
deep est une valeur booléenne, indiquant s'il faut effectuer une fusion profonde. La valeur par défaut est false et la fusion profonde n'est pas effectuée
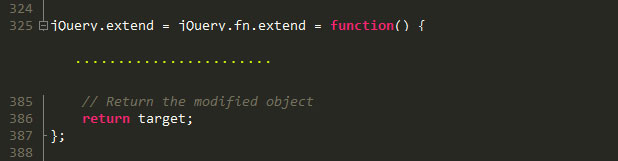
De cette façon, de nouvelles propriétés et méthodes peuvent être ajoutées à jQuery ou jQuery.fn Most. autres modules de jQuery Voici comment y parvenir.
Utilisez $.extend()
lors de l'ajout d'extensions à jQuery, telles que : jQuery.extend({add:function(a,b){return a b}})
Utilisez :$.add(1,3)=====>4;
Utilisez $.fn.extend();
lors de l'ajout d'extensions aux objets d'instance jQuery$.fn.extend({gys:function(){$(this).css("color","red")}});
Appel :$("div.guo").gys();

Le nombre de paramètres étant incertain, les paramètres spécifiques acceptables ne sont pas répertoriés.

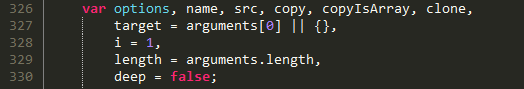
options : pointe vers un certain objet source.
name : un certain nom d'attribut d'un certain objet source.
src : la valeur originale d'un certain attribut de l'objet cible. certain objet source La valeur d'un attribut
copyIsArray : indique si la copie est un tableau
clone : la valeur de correction de la valeur d'origine lors de la copie profonde
target : l'objet cible. i : l'indice de départ de l'objet source .
length : le nombre de paramètres, utilisés pour modifier la variable target.
deep : s'il faut effectuer une copie approfondie.
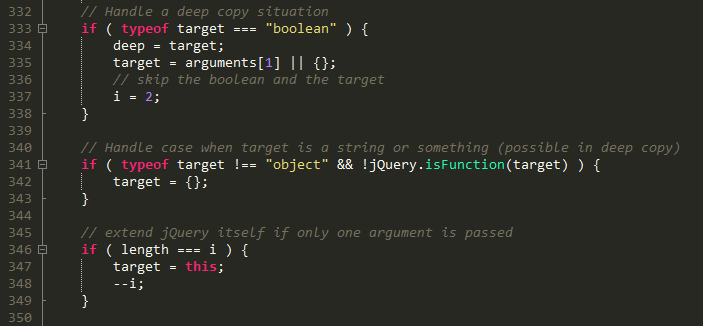
 333~338 : Si le premier paramètre est une valeur booléenne, attribuez la cible à deep. La cible réobtient la valeur et attribue le deuxième paramètre à la cible
333~338 : Si le premier paramètre est une valeur booléenne, attribuez la cible à deep. La cible réobtient la valeur et attribue le deuxième paramètre à la cible
327 lignes de code saura pourquoi il y a cette instruction if La fonction d'origine Quand. extend est exécuté, quels que soient les paramètres, il attribue d'abord des valeurs à target et i
puis les corrige plus tard
.
341~343 : Si l'objet cible target n'est pas un objet ou une fonction, alors target={};
346~349 : Lorsque la longueur est égale à i, cela signifie qu'aucun paramètre tel que objcet1,... n'est transmis.
À ce stade, cet objet actuel (jQuery ou jQuery.fn) est utilisé comme l'objet cible, et i est Diminuer un. Ainsi, l'objet transmis est traité comme l'objet source.
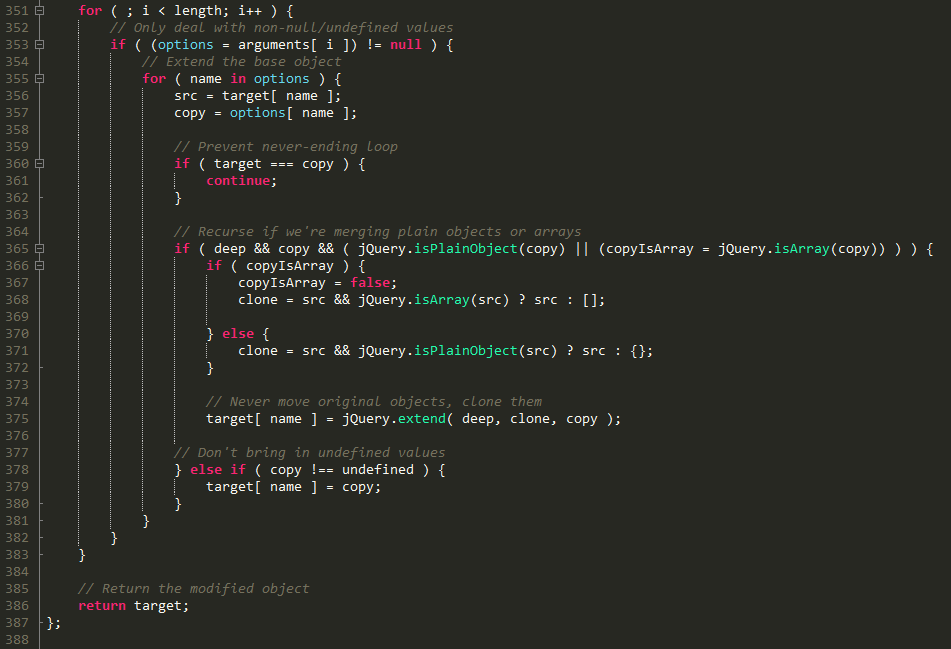
 La ligne 351 démarre la boucle, i représente l'indice de l'objet source de départ, ce qui est un usage très intelligent
La ligne 351 démarre la boucle, i représente l'indice de l'objet source de départ, ce qui est un usage très intelligent
Lignes 354~362, la variable src est la valeur d'origine et la variable copy est la valeur copiée si les références cible et de copie sont les mêmes. , une boucle infinie se produira pendant le parcours,
donc il n'y aura pas d'écrasement des propriétés de l'objet cible du même nom. Si vous commentez la ligne 360, une exception se produira dans le code suivant
var obj. ={};
obj.n1=obj;
$.extend(true,obj, {n2:obj});
Différents rapports d'erreur apparaîtront dans différents navigateurs, mais sans exception, l'écran affichera congeler longtemps.
Lignes 365~372, s'il s'agit d'une fusion profonde et que la copie est un objet ou un tableau JavaScript ordinaire, puis fusionnez de manière récursive
 Quels sont les DNS couramment utilisés ?
Quels sont les DNS couramment utilisés ?
 Utilisation de PathFileExists
Utilisation de PathFileExists
 Comment implémenter la fonction de pagination jsp
Comment implémenter la fonction de pagination jsp
 Outil de requête de sous-domaine de site Web
Outil de requête de sous-domaine de site Web
 La différence et la connexion entre Java et Javascript
La différence et la connexion entre Java et Javascript
 Quel est le concept de base de l'intelligence artificielle
Quel est le concept de base de l'intelligence artificielle
 Sites Web d'analyse de données recommandés
Sites Web d'analyse de données recommandés
 Qu'est-ce que l'indice Baidu
Qu'est-ce que l'indice Baidu