 interface Web
interface Web
 tutoriel HTML
tutoriel HTML
 Quelques problèmes concernant la production de pages hyperlinks_HTML/Xhtml_Web
Quelques problèmes concernant la production de pages hyperlinks_HTML/Xhtml_Web
Quelques problèmes concernant la production de pages hyperlinks_HTML/Xhtml_Web
Je suis très heureux de participer à cette soirée chips et de rencontrer quelques amis~~De façon inattendue, aujourd'hui je dois résumer
Je suis très heureux d'avoir participé à cette soirée chips et d'avoir rencontré quelques amis~~ De façon inattendue, aujourd'hui je dois résumer
Lors de cette réunion sur les chips, nous avons abordé au total trois sujets :
A. Comment faire "utiliser
Je suis heureux de participer aux chips de ce numéro et j'ai rencontré quelques amis ~~ De façon inattendue, aujourd'hui, je veux le résumer aujourd'hui.
Je suis très heureux d'avoir participé à cette Potato Chip Party et rencontré quelques amis~~De façon inattendue, aujourd'hui je dois résumer
Nous avons discuté d'un total de trois sujets dans cette Potato Chip Party :
A. Comment faciliter l'identification des "utilisateurs" des hyperliens ?
B. Les hyperliens doivent-ils être « soulignés » ?
C. Est-ce un bouton ou un lien ?
1. Comment permettre aux « utilisateurs » d'identifier plus facilement les hyperliens ?
Cela ressemble à un lien, mais cela ne ressemble pas du tout à un lien. Nous avons examiné quelques exemples ensemble.
Sina : 
Il y a des rouges soulignés, il y a des rouges sans soulignement et il y a des bleus soulignés. Attendez
Cela donne l'impression qu'on peut cliquer sur n'importe quoi et qu'il y a des liens partout. Mais l’esthétique de l’interface est très médiocre.
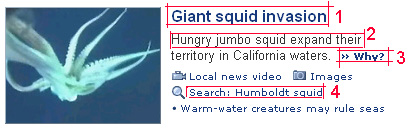
Yahoo : 
1, 3 et 4 dans l'image sont tous des liens, mais 2 est le texte et ne peut pas être lié. Au premier coup d’œil, il est impossible de distinguer lequel est un lien et lequel n’en est pas. Cela devient soudain clair lorsque la souris passe dessus.
Cette méthode de traitement sans souligner par défaut rend l'interface très belle dans son ensemble, mais elle la rend plus difficile à distinguer. À perte de vue, je ne sais pas quoi faire.
Amazon : 
Les liens vers les sites Web d'Amazon sont gérés de manière très intelligente. Les liens qui ne peuvent pas être liés sont du texte noir et ceux qui peuvent être liés sont soulignés en bleu. De plus, ses catégories ne sont pas soulignées, mais tout le monde s’accorde sur le fait que les catégories n’ont pas besoin d’être soulignées.
Tout le monde est d’accord avec l’approche d’Amazon.
Après discussion, nous ne sommes pas parvenus à une conclusion très cohérente, mais il existe des tendances relativement cohérentes, comme
Il n'est pas nécessaire de souligner la catégorie.
Pour obtenir une bonne distinction entre les liens, la méthode la plus courante consiste à utiliser le bleu et le soulignement.
Pour un site Web, s’il n’y a pas de soulignement, alors les liens et les non-liens doivent être distingués par des couleurs différentes, et les couleurs des liens doivent être les mêmes.
#p#
Je suis heureux de participer aux chips de ce numéro et j'ai rencontré quelques amis ~~ De façon inattendue, aujourd'hui, je veux le résumer aujourd'hui.
2. Les hyperliens doivent-ils être soulignés ?
En faisant référence à l'analyse ci-dessus, nous avons également discuté de la question de savoir si les liens doivent être soulignés. Même si aucune conclusion n’a finalement été obtenue, un certain consensus a été atteint. Par exemple, les catégories mentionnées ci-dessus n'ont pas besoin d'être soulignées ; une couleur peut être utilisée pour distinguer les liens des non-connexions.
Concernant les deux sujets ci-dessus, nous avons également mentionné quelques points :
Les traits de soulignement ne font que distinguer les liens des non-connexions, mais il existe de nombreuses façons de les distinguer, comme la couleur. C'est juste que les utilisateurs se sont habitués au soulignement. Ils ont une compréhension très approfondie du soulignement et savent qu'il s'agit d'un lien en un coup d'œil.
Le soulignement n'apparaît qu'après le passage de la souris dessus. Cette méthode d'expression n'est pas très intuitive, et on ne peut pas distinguer d'un seul coup d'œil les liens et les non-connexions.
Vous pouvez ajouter des moyens de distinguer les liens et les non-connexions, mais cela augmentera la charge de mémoire de l'utilisateur.
Pour un site internet, ses liens doivent être affichés de manière cohérente.
3. Est-ce un bouton ou un lien ?
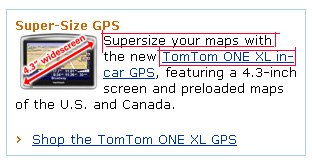
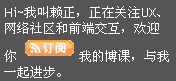
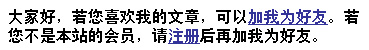
Regardez les deux exemples suivants : 

L'élément cliquable dans l'article est-il un bouton ou un lien ?
Ces deux performances jouent principalement un rôle de premier plan, permettant aux utilisateurs de comprendre clairement et précisément ce qu'elles signifient. Mais il y a deux performances différentes. Laquelle est la meilleure ?
Le premier type de bouton interrompt la structure des paragraphes du texte, mais le deuxième type de bouton n'est pas aussi proéminent et il n'est pas aussi bon que le premier type en termes de force motrice.
De plus, ces deux modes d'expression sont assez verbeux, et quelque chose dont on parle depuis longtemps peut être fait avec un bouton « Ajouter comme ami ».
Finalement nous sommes arrivés à la conclusion que s'il s'agit d'un texte court avec un fort caractère impératif, vous pouvez ajouter un bouton à la fin, qui servira non seulement à mettre l'accent, mais ne servira pas affecter le texte Magnifique. Comme un exemple de Qzone, mais je ne trouve pas cet exemple, aidez-moi s'il vous plaît à l'ajouter.

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment utiliser les liens magnétiques
Feb 18, 2024 am 10:02 AM
Comment utiliser les liens magnétiques
Feb 18, 2024 am 10:02 AM
Le lien magnétique est une méthode de lien pour télécharger des ressources, qui est plus pratique et efficace que les méthodes de téléchargement traditionnelles. Les liens magnétiques vous permettent de télécharger des ressources de manière peer-to-peer sans recourir à un serveur intermédiaire. Cet article explique comment utiliser les liens magnétiques et à quoi il faut prêter attention. 1. Qu'est-ce qu'un lien magnétique ? Un lien magnétique est une méthode de téléchargement basée sur le protocole P2P (Peer-to-Peer). Grâce à des liens magnétiques, les utilisateurs peuvent se connecter directement à l'éditeur de la ressource pour finaliser le partage et le téléchargement des ressources. Par rapport aux méthodes de téléchargement traditionnelles, magnétique
 Comment télécharger des liens commençant par 115:// ? Introduction à la méthode de téléchargement
Mar 14, 2024 am 11:58 AM
Comment télécharger des liens commençant par 115:// ? Introduction à la méthode de téléchargement
Mar 14, 2024 am 11:58 AM
Récemment, de nombreux utilisateurs ont demandé à l'éditeur comment télécharger des liens commençant par 115:// ? Si vous souhaitez télécharger des liens commençant par 115://, vous devez utiliser le navigateur 115. Après avoir téléchargé le navigateur 115, jetons un œil au didacticiel de téléchargement compilé par l'éditeur ci-dessous. Introduction à la façon de télécharger des liens commençant par 115:// 1. Connectez-vous à 115.com, téléchargez et installez le navigateur 115. 2. Saisissez : chrome://extensions/ dans la barre d'adresse du navigateur 115, entrez dans le centre d'extensions, recherchez Tampermonkey et installez le plug-in correspondant. 3. Saisissez dans la barre d'adresse du navigateur 115 : Grease Monkey Script : https://greasyfork.org/en/
 Mar 22, 2024 pm 09:36 PM
Mar 22, 2024 pm 09:36 PM
Faisant partie de l'écosystème WeChat, les comptes vidéo WeChat sont progressivement devenus un outil de promotion important pour les créateurs de contenu et les commerçants. Obtenir des liens vers des comptes vidéo sur cette plateforme est crucial pour le partage et la diffusion de contenu. Ce qui suit présentera en détail comment obtenir le lien du compte vidéo WeChat et comment ajouter des liens de produits au compte vidéo pour améliorer l'effet de diffusion du contenu. 1. Comment obtenir le lien du compte vidéo WeChat ? Après avoir publié une vidéo sur votre compte vidéo WeChat, le système créera automatiquement un lien vidéo. Les auteurs peuvent copier le lien après la publication pour faciliter le partage et la diffusion. Après vous être connecté à votre compte vidéo WeChat, vous pouvez parcourir la page d'accueil de votre compte vidéo. Sur la page d'accueil, chaque vidéo est accompagnée d'un lien correspondant afin que vous puissiez la copier ou la partager directement. 3. Rechercher un compte vidéo : saisissez le nom du compte vidéo dans la zone de recherche WeChat.
 Quelles sont les exigences pour un lien vidéo ? Comment lier le compte vidéo aux biens ?
Mar 07, 2024 pm 01:13 PM
Quelles sont les exigences pour un lien vidéo ? Comment lier le compte vidéo aux biens ?
Mar 07, 2024 pm 01:13 PM
Avec la popularité des plateformes de vidéos courtes, de plus en plus de créateurs commencent à utiliser des comptes vidéo pour créer et promouvoir du contenu. Les comptes vidéo peuvent non seulement mettre en valeur les talents personnels, mais également réaliser une monétisation commerciale via des liens vers des produits. Cependant, pour ajouter un lien vers un compte vidéo, certaines conditions doivent être remplies. 1. Quelles sont les exigences pour un lien vidéo ? L'authentification du compte vidéo est une condition préalable à l'ajout de liens vers votre compte vidéo. Actuellement, les principales plateformes de vidéos courtes telles que Douyin et Kuaishou proposent des services de certification, qui comprennent principalement deux types : la certification personnelle et la certification institutionnelle. La certification personnelle nécessite la soumission d'informations d'identité réelles, tandis que la certification institutionnelle nécessite la fourniture de documents de certification provenant d'entreprises ou d'organisations compétentes. Après avoir terminé l'authentification, les utilisateurs peuvent ajouter des liens vers leurs comptes vidéo pour améliorer la crédibilité et l'autorité de leurs comptes. Un des liens vidéo
 Pourquoi mon ordinateur portable ne démarre-t-il pas après avoir appuyé sur le bouton d'alimentation ?
Mar 10, 2024 am 09:31 AM
Pourquoi mon ordinateur portable ne démarre-t-il pas après avoir appuyé sur le bouton d'alimentation ?
Mar 10, 2024 am 09:31 AM
Il peut y avoir plusieurs raisons pour lesquelles votre ordinateur portable Windows ne démarre pas. Une panne de mémoire, une batterie déchargée, un bouton d'alimentation défectueux ou des problèmes matériels sont autant de causes courantes. Voici quelques solutions pour vous aider à résoudre ce problème. L'ordinateur portable ne s'allume pas après avoir appuyé sur le bouton d'alimentation Si votre ordinateur portable Windows ne s'allume toujours pas après avoir appuyé sur le bouton d'alimentation, voici quelques étapes que vous pouvez suivre pour résoudre le problème : Votre ordinateur portable est-il complètement chargé ? Effectuez une réinitialisation matérielle pour nettoyer votre ordinateur portable Réinstallez la mémoire Batterie de type CMOS transparente Emmenez votre ordinateur portable en réparation. 1] Votre ordinateur portable est-il complètement chargé ? La première chose à faire est de vérifier si votre ordinateur portable est complètement chargé. L'ordinateur portable ne démarre pas si la batterie est épuisée
 Comment résoudre le problème des boutons qui ne répondent pas dans le navigateur IE
Jan 30, 2024 am 10:48 AM
Comment résoudre le problème des boutons qui ne répondent pas dans le navigateur IE
Jan 30, 2024 am 10:48 AM
Que dois-je faire s'il n'y a pas de réponse lorsque le navigateur IE clique sur le bouton Web ? S'il n'y a pas de réponse lorsque nous cliquons sur le bouton Web, nous pouvons le définir dans la vue de compatibilité ! Lorsque certains amis utilisent le navigateur IE, ils constatent que le navigateur ne répond pas lorsqu'ils cliquent sur le bouton de la page Web. De cette façon, nous ne pouvons pas utiliser les fonctions de la page Web. Comment pouvons-nous le configurer ? compilé le navigateur IE ci-dessous. Comment résoudre le problème du navigateur qui ne répond pas lorsque vous cliquez sur le bouton Web. Sinon, suivez-moi et continuez à lire ? Le navigateur IE ne répond pas lorsque vous cliquez sur le bouton Web. Solution : 1. Ouvrez le navigateur IE, cliquez sur le bouton [Outils] dans la barre d'opérations, puis cliquez sur les paramètres [Affichage de compatibilité], comme indiqué dans la figure. 2. Dans la page de paramètres [Affichage de compatibilité], cliquez sur le bouton [Ajouter] à droite et remplissez le site Web.
 À quoi ressemble l'iPhone 16 ? Quels changements y a-t-il dans l'iPhone 16 ?
Apr 07, 2024 pm 05:10 PM
À quoi ressemble l'iPhone 16 ? Quels changements y a-t-il dans l'iPhone 16 ?
Apr 07, 2024 pm 05:10 PM
Après la sortie de la série iPhone 15, les révélations ont été constantes sur l’apparence et la configuration du nouvel iPhone 16 d’Apple. À quoi ressemble l’iPhone 16 ? Y a-t-il une amélioration dans l’iPhone 16 ? Récemment, un blogueur étranger a présenté le design de la série iPhone 16. La conception globale est fondamentalement la même que celle de la série iPhone 15. Comme vous pouvez le voir sur la photo, toute la série iPhone 16 est équipée en standard d'un nouveau bouton « prise de vue », permettant aux utilisateurs de prendre des photos plus facilement. De plus, d’autres détails de conception sont encore inconnus. Le message indique que ce nouveau bouton sera utilisé pour filmer des vidéos et se situe sous le bouton d'alimentation. Des informations précédentes mentionnaient qu'il pourrait s'agir d'un bouton à semi-conducteurs capacitif, mais des rapports récents indiquent qu'il devrait toujours s'agir d'un bouton à semi-conducteurs capacitif.
 Comment créer un lien sur Doudian - Tutoriel sur le lien sur Doudian
Mar 06, 2024 am 08:40 AM
Comment créer un lien sur Doudian - Tutoriel sur le lien sur Doudian
Mar 06, 2024 am 08:40 AM
De nombreux amis ne savent toujours pas comment créer un lien sur Doudian, donc l'éditeur ci-dessous vous expliquera le tutoriel sur la façon de créer un lien sur Doudian. Si vous en avez besoin, dépêchez-vous et jetez un œil, je pense que cela sera utile à tout le monde. Étape 1 : Ouvrez d'abord le terminal informatique Doudian et entrez « Windows Product Management » dans la colonne de gauche, comme indiqué sur l'image. Étape 2 : Cliquez ensuite sur « Ajouter un produit » dans le coin supérieur droit, comme indiqué sur l'image. Étape 3 : Copiez et collez ensuite notre lien produit comme indiqué sur l'image. Étape 4 : Cliquez ensuite sur « Confirmer l'ajout », comme indiqué sur l'image. Étape 5 : Saisissez enfin l'introduction, les images et autres informations, puis cliquez sur « Confirmer » pour créer un lien sur Douyin, comme indiqué sur l'image. Ce qui précède est l'intégralité du contenu sur la façon d'ajouter des liens vers Doudian présenté par l'éditeur. J'espère que cela pourra être utile à tout le monde.





