 interface Web
interface Web
 tutoriel HTML
tutoriel HTML
 Effets de lien hypertexte améliorés dans la conception Web et la production de pages production_HTML/Xhtml_web
Effets de lien hypertexte améliorés dans la conception Web et la production de pages production_HTML/Xhtml_web
Effets de lien hypertexte améliorés dans la conception Web et la production de pages production_HTML/Xhtml_web
Les hyperliens permettent aux visiteurs de passer d'une page à une autre, ou d'un site à un autre. Cependant, ce saut fréquent peut rendre les gens anxieux.
Pour aider les utilisateurs à naviguer en toute confiance, les liens doivent être absolument clairs et explicites.
Pour aider les utilisateurs à mieux parcourir la page, les hyperliens doivent être absolument clairs et explicites.
Principes
Principes
1. Les hyperliens textuels doivent être clairement distincts du texte normal.
2. Tout comportement de survol de la souris doit avoir un effet de mise en évidence. 3. Le contenu des hyperliens doit être aussi court que possible, mais suffisamment long pour identifier : Le contenu spécifique du lien hypertexte doit être concis et concis (court et précis) :
·
Où tu iras [ Sauter Adresse de transfert
] · Ce que vous obtiendrez [
Quel contenu souhaitez-vous obtenir] · Ce que tu veux qu'il arrive [Espoir Quel effet
] 4. Les hyperliens avec des cibles différentes doivent être clairement distinguables Les hyperliens pointant vers des cibles différentes doivent être clairement distinguables 🎜>5. indication de toute conséquence imprévue, par exemple : Expliquez les circonstances particulières qui se produiront après avoir cliqué sur un hyperlien, telles que :
· Liens vers les fichiers [ Lien vers un fichier ]
· Liens qui ouvrent ou ferment les fenêtres [ Cliquer sur le lien ouvrira ou fermera la fenêtre ]
Qu'est-ce qu'on fait un lien ?
Réfléchissez au but de faire cet hyperlien
Exemple de contenu de lien hypertexte : Amapproved.com
Exemple de contenu de lien hypertexte :Amapproved.com
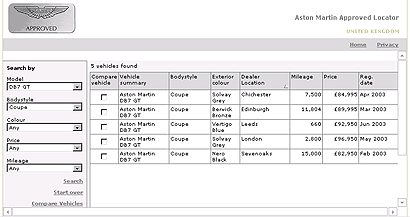
Un site pour localiser les Aston Martin homologuées, et c'est bien dans l'ensemble C'est l'écran des résultats de recherche Devinez comment on arrive à partir des résultats de recherche pour voir les détails sur un véhicule en particulier. modèle (dans la colonne Récapitulatif du véhicule).
Ce cas est Aston Martins [Aston Martin] Site Internet de la voiture. On peut dire que son aspect général est classique. Ceci est une page d'affichage des résultats de recherche. Alors maintenant, imaginez comment vous pouvez accéder à des informations détaillées sur le véhicule via les résultats de recherche. Le seul lien hypertexte ici concerne " dans "Colonne récapitulative du véhicule [Liste de base des véhicules]" >véhicule modèle[Modèle de véhicule]”.
Le premier, et le plus gros problème, est que vous ne pouvez pas distinguer les hyperliens, ce qui enfreint le principe 1. Vous ne savez pas où cliquer pour obtenir plus d'informations : vous devez deviner.
Le plus gros problème auquel vous êtes confronté en premier est que vous ne pouvez pas dire lequel est un hyperlien. Cela viole la loi 1, qui est : vous ne savez pas où cliquer pour obtenir plus d'informations, vous devez donc d'abord y réfléchir

Le deuxième problème est le suivant : les liens se ressemblent bien qu'ils pointent vers des cibles complètement différentes (chacune est une Aston Martin d'occasion différente). Cela enfreint le principe 4. Parce que tous les liens sur cette page ont le même contenu. (le modèle du véhicule), il est encore moins évident qu'il s'agisse du lien "
Aston Martin"), mais ils se ressemblent presque, ce qui viole la règle ci-dessus 4; plus tous Les liens contiennent tous le même contenu (modèle de véhicule [type de véhicule ]), ce qui rend le lien hypertexte moins évident. Si je clique sur "Aston Martin DB7 GT", je m'attendrais à obtenir des informations générales sur la voiture Aston Martin DB7 GT. Cela enfreint le principe 3, car le lien ne décrit pas avec précision ce que j'obtiendrai si. Je clique dessus.
Si je clique sur le lien "
Aston Martin DB7 GT", j'espère obtenir des informations sur "Aston Martin DB7 Informations générales sur les voitures de type GT ». Cependant, j'ai constaté une divergence entre les informations que j'ai finalement obtenues et la description du lien. Ensuite, cela viole la loi 3. Que doivent-ils faire ?
Comment le site Web doit-il être amélioré ? La "chose que vous obtenez" est l'information sur une voiture particulière. La chose qui représente la voiture particulière est la ligne entière du tableau. Il n'y a pas d'autre identifiant unique pour la voiture (kilométrage, prix, etc.). pas nécessairement unique). Par conséquent, la ligne entière doit être le lien hypertexte cliquable (il serait également utile que la ligne change de couleur/ton au survol de la souris )."chose que vous obtenez [Les informations que vous obtenez]" doit être liée à une voiture. Informations qui représentent un modèle spécifique doit occuper toute la colonne du tableau ; en même temps, comme il n'existe aucun objet de confirmation contenant des informations spécifiques sur le modèle (telles que le kilométrage, le prix, etc.), la colonne entière du tableau doit être utilisée comme objet de lien hypertexte cliquable. . (Il sera plus facile d'identifier si l'effet de changement de couleur se produit lorsque la souris est déplacée sur le lien hypertexte).
Expression de la taille dans les hyperliens
Décrit la taille de l'objet hyperlien
Il est assez courant de trouver des ordinateurs diffusant ce type d'informations pour définir les attentes des utilisateurs lors de la création d'un lien vers un fichier :
Lors de la création d'un lien vers un fichier, nous trouvons généralement des hyperliens Inclure une description de la taille du fichier pour aider les utilisateurs à décider s'ils doivent cliquer sur le lien du fichier.
Par exemple : PDF (46 764 octets)
En pensant aux objectifs de l'utilisateur, ce dont il a besoin, c'est de savoir environ combien de temps prendra le téléchargement : est-ce que cela prendra quelques secondes ou quelques minutes ? C'est généralement aussi précis que nécessaire. Besoin de savoir combien de temps prendra le téléchargement : secondes, minutes ? Il convient donc de le décrire le plus précisément possible.
Que devrait-elle être ?
Comment la taille du fichier ci-dessus doit-elle être décrite ? Il n'y a aucun avantage à afficher plus de deux chiffres significatifs dans la taille des fichiers. De plus, n'utilisez que des kilo-octets ou des mégaoctets pour la taille des fichiers en ligne (bonnes tailles de fichiers utiles jusqu'à 2 chiffres significatifs). run : 4,7 Ko, 47 Ko, 470 Ko, 4,7 Mo etc.)
La description de la taille du fichier ne doit pas dépasser deux chiffres significatifs. La taille du fichier ci-dessus doit être écrite sous la forme
47 Ko. Par conséquent, dans la mesure du possible, les fichiers doivent être décrits sur le Web en kilo-octets (ko) ou en mégaoctets (mb) . (Notre description recommandée de 2 chiffres est la suivante : 4,7 Ko, 47 Ko, 470 Ko, 4,7 Mo, etc.) Formatage des hyperliens
Définition des formats pour les hyperliens
Si nous devons différencier les hyperliens texte d'un autre texte, cela devrait-il être fait avec de la couleur ou un formatage tel que le soulignement/la mise en gras Hyperlien bleu en niveaux de gris : avec et sans soulignement
Si nous devons différencier les hyperliens texte d'un autre texte, est-ce que cela devrait être fait ? faut-il utiliser la couleur ou le formatage tel que le soulignement/la mise en gras ? Nous devons utiliser une couleur différente pour la partie du lien hypertexte que le texte normal, ou souligner ou mettre en gras le texte du lien hypertexte.
La convention de facto est que les hyperliens sont rendus en bleu avec des soulignements, qu'ils deviennent rouges lorsqu'on clique dessus et que les liens visités sont violets
L'action de l'hyperlien par défaut correspond à L'action du lien hypertexte par défaut. les changements de couleur sont les suivants : initialement, l'hyperlien est bleu et souligné ; lorsque vous cliquez dessus, il deviendra rouge. Les hyperliens visités seront affichés en violet ;
La manière la plus lisible de rendre la plupart du texte est en noir sur fond blanc, et créer des hyperliens de texte en bleu (#
#00f
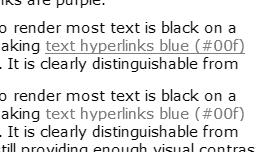
 Il convient de se demander si la différenciation par la couleur seule fonctionnera pour les personnes daltoniennes. L'image ci-dessus est une capture d'écran de cette page, totalement désaturée. Elle montre que, même sans couleur, il existe une différence de tons suffisante. entre le noir et le bleu pour rendre le lien hypertexte clair. La version soulignée est un peu plus claire, mais afficher le soulignement en survol aurait un objectif similaire
Il convient de se demander si la différenciation par la couleur seule fonctionnera pour les personnes daltoniennes. L'image ci-dessus est une capture d'écran de cette page, totalement désaturée. Elle montre que, même sans couleur, il existe une différence de tons suffisante. entre le noir et le bleu pour rendre le lien hypertexte clair. La version soulignée est un peu plus claire, mais afficher le soulignement en survol aurait un objectif similaire
Vous devez également vous demander si vous comptez uniquement sur la couleur. Si le statut du lien hypertexte est modifié, les daltoniens peuvent-ils l'accepter ? Il est préférable de leur demander s’ils peuvent identifier les couleurs. L'image ci-dessus est une capture d'écran de la page. D'après l'image ci-dessus, vous pouvez voir que même sans utiliser l'effet de changement de couleur du lien hypertexte, le lien hypertexte peut être clairement identifié en utilisant uniquement le noir et le bleu. Souligner un lien hypertexte aidera les utilisateurs à identifier le lien hypertexte ; ou faire apparaître un soulignement lorsque la souris passe sur le lien hypertexte peut obtenir le même effet.
Les hyperliens doivent-ils être soulignés ? Les hyperliens doivent-ils être soulignés ?
 Le soulignement fonctionne bien pour les liens en ligne occasionnels
Le soulignement fonctionne bien pour les liens en ligne occasionnels
.
Cela fait ressortir le lien un peu plus que la couleur seule Pour mettre en valeur le rôle des hyperliens.
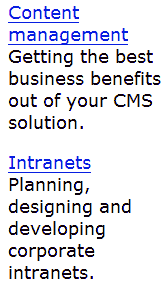
Dans cet exemple, le soulignement fonctionne bien pour distinguer les titres des articles du titre au niveau des sous-titres.
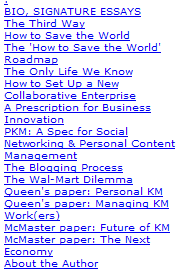
Je pense que souligner devient inutile lorsqu'il y a de nombreux liens en ligne dans les paragraphes, dans les listes de liens, et lorsqu'il y a de nombreux ensembles de liens sur une page Si dans les paragraphes. , il y a trop d'hyperliens dans la liste de liens ou sur la page, alors souligner ces liens n'aura aucun effet visible.
Voici quelques exemples de collections d'hyperliens, montrant l'original (souligné) et le même avec les soulignements supprimés
Comparaison des effets des deux ensembles d'hyperliens suivants. Le lien hypertexte de gauche contient des soulignements, tandis que les hyperliens de droite ne contiennent pas de soulignements, comme suit :


Remarquez à quel point il est plus rapide et plus facile de lire les blocs de texte non soulignés pour une lecture rapide et facile.


Dans ce deuxième exemple, j'ai également ajusté l'espacement des lignes pour rendre les mots associés plus clairs.
Cohérence
Cohérence
Il est important que les formats de liens hypertexte se comportent de manière cohérente sur toutes les pages.
Il est également important que les formats de liens hypertexte se comportent de manière cohérente sur toutes les pages.
Évidemment, lorsque certains liens texte se trouvent sur des arrière-plans différents, comme dans les barres de navigation, ils peuvent devoir utiliser des couleurs ou des traitements spéciaux
.Évidemment, lorsque le lien hypertexte se trouve sur un arrière-plan différent, comme à l'intérieur de la barre de navigation, nous utiliserons des couleurs et des effets spéciaux pour celui-ci.

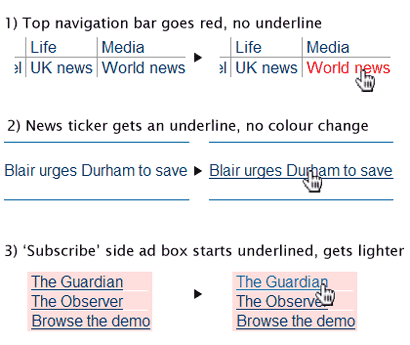
Les extraits ci-dessus sont extraits de la page d'accueil de Guardian Online
Les extraits ci-dessus sont extraits de Guardian Online .
Bien que la plupart des liens se ressemblent (#036, principalement non soulignés, il existe plusieurs styles très différents appliqués au survol, lorsque le pointeur de la souris se déplace sur le lien actif.
ci-dessus Le format du lien hypertexte est fondamentalement le même (couleur de la police #036, le lien hypertexte n'est fondamentalement pas souligné et l'effet lorsque la souris passe sur le lien hypertexte est différent >.
L'effet psychologique est déconcertant : vous vous demandez si tous les liens feront des choses similaires (c'est-à-dire aller vers une autre page de ce site), ou si vous pourriez être emmené de manière inattendue ailleurs. Je pense que ce comportement est schizophrène. affaiblit l'expérience de la marque et diminue la convivialité
D'un point de vue psychologique, un tel traitement des effets mettra les gens mal à l'aise en même temps, vous aurez des doutes à ce sujet : lien utilisé Tout cela est vrai (y compris d'autres pages) ; est-ce qu'il renvoie à un endroit inattendu ? Je pense que cette approche schizophrène affaiblira l'image de marque du site auprès des utilisateurs et, en même temps, rendra le site moins utilisable.
Il n'y a aucune bonne raison de traiter tous les hyperliens différemment. Le troisième exemple enfreint également le deuxième principe, car son changement de couleur le rend plus faible, moins perceptible, ce qui n'est pas une « mise en évidence ». >
Nous ne pouvons pas utiliser des effets différents pour tous les hyperliens. Le troisième cas ci-dessus viole la deuxième règle ; car différents changements de couleur rendent le super flou et ne peuvent pas jouer un rôle de premier plan du tout
Conclusion
Conclusion
Dans l'ensemble, il semble que la convention prédominante dans l'industrie soit de garder le bleu #
00f ou #00c (légèrement plus foncé) pour les liens, et de créer des liens rouge et (éventuellement) souligné au survol
Je pense que cela offre le meilleur équilibre de fonctionnalités lorsqu'il est appliqué de manière cohérente aux hyperliens en ligne et aux hyperliens groupés. La même variation d'effet peut maintenir le meilleur équilibre dans ses fonctionnalités.

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Les utilisateurs rencontrent de rares problèmes : les montres intelligentes Samsung Watch rencontrent soudainement des problèmes d'écran blanc
Apr 03, 2024 am 08:13 AM
Les utilisateurs rencontrent de rares problèmes : les montres intelligentes Samsung Watch rencontrent soudainement des problèmes d'écran blanc
Apr 03, 2024 am 08:13 AM
Vous avez peut-être rencontré le problème des lignes vertes apparaissant sur l'écran de votre smartphone. Même si vous ne l'avez jamais vu, vous avez sûrement vu des images associées sur Internet. Alors, avez-vous déjà rencontré une situation où l’écran de la montre intelligente devient blanc ? Le 2 avril, CNMO a appris par des médias étrangers qu'un utilisateur de Reddit avait partagé une photo sur la plateforme sociale, montrant l'écran des montres intelligentes de la série Samsung Watch devenant blanc. L'utilisateur a écrit : « J'étais en train de charger quand je suis parti, et quand je suis revenu, c'était comme ça. J'ai essayé de redémarrer, mais l'écran était toujours comme ça pendant le processus de redémarrage. L'écran de la montre intelligente Samsung Watch est devenu blanc. L'utilisateur de Reddit n'a pas précisé le modèle spécifique de la montre intelligente. Cependant, à en juger par l’image, il devrait s’agir de la Samsung Watch5. Auparavant, un autre utilisateur de Reddit avait également signalé
 Comment envoyer des pages Web sur le bureau comme raccourci dans le navigateur Edge ?
Mar 14, 2024 pm 05:22 PM
Comment envoyer des pages Web sur le bureau comme raccourci dans le navigateur Edge ?
Mar 14, 2024 pm 05:22 PM
Comment envoyer des pages Web sur le bureau sous forme de raccourci dans le navigateur Edge ? Beaucoup de nos utilisateurs souhaitent afficher les pages Web fréquemment utilisées sur le bureau sous forme de raccourcis pour faciliter l'ouverture directe des pages d'accès, mais ils ne savent pas comment procéder. En réponse à ce problème, l'éditeur de ce numéro partagera le. solution avec la majorité des utilisateurs, jetons un coup d’œil au contenu partagé dans le didacticiel du logiciel d’aujourd’hui. La méthode de raccourci pour envoyer des pages Web au bureau dans le navigateur Edge : 1. Ouvrez le logiciel et cliquez sur le bouton "..." sur la page. 2. Sélectionnez « Installer ce site en tant qu'application » dans « Application » dans l'option du menu déroulant. 3. Enfin, cliquez dessus dans la fenêtre pop-up
 Comment télécharger des liens commençant par 115:// ? Introduction à la méthode de téléchargement
Mar 14, 2024 am 11:58 AM
Comment télécharger des liens commençant par 115:// ? Introduction à la méthode de téléchargement
Mar 14, 2024 am 11:58 AM
Récemment, de nombreux utilisateurs ont demandé à l'éditeur comment télécharger des liens commençant par 115:// ? Si vous souhaitez télécharger des liens commençant par 115://, vous devez utiliser le navigateur 115. Après avoir téléchargé le navigateur 115, jetons un œil au didacticiel de téléchargement compilé par l'éditeur ci-dessous. Introduction à la façon de télécharger des liens commençant par 115:// 1. Connectez-vous à 115.com, téléchargez et installez le navigateur 115. 2. Saisissez : chrome://extensions/ dans la barre d'adresse du navigateur 115, entrez dans le centre d'extensions, recherchez Tampermonkey et installez le plug-in correspondant. 3. Saisissez dans la barre d'adresse du navigateur 115 : Grease Monkey Script : https://greasyfork.org/en/
 Quel logiciel est CrystalDiskmark ? -Comment utiliser crystaldiskmark ?
Mar 18, 2024 pm 02:58 PM
Quel logiciel est CrystalDiskmark ? -Comment utiliser crystaldiskmark ?
Mar 18, 2024 pm 02:58 PM
CrystalDiskMark est un petit outil de référence pour disques durs qui mesure rapidement les vitesses de lecture/écriture séquentielles et aléatoires. Ensuite, laissez l'éditeur vous présenter CrystalDiskMark et comment utiliser crystaldiskmark~ 1. Introduction à CrystalDiskMark CrystalDiskMark est un outil de test de performances de disque largement utilisé pour évaluer la vitesse et les performances de lecture et d'écriture des disques durs mécaniques et des disques SSD (SSD). ). Performances d’E/S aléatoires. Il s'agit d'une application Windows gratuite qui fournit une interface conviviale et divers modes de test pour évaluer différents aspects des performances du disque dur. Elle est largement utilisée dans les revues de matériel.
 Mar 22, 2024 pm 09:36 PM
Mar 22, 2024 pm 09:36 PM
Faisant partie de l'écosystème WeChat, les comptes vidéo WeChat sont progressivement devenus un outil de promotion important pour les créateurs de contenu et les commerçants. Obtenir des liens vers des comptes vidéo sur cette plateforme est crucial pour le partage et la diffusion de contenu. Ce qui suit présentera en détail comment obtenir le lien du compte vidéo WeChat et comment ajouter des liens de produits au compte vidéo pour améliorer l'effet de diffusion du contenu. 1. Comment obtenir le lien du compte vidéo WeChat ? Après avoir publié une vidéo sur votre compte vidéo WeChat, le système créera automatiquement un lien vidéo. Les auteurs peuvent copier le lien après la publication pour faciliter le partage et la diffusion. Après vous être connecté à votre compte vidéo WeChat, vous pouvez parcourir la page d'accueil de votre compte vidéo. Sur la page d'accueil, chaque vidéo est accompagnée d'un lien correspondant afin que vous puissiez la copier ou la partager directement. 3. Rechercher un compte vidéo : saisissez le nom du compte vidéo dans la zone de recherche WeChat.
 Comment télécharger foobar2000 ? -Comment utiliser foobar2000
Mar 18, 2024 am 10:58 AM
Comment télécharger foobar2000 ? -Comment utiliser foobar2000
Mar 18, 2024 am 10:58 AM
foobar2000 est un logiciel qui peut écouter des ressources musicales à tout moment. Il vous offre toutes sortes de musique avec une qualité sonore sans perte. La version améliorée du lecteur de musique vous permet d'obtenir une expérience musicale plus complète et plus confortable. lire l'audio avancé sur l'ordinateur. L'appareil est transplanté sur le téléphone mobile pour offrir une expérience de lecture de musique plus pratique et efficace. La conception de l'interface est simple, claire et facile à utiliser. opérations pour démarrer rapidement. Il prend également en charge une variété de skins et de thèmes, personnalisez les paramètres en fonction de vos propres préférences et créez un lecteur de musique exclusif prenant en charge la lecture de plusieurs formats audio. Il prend également en charge la fonction de gain audio pour régler le volume. selon vos propres conditions auditives pour éviter les dommages auditifs causés par un volume excessif. Ensuite, laisse-moi t'aider
 Que dois-je faire si les images de la page Web ne peuvent pas être chargées ? 6 solutions
Mar 15, 2024 am 10:30 AM
Que dois-je faire si les images de la page Web ne peuvent pas être chargées ? 6 solutions
Mar 15, 2024 am 10:30 AM
Certains internautes ont constaté que lorsqu'ils ouvraient la page Web du navigateur, les images de la page Web ne pouvaient pas être chargées pendant une longue période. Que s'est-il passé ? J'ai vérifié que le réseau est normal, alors quel est le problème ? L'éditeur ci-dessous vous présentera six solutions au problème de l'impossibilité de charger les images de pages Web. Les images de la page Web ne peuvent pas être chargées : 1. Problème de vitesse Internet La page Web ne peut pas afficher les images. Cela peut être dû au fait que la vitesse Internet de l'ordinateur est relativement lente et qu'il y a davantage de logiciels ouverts sur l'ordinateur et que les images auxquelles nous accédons sont relativement volumineuses. peut être dû à un délai de chargement. Par conséquent, l'image ne peut pas être affichée. Vous pouvez désactiver le logiciel qui utilise la vitesse du réseau et le vérifier dans le gestionnaire de tâches. 2. Trop de visiteurs Si la page Web ne peut pas afficher d'images, c'est peut-être parce que les pages Web que nous avons visitées ont été visitées en même temps.
 Comment utiliser NetEase Mailbox Master
Mar 27, 2024 pm 05:32 PM
Comment utiliser NetEase Mailbox Master
Mar 27, 2024 pm 05:32 PM
NetEase Mailbox, en tant qu'adresse e-mail largement utilisée par les internautes chinois, a toujours gagné la confiance des utilisateurs grâce à ses services stables et efficaces. NetEase Mailbox Master est un logiciel de messagerie spécialement créé pour les utilisateurs de téléphones mobiles. Il simplifie grandement le processus d'envoi et de réception d'e-mails et rend le traitement de nos e-mails plus pratique. Alors comment utiliser NetEase Mailbox Master, et quelles sont ses fonctions spécifiques Ci-dessous, l'éditeur de ce site vous donnera une introduction détaillée, en espérant vous aider ! Tout d’abord, vous pouvez rechercher et télécharger l’application NetEase Mailbox Master dans la boutique d’applications mobiles. Recherchez « NetEase Mailbox Master » dans l'App Store ou Baidu Mobile Assistant, puis suivez les instructions pour l'installer. Une fois le téléchargement et l'installation terminés, nous ouvrons le compte de messagerie NetEase et nous connectons. L'interface de connexion est la suivante





