 interface Web
interface Web
 js tutoriel
js tutoriel
 Code pour utiliser jQuery pour déterminer la version_jquery du navigateur IE
Code pour utiliser jQuery pour déterminer la version_jquery du navigateur IE
Code pour utiliser jQuery pour déterminer la version_jquery du navigateur IE
IE est vraiment quelque chose que les concepteurs détestent, et il existe désormais cinq versions différentes de navigateurs : IE6, IE7, IE8, IE9 et IE10, et elles présentent toutes de légères différences. Mais il n'y a aucun moyen, pour que la page Web s'affiche de la même manière dans tous les navigateurs, elle doit être prise en compte.
Mais maintenant, je ne veux fondamentalement pas être compatible avec les versions inférieures d'IE. Par exemple, IE6 et IE7 sont tout simplement ignorés ! IE8 est très bien. Heureusement, IE9 et IE10 prennent en charge de manière comparable les normes réseau. Ce sera formidable lorsque les navigateurs IE9 et supérieurs deviendront populaires.
Mais si ce n’est pas compatible, ce n’est pas compatible encore faut-il le traiter simplement. Heureusement, jQuery fournit la balise du navigateur afin que nous puissions déterminer le navigateur et la version que le visiteur actuel utilise :
<script type="text/javascript" src="http://img.jb51.net/jslib/jquery/jquery.js"></script>
<script type="text/javascript">
$(function() {
var userAgent = window.navigator.userAgent.toLowerCase();
var version = $.browser.version;
$(".info").html(
"<h3>userAgent:</h3>" + userAgent + "<br />" +
"<h3>version:</h3>" + version
);
});
</script>
<body>
<div class="info"></div>
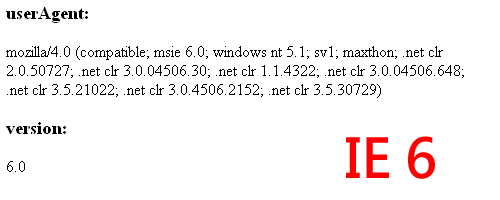
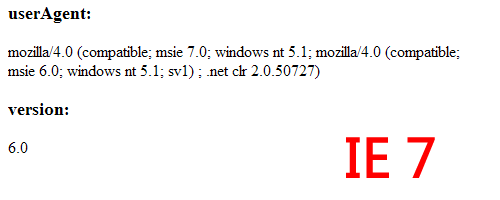
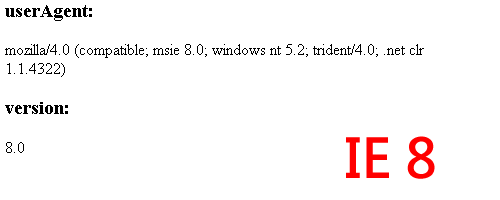
</body>J'ai utilisé un exemple simple pour afficher le userAgent et jQuery.browser.version du navigateur actuel, puis je l'ai testé dans IE 6~8, mais les résultats affichés étaient vraiment choquants !



D'après les résultats, le jugement d'IE 7 est erroné. Lorsque vous examinez attentivement son userAgent, vous constaterez qu'en plus de msie 7.0, il contient également msie 6.0, donc la comparaison de jQuery.browser.version est incorrecte. . Quelque chose ne va pas. Maintenant que nous connaissons le problème, nous pouvons le résoudre.
La première méthode est une méthode plus directe. Déterminez d’abord s’il existe une version supérieure dans userAgent, elle sera alors basée sur cette version :
Lorsque vous souhaitez l'utiliser, vous pouvez utiliser $.browser.msie6~10 pour le traitement du jugement. L'autre consiste à modifier directement la méthode de comparaison de jQuery.browser.version :
<script type="text/javascript" src="http://img.jb51.net/jslib/jquery/jquery.js"></script>
<script type="text/javascript">
$(function() {
var userAgent = window.navigator.userAgent.toLowerCase();
$.browser.msie10 = $.browser.msie && /msie 10\.0/i.test(userAgent);
$.browser.msie9 = $.browser.msie && /msie 9\.0/i.test(userAgent);
$.browser.msie8 = $.browser.msie && /msie 8\.0/i.test(userAgent);
$.browser.msie7 = $.browser.msie && /msie 7\.0/i.test(userAgent);
$.browser.msie6 = !$.browser.msie8 && !$.browser.msie7 && $.browser.msie && /msie 6\.0/i.test(userAgent);
$(".info").html(
"<h3>userAgent:</h3>" + userAgent + "<br />" +
"<h3>Is IE 10?</h3>" + $.browser.msie10 +
"<h3>Is IE 9?</h3>" + $.browser.msie9 +
"<h3>Is IE 8?</h3>" + $.browser.msie8 +
"<h3>Is IE 7?</h3>" + $.browser.msie7 +
"<h3>Is IE 6?</h3>" + $.browser.msie6
);
});
</script>
<body>
<div class="info"></div>
</body>Après cette correction, lorsque nous utilisons jQuery.browser.version pour juger, le numéro de version d'IE peut être affiché correctement. Les deux méthodes ont leur commodité, cela dépend de celle que vous choisissez d’utiliser !

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Port de connexion Coinbase Exchange 2025
Mar 21, 2025 pm 05:51 PM
Port de connexion Coinbase Exchange 2025
Mar 21, 2025 pm 05:51 PM
Guide de connexion de la sécurité Coinbase: comment éviter les sites de phishing et les escroqueries? Le phishing et les escroqueries deviennent de plus en plus rampants, et il est crucial d'accéder solidement au portail de connexion officiel de Coinbase. Cet article fournit des guides pratiques pour aider les utilisateurs à trouver et à utiliser en toute sécurité le dernier portail de connexion officiel de Coinbase pour protéger la sécurité des actifs numériques. Nous couvrirons comment identifier les sites de phishing et comment se connecter en toute sécurité via des sites Web officiels, des applications mobiles ou des plateformes tierces de confiance, et fournir des suggestions pour améliorer la sécurité des comptes, comme l'utilisation d'un mot de passe fort et permettant une vérification à deux facteurs. Pour éviter les pertes d'actifs dues à une connexion incorrecte, assurez-vous de lire attentivement cet article!
 OUYI Exchange App Download Download Tutorial
Mar 21, 2025 pm 05:42 PM
OUYI Exchange App Download Download Tutorial
Mar 21, 2025 pm 05:42 PM
Cet article fournit un guide détaillé pour le téléchargement en toute sécurité de l'application OUYI OKX en Chine. En raison des restrictions sur les magasins d'applications nationales, il est conseillé aux utilisateurs de télécharger l'application via le site officiel d'Ouyi OKX, ou d'utiliser le code QR fourni par le site officiel pour analyser et télécharger. Pendant le processus de téléchargement, assurez-vous de vérifier l'adresse officielle du site Web, de consulter les autorisations d'application, d'effectuer une analyse de sécurité après l'installation et d'activer la vérification à deux facteurs. Pendant l'utilisation, veuillez respecter les lois et réglementations locales, utiliser un environnement de réseau sûr, protéger la sécurité des comptes, être vigilant contre la fraude et investir rationnellement. Cet article est pour référence uniquement et ne constitue pas des conseils d'investissement.
 Le dernier portail d'inscription pour le site officiel d'Ouyi
Mar 21, 2025 pm 05:54 PM
Le dernier portail d'inscription pour le site officiel d'Ouyi
Mar 21, 2025 pm 05:54 PM
En tant que la principale plateforme de trading d'actifs numériques au monde, OUYI OKX attire de nombreux investisseurs avec ses riches produits de trading, ses fortes garanties de sécurité et sa expérience utilisateur pratique. Cependant, les risques de sécurité des réseaux deviennent de plus en plus graves et comment enregistrer en toute sécurité le compte officiel OUYI OKX est crucial. Cet article fournira le dernier portail d'enregistrement pour le site officiel OUYI OKX et expliquera en détail les étapes et les précautions pour une inscription sûre, y compris comment identifier le site officiel, définir un mot de passe solide, permettre la vérification à deux facteurs, etc., pour vous aider à démarrer votre voyage d'investissement dans les actifs numériques en toute sécurité. Veuillez noter qu'il existe des risques dans l'investissement des actifs numériques, veuillez prendre des décisions prudentes.
 Binance Exchange App Download Téléchargement Tutoriel
Mar 21, 2025 pm 05:45 PM
Binance Exchange App Download Téléchargement Tutoriel
Mar 21, 2025 pm 05:45 PM
Cet article fournit un guide de téléchargement d'application d'échange de binance sûr et fiable pour aider les utilisateurs à résoudre le problème du téléchargement de l'application Binance dans le pays. En raison de restrictions sur les magasins d'applications domestiques, l'article recommande la priorité de télécharger les packages d'installation APK à partir du site officiel de Binance et présente trois méthodes: le téléchargement officiel du site Web, le téléchargement de la boutique d'applications tiers et le partage d'amis. En outre, l'article rappelle également aux utilisateurs de comprendre les lois et réglementations locales, de faire attention à la sécurité du réseau, de protéger les informations personnelles, de se méfier de la fraude, d'investissement rationnel et de transactions sécurisées. À la fin de l'article, l'article a une fois de plus souligné que le téléchargement et l'utilisation de l'application Binance doivent se conformer aux lois et réglementations locales, et à vos propres risques, et ne constitue aucun conseil en investissement.
 Connectez-vous au dernier site officiel de Bitmex Exchange
Mar 21, 2025 pm 06:06 PM
Connectez-vous au dernier site officiel de Bitmex Exchange
Mar 21, 2025 pm 06:06 PM
Cet article fournit des guides sûrs et fiables pour aider les utilisateurs à accéder au dernier site Web officiel de Bitmex Exchange et à améliorer la sécurité des transactions. En raison des menaces réglementaires et de cybersécurité, il est crucial d'identifier le site Web officiel de Bitmex et d'éviter les sites Web de phishing volant des informations et des fonds de compte. L'article présente la recherche de portails de sites Web officiels via des plateformes de crypto-monnaie de confiance, des médias sociaux officiels, des médias d'information et souscrit aux e-mails officiels. Il souligne l'importance de vérifier les noms de domaine, de l'utilisation des connexions HTTPS, de la vérification des certificats de sécurité et de l'activation régulière de la vérification à deux facteurs et de la modification des mots de passe. N'oubliez pas que le trading des crypto-monnaies est un risque élevé, veuillez investir avec prudence.
 Portail de connexion de la version Web de Coinbase Exchange
Mar 21, 2025 pm 05:48 PM
Portail de connexion de la version Web de Coinbase Exchange
Mar 21, 2025 pm 05:48 PM
La version Web Coinbase Exchange est populaire pour sa commodité, mais l'accès sécurisé est crucial. Cet article vise à guider les utilisateurs à se connecter à la version Web officielle du Coinbase en toute sécurité et à éviter les sites Web et les pirates de phishing. Nous expliquerons en détail comment vérifier le portail officiel via les moteurs de recherche, les plateformes tierces de confiance et les médias sociaux officiels, et met l'accent sur les mesures de sécurité telles que la vérification du verrouillage de sécurité de la barre d'adresse, permettant une vérification à deux facteurs, en évitant le Wi-Fi public, en modifiant régulièrement les mots de passe et en étant alerté à la phishing pour assurer la sécurité de vos actifs numériques. L'accès correct au site officiel de Coinbase est la première étape pour protéger votre monnaie numérique.
 La dernière entrée officielle du site officiel de Bitmex Exchange
Mar 21, 2025 pm 06:03 PM
La dernière entrée officielle du site officiel de Bitmex Exchange
Mar 21, 2025 pm 06:03 PM
En tant que plate-forme de trading de dérivés de crypto-monnaie vétéran, la précision de l'entrée officielle du site Web est cruciale. En raison de sites Web de phishing rampants, l'entrée de méchant dans de faux sites Web peut conduire à un vol de compte et à la perte de fonds. Cet article vise à guider les utilisateurs pour accéder en toute sécurité sur le site officiel de Bitmex, à fournir diverses méthodes telles que les plateformes d'information de crypto-monnaie de confiance (telles que CoinmarketCap, Coingecko), les médias sociaux officiels, la vérification des adresses existantes et les canaux de support officiels, et souligne l'utilisation de mesures de sécurité telles que la vérification à deux facteurs, les changements de mot de passe réguliers et l'utilisation des logiciels de sécurité pour aider les utilisateurs à éviter efficacement les RISK et à assurer la sécurité des comptes.
 Comment télécharger Binance dans le pays
Mar 21, 2025 pm 05:33 PM
Comment télécharger Binance dans le pays
Mar 21, 2025 pm 05:33 PM
Cet article fournit un guide pour télécharger en toute sécurité l'application Binance en Chine. En raison des restrictions sur les magasins d'applications nationales, il est difficile de télécharger directement. Il est recommandé de télécharger le package d'installation APK via le site officiel de Binance ou de scanner le code QR pour télécharger l'application. Assurez-vous de vérifier soigneusement le nom de domaine officiel, de vérifier les autorisations d'application, d'effectuer une analyse sécurisée après l'installation et d'activer la vérification à deux facteurs (2FA). Assurez-vous de comprendre et de respecter les lois et réglementations locales avant de le télécharger et de l'utiliser. Le risque de transactions d'actifs numériques est élevé, veuillez donc fonctionner avec prudence. Cet article est pour référence uniquement et ne constitue pas des conseils d'investissement. Tous les risques sont supportés par l'utilisateur. Mots-clés: binance, binance, téléchargement, application, domestique, sécurité, tutoriel, monnaie numérique, crypto-monnaie





