

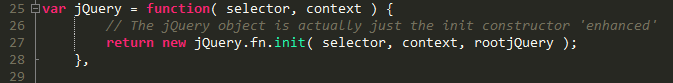
Comme le montre le return new jQuery.fn.init(selector, context, rootjQuery)
Le sélecteur de paramètres et le contexte sont transmis lorsque nous appelons la méthode jQuery.
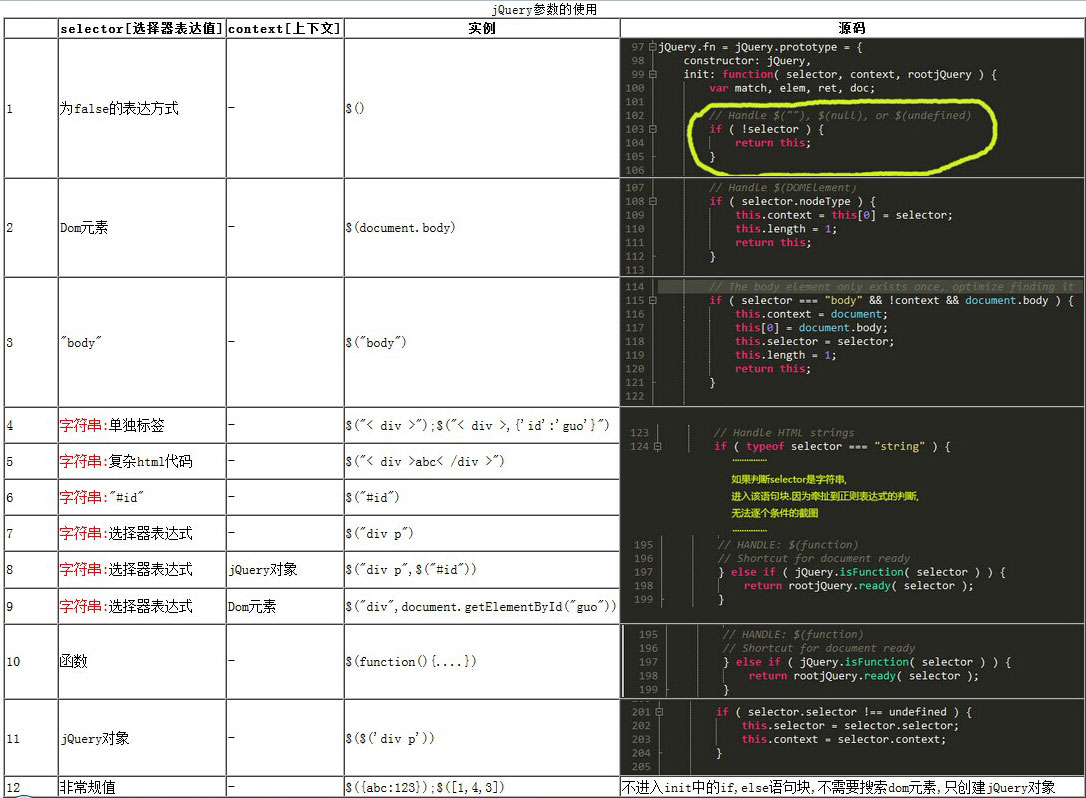
Ensuite, le sélecteur et le contexte sont inclus. sont les possibilités.

Faites une analyse détaillée des possibilités dans les lignes 4 à 9 du tableau.
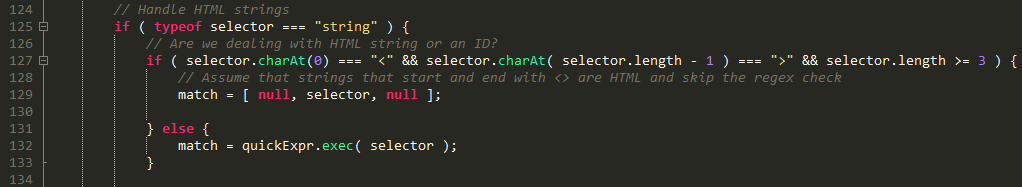
Si le sélecteur est une chaîne, détectez d'abord s'il s'agit d'un code HTML ou d'un #id.
L'instruction if de 126 lignes : commence par "<", se termine par ">" et a un. longueur de >=3. Supposons alors qu'il s'agit d'un fragment HTML. On suppose simplement ici qu'il ne s'agit pas nécessairement du code HTML de Hefei. Par exemple, "
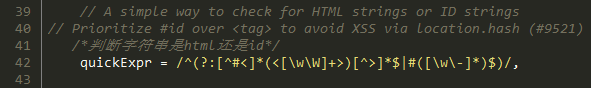
 Je ne connais pas grand-chose aux expressions régulières. Mais je peux à peu près comprendre ce qui correspond. html et id. Le résultat correspondant est attribué pour correspondre.
Je ne connais pas grand-chose aux expressions régulières. Mais je peux à peu près comprendre ce qui correspond. html et id. Le résultat correspondant est attribué pour correspondre.Ce paramètre est défini en interne par jQuery. Ce n'est pas quelque chose que nous transmettons manuellement de l'extérieur.
Nous pouvons probablement le deviner. le nom. La situation générale de ce paramètre : l'objet racine jQuery.
Voir la définition du code source :
 Alors dans quelles circonstances le programme utilisera-t-il ce paramètre
Alors dans quelles circonstances le programme utilisera-t-il ce paramètre
1 Lorsque document.getElementById() ne parvient pas à rechercher,
 2.le sélecteur est une fonction :
2.le sélecteur est une fonction :
 3.selector est une expression de sélecteur et aucun contexte n'est spécifié ;
3.selector est une expression de sélecteur et aucun contexte n'est spécifié ;

 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 python configurer les variables d'environnement
python configurer les variables d'environnement