de réduire le nombre de demandes d'images au serveur. Grâce à ce framework CSS, des icônes sont ajoutées aux types de fichiers liés. Améliorer la lisibilité des articles.

2. Quels formats de fichiers sont pris en charge par la spécification des icônes de lien hypertexte
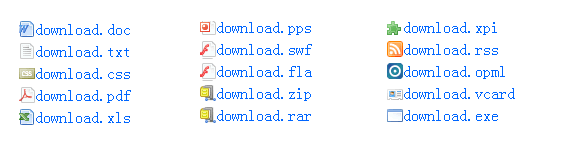
Actuellement, les identifiants d'image de lien sont fournis pour 21 formats de fichiers ? Y compris : doc, txt, zip, rar, exe, gif, jpg, bmp, pps, fla, swf, ttf, mov, avi, wmv, mp3, wmv, wav, rss, opml, xpi et autres formats
3. Comment utiliser ce framework CSS
Placez l'image d'arrière-plan bg.gif contenant l'icône dans le dossier images, et importez style.css dans la page. Si vous modifiez l'adresse de stockage de l'image d'arrière-plan, vous devez modifier l'adresse de l'image d'arrière-plan en CSS.
4. Adresse de téléchargement
http://www.jb51.net/files/soft/link-style.rar
5. Prise en charge du navigateur
Malheureusement, IE6 ne peut pas prendre en charge cet ensemble de spécifications d'icônes de lien hypertexte. Bien entendu, sa prise en charge peut être obtenue via javascript.
Actuellement, cet ensemble de spécifications d'icônes de lien hypertexte ne prend en charge que certains types de fichiers couramment utilisés, et de nombreux types de fichiers utilisent la même icône. Par exemple, avi, mov, wmv. J'espère que tout expert en interface utilisateur pourra fournir un ensemble d'ICÔNES protégées par le droit d'auteur. J'espère également que tout le monde fera valoir vos précieux avis et améliorera cet ensemble de spécifications d'icônes de lien hypertexte.

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment résoudre le problème de l'enregistrement automatique des images lors de la publication sur Xiaohongshu ? Où est l'image enregistrée automatiquement lors de la publication ?
Mar 22, 2024 am 08:06 AM
Comment résoudre le problème de l'enregistrement automatique des images lors de la publication sur Xiaohongshu ? Où est l'image enregistrée automatiquement lors de la publication ?
Mar 22, 2024 am 08:06 AM
Avec le développement continu des médias sociaux, Xiaohongshu est devenue une plateforme permettant à de plus en plus de jeunes de partager leur vie et de découvrir de belles choses. De nombreux utilisateurs sont gênés par des problèmes de sauvegarde automatique lors de la publication d’images. Alors, comment résoudre ce problème ? 1. Comment résoudre le problème de l'enregistrement automatique des images lors de la publication sur Xiaohongshu ? 1. Vider le cache Tout d'abord, nous pouvons essayer de vider les données du cache de Xiaohongshu. Les étapes sont les suivantes : (1) Ouvrez Xiaohongshu et cliquez sur le bouton « Mon » dans le coin inférieur droit (2) Sur la page du centre personnel, recherchez « Paramètres » et cliquez dessus (3) Faites défiler vers le bas et recherchez « ; "Vider le cache". Cliquez sur OK. Après avoir vidé le cache, entrez à nouveau dans Xiaohongshu et essayez de publier des photos pour voir si le problème de sauvegarde automatique est résolu. 2. Mettez à jour la version Xiaohongshu pour vous assurer que votre Xiaohongshu
 Comment publier des photos dans les commentaires TikTok ? Où se trouve l'entrée des photos dans la zone commentaire ?
Mar 21, 2024 pm 09:12 PM
Comment publier des photos dans les commentaires TikTok ? Où se trouve l'entrée des photos dans la zone commentaire ?
Mar 21, 2024 pm 09:12 PM
Avec la popularité des courtes vidéos Douyin, les interactions des utilisateurs dans la zone de commentaires sont devenues plus colorées. Certains utilisateurs souhaitent partager des images en commentaires pour mieux exprimer leurs opinions ou émotions. Alors, comment publier des photos dans les commentaires TikTok ? Cet article répondra à cette question en détail et vous fournira quelques conseils et précautions connexes. 1. Comment publier des photos dans les commentaires Douyin ? 1. Ouvrez Douyin : Tout d'abord, vous devez ouvrir l'application Douyin et vous connecter à votre compte. 2. Recherchez la zone de commentaire : lorsque vous parcourez ou publiez une courte vidéo, recherchez l'endroit où vous souhaitez commenter et cliquez sur le bouton "Commentaire". 3. Saisissez le contenu de votre commentaire : saisissez le contenu de votre commentaire dans la zone de commentaire. 4. Choisissez d'envoyer une photo : Dans l'interface de saisie du contenu des commentaires, vous verrez un bouton « image » ou un bouton « + », cliquez sur
 Mar 22, 2024 pm 09:36 PM
Mar 22, 2024 pm 09:36 PM
Faisant partie de l'écosystème WeChat, les comptes vidéo WeChat sont progressivement devenus un outil de promotion important pour les créateurs de contenu et les commerçants. Obtenir des liens vers des comptes vidéo sur cette plateforme est crucial pour le partage et la diffusion de contenu. Ce qui suit présentera en détail comment obtenir le lien du compte vidéo WeChat et comment ajouter des liens de produits au compte vidéo pour améliorer l'effet de diffusion du contenu. 1. Comment obtenir le lien du compte vidéo WeChat ? Après avoir publié une vidéo sur votre compte vidéo WeChat, le système créera automatiquement un lien vidéo. Les auteurs peuvent copier le lien après la publication pour faciliter le partage et la diffusion. Après vous être connecté à votre compte vidéo WeChat, vous pouvez parcourir la page d'accueil de votre compte vidéo. Sur la page d'accueil, chaque vidéo est accompagnée d'un lien correspondant afin que vous puissiez la copier ou la partager directement. 3. Rechercher un compte vidéo : saisissez le nom du compte vidéo dans la zone de recherche WeChat.
 Que faire si le code d'erreur 0x80004005 apparaît. L'éditeur vous apprendra comment résoudre le code d'erreur 0x80004005.
Mar 21, 2024 pm 09:17 PM
Que faire si le code d'erreur 0x80004005 apparaît. L'éditeur vous apprendra comment résoudre le code d'erreur 0x80004005.
Mar 21, 2024 pm 09:17 PM
Lors de la suppression ou de la décompression d'un dossier sur votre ordinateur, une boîte de dialogue d'invite « Erreur 0x80004005 : erreur non spécifiée » apparaît parfois. Comment devez-vous résoudre cette situation ? Il existe en fait de nombreuses raisons pour lesquelles le code d'erreur 0x80004005 est demandé, mais la plupart d'entre elles sont causées par des virus. Nous pouvons réenregistrer la DLL pour résoudre le problème. Ci-dessous, l'éditeur vous expliquera l'expérience de gestion du code d'erreur 0x80004005. . Certains utilisateurs reçoivent le code d'erreur 0X80004005 lors de l'utilisation de leur ordinateur. L'erreur 0x80004005 est principalement due au fait que l'ordinateur n'enregistre pas correctement certains fichiers de bibliothèque de liens dynamiques ou à un pare-feu qui n'autorise pas les connexions HTTPS entre l'ordinateur et Internet. Alors que diriez-vous
 Comment faire sortir les images ppt une par une
Mar 25, 2024 pm 04:00 PM
Comment faire sortir les images ppt une par une
Mar 25, 2024 pm 04:00 PM
Dans PowerPoint, il est courant d'afficher les images une par une, ce qui peut être réalisé en définissant des effets d'animation. Ce guide détaille les étapes de mise en œuvre de cette technique, y compris la configuration de base, l'insertion d'images, l'ajout d'une animation et l'ajustement de l'ordre et du timing de l'animation. De plus, des paramètres et ajustements avancés sont fournis, tels que l'utilisation de déclencheurs, l'ajustement de la vitesse et de l'ordre de l'animation et la prévisualisation des effets d'animation. En suivant ces étapes et conseils, les utilisateurs peuvent facilement configurer les images pour qu'elles apparaissent les unes après les autres dans PowerPoint, améliorant ainsi l'impact visuel de la présentation et attirant l'attention du public.
 Comment insérer des icônes Excel dans les diapositives PPT
Mar 26, 2024 pm 05:40 PM
Comment insérer des icônes Excel dans les diapositives PPT
Mar 26, 2024 pm 05:40 PM
1. Ouvrez le PPT et tournez la page jusqu'à la page où vous devez insérer l'icône Excel. Cliquez sur l'onglet Insérer. 2. Cliquez sur [Objet]. 3. La boîte de dialogue suivante apparaîtra. 4. Cliquez sur [Créer à partir d'un fichier], puis cliquez sur [Parcourir]. 5. Sélectionnez le tableau Excel à insérer. 6. Cliquez sur OK et la page suivante apparaîtra. 7. Cochez [Afficher sous forme d'icône]. 8. Cliquez sur OK.
 Comment annuler la suppression de l'écran d'accueil sur iPhone
Apr 17, 2024 pm 07:37 PM
Comment annuler la suppression de l'écran d'accueil sur iPhone
Apr 17, 2024 pm 07:37 PM
Vous avez supprimé quelque chose d'important de votre écran d'accueil et vous essayez de le récupérer ? Vous pouvez remettre les icônes d’applications à l’écran de différentes manières. Nous avons discuté de toutes les méthodes que vous pouvez suivre et remettre l'icône de l'application sur l'écran d'accueil. Comment annuler la suppression de l'écran d'accueil sur iPhone Comme nous l'avons mentionné précédemment, il existe plusieurs façons de restaurer cette modification sur iPhone. Méthode 1 – Remplacer l'icône de l'application dans la bibliothèque d'applications Vous pouvez placer une icône d'application sur votre écran d'accueil directement à partir de la bibliothèque d'applications. Étape 1 – Faites glisser votre doigt sur le côté pour trouver toutes les applications de la bibliothèque d'applications. Étape 2 – Recherchez l'icône de l'application que vous avez supprimée précédemment. Étape 3 – Faites simplement glisser l'icône de l'application de la bibliothèque principale vers le bon emplacement sur l'écran d'accueil. Voici le schéma d'application
 Comment disposer deux images côte à côte dans un document wps
Mar 20, 2024 pm 04:00 PM
Comment disposer deux images côte à côte dans un document wps
Mar 20, 2024 pm 04:00 PM
Lors de l'utilisation du logiciel bureautique WPS, nous avons constaté que non seulement un formulaire est utilisé, mais que des tableaux et des images peuvent être ajoutés au texte, des images peuvent également être ajoutées au tableau, etc. Ceux-ci sont tous utilisés ensemble pour créer le contenu de l'ensemble du document. paraître plus riche, si vous devez insérer deux images dans le document et qu’elles doivent être disposées côte à côte. Notre prochain cours résoudra ce problème : comment placer deux images côte à côte dans un document wps. 1. Tout d'abord, vous devez ouvrir le logiciel WPS et trouver l'image que vous souhaitez ajuster. Faites un clic gauche sur l'image et une barre de menu apparaîtra, sélectionnez "Mise en page". 2. Sélectionnez « Emballage serré » dans l'habillage du texte. 3. Une fois que toutes les images dont vous avez besoin ont été confirmées comme étant définies sur « Habillage de texte serré », vous pouvez faire glisser les images vers la position appropriée et cliquer sur la première image.





