interface Web
interface Web
 tutoriel HTML
tutoriel HTML
 Langage de balisage - Production simplifiée de pages HTML/Xhtml_Web
Langage de balisage - Production simplifiée de pages HTML/Xhtml_Web
Langage de balisage - Production simplifiée de pages HTML/Xhtml_Web
Cliquez ici pour revenir à la colonne Tutoriel HTML du Web Teaching Network.
Ci-dessus : Langage de balisage – Parlons à nouveau des listes
Source originale
Chapitre 9 Balises simplifiées
Auparavant, nous avons mentionné à plusieurs reprises que le contenu structuré peut classer les détails de structure et de conception et simplifier les balises. Comment faire cela ? Nous pouvons utiliser XHTML et CSS conformes aux normes pour remplacer les tableaux et les images afin de créer la mise en page dont nous avons besoin.
Cliquez ici pour revenir à la colonne Tutoriel HTML Script House.
Ci-dessus : Langage de balisage - Parlons encore de la liste
Source originale
Chapitre 9 Simplifier les balises
Nous avons déjà mentionné que le contenu structuré peut classer les détails de structure et de conception et simplifier les balises. Comment faire cela Nous pouvons utiliser XHTML et CSS conformes aux normes pour remplacer les tableaux et les images afin de créer la mise en page dont nous avons besoin. .
Lorsque nous utilisons des technologies standards pour créer des sites Web (en particulier des sites Web qui s'appuient fortement sur CSS), nous développons souvent la mauvaise habitude d'ajouter des balises et des attributs de classe redondants.
En utilisant des descendants. En CSS, nous pouvons éliminer les attributs redondants
, et les balises rationalisées signifient que la page sera plus rapide à lire et plus facile à maintenir. Dans ce chapitre, nous discutons de plusieurs méthodes simples pour accomplir cette tâche. .
Lors de la création d'un site Web avec une technologie standard, comment rationaliser les balises ? afin que vous puissiez le placer quelque part dans la fenêtre du navigateur plus tard (la fonctionnalité de mise en page/typographie CSS sera abordée dans la partie 2).
Méthode A : Classification heureuse
La rationalisation des balises est un sujet important qui mérite d'être discuté. Lors de la création d'un site Web, écrivez-le en XHTML légal et utilisez CSS pour définir l'effet d'affichage. Les codes courts représentent des vitesses de téléchargement plus rapides, ce qui est absolument essentiel pour les utilisateurs qui utilisent un accès Internet commuté 56k. Les codes courts représentent également des besoins en espace serveur et une consommation de bande passante réduite, ce qui peut inquiéter les patrons et les administrateurs système. heureux.
Le problème est que le simple fait de confirmer que la page est conforme aux normes du W3C ne signifie pas que le code utilisé dans le contenu sera raccourci. Bien entendu, vous pouvez ajouter diverses balises inutiles au contenu marqué qui répond aux normes. Oui, il répond aux normes, mais peut-être que beaucoup de code redondant a été ajouté pour faciliter la conception du CSS.
N'ayez pas peur ! Voici quelques techniques qui vous permettent de concevoir un balisage simple et conforme aux normes. contenu tout en conservant suffisamment de capacités de contrôle de style CSS. Apprenons ensuite quelques techniques simples pour rationaliser les balises.
Sélecteur hérité
Ici, nous allons examiner deux façons de marquer la barre latérale (y compris les informations, les liens et d'autres éléments) sur un site Web personnel. Mettez toutes les bonnes choses en une seule avec l'identifiant "sidebar"
À propos de ce site
< ;Ceci est mon site.
Mes liens
J'ai vu une méthode similaire A sur de nombreux sites Web lorsque les concepteurs découvrez d'abord la puissance du CSS, il est facile d'aller trop loin et de spécifier une classe pour chaque balise qui souhaite développer un style spécial
En reprenant l'exemple précédent, nous pensons peut-être que
stylisé différemment des autres titres de la page ; la spécification de class=sideheading pour et -
Lors de la spécification du style de la catégorie CSS
, supposons que nous voulions que le titre soit orange, que nous utilisions des polices serif et que nous ajoutions une bordure gris clair en bas, tandis que la liste non ordonnée des "liens latéraux" doit supprimer les petits symboles de points, et modifiez les éléments de la liste en gras.
Le contenu CSS requis pour la méthode A ressemblera à ceci :
.sideheading {
font-family : Georgia, serif;
color : #c63;
border-bottom : 1px solid #ccc;
}
.sidelinks {
list-style-type : aucun;
}
.link {
font-weight: bold ;
}
Nous pouvons spécifier des styles spéciaux pour ces balises en vous référant aux noms de catégories (classes) spécifiés dans les balises. Vous pouvez même imaginer que d'autres parties du. Les pages sont organisées de cette manière : barre de navigation, pied de page et zone de contenu, chaque balise est ajoutée avec une catégorie désordonnée afin que vous puissiez avoir un contrôle total sur elles
Oui, cela fonctionne, mais il existe un moyen simple de les enregistrer. ces attributs de catégorie (class ), tout en rendant votre CSS plus facile à lire et plus organisé, puis regardez la méthode B.
Méthode B : Choix naturel
À propos de ce site
Ceci est mon site.
Mes liens
- Archives
< ;li>À propos de moi
, supposons que nous voulions que le titre soit orange, que nous utilisions des polices serif et que nous ajoutions une bordure gris clair en bas, tandis que la liste non ordonnée des "liens latéraux" doit supprimer les petits symboles de points, et modifiez les éléments de la liste en gras.
Le contenu CSS requis pour la méthode A ressemblera à ceci :
.sideheading {
font-family : Georgia, serif;
color : #c63;
border-bottom : 1px solid #ccc;
}
.sidelinks {
list-style-type : aucun;
}
.link {
font-weight: bold ;
}
Nous pouvons spécifier des styles spéciaux pour ces balises en vous référant aux noms de catégories (classes) spécifiés dans les balises. Vous pouvez même imaginer que d'autres parties du. Les pages sont organisées de cette manière : barre de navigation, pied de page et zone de contenu, chaque balise est ajoutée avec une catégorie désordonnée afin que vous puissiez avoir un contrôle total sur elles
Oui, cela fonctionne, mais il existe un moyen simple de les enregistrer. ces attributs de catégorie (class ), tout en rendant votre CSS plus facile à lire et plus organisé, puis regardez la méthode B.
Méthode B : Choix naturel
À propos de ce site
Ceci est mon site.
Mes liens
- Archives
< ;li>À propos de moi
La méthode B est courte et simple ! Mais attendez, où sont passées toutes les catégories ? Eh bien... vous découvrirez bientôt que nous n'en avons pas vraiment besoin, principalement parce que nous avons regroupé ces balises dans une seule balise avec un unique. name (Cet exemple est la relation
de la barre latérale).
C'est là que le sélecteur d'héritage entre en jeu. Il suffit de spécifier directement les balises situées dans la barre latérale avec le nom de la balise pour supprimer ces classifications redondantes. attributs.
Spécifier CSS avec le contexte de contenu
Regardons le même style que la méthode A, mais cette fois nous utilisons le sélecteur d'héritage pour spécifier la balise située dans la barre latérale.
#sidebar h3 {
famille de polices : Georgia, serif;
couleur : #c63;
bordure inférieure : 1px solide #ccc;
}
#sidebar ul {
list-style-type : aucun ;
}
#sidebar li {
font-weight : gras;
}
En vous référant à l'ID #sidebar, vous pouvez spécifier un style spécial pour les balises qu'il contient. Par exemple, seule la balise
; Les règles CSS mentionnées ci-dessus seront définies.
Cette méthode de spécification des styles en fonction du contexte du contenu est la clé pour raccourcir le contenu balisé. Habituellement, après la conception de la structure sémantique du contenu, il n'est pas nécessaire de le faire. ajoutez des attributs de classification aux balises.
Non seulement utilisé dans la barre latérale
Nous n'affichons qu'un seul paragraphe de la page (la barre latérale), mais cette méthode peut être appliquée à l'ensemble de la structure de la page, à condition que le contenu marqué soit divisé en plusieurs paragraphes selon la logique (peut-être #nav , #content, #sidebar, #footer), puis utilisez le sélecteur d'héritage pour définir des styles spéciaux pour les balises de ce paragraphe
Par exemple, supposons qu'il y ait à la fois des paragraphes #content et #sidebar dans la page. . Vous utilisez la balise et souhaitez qu'ils utilisent des polices serif. Cependant, vous souhaitez que le dans un paragraphe soit affiché en violet et l'autre en orange
Cela ne nécessite aucune modification. . Ajoutez l'attribut de classification. Nous pouvons spécifier les règles communes à toutes les balises via un style global, puis utiliser le sélecteur d'héritage pour définir la couleur en fonction de la position de la balise
h3 {
font -family : Georgia, serif ; /* Tous les h3 doivent être serif */
}
#content h3 {
couleur : violet;
}
#sidebar h3 {
color: orange;
}
dans un paragraphe soit affiché en violet et l'autre en orange
Cela ne nécessite aucune modification. . Ajoutez l'attribut de classification. Nous pouvons spécifier les règles communes à toutes les balises via un style global, puis utiliser le sélecteur d'héritage pour définir la couleur en fonction de la position de la balise
h3 {
font -family : Georgia, serif ; /* Tous les h3 doivent être serif */
}
#content h3 {
couleur : violet;
}
#sidebar h3 {
color: orange;
}
h3 {
font -family : Georgia, serif ; /* Tous les h3 doivent être serif */
}
#content h3 {
couleur : violet;
}
#sidebar h3 {
color: orange;
}
Spécifie que toutes les balises
utilisent des polices senif et que la couleur doit être violette ou orange en fonction du contexte du contenu. temps, nous n'avons pas besoin de répéter les règles de partage (font-family dans cet exemple), raccourcissant ainsi le contenu du CSS et évitant les règles en double dans plusieurs déclarations
Nous pouvons non seulement réduire l'espace de balisage supplémentaire requis pour le. attribut de classe, mais la structure CSS devient également plus significative, ce qui nous facilite la lecture de son contenu, plus facile à organiser en fonction des segments de page, et il devient très simple de modifier des règles spécifiques. Ceci est particulièrement évident pour les grandes et complexes. mises en page, car alors vous pouvez simultanément Il existe des centaines de règles CSS.
Par exemple, dans cet exemple, si vous ajoutez la règle de partage à chaque déclaration et que vous souhaitez plus tard remplacer toutes les polices devra le modifier. Il n’y a aucun moyen de le faire à trois endroits à la fois.
Il est préférable de conserver moins de catégories
En plus de réduire l'espace de code source nécessaire, le remplacement des catégories redondantes par des sélecteurs hérités signifie également que le contenu du balisage peut être facilement étendu à l'avenir
Par exemple, supposons que vous souhaitiez. pour faire en sorte que la barre latérale Les liens à l'intérieur deviennent rouges au lieu de bleus comme le reste de la page, vous créez donc une classe rouge et l'ajoutez à la balise d'ancrage comme ceci :
À propos de ce site
Ceci est mon site.
Mes liens
< ;/ p>
En plus de réduire l'espace de code source nécessaire, le remplacement des catégories redondantes par des sélecteurs hérités signifie également que le contenu du balisage peut être facilement étendu à l'avenir
Par exemple, supposons que vous souhaitiez. pour faire en sorte que la barre latérale Les liens à l'intérieur deviennent rouges au lieu de bleus comme le reste de la page, vous créez donc une classe rouge et l'ajoutez à la balise d'ancrage comme ceci :
À propos de ce site
Ceci est mon site.
Mes liens
< ;/ p>
Et transformer ces liens en rouge (en supposant que la couleur par défaut du lien n'est pas rouge) nécessite un CSS similaire à celui-ci :
a:link.red {
color: red;
}
Il n'y a rien de mal avec ces actions et elles peuvent fonctionner normalement, mais si vous changez votre À l'avenir, que se passera-t-il si vous souhaitez changer ces liens en vert ? Ou, de manière plus réaliste, votre patron vous dit parfois : « le rouge est obsolète cette année, changez ces liens de la barre latérale en vert » Pas de problème, il vous suffit de modifier le rouge ! dans le CSS La classe est terminée, mais l'attribut de classe dans le contenu du balisage est toujours rouge. Évidemment, ce n'est pas complètement sémantique, tout comme l'utilisation d'autres couleurs comme noms de catégorie
Ce n'est pas un bon endroit pour utiliser des effets d'affichage. noms de catégories. Mais si nous ne spécifions pas du tout la catégorie, nous pouvons économiser beaucoup d'efforts (et de code) dans le traitement des catégories, et en même temps rendre la sémantique du contenu plus raisonnable. Nous pourrions aussi bien utiliser le sélecteur d'héritage. pour sélectionner ces liens de la barre latérale et spécifier le style si nécessaire.
Le contenu du balisage est exactement le même que celui de la méthode B, et le CSS requis pour définir le lien de la barre latérale sera comme ceci :
#sidebar li a:link {
color: red;
}
En gros, cela signifie "seulement les balises
inutiles et utilisez directement les balises de niveau bloc existantes.
#p#
Inutile en plus de réduire les attributs de classification requis pour spécifier les styles, il existe un autre moyen simple de rationaliser les balises : lorsque la balise
contient des éléments de niveau bloc, remplacez
p>Supprimez-le et regardez ensuite ces deux exemples. Méthode A : Utiliser
Il s'agit d'une très petite barre de navigation, composée uniquement d'une liste non ordonnée. Nous voulons couvrir l'intégralité de The. list
spécifie nav comme identifiant.
Mais
- est un élément de niveau bloc tout comme
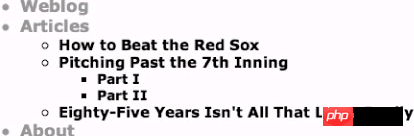
- À propos
- Weblog
- Articles
- Comment battre les Red Sox
- Pitching après la 7ème manche
- Partie I
- Partie II
< ;/ul>
- Quatre-vingt-cinq ans, ce n'est pas si long, vraiment
- À propos de
- ;/li>
- Articles
- Comment battre les Red Sox
- Lancer après la 7e manche
- Partie I
- Partie II
- Quatre-vingt-cinq ans, ce n'est pas si long, vraiment
- À propos de
- spécifie les images endoscopiques. Pour une différenciation plus poussée, font-weight:normal sera également défini pour la troisième couche -- en remplaçant la valeur de paramètre en gras de la liste
- . Ajout d'un patch intérieur de 16 pixels pour laisser de la place à la balise. image de point décoratif à afficher (et laisser également un espace blanc supplémentaire). Il indique également au navigateur d'afficher l'image à partir de 0 pixel à gauche et à 50 % au-dessus, ce qui permet essentiellement d'aligner le côté gauche de l'image et d'aligner le centre. ligne du texte. Bien que nous puissions spécifier ici l'alignement vertical en pixels, s'il est spécifié en pourcentage, l'image des points peut toujours conserver la disposition correcte lorsque la taille du texte change

Figure 9-3 La troisième. le projet de calque ajoute une image personnalisée en petits points Ajoutez une bordure
Ajoutez ensuite une bordure en pointillés à gauche de la liste de deuxième niveau pour compléter notre plan de site. Cela peut rappeler en outre aux lecteurs que le projet de niveau supérieur comporte des sous-projets qui lui appartiennent
Dans l'ordre. pour ajouter uniquement une bordure en pointillés à la liste de deuxième niveau. Pour obtenir cet effet, ces règles seront ajoutées :
#sitemap {
taille de la police : 140 %;
poids de la police : gras;
couleur : #f63;
}
#sitemap li {
list-style : aucun ; /* désactive les puces */
}
#sitemap li ul {
margin : 6px 15px;
padding : 0 15px;
taille de la police : 90 %;
couleur : #000;
bordure gauche : 1px pointillé #999;
}
/* pour le troisième -level */
#sitemap li ul li ul {
frontière : aucune;
}
#sitemap li ul li ul li {
font-weight: normal;
padding-left: 16px;
background: url(bullet.gif) no-repeat 0 50%;
}
Nous avons légèrement ajusté le patch extérieur du deuxième calque et ajouté une bordure en pointillés. Après cette règle, nous avons utilisé border:none pour supprimer la bordure du troisième calque
La figure 9-4 est la police Good modifiée. , effet de bordure et de liste d'images.
Figure 9-4 Style de liste terminé, avec des bords en pointillés ajoutés au deuxième calque
Lors de la conception de listes telles que des contours, l'imbrication- -solution structurée et facile à styliser. En attribuant un décalage d'identification unique au niveau supérieur
- , nous pouvons décharger la tâche de styliser chaque couche individuellement en CSS sans ajouter de balises d'effet. bien au-delà de ce simple exemple.
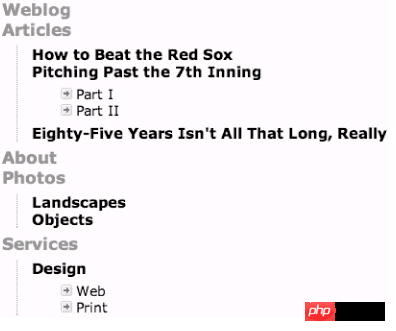
La figure 9-5 est l'effet du même CSS appliqué à un plan de site légèrement plus grand. Puisque CSS spécifie les styles basés sur la hiérarchie, le contenu de l'étiquette est écrit exactement de la même manière, le projet sélectionnera automatiquement. le style approprié en fonction des différents niveaux d'imbrication.
Figure 9-5 Une version étendue du plan du site réalisé avec CSS et listes imbriquées Conclusion
Au début de ce chapitre, nous avons exploré deux façons de rationaliser le code source des balises, l'une consiste à utiliser des sélecteurs hérités et l'autre consiste à supprimer les balisespour utiliser des attributs de classification redondants qui rendent facilement le code source marqué difficile à lire, tout en supprimant la balise
qui contient directement des éléments uniques au niveau du bloc nous permet d'économiser autant d'octets que possible et facilite également la construction du code source. code avec des mises en page complexes.
L'utilisation de ces pratiques peut sembler n'économiser que quelques octets, mais une fois que vous commencez à appliquer ces pratiques à l'ensemble de votre site Web, les économies commencent à s'accumuler et vous pouvez y penser comme une autre façon d'écrire de manière flexible. , balisage structuré. Excellent outil.
En plus de rationaliser le code source des balises, nous avons également examiné comment les sélecteurs d'héritage peuvent être utilisés pour styliser les plans de site à l'aide de listes imbriquées. Vous pouvez spécifier des styles uniques pour chaque niveau du plan sans avoir à le faire. utilisez un attribut de classification supplémentaire, économise encore une fois quelques octets et facilite les futures mises à jour et le travail de refonte.
Vive le code de balise simplifié !
Ce livre "la partie que je commence par la syntaxe des balises" est terminé, j'espère Ces déclarations simples peuvent vous inspirer
, pourquoi ne pas simplement spécifier son identifiant ? Méthode B : Supprimer
La méthode B montre que ul peut être utilisé directement et que le
redondant est supprimé. Tous les correctifs de positionnement, internes et externes et autres paramètres de style peuvent également être attribués à < ul> , aussi simple que l'attribution à
. Ainsi, au lieu de supprimer la balise d'externalisation, vous pouvez voir une partie du code source de la balise
Il y a un point important à noter, c'est-à-dire que cette méthode est uniquement utilisée. lorsque le navigateur ne contient rien d'autre que
- Cela n'est applicable que lorsque des balises sont incluses. Par exemple, il ne doit pas y avoir de paragraphes redondants, tels que
ne convient généralement pas pour être placé dans,
doit être utilisé comme balise d'externalisation. Cependant, pour les exemples donnés par la méthode A et la méthode B, la liste non ordonnée est la seule balise connotative. , il est donc logique de jeter
. En fait, compte tenu de la signification de l'existence de toutes les balises externalisées, est-il vraiment nécessaire de le placer quelque part ? le code de balisage n’est pas difficile à faire. Autres exemples
Une autre situation dans laquellepeut être jeté est dans le cas de l'externalisation du
De même, si le pied de page du site Web ne contient qu'un seul paragraphe, dans en plus d'écrire comme ceci :
Copyright 1999-2004 Dan Cederholm
peut également s'écrire comme ceci :
Bien entendu, cette modification ne peut se faire que lorsque le pied de page de la page ne contient qu'un seul paragraphe.
#p#
Pour résumer
J'ai examiné deux façons simples de rationaliser le code des balises. La première consiste à utiliser les attributs de catégorie avec parcimonie et à définir des styles avec des sélecteurs hérités ; la seconde consiste à spécifier directement l'identifiant d'un élément existant au niveau d'un bloc unique sans utiliser de redondance. < ;p>Externalisez-les.
Ces méthodes peuvent sembler n'être que des économies de taille sans conséquence, mais une fois que vous aurez commencé à les mettre en œuvre pour l'ensemble de votre site Web, le code rationalisé et structuré deviendra progressivement plus clair et plus flexible à écrire, ainsi qu'un contenu conforme. sémantique et est plus facile à maintenir à l'avenir.
Dans "Extension technique", voyons comment utiliser davantage la puissance des sélecteurs hérités, spécifier des styles pour les listes imbriquées et en faire un plan de site.
Extension de compétences
Dans cette unité, explorons comment utiliser les sélecteurs d'héritage pour créer des styles spéciaux pour différents niveaux d'un ensemble de listes imbriquées. Ce que nous créons fait partie d'un petit plan de site. Nous constaterons que c'est très basique. à conserver Le code de balisage peut spécifier des styles pour chaque niveau sans ajouter d'attributs de classification supplémentaires
Tout d'abord, jetons un coup d'œil au code de balisage.
La balise d'origine
est une liste imbriquée et sans style qui fournit la structure hiérarchique la plus élémentaire pour quelque chose comme un plan (et bien sûr un plan de site dans ce cas). En raison de l'utilisation de listes imbriquées, nous pouvons être sûrs que tous les navigateurs et). les appareils afficheront correctement sa structure et il pourra être facilement stylisé plus tard à l'aide de CSS
Le code de balisage d'un petit plan de site pourrait ressembler à ceci, avec trois éléments de niveau supérieur et plusieurs éléments imbriqués
.
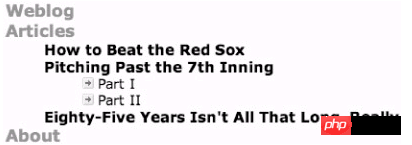
La figure 9-1 montre comment la plupart des navigateurs afficheront cet exemple, vous pouvez le constater tant que nous utilisons les valeurs par défaut, la structure que nous poursuivons a à peu près pris forme. Même sans préciser le style, la structure est toujours très évidente, même si elle est effectivement un peu ennuyeuse, alors nous avons commencé à ajouter du CSS.
Figure 9-1 Liste imbriquée qui n'a pas encore été stylisée
Ajout de styles
Supposons que nous souhaitions ajouter des définitions de style à une certaine couche du plan du site. Nous devons ajouter quelque chose au code de balisage. En fait, il s'agit simplement d'un identifiant, afin que nous puissions spécifier cette liste avec d'autres. les éléments de la page. Les listes partielles ont des styles différents sans ajouter d'autre contenu de balisage
id="sitemap">
À l'aide du sélecteur d'héritage, vous pouvez créer un style unique pour chaque niveau de la liste. Par exemple : Si vous souhaitez que la méthode de police la plus externe soit en gras, utilisez orange, et si la couche interne rétrécit progressivement, vous pouvez d'abord spécifier la taille, l'épaisseur et la couleur pour toute la liste.
#sitemap {
font-size: 140%;
font - weight: bold;
color: #f63;
}
Cela changera la liste entière en grandes polices et en polices grasses orange. Ensuite, pour n'importe quel niveau de structure imbriquée, le
#sitemap {
taille de la police : 140 %;
poids de la police : gras;
couleur : #f63;
}
#sitemap li ul {
taille de police : 90 %;
couleur : #000;
}
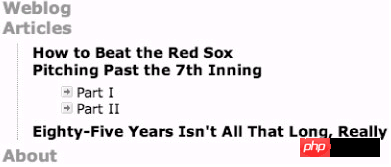
Le CSS précédent affichera tous les éléments de niveau supérieur dans des polices de grande taille, orange et grasses, tandis que les listes imbriquées internes seront affichées en noir, police à 90 % (dans ce cas, 90 % de 140 %). Le résultat Voir la figure 9-2.
Figure 9-2 Spécifier les styles pour les éléments de liste de niveau supérieur
Nous n'avons pas besoin de spécifier une police plus petite pour le troisième calque, car cela le fera utilise automatiquement 90% de 90 % (Un peu déroutant, mais ça marche !)
Chaque niveau de la liste a désormais une taille de police automatiquement réduite, suivie de quelques points.
Personnalisez le symbole de point
pour supprimer le style par défaut et utilisez l'attribut d'arrière-plan pour ajouter des symboles de points décoratifs aux éléments de troisième niveau. Supprimez d'abord le style de liste par défaut pour toutes les balises
#sitemap {
font-size. : 140%;
font-weight: bold;
color: #f63;
}
#sitemap li {
list -style: none; /* désactive les puces */
}
#sitemap li ul {
font-size : 90%;
color: #000 ;
}
/* Troisième couche*/
#sitemap li ul li ul li {
font-weight : normal;
padding-left : 16px;
arrière-plan : url(bullet.gif) no-repeat 0 50%;
}
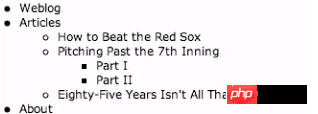
La figure 9-3 est la carte du site Web terminée, utilisant des symboles de points personnalisés et des polices ordinaires sur le troisième calque

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Quel logiciel est CrystalDiskmark ? -Comment utiliser crystaldiskmark ?
Mar 18, 2024 pm 02:58 PM
Quel logiciel est CrystalDiskmark ? -Comment utiliser crystaldiskmark ?
Mar 18, 2024 pm 02:58 PM
CrystalDiskMark est un petit outil de référence pour disques durs qui mesure rapidement les vitesses de lecture/écriture séquentielles et aléatoires. Ensuite, laissez l'éditeur vous présenter CrystalDiskMark et comment utiliser crystaldiskmark~ 1. Introduction à CrystalDiskMark CrystalDiskMark est un outil de test de performances de disque largement utilisé pour évaluer la vitesse et les performances de lecture et d'écriture des disques durs mécaniques et des disques SSD (SSD). ). Performances d’E/S aléatoires. Il s'agit d'une application Windows gratuite qui fournit une interface conviviale et divers modes de test pour évaluer différents aspects des performances du disque dur. Elle est largement utilisée dans les revues de matériel.
 Comment marquer un dragueur de mines ? -Comment changer la difficulté du Démineur ?
Mar 18, 2024 pm 06:34 PM
Comment marquer un dragueur de mines ? -Comment changer la difficulté du Démineur ?
Mar 18, 2024 pm 06:34 PM
Comment marquer un dragueur de mines ? Tout d’abord, nous devons nous familiariser avec la méthode de marquage dans Minesweeper. Normalement, il existe deux méthodes de marquage courantes dans les jeux de démineur : le marquage par drapeau et le marquage par point d'interrogation. Le drapeau est utilisé pour indiquer qu'il y a des mines dans le bloc et est une marque déterministe ; tandis que le point d'interrogation indique qu'il peut y avoir des mines dans le bloc, mais il n'est pas déterministe. Ces deux méthodes de marquage jouent un rôle important dans le jeu, aidant les joueurs à déduire quels blocs peuvent contenir des mines, afin de passer efficacement à l'étape suivante. L'utilisation compétente de ces méthodes de marquage peut améliorer le taux de réussite du joueur dans le jeu du dragueur de mines et réduire le risque de marcher sur les mines. Par conséquent, lorsqu'il joue au jeu de dragueur de mines, si le joueur maîtrise le drapeau et le point d'interrogation, lorsqu'il n'est pas sûr qu'il y ait une mine dans une certaine case, il peut utiliser le point d'interrogation pour la marquer.
 Comment télécharger foobar2000 ? -Comment utiliser foobar2000
Mar 18, 2024 am 10:58 AM
Comment télécharger foobar2000 ? -Comment utiliser foobar2000
Mar 18, 2024 am 10:58 AM
foobar2000 est un logiciel qui peut écouter des ressources musicales à tout moment. Il vous offre toutes sortes de musique avec une qualité sonore sans perte. La version améliorée du lecteur de musique vous permet d'obtenir une expérience musicale plus complète et plus confortable. lire l'audio avancé sur l'ordinateur. L'appareil est transplanté sur le téléphone mobile pour offrir une expérience de lecture de musique plus pratique et efficace. La conception de l'interface est simple, claire et facile à utiliser. opérations pour démarrer rapidement. Il prend également en charge une variété de skins et de thèmes, personnalisez les paramètres en fonction de vos propres préférences et créez un lecteur de musique exclusif prenant en charge la lecture de plusieurs formats audio. Il prend également en charge la fonction de gain audio pour régler le volume. selon vos propres conditions auditives pour éviter les dommages auditifs causés par un volume excessif. Ensuite, laisse-moi t'aider
 Comment utiliser NetEase Mailbox Master
Mar 27, 2024 pm 05:32 PM
Comment utiliser NetEase Mailbox Master
Mar 27, 2024 pm 05:32 PM
NetEase Mailbox, en tant qu'adresse e-mail largement utilisée par les internautes chinois, a toujours gagné la confiance des utilisateurs grâce à ses services stables et efficaces. NetEase Mailbox Master est un logiciel de messagerie spécialement créé pour les utilisateurs de téléphones mobiles. Il simplifie grandement le processus d'envoi et de réception d'e-mails et rend le traitement de nos e-mails plus pratique. Alors comment utiliser NetEase Mailbox Master, et quelles sont ses fonctions spécifiques Ci-dessous, l'éditeur de ce site vous donnera une introduction détaillée, en espérant vous aider ! Tout d’abord, vous pouvez rechercher et télécharger l’application NetEase Mailbox Master dans la boutique d’applications mobiles. Recherchez « NetEase Mailbox Master » dans l'App Store ou Baidu Mobile Assistant, puis suivez les instructions pour l'installer. Une fois le téléchargement et l'installation terminés, nous ouvrons le compte de messagerie NetEase et nous connectons. L'interface de connexion est la suivante
 Comment utiliser l'application Baidu Netdisk
Mar 27, 2024 pm 06:46 PM
Comment utiliser l'application Baidu Netdisk
Mar 27, 2024 pm 06:46 PM
Le stockage cloud est devenu aujourd’hui un élément indispensable de notre vie quotidienne et de notre travail. En tant que l'un des principaux services de stockage cloud en Chine, Baidu Netdisk a gagné la faveur d'un grand nombre d'utilisateurs grâce à ses puissantes fonctions de stockage, sa vitesse de transmission efficace et son expérience de fonctionnement pratique. Et que vous souhaitiez sauvegarder des fichiers importants, partager des informations, regarder des vidéos en ligne ou écouter de la musique, Baidu Cloud Disk peut répondre à vos besoins. Cependant, de nombreux utilisateurs peuvent ne pas comprendre l'utilisation spécifique de l'application Baidu Netdisk, ce didacticiel vous présentera donc en détail comment utiliser l'application Baidu Netdisk. Si vous êtes toujours confus, veuillez suivre cet article pour en savoir plus ! Comment utiliser Baidu Cloud Network Disk : 1. Installation Tout d'abord, lors du téléchargement et de l'installation du logiciel Baidu Cloud, veuillez sélectionner l'option d'installation personnalisée.
 Comment marquer plusieurs emplacements sur Baidu Maps Comment marquer plusieurs emplacements
Mar 15, 2024 pm 04:28 PM
Comment marquer plusieurs emplacements sur Baidu Maps Comment marquer plusieurs emplacements
Mar 15, 2024 pm 04:28 PM
Il existe de nombreuses fonctions ci-dessus, en particulier pour les cartes qui peuvent marquer plusieurs lieux. Lorsque nous connaissons certains lieux, nous utiliserons certainement certaines fonctions de ponctuation, afin de pouvoir vous apporter une variété d'aspects différents. Certaines des fonctions que vous marquez produiront de la distance. Les différences, c'est-à-dire que vous pouvez savoir à quelle distance ils se trouvent. Bien sûr, certains noms et informations détaillées sur les lieux ci-dessus seront également affichés. Cependant, de nombreux internautes peuvent ne pas connaître certaines des informations ci-dessus. très clair, donc afin de permettre à chacun de faire de meilleurs choix dans divers aspects, aujourd'hui l'éditeur vous proposera quelques choix dans divers aspects, alors amis intéressés par des idées, Si vous êtes également intéressé, venez essayer. Standard
 Tutoriel BTCC : Comment lier et utiliser le portefeuille MetaMask sur l'échange BTCC ?
Apr 26, 2024 am 09:40 AM
Tutoriel BTCC : Comment lier et utiliser le portefeuille MetaMask sur l'échange BTCC ?
Apr 26, 2024 am 09:40 AM
MetaMask (également appelé Little Fox Wallet en chinois) est un logiciel de portefeuille de cryptage gratuit et bien accueilli. Actuellement, BTCC prend en charge la liaison au portefeuille MetaMask. Après la liaison, vous pouvez utiliser le portefeuille MetaMask pour vous connecter rapidement, stocker de la valeur, acheter des pièces, etc., et vous pouvez également obtenir un bonus d'essai de 20 USDT pour la première liaison. Dans le didacticiel du portefeuille BTCCMetaMask, nous présenterons en détail comment enregistrer et utiliser MetaMask, ainsi que comment lier et utiliser le portefeuille Little Fox dans BTCC. Qu'est-ce que le portefeuille MetaMask ? Avec plus de 30 millions d’utilisateurs, MetaMask Little Fox Wallet est aujourd’hui l’un des portefeuilles de crypto-monnaie les plus populaires. Son utilisation est gratuite et peut être installée sur le réseau en tant qu'extension
 Vous apprendre à utiliser les nouvelles fonctionnalités avancées d'iOS 17.4 « Protection des appareils volés »
Mar 10, 2024 pm 04:34 PM
Vous apprendre à utiliser les nouvelles fonctionnalités avancées d'iOS 17.4 « Protection des appareils volés »
Mar 10, 2024 pm 04:34 PM
Apple a déployé mardi la mise à jour iOS 17.4, apportant une multitude de nouvelles fonctionnalités et de correctifs aux iPhones. La mise à jour inclut de nouveaux emojis et les utilisateurs de l’UE pourront également les télécharger depuis d’autres magasins d’applications. En outre, la mise à jour renforce également le contrôle de la sécurité de l'iPhone et introduit davantage d'options de configuration de « Protection des appareils volés » pour offrir aux utilisateurs plus de choix et de protection. "iOS 17.3 introduit pour la première fois la fonction "Protection des appareils volés", ajoutant une sécurité supplémentaire aux informations sensibles des utilisateurs. Lorsque l'utilisateur est loin de chez lui et d'autres lieux familiers, cette fonction nécessite que l'utilisateur saisisse des informations biométriques pour la première fois. heure, et après une heure, vous devez saisir à nouveau les informations pour accéder et modifier certaines données, telles que la modification du mot de passe de votre identifiant Apple ou la désactivation de la protection de l'appareil volé.