 interface Web
interface Web
 js tutoriel
js tutoriel
 Diverses méthodes pour empêcher le remplissage automatique du nom d'utilisateur et du mot de passe dans 360 browser_jquery
Diverses méthodes pour empêcher le remplissage automatique du nom d'utilisateur et du mot de passe dans 360 browser_jquery
Diverses méthodes pour empêcher le remplissage automatique du nom d'utilisateur et du mot de passe dans 360 browser_jquery
Je développe actuellement un projet et je rencontre un problème très dégoûtant. J'ai initialement entré le nom d'utilisateur et le mot de passe sur l'interface de connexion pour me connecter. Après avoir choisi de mémoriser le mot de passe, le dans la page de contenu apparaît. Et remplira le nom d'utilisateur et le mot de passe saisis sur l'interface de connexion dans la page de contenu. La page de contenu veut créer un nouveau sous-compte. Ce problème est vraiment dégoûtant~~~
Bien sûr, cela n'arrivera pas dans les navigateurs haut de gamme tels que Firefox et IE8 ou supérieur. Le problème c'est avec 360 ! À la hauteur des attentes, ce rookie a essayé la solution suivante :
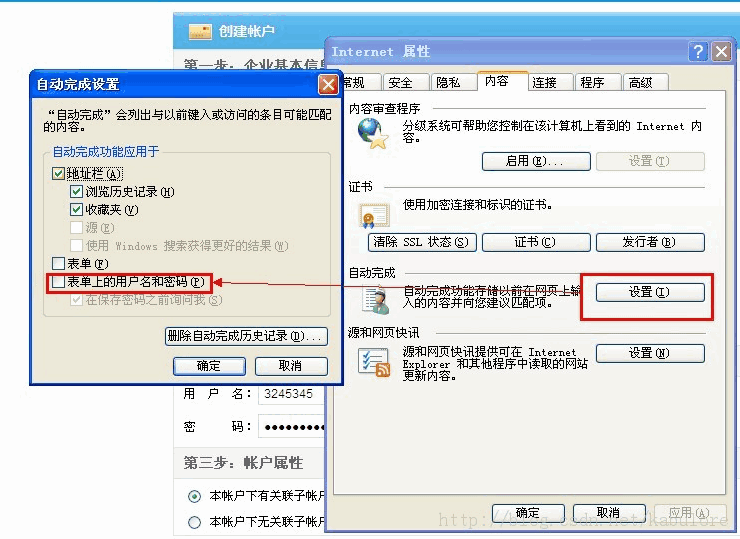
La première : Annuler le remplissage automatique du mot de passe dans le navigateur. 
Malheureusement, cette chose n'a pas de réponse à 360. Bon sang, la première tentative a échoué ! (Bien sûr, même si cela prend effet, en tant que développeur, vous ne pouvez pas laisser tous les utilisateurs effectuer cette action !)
Deuxième : ajoutez l'attribut autocomplete="off" à l'entrée afin qu'il n'écrive pas automatiquement le nom d'utilisateur et le mot de passe.
Malheureusement, ce truc est aussi immunisé contre le 360, c'est un foutu truc !
La troisième méthode : modifier dynamiquement l'attribut type de l'entrée via js :
Cette fois, 360 affiche directement le mot de passe saisi, c'est-à-dire que onfocus n'est pas exécuté. Faites un bref clic et exécutez ce qui suit, et constatez que jquery signale une erreur. La propriété de type d’exception d’erreur non interceptée ne peut pas être modifiée se produit. Malheureusement, IE ne prend pas en charge la modification du type.
Le quatrième type : Puisque la force ne suffit pas, nous ne pouvons utiliser que des mesures extraordinaires. Si vous ne me laissez pas changer, alors je ne changerai pas.
$(function(){
$(" #PWD").focus(function(){
$(this).hide();
$("#password").val("").show().css(" backgroundColor", "#fff").focus();
});
$("#password").blur(function(){
$(this).show().css( "backgroundColor", "#fff");
$("#PWD").hide(
});
$("#UN").focus(function(){ $( this).hide();
$("#userName").val("").show().css("backgroundColor","#fff").focus(); });
$("#userName").blur(function(){
$(this).show().css("backgroundColor","#fff");
$(" #UN" ).hide();
});
});
Remarque : définissez background-color sur #fff car 360 donnera un fond jaune de merde en défaut.
Utilisez une zone de saisie avec un identifiant autre que le nom d'utilisateur et le mot de passe respectivement, et définissez le style sur le même. Lorsque nous cliquons sur la fausse entrée, laissons la vraie s'afficher.
< input id="password" name="user.password" maxlength="20" style="display:none;" type="password" title="Veuillez entrer votre mot de passe" /> 🎜>
Vous avez terminé !

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment restaurer Google Chrome en 360
Mar 09, 2024 pm 04:22 PM
Comment restaurer Google Chrome en 360
Mar 09, 2024 pm 04:22 PM
Comment revenir à Google Chrome en 360 ? Google Chrome est l'un des logiciels de navigation les plus populaires aujourd'hui. Ce navigateur est pratique et rapide à utiliser. L'interface de recherche par défaut du navigateur est Google Search. Cependant, de nombreux utilisateurs affirment que leur page d'accueil Google Chrome a été falsifiée par 360 Searched. pour la Navigation 360, alors comment modifier cette situation ? Ensuite, l'éditeur vous proposera un didacticiel graphique sur la façon d'annuler la page de navigation 360 dans Google Chrome. Les amis dans le besoin voudront peut-être essayer la méthode présentée dans cet article. Étape 1 du tutoriel graphique pour annuler la page de navigation 360 dans Google Chrome : Double-cliquez pour ouvrir la version informatique de Google Chrome et accédez à la page principale. Vous pouvez voir que la page de navigation 360 apparaît (comme indiqué dans. l'image). Étape 2 : Cliquez sur les trois comme indiqué dans le coin supérieur droit
 Comment désactiver les publicités recommandées par 360 Browser ? Comment désactiver les publicités recommandées par 360 Browser sur PC ?
Mar 14, 2024 am 09:16 AM
Comment désactiver les publicités recommandées par 360 Browser ? Comment désactiver les publicités recommandées par 360 Browser sur PC ?
Mar 14, 2024 am 09:16 AM
Comment désactiver les publicités recommandées par 360 Browser ? Je pense que de nombreux utilisateurs utilisent 360 Browser, mais ce navigateur affiche parfois des publicités, ce qui rend de nombreux utilisateurs très angoissés. Laissez ce site présenter soigneusement aux utilisateurs comment désactiver les publicités recommandées par 360 Browser sur votre ordinateur. Comment désactiver les publicités recommandées par 360 Browser sur votre ordinateur ? Méthode 1 : 1. Ouvrez le navigateur 360 Safe. 2. Recherchez le logo « trois barres horizontales » dans le coin supérieur droit et cliquez sur [Paramètres]. 3. Recherchez [Lab] dans la barre des tâches sur le côté gauche de l'interface contextuelle et cochez [Activer la fonction « 360 Hotspot Information »]. Méthode 2 : 1. Double-cliquez d’abord
 Comment désactiver l'ouverture automatique du navigateur 360
Mar 18, 2024 pm 03:20 PM
Comment désactiver l'ouverture automatique du navigateur 360
Mar 18, 2024 pm 03:20 PM
Comment désactiver l'ouverture automatique du navigateur 360 ? 360 Browser est un logiciel de navigation sûr et rapide. De nos jours, de nombreuses personnes aiment utiliser ce navigateur pour travailler et étudier. De nombreux amis ont déclaré qu'une fois l'ordinateur allumé, 360 Browser s'ouvrirait automatiquement. comment désactiver le navigateur 360 et activer le démarrage automatique. Cet article vous donnera un didacticiel détaillé sur la façon de désactiver le démarrage automatique de 360 Browser au démarrage. Les amis dans le besoin voudront peut-être y jeter un œil et en savoir plus. Tutoriel sur la façon de désactiver le démarrage automatique de 360 Browser au démarrage Méthode 1 : 1. Cliquez avec le bouton droit sur l'icône Win autonome et sélectionnez Applications et fonctions (comme indiqué dans la figure). 2. Après ouverture, sélectionnez la fonction de démarrage (comme indiqué sur l'image). 3. Recherchez le composant 360 Safe Browser et fermez-le.
 Comment le navigateur 360 s'adapte à l'écran
Apr 26, 2024 pm 04:46 PM
Comment le navigateur 360 s'adapte à l'écran
Apr 26, 2024 pm 04:46 PM
De nombreux amis ont exprimé leur souhait de savoir comment adapter toutes les pages Web à l'écran lors de l'utilisation du navigateur. Ici, je vais vous présenter la méthode de fonctionnement. Si vous êtes intéressé, venez jeter un œil avec moi. 1. Cliquez d'abord pour ouvrir le navigateur 360 sur votre téléphone mobile pour accéder à l'interface, puis cliquez sur l'icône des trois lignes horizontales au milieu dans la barre d'outils en bas pour l'ouvrir. 2. Une fenêtre de menu s'ouvrira en bas de la page, cliquez dessus et sélectionnez la fonction « Paramètres » pour y accéder. 3. Après avoir accédé à la page des paramètres, recherchez « Page d'accueil » et cliquez sur cet élément pour l'ouvrir. 4. Il y a un « Écran adaptatif de page Web » au bas de la page saisie. Cliquez sur le bouton de commutation correspondant derrière et réglez le bouton sur l'état de couleur pour activer cette fonction. Toutes les pages Web ouvertes s'adapteront automatiquement à l'écran. .
 Comment fermer les pop-ups publicitaires dans le navigateur 360
Mar 04, 2024 pm 03:55 PM
Comment fermer les pop-ups publicitaires dans le navigateur 360
Mar 04, 2024 pm 03:55 PM
Comment fermer les pop-ups publicitaires dans le navigateur 360 ? De nombreux utilisateurs ont installé 360 Browser sur leurs ordinateurs. Bien que ses performances soient bonnes, les pop-ups publicitaires sont trop fréquents. Lors de son utilisation, ils rencontrent toujours diverses pop-ups publicitaires dérangeantes, ce qui affecte sérieusement l'expérience utilisateur. Même si vous fermez la fenêtre contextuelle, elle apparaîtra toujours la prochaine fois que vous l'utiliserez. Par conséquent, de nombreux amis envisagent de fermer la fenêtre contextuelle publicitaire, alors suivons l'éditeur pour voir comment fermer la fenêtre contextuelle publicitaire du navigateur 360. Comment fermer la fenêtre contextuelle publicitaire du navigateur 360 1. Ouvrez d'abord le navigateur 360 sur l'ordinateur. Une fois la fenêtre contextuelle publicitaire affichée, cliquez sur l'icône « Paramètres » dans le coin supérieur droit et cliquez sur « Ouvrir ». Paramètres"; 2. Vous pouvez également cliquer directement sur le navigateur Les trois barres horizontales dans le coin supérieur droit, puis cliquer sur "Paramètres"; 3. Dans Paramètres
 Comment désactiver les informations chaudes à 360 ? Comment désactiver les informations chaudes dans le navigateur 360
Mar 13, 2024 pm 04:04 PM
Comment désactiver les informations chaudes à 360 ? Comment désactiver les informations chaudes dans le navigateur 360
Mar 13, 2024 pm 04:04 PM
Comment désactiver les informations chaudes à 360 ? Les informations chaudes à 360 ° apparaissent toujours après la mise sous tension de notre ordinateur, ce qui ennuie de nombreux utilisateurs. Laissez ce site présenter soigneusement aux utilisateurs comment désactiver les informations chaudes dans le navigateur 360. Comment fermer 360 Browser Hot News Méthode 1 : 1. Cliquez sur le ↓ dans le coin supérieur droit de la fenêtre 360 Hot News, puis cliquez sur "Pas dans la fenêtre contextuelle" dans la boîte d'invite contextuelle. Deuxième méthode : 1. Si vous fermez la fenêtre 360 News puis ouvrez le navigateur 360 Safe, saisissez : se://settings/ dans la barre d'adresse et appuyez sur la touche Entrée pour ouvrir le laboratoire. 2. Cliquez sur "Lab&" à gauche
 Mar 22, 2024 pm 08:30 PM
Mar 22, 2024 pm 08:30 PM
Comment désactiver le fond d'écran de l'économiseur d'écran dans le navigateur 360 ? 360 Browser est un logiciel de navigation riche en fonctionnalités et facile à utiliser. Ce navigateur dispose de très bons paramètres de personnalisation. Lorsque nous utilisons ce navigateur, l'économiseur d'écran 360 apparaîtra si nous fonctionnons mal pendant un certain temps. Les fonds d'écran d'économiseur d'écran sont des publicités de jeux et de nombreux utilisateurs veulent savoir comment désactiver les fonds d'écran d'économiseur d'écran du navigateur 360. Ensuite, l'éditeur partagera avec vous les étapes pour désactiver le fond d'écran de l'économiseur d'écran du navigateur 360. Les amis dans le besoin peuvent y jeter un œil et en savoir plus. Partagez les étapes pour fermer le fond d'écran de l'économiseur d'écran du navigateur 360 1. Ouvrez le navigateur 360, cliquez sur l'icône avec trois barres horizontales dans le coin supérieur droit de l'écran, puis cliquez sur « Paramètres », comme indiqué sur la figure. ci-dessous. 2. Cliquez sur "Paramètres avancés", faites défiler vers le bas et il y a
 Comment désactiver l'économiseur d'écran du navigateur 360
Mar 12, 2024 pm 06:07 PM
Comment désactiver l'économiseur d'écran du navigateur 360
Mar 12, 2024 pm 06:07 PM
Comment désactiver l'économiseur d'écran du navigateur 360 ? De nos jours, de nombreuses personnes aiment utiliser le navigateur 360 pour travailler et étudier. Ce navigateur est très sécurisé et peut fournir aux utilisateurs des fonctions riches. Lorsque vous utilisez ce navigateur, si vous ne l'utilisez pas, 360 apparaîtra après un certain temps. Économiseur d'écran, cet économiseur d'écran apparaît automatiquement et de nombreux utilisateurs ne savent pas où le désactiver. Cet article vous donnera un aperçu des étapes spécifiques pour désactiver l'économiseur d'écran dans 360 Browser. Les amis dans le besoin peuvent venir y jeter un œil. Liste des étapes spécifiques pour désactiver l'économiseur d'écran dans 360 Browser. Tout d'abord, ouvrez 360 Secure Browser sur votre ordinateur, puis cliquez sur l'icône « trois » dans le coin supérieur droit. 2. Dans la deuxième étape, après avoir ouvert l'icône "trois", nous trouvons l'option "Paramètres" dans la liste déroulante et cliquons pour l'ouvrir (comme indiqué sur la figure)





