 interface Web
interface Web
 tutoriel HTML
tutoriel HTML
 Langage de balisage - CSS layout_HTML/Xhtml_Web production de pages
Langage de balisage - CSS layout_HTML/Xhtml_Web production de pages
Langage de balisage - CSS layout_HTML/Xhtml_Web production de pages
Chapitre 12 Disposition CSS
Jusqu'à présent, dans ce livre, nous avons principalement abordé les éléments internes de la page, c'est-à-dire le contenu, mais qu'en est-il de la structure globale ? Pendant longtemps, les concepteurs se sont appuyés sur des tableaux pour la disposition des colonnes, imbriquant souvent d'autres éléments dans le tableau. tableau.
Cliquez ici pour revenir à la colonne Tutoriel HTML Script House. Pour consulter les didacticiels CSS, veuillez cliquer ici.
Ci-dessus : Langage de balisage - style d'impression .
Chapitre 12 Disposition CSS
Jusqu'à présent dans ce livre, nous avons principalement abordé les éléments internes de la page, c'est-à-dire le contenu, mais qu'en est-il de la grande structure ? Pendant longtemps, les concepteurs se sont appuyés sur des tableaux pour la disposition des colonnes ? , souvent intégrés dans des tableaux. Configurez d'autres tableaux pour obtenir l'espacement et les effets visuels adéquats. Non seulement ces énormes contenus typographiques sont lents à télécharger, mais ils sont également très laborieux à maintenir, sans parler des navigateurs de texte, des lecteurs d'écran et des petits. Les appareils -screen ne peuvent tout simplement pas les lire correctement.
Dans ce chapitre, quatre méthodes courantes seront utilisées, combinées avec du CSS et une syntaxe de balisage structuré, pour créer une mise en page à deux colonnes. Vous découvrirez bientôt que vous n'avez pas besoin de le faire. les tables imbriquées et les GIF utilisés pour les intervalles peuvent également créer des points.
Plus tard dans la "Technique Extension", nous aborderons le problème du modèle de boîte d'Internet Explorer 5.0 pour Windows et comment le contourner. partagez également un secret simple pour obtenir des colonnes de largeur égale avec CSS .
.
#p#
Comment créer une mise en page à deux colonnes avec CSS ?
La réponse est qu'il existe plusieurs méthodes. Afin de vous aider à démarrer et à comprendre les différences entre deux méthodes courantes (flottant et positionnement), nous allons nous concentrer sur la. quatre d'abord. De différentes manières, chacune de ces méthodes peut créer une mise en page à deux colonnes avec à la fois un en-tête et un pied de page
J'espère que vous pourrez utiliser ce chapitre comme guide pour commencer à créer un site Web et utiliser ce livre. à votre avantage. Les méthodes des autres chapitres sont utilisées pour créer du contenu
Les quatre méthodes dont nous parlerons s'appliquent toutes entre les balises
Pour vous donner une idée de la structure des pages entourant chaque méthode, examinons brièvement ce qui doit être inclus :
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional. dtd">Mises en page CSS
.. .Démonstration de méthode...
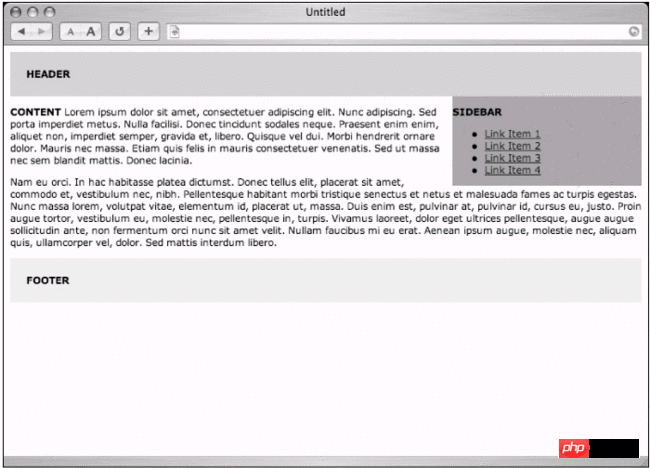
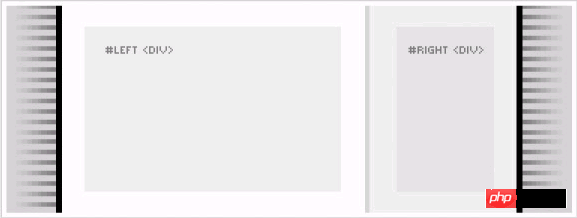
Afin que vous compreniez le configuration de mise en page à réaliser, veuillez consulter la figure 12-1 : Il s'agit de la disposition en colonnes que nous voulons terminer. Figure 12-1 Schéma de cadre de la disposition à deux colonnes
Figure 12-1 Schéma de cadre de la disposition à deux colonnes
Commençons d'abord ! , introduisez la première méthode, qui utilise l'attribut float.
#p#
Méthode A : Barre latérale flottante
p id="header">
...Partie d'en-tête...
...partie principale. ..
Ce qui précède est le code source du balisage que nous souhaitons utiliser l'attribut CSS float pour créer une disposition de colonnes. Utilisez la balise
pour diviser les éléments de la page en plusieurs paragraphes logiques, chacun avec un ID unique :
#header : contient l'image de titre, la barre de navigation, etc.
#sidebar : contient des liens de contenu supplémentaires et des informations connexes
#content : contient le contenu principal du texte et constitue également le centre de la page.
#footer : contient des informations sur les droits d'auteur, l'auteur, des liens auxiliaires, etc.
Séparer ces paragraphes de page nous permet de contrôler entièrement la mise en page. Tant que nous spécifions quelques règles CSS, nous pouvons immédiatement compléter la mise en page en deux colonnes.
Spécifiez les styles pour l'en-tête et le pied de page
La première étape pour convertir la structure du contenu en une disposition en colonnes consiste à ajouter un peu de couleur d'arrière-plan et un petit patch intérieur à l'en-tête et au pied de page, ce qui peut faire ressortir le contenu plus facilement.
#header {
remplissage : 20px;
arrière-plan : #ccc;
}
#footer {
remplissage : 20px;
arrière-plan : #eee;
>
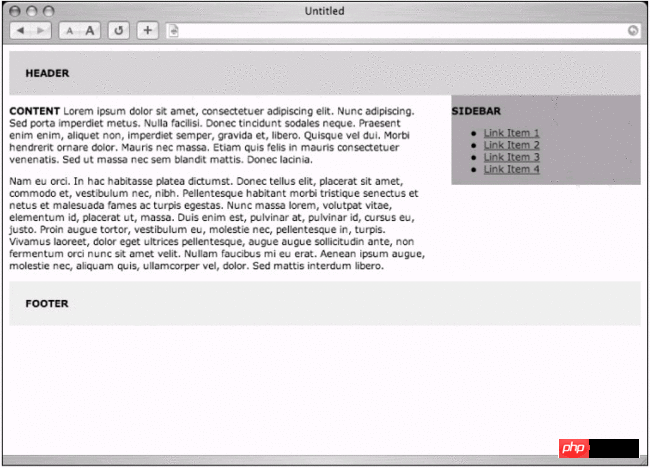
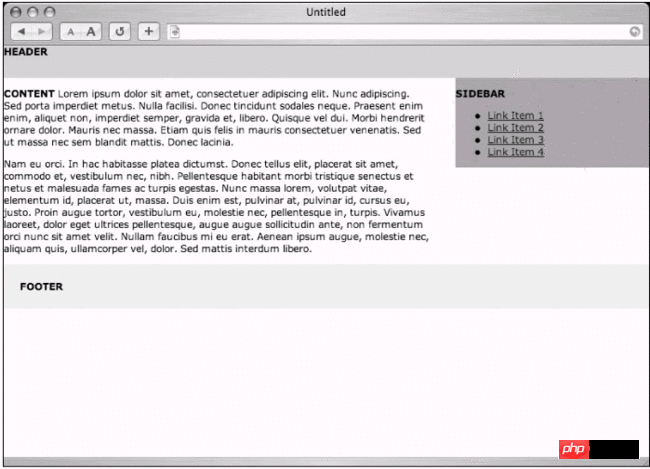
L'ajout du CSS précédent à la structure de la méthode A la fera apparaître comme le montre la figure 12-2. J'ai ajouté du faux contenu à chaque paragraphe. <.>Figure 12-2 Spécification des styles pour l'en-tête et le pied de page
<.>Figure 12-2 Spécification des styles pour l'en-tête et le pied de page
Bien sûr, dans #header et #footer, vous pouvez continuer à spécifier les styles appropriés pour ces paragraphes, tels que la famille de polices, la couleur, la couleur du lien, etc. Attendez. Créons maintenant la disposition à deux colonnes.
L'essence de la méthode A de la barre latérale flottante
est qu'elle utilise l'attribut float pour placer la barre latérale #sidebar de chaque côté du contenu principal
. Dans cet exemple, placez-la sur le côté droit du contenu, mais. mettez-le Bien sûr, cela fonctionne de l'autre côté.
La clé de la #sidebar flottante est que dans le code source de la balise, elle doit apparaître avant le contenu principal
, afin que le haut de la barre latérale soit dans. ligne avec le contenu principal. Alignez le haut.
Ensuite, ajoutez l'attribut float à #sidebar, définissez sa largeur sur 30 % et spécifiez la couleur d'arrière-plan :
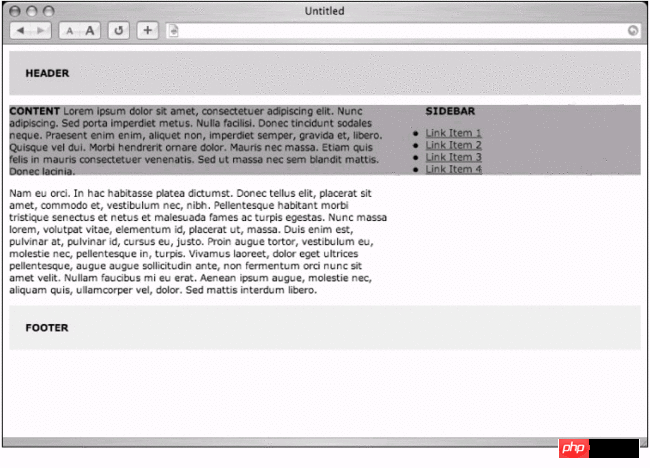
#header { remplissage : 20 px ;La figure 12-3 est l'effet d'affichage après l'ajout de ce CSS. Vous pouvez voir que la barre latérale s'est déplacée vers la droite et que le contenu principal s'écoule dans la portée de la barre latérale. .
arrière-plan : #ccc ;
}
#sidebar {
float : droite;
largeur : 30%;
arrière-plan : #999;
}
#footer { remplissage : 20px;
arrière-plan : #eee ;
}
Figure 12-3 #sidebar flottante à droite du contenu principal
Colonne réelle  Regardez la figure 12-3. Nous n'avons pas vraiment terminé la disposition en deux colonnes. Afin de compléter cet effet, nous devons prendre le #content
Regardez la figure 12-3. Nous n'avons pas vraiment terminé la disposition en deux colonnes. Afin de compléter cet effet, nous devons prendre le #content
width que la barre latérale. , créant ainsi un espace pour #sidebar
Le CSS qui doit être ajouté est aussi simple que :
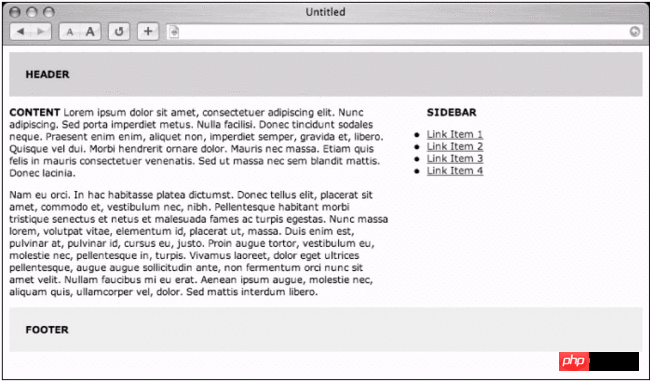
padding: 20px;Nous constaterons que la bonne taille de patch externe que nous définissons pour le contenu est 4 % plus grande que #sidebar, de sorte que il y a un espace entre les deux colonnes. Le bit d'espace suivant est l'effet de la visualisation avec un navigateur. Vous pouvez constater que tant que vous définissez le bon patch externe pour
arrière-plan : #ccc;
}
#sidebar {
float : droite ;
largeur : 30 %;
arrière-plan : #999;
}
#content {
marge-droite : 34 % ;
}
#footer {
clair : droite ;
padding: 20px; background: #eee;
}
, vous pouvez créer le. illusion de la deuxième colonne.
Figure 12-4 Disposition à deux colonnes  En même temps, vous devez faire attention à la règle clear:right ajoutée au #footer. Il est important de s'assurer que le pied de page apparaîtra définitivement après la barre latérale et la zone de contenu, plutôt que d'être affecté par le changement de longueur des deux colonnes, le pied de page évitera tout contenu flottant apparaissant précédemment
En même temps, vous devez faire attention à la règle clear:right ajoutée au #footer. Il est important de s'assurer que le pied de page apparaîtra définitivement après la barre latérale et la zone de contenu, plutôt que d'être affecté par le changement de longueur des deux colonnes, le pied de page évitera tout contenu flottant apparaissant précédemment
Maintenant que les deux. -la disposition en colonnes est disponible, vous pouvez continuer à ajouter plus de bordures, d'arrière-plans, de bordures et d'autres éléments pour rendre l'apparence plus attrayante
Jusqu'à présent, nous avons défini la largeur en pourcentage pour créer une disposition flexible (les largeurs des colonnes seront automatiquement mises à l'échelle). avec la largeur de la fenêtre de l'utilisateur). Nous pouvons également créer en unités de pixels. Lors de la création d'une mise en page à largeur fixe, mais en spécifiant la taille des patchs intérieurs et extérieurs en pixels, vous devez faire attention au problème selon lequel IE pour Windows analyse incorrectement le CSS. modèle de boîte. Vous pouvez trouver plus d'informations et des solutions possibles dans « Problèmes de modèle de boîte » dans ce chapitre.
#p#
Méthode B : Double flottant
Nous pouvons utiliser la méthode float et éviter ce problème, il suffit d'échanger Mark the main. contenu dans le code source et la position de la barre latérale
...contenu principal ici...
L'un des inconvénients de la méthode A est le suivant : pour faire flotter la barre latérale, vous devez placer la barre latérale devant le contenu principal dans le code source du balisage et fermer le navigateur CSS, le navigateur de texte et les lecteurs d'écran et autres. les appareils qui ne prennent pas en charge CSS afficheront (ou liront) le contenu de la barre latérale avant le contenu principal de la page. Ce n'est vraiment pas rigoureux
(comme indiqué ci-dessus), puis utilisez CSS pour les faire flotter sur différents côtés
.
#header {
remplissage : 20px;
arrière-plan : #ccc;
}
#content {
float : gauche ;
largeur : 66 %;
}
#sidebar {
float : droite;
largeur : 30 %;
arrière-plan : #999 ;
}
#footer {
clair : les deux ;
remplissage : 20 px;
arrière-plan : #eee ;
}
En faisant flotter les deux
dans des directions différentes, vous pouvez organiser le code source de la manière la plus appropriée (contenu principal devant la barre latérale) tout en obtenant l'effet similaire à celui de la figure 12-4.
Évitez les deux côtés
Tout aussi important, vous devez définir l'attribut #footerdeclear sur les deux, de sorte que quelle que soit la longueur des deux colonnes, le pied de page soit toujours affiché à la fin, et l'ordre du contenu du code source de la balise soit également amélioré.
#p#
Méthode C : Contenu principal flottant
...Contenu de l'en-tête...
< id="content">
...contenu principal...
Il y a une autre méthode qui mérite d'être mentionnée. Il vous suffit d'utiliser un attribut float et de marquer le code source. Vous pouvez toujours mettre le
du contenu principal avant la barre latérale. Flottez vers la gauche et définissez sa largeur à moins de 100 %, ce qui laisse suffisamment d'espace à droite pour la barre latérale.
Contenu CSS
Le contenu CSS requis par la méthode C est on ne peut plus simple, "un attribut float", la largeur que vous souhaitez utiliser pour la zone de contenu et la petite bordure laissée entre les deux colonnes.
# en-tête {
remplissage : 20px;
arrière-plan : #ccc;
}
#content {
float : gauche ;
largeur : 66 % ; }
#sidebar {
arrière-plan : #999; }
#footer {
effacer : left; padding: 20px;
background: #eee;
}
Veuillez noter que nous n'avons pas besoin de définir la largeur de la barre latérale car il remplira automatiquement le contenu principal
Utilisez l'espace restant (34% dans cet exemple).
Arrière-plan tragique
La figure 12-5 est le résultat de sa visualisation avec un navigateur, oh wow ! Dans certains navigateurs courants, la couleur d'arrière-plan de la barre latérale apparaîtra sous la zone de contenu principale, car la largeur de la barre latérale n'a pas été spécifiée, il veut donc s'étendre à la même largeur que la fenêtre du navigateur. Figure 12-5 Contenu flottant, mais la couleur d'arrière-plan de la barre latérale apparaît à travers
Figure 12-5 Contenu flottant, mais la couleur d'arrière-plan de la barre latérale apparaît à travers
Tant que nous pouvons ajouter cette partie sur le côté Ce problème peut être évité en ajoutant une bordure extérieure de même largeur que la zone de contenu sur le côté gauche de la barre latérale. En fait, nous allons agrandir légèrement le patch extérieur pour laisser un peu d'espace blanc entre les deux colonnes. .
#header {Simple et clair
remplissage : 20px;
arrière-plan : #ccc;
}
#content {
float : gauche ;
largeur : 66%;
}
#sidebar {
marge-gauche : 70%; arrière-plan : #999;
}
#footer {
clear: left;
padding: 20px;
background: #eee;
}
Ou, s'il n'est pas nécessaire d'utiliser une couleur d'arrière-plan, alors là Il n'est pas nécessaire de définir une bordure, la figure 12-6 est le résultat après avoir supprimé l'intégralité de l'instruction #sidebar et ajouté un petit patch extérieur droit au contenu principal
. À ce stade, les deux colonnes partageront la couleur d'arrière-plan par défaut. de la page.  Image 12-6 Le CSS du contenu flottant
Image 12-6 Le CSS du contenu flottant
qui n'utilise pas de couleur de fond peut être réduit à :
#header {
padding : 20px;
background : #ccc;
}
#content {
float : left;
width : 66%;
margin-right : 6% ; }
#footer {
clear: left;
padding: 20px;
background: #eee;
}
In En plus d'ajouter le patch extérieur gauche (ou d'omettre la couleur d'arrière-plan), il existe une alternative à l'utilisation d'une image d'arrière-plan pour donner une couleur d'arrière-plan aux colonnes. Je ferai allusion à ce petit secret plus tard dans l'unité "Extension technique" de ce chapitre. .
En plus d'utiliser l'attribut float, vous pouvez également utiliser le positionnement pour créer une disposition en colonnes, regardons la dernière option, la méthode D.
#p#
Méthode D : Positionnement
...Top contenu...
...contenu principal...
La méthode D consiste à utiliser la même structure de code source de balisage , puis organisez-le de la manière la plus efficace
: placez le contenu principal avant la barre latérale, fermez le navigateur stylisé, le lecteur d'écran recevra d'abord la partie du contenu principal, puis la barre latérale, lors du positionnement, l'ordre dans le Le code source de la balise n'a aucun rapport avec la position où les éléments de la page apparaissent.
Hauteur prévisible
Le contenu CSS est quelque peu similaire aux trois premières méthodes, la première différence est la hauteur en pixels spécifiée pour le haut de la page, nous devons pouvoir prédire la hauteur afin de positionner la barre latérale plus tard Ici Un numéro est sélectionné au hasard, et il doit être ajusté en fonction du contenu utilisé en haut de la page, comme le logo, la barre de navigation, le formulaire de recherche, etc.
#header {Laissez de l'espace pour chaque colonne Espace inférieur
hauteur : 40px ; arrière-plan : #ccc;
}
#footer {
remplissage : 20px;
arrière-plan : #eee;
}
Ensuite, vous devez définir le bon patch externe pour le #content
. Tout comme les méthodes précédentes, cela peut laisser de l'espace pour la barre latérale droite. Plus tard, nous utiliserons la méthode de positionnement absolu (non flottante). Insérez la barre latérale droite.
#header {Mettez-le dans la barre latérale
hauteur : 40 px ;
arrière-plan : #ccc;
}
#content {
marge droite : 34 % ;
}#footer {
remplissage : 20 px ;
background : #eee;
}
Enfin, vous devez utiliser le positionnement absolu pour placer la #sidebar
, et vous devez également supprimer le texte que le navigateur ajoute autour de la page, afin que les coordonnées de positionnement soient cohérentes dans tous les navigateurs.
body {
marge : 0;
remplissage : 0;
}#header {
hauteur : 40px;
arrière-plan : #ccc;
}
#content {
margin-right : 34%;
}
#sidebar {
position : absolue ;
haut : 40px;
droite : 0;
largeur : 30%;
arrière-plan : #999;
}#footer {
remplissage : 20px;
arrière-plan : #eee;
}
Après avoir spécifié position:absolute, #sidebar peut être placé avec précision à la position souhaitée en utilisant les coordonnées supérieure et droite (Figure 12-7). Figure 12-7 Effet de disposition à deux colonnes réalisé avec positionnement
Figure 12-7 Effet de disposition à deux colonnes réalisé avec positionnement
Nous décrit "Placez la barre latérale
#sidebar à une position à 40 pixels du bord supérieur de la fenêtre du navigateur et à 0 pixel du bord droit. De plus, vous pouvez également utiliser le bas et la gauche pour spécifier." coordonnées.
Problème de pied de page
Lorsque vous utilisez la méthode précédente pour faire flotter les colonnes, vous pouvez utiliser l'attribut clear pour vous assurer que le pied de page s'étend sur toute la largeur de la fenêtre du navigateur et n'est pas affecté par la longueur du contenu principal et de la barre latérale.
Lors du positionnement, le flux documentaire de la barre latérale est indépendant de la page entière, donc tant que la barre latérale est plus longue que le contenu, elle couvrira le pied de page de la page (Figure 12-8)
<.>Figure 12-8 La barre latérale chevauche le pied de page L'une de mes solutions courantes à ce problème consiste à spécifier le même patch extérieur droit que le contenu principal du pied de page, afin que la barre latérale puisse s'étendre au-delà du pied de page.
L'une de mes solutions courantes à ce problème consiste à spécifier le même patch extérieur droit que le contenu principal du pied de page, afin que la barre latérale puisse s'étendre au-delà du pied de page.
Pour utiliser cette méthode, le CSS doit être ajusté comme ceci :
corps {
marge : 0;
rembourrage : 0;
}
#header {
hauteur : 40px;
arrière-plan : #ccc;
}
#content {
margin-right : 34%;
}
#sidebar {
position : absolue;
haut : 40px;
droite : 0;
largeur : 30 %;
arrière-plan : #999;
}
#footer {
marge droite : 34 %;
remplissage : 20px;
background: #eee;
}
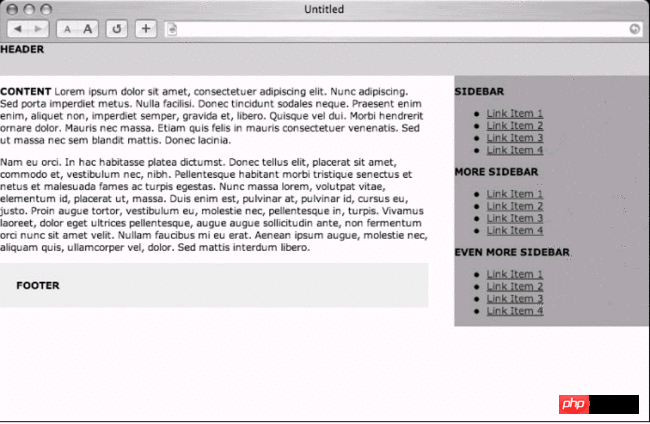
Cette solution semble un peu étrange sur une page avec un contenu court et une longue barre latérale, mais elle fonctionne. Les résultats sont visibles dans la figure 12-9. Montre la barre latérale évitant le pied de page de la page.
Figure 12-9 Le pied de page de la page avec le même patch extérieur et le même contenu principal
#p#
Trois personnes
Que dois-je faire si je souhaite créer une mise en page à trois colonnes ? Pas de problème, et c'est facile à ajouter en utilisant le positionnement absolu. Il vous suffit d'ajouter le contenu principal et le patch extérieur gauche, qui est. suffisamment grand pour accueillir la troisième colonne.
Une autre barre latérale peut être placée n'importe où dans le code source du balisage, car le positionnement absolu devra être à nouveau utilisé pour la mise en page.
Supposons que vous ajoutiez une deuxième barre latérale et que vous la nommiez #. sidecolumn , puis utilisez le CSS suivant pour lui faire de la place, puis insérez-le.
Si vous le souhaitez. en savoir plus sur la mise en page CSS Pour obtenir des informations sur la mise en page, assurez-vous de consulter ces ressources : "The Layout Reservoir" (http://www.php.cn/) : Il s'agit d'un excellent exemple d'utilisation du positionnement absolu pour créer une mise en page multi-colonnes. « Des astuces de table à la mise en page CSS : le parcours d'un concepteur Web » (http://www.php.cn/) : un excellent didacticiel écrit par Jeffrey Zeldman qui enregistre les étapes requises pour créer une mise en page à deux colonnes. "Techniques de mise en page CSS : pour le plaisir et le profit" (http://www.php.cn/) : les différentes ressources de mise en page CSS d'Eric Costello. "Little Boxes" (http://www.php.cn/) : Une belle interface pour de nombreux exemples de mise en page CSS écrits par Owen Briggs. "CSS Zen Garden" (http://www.php.cn/) : "Démontre quels effets visuels peuvent être obtenus avec une conception basée sur CSS." Le "Jardin" cultivé par Dave Shea affiche le dernier CSS fourni par les lecteurs dans un format Conception d'un seul document XHTML (y compris la mise en page bien sûr). Il s'agit d'un site Web étonnant où vous pouvez voir les capacités de mise en page ultimes du CSS. Extension technique
corps {
marge : 0;
rembourrage : 0;
}
#header {
hauteur : 40px;
arrière-plan : #ccc;
antecedents#content sidecolumn {
position : absolue;
haut : 40px;
gauche : 0;
largeur : 20 % ;
arrière-plan : #999;
}#sidebar {
position : absolue ; haut : 40px; droite : 0;
largeur : 20 %;
arrière-plan : #999; }#footer {
marge-droite : 24%;
marge gauche : 24%; remplissage : 20px;
arrière-plan : #eee;
}
La partie qui vient d'être terminée consiste à laisser le patch extérieur gauche dans la zone de contenu principal et de pied de page (pour éviter les chevauchements), tout comme la barre latérale droite auparavant, puis à placer la nouvelle #sidecolumn avec un positionnement absolu et à la placer sur le bord supérieur. de la distance 40 pixels, 0 pixel du bord gauche Avez-vous remarqué que nous avons légèrement modifié la largeur pour s'adapter à la troisième colonne ? Puisque nous utilisons des pourcentages, cette mise en page s'adaptera à la largeur du navigateur, ou elle ? peut être Spécifiez la largeur en pixels de n'importe quelle colonne pour fixer la largeur de la mise en page
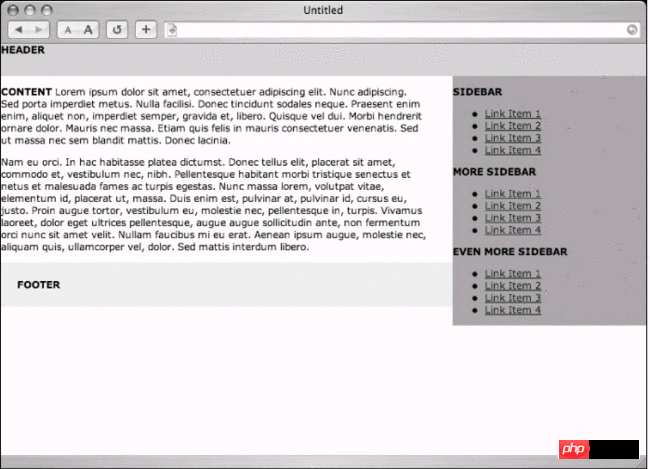
La figure 12-10 est l'effet de la visualisation de cet exemple avec un navigateur, une mise en page flexible à trois colonnes complétée par un positionnement absolu CSS Figure 12-10 Disposition flexible à trois colonnes utilisant la méthode de positionnement
#p# Résumé
Dans ce chapitre, nous avons brièvement étudié les effets qui peuvent être obtenus en planifiant la mise en page avec CSS. Le but de ce chapitre est de vous fournir une base pour votre jeu, il démontre donc deux méthodes principales : le flottement et le positionnement.
J'espère que vous pourrez continuer à expérimenter en profondeur les techniques de mise en page CSS, supprimer les tableaux imbriqués dans la page et les remplacer par une syntaxe de balisage plus flexible et structurée qui peut être lue par les navigateurs et les appareils
Maintenant que nous avons passé en revue les bases de la création d'une mise en page CSS de base, il est temps de discuter d'Internet Explorer 5 et 5.5 pour Windows, et de leur malheureux problème d'analyse incorrecte du modèle de boîte CSS que je partagerai également. un tutoriel sur la façon d'utiliser la plateforme plus tard. La technique secrète de disposition des images d'arrière-plan pour obtenir une disposition de colonnes de même hauteur.
Problème de modèle de boîte
Au début de ce chapitre, nous avons expliqué comment créer une mise en page CSS multi-colonnes. Utilisez uniquement l'attribut width pour définir la largeur de chaque colonne lorsque vous commencez à ajouter des correctifs et des bordures à ces colonnes. C'est un peu compliqué. Pourquoi ?
Malheureusement, Internet Explorer 5 pour Windows ne peut pas calculer correctement la largeur de l'élément d'externalisation lors de l'ajout de correctifs et de bordures internes et externes.
Par exemple, à l'exception d'IE5 pour Windows, tous les navigateurs qui le sont. Le support CSS1 calculera la largeur de l'élément d'externalisation comme la somme de la largeur, du patch interne et de la bordure. C'est ainsi que le W3C espère que tous les navigateurs géreront le modèle de boîte CSS
Cependant, IE5 pour Windows ajoutera le. la bordure et le patch intérieur sont comptés dans la largeur spécifiée, ne vous inquiétez pas, cela vous aidera à examiner directement le problème.
Voir, c'est croire  Comparez les figures 12-11 et 12-12. La figure 12-11 est un élément de 200 pixels de large avec des patchs intérieurs de 10 pixels des deux côtés et une bordure de 5 pixels. partie sont toutes en les additionnant, vous pouvez savoir que la largeur réelle est de 230 pixels.
Comparez les figures 12-11 et 12-12. La figure 12-11 est un élément de 200 pixels de large avec des patchs intérieurs de 10 pixels des deux côtés et une bordure de 5 pixels. partie sont toutes en les additionnant, vous pouvez savoir que la largeur réelle est de 230 pixels.
Figure 12-11 Le résultat du calcul correct du modèle de boîte
Figure 12-12 IE5 pour Windows incorrect patch intérieur, bordure, calcul de la largeur Le résultat
Il s'agit du modèle de boîte conforme au design : l'attribut width définit toujours la plage de contenu de l'élément, et le patch intérieur et la bordure seront ajoutés à cette valeur.
Par conséquent, si vous définissez la largeur de la barre latérale sur 200 pixels, puis ajoutez un remplissage et des bordures, la déclaration CSS est la suivante :
#sidebar {
width: 200px;
padding: 10px;
border: 5px solid black;
>
Définissez la largeur sur 200 pixels, mais la barre latérale nécessite en réalité 230 pixels d'espace, sauf pour IE5 pour Windows. Pour Windows, la barre latérale occupera un total de 200 pixels, y compris le patch intérieur et la bordure
La figure 12-12 montre que lorsque l'attribut width est spécifié sur 200 pixels, la bordure et le patch intérieur occuperont l'espace de contenu. Plutôt qu'en dehors de l'espace de contenu.
#p#
Swinging width
Nous sommes contre la spécification de bordures pour les éléments. La raison du correctif interne est que la largeur réelle varie en fonction du navigateur de l'utilisateur. Même aujourd'hui, des millions d'utilisateurs utilisant IE5.x verront toujours des résultats de conception manifestement déviés. En parallèle, il y a un point important à retenir : au moment de la rédaction de cet article, il y a encore trop de personnes qui utilisent IE5 pour que nous puissions ignorer ce problème
Alors que faire ? une astuce qui résout ce problème. Cette astuce propose deux largeurs différentes, une pour IE5 pour Windows et une pour les autres navigateurs afin d'obtenir le modèle de boîte correct.
Box Model Hack
Le genre Tantek Celik a écrit le Box Model Hack (http://www.php.cn/) afin que nous puissions proposer deux largeurs différentes : l'une est ajustée et ne sera utilisée que par Window Internet Explorer 5, L'autre est utilisé par tous les autres navigateurs.
Grâce aux bogues d'analyse CSS disponibles uniquement dans IE5 et IE5.5, vous pouvez spécifier une largeur légèrement plus grande (pour accueillir les bordures et les correctifs internes), puis remplacer cette valeur par la valeur réelle. width , afin que les autres navigateurs puissent afficher les résultats corrects.
Exemple de code source
Par exemple, si nous voulons définir la largeur de la zone de contenu de la barre latérale à 200 pixels de large, plus un patch intérieur de 10 pixels et une bordure de 5 pixels, alors notre CSS ressemblera à :
#sidebar {
width: 200px;
padding: 10px;
border: 5px solid black;
}
Pour IE5 pour Windows, vous avez besoin pour spécifier la largeur à 230 pixels (plus la largeur du patch intérieur et de la bordure des deux côtés), puis écrasez-la par 200 pixels, afin que les navigateurs conformes à la norme puissent obtenir la largeur correcte
.
#sidebar {
remplissage : 10 px ;
bordure : 5 px noir uni ;
largeur : 230 px ; /* pour IE5/Win */
voix -family : ""}"";
voice-family : hériter;
largeur : 200px /* valeur réelle */
}
Notez que la valeur IE5 pour Windows apparaît en premier, suivie de plusieurs règles qui font penser à IE5 pour Windows que la déclaration est terminée. Ici, nous utilisons l'attribut voice-family car il ne changera pas si le. le navigateur le reconnaît. L'effet visuel, et enfin la spécification de la largeur réelle, remplace la règle de largeur initiale et la deuxième règle de largeur sera ignorée par IE5 pour Windows
Le résultat devrait être exactement le même sur IE5 pour Windows et tous les autres. Navigateurs compatibles CSS2 Sans ce hack, les utilisateurs d'IE5 pour Windows verraient des largeurs de colonnes plus fines que prévu.
Opera-friendly
Pour les navigateurs compatibles CSS2 qui ont également des erreurs d'analyse d'IE5 pour Windows, nous devons ajouter une instruction supplémentaire après chaque utilisation du correctif du modèle de boîte. Cette règle appelée "Opera-friendly" rendra tous les navigateurs conformes aux normes. exempts de bugs d'analyse et assurez-vous qu'ils affichent la largeur attendue
#sidebar {
remplissage : 10 px ;
bordure : 5px noir uni ;
largeur : 230 px /* pour IE5/Win */
famille vocale : ""} "";
voix-famille : hériter;
largeur : 200px;/* valeur réelle */
}
html>body #sidebar {
width: 200px;
}
Avec cette règle, vous pouvez complètement contourner le problème de IE5 pour Windows analysant incorrectement le modèle de boîte CSS, afin que tout le monde puisse voir le bon effet. .
#p#
Plus que la largeur
Ici, nous utilisons le "Box Model Hack" pour obtenir la même largeur d'affichage, mais ce Hack peut en fait s'avérer utile chaque fois que vous souhaitez fournir un contenu CSS différent pour IE5 pour Windows. Tout Hack doit être utilisé avec prudence. , et uniquement en réalité, utilisez-le uniquement en cas de besoin. C'est une bonne idée de vous rappeler où le "box model hack" est utilisé afin de pouvoir le supprimer facilement à l'avenir
Au moment de la rédaction de cet article, il y en a. des millions d'internautes utilisent encore IE5 pour Windows, ce patch est donc indispensable
Le "champ déguisé" suivant provient à l'origine du numéro de janvier 2004 du magazine A List Apart (http://www.php.cn/). .
Colonne déguisée
Concernant le design de mon site web personnel, la question la plus fréquemment posée est :
"Comment faire pour que la couleur de fond de la colonne de droite s'étende jusqu'en bas de la page entière ?"
En fait, c'est un concept simple, et il s'applique à toutes les méthodes de mise en page décrites au début de ce chapitre.
Étirement vertical
L'une des propriétés les plus frustrantes du CSS est que les éléments ne s'étirent verticalement que tant qu'ils en ont vraiment besoin. Cela signifie que si vous placez une image de 200 pixels de haut dans un
, alors. < p> n'étendra que 200 pixels sur la page.
Cela peut devenir un dilemme intéressant lorsque vous coupez des paragraphes de page avec
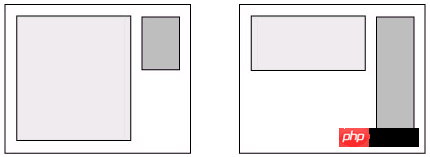
et que vous complétez ensuite une mise en page multi-colonnes avec CSS en utilisant la méthode au début de ce document. Une colonne peut être plus longue que les autres (Figure 12-13). Lorsque vous souhaitez choisir une couleur d'arrière-plan unique pour chaque colonne, en fonction de la quantité de contenu, il peut être difficile de créer deux colonnes de même longueur.
 Figure 12-13 Champs de longueurs différentes
Figure 12-13 Champs de longueurs différentes
Il existe plusieurs façons de donner à l'annexe la même longueur, quel que soit le contenu contenu dans le champ. Je vais partager ma solution (applicable à l'absolu). méthode de disposition de positionnement), et cette méthode est vraiment inexplicablement... simple.
Tricher
Ce secret d'une simplicité indicible consiste à utiliser une image d'arrière-plan disposée verticalement pour créer l'illusion de colonnes colorées. Dans SimpleBits (http://www.php.cn/), j'ai utilisé quelque chose de similaire à la figure 12-14 Image d'arrière-plan. (ratios modifiés pour démonstration) : Bandes décoratives à gauche, laissant un large espace vide au milieu pour le contenu principal, suivies d'une bordure de 1 pixel, puis d'une zone marron clair de la barre latérale droite, suivie de l'inverse Décoratif rayures.
Figure 12-14 Tile.gif Image d'arrière-plan de 2 pixels de hauteur, avec une largeur de colonne pré-attribuée.
L'image entière n'a que quelques pixels de haut, mais après les tuiles verticales, Il peut créer des colonnes colorées jusqu'à la fin, quelle que soit la longueur du contenu de la colonne.
Contenu CSS
J'ai ajouté cette règle CSS pour la balise
arrière-plan : #ccc url(tile.gif) répéter-y 50 % 0 ;
Cela définira la couleur d'arrière-plan de toute la page sur gris et affichera uniquement l'image verticalement. (répéter-y), les 50% 0 suivants représentent le positionnement de l'image de fond : dans cet exemple, elle est à 50% du bord gauche de la fenêtre du navigateur (centrant l'image), et proche du bord supérieur.
Positionnement des colonnes
Après avoir placé l'image d'arrière-plan, j'ai placé ma disposition de positionnement en haut et j'ai spécifié des correctifs intérieurs et extérieurs pour les colonnes de gauche et de droite afin de m'assurer qu'elles seraient alignées dans la bonne position : c'est-à-dire dans les fausses colonnes créées. par l'image d'arrière-plan. (Figure 12-15).
Figure 12-15 Colonnes colorées créées par des images d'arrière-plan en mosaïque
Il y a un point important à noter : si une colonne spécifie un bordure, les correctifs intérieurs et extérieurs. Si tel est le cas, vous pouvez toujours utiliser Box Model Hack de Tantek Celik pour résoudre le problème de modèle de boîte pour IE5 pour Windows (reportez-vous à « Problème de modèle de boîte » plus haut dans ce chapitre).
Ou, si vous ne peut utiliser que des patchs externes et éviter les bordures et les patchs internes. Si tel est le cas, il n'est pas nécessaire d'ajouter un modèle de boîte Hack. En même temps, si le contenu du champ est simplement placé sur l'image de fond de la tuile (affichée de manière transparente), alors. il devrait être très simple d'éviter d'utiliser Hack.
Tant que cela fonctionne
Bien que j'aie utilisé le positionnement absolu pour créer une mise en page à deux colonnes sur mon site Web, vous pouvez obtenir des résultats tout aussi bons en utilisant les autres méthodes mentionnées au début de ce chapitre. La même idée s'applique toujours : à plat. Posez l'image d'arrière-plan, puis faites flotter une colonne de manière à ce qu'elle recouvre l'arrière-plan de la colonne simulée
C'est un concept simple, mais il peut résoudre l'une des frustrations que les concepteurs rencontrent souvent lors de la création de mises en page CSS.
Conclusion
J'espère que ce chapitre vous permettra de commencer à explorer le monde passionnant de la mise en page CSS. Au début de ce chapitre, nous avons vu quatre façons de créer des mises en page, dont trois utilisaient l'attribut float et une utilisait le positionnement absolu. . Bien sûr. Consultez les ressources supplémentaires que j'ai répertoriées pour plus de conseils de mise en page et de démonstrations
Nous avons également discuté de l'importance des hacks de modèle de boîte lors de la création de colonnes avec des bordures et des correctifs intérieurs pour obtenir ces effets. Les performances sont cohérentes sur IE5. Windows et autres navigateurs.
Enfin, j'ai partagé une astuce utile qui vous permet de créer des colonnes de même hauteur lors de la conception d'une mise en page CSS. Ceci est considéré par certains comme très basique, mais c'est un objectif de conception souvent frustrant à atteindre. . Juste une petite image de fond de tuile peut être réalisée, vous permettant d'obtenir une colonne pouvant atteindre le bas de la page (peu importe la longueur du contenu
Personnellement, je suis plus habitué à utiliser plusieurs flottants). la mise en page, cela dépend de vos préférences personnelles. Il n'est pas nécessaire de forcer la méthode de mise en page à utiliser Même si vous utilisez un tableau pour la mise en page, personne ne dira rien si vous pensez que c'est cool... Haha, je plaisante.

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Quelles sont les polices codées utilisées dans l'image? Comment appliquer ce style de police dans un projet?
Apr 05, 2025 pm 05:06 PM
Quelles sont les polices codées utilisées dans l'image? Comment appliquer ce style de police dans un projet?
Apr 05, 2025 pm 05:06 PM
Introduction et utilisation des polices codées dans la programmation et la conception Web, le choix de la bonne police peut considérablement améliorer la lisibilité et l'esthétique du code. récent,...
 Comment afficher correctement le 'Jingnan Mai Round Body' installé localement sur la page Web?
Apr 05, 2025 pm 10:33 PM
Comment afficher correctement le 'Jingnan Mai Round Body' installé localement sur la page Web?
Apr 05, 2025 pm 10:33 PM
En utilisant récemment des fichiers de police installés localement dans les pages Web, j'ai téléchargé une police gratuite à partir d'Internet et je l'ai installée avec succès dans mon système. Maintenant...
 Comment ajuster le style de survol et la logique des lignes fusionnées dans El-Table dans l'élément UI?
Apr 05, 2025 pm 07:45 PM
Comment ajuster le style de survol et la logique des lignes fusionnées dans El-Table dans l'élément UI?
Apr 05, 2025 pm 07:45 PM
Comment ajuster le style de survol et la logique des lignes fusionnées dans El-Table? Utilisation d'élément ...
 Comment modifier efficacement le style des éléments de div imbriqués?
Apr 05, 2025 pm 10:45 PM
Comment modifier efficacement le style des éléments de div imbriqués?
Apr 05, 2025 pm 10:45 PM
Discussion approfondie sur les méthodes de modification du style Div imbriquées Cet article expliquera en détail comment modifier efficacement le style d'élément div des structures imbriquées. Le défi auquel nous sommes confrontés est de savoir comment ...
 Comment réaliser l'effet de défilement horizontal des options horizontales par des éléments tournants dans le CSS?
Apr 05, 2025 pm 10:51 PM
Comment réaliser l'effet de défilement horizontal des options horizontales par des éléments tournants dans le CSS?
Apr 05, 2025 pm 10:51 PM
Comment réaliser l'effet de défilement horizontal des options horizontales dans le CSS? Dans la conception Web moderne, comment réaliser un effet de type onglet horizontal et soutenir la souris ...
 Quel est le & lt; figure & gt; élément dans CSS pour?
Apr 05, 2025 pm 04:51 PM
Quel est le & lt; figure & gt; élément dans CSS pour?
Apr 05, 2025 pm 04:51 PM
À quoi servent les éléments de CSS? Pendant l'apprentissage et l'utilisation de CSS, vous pouvez rencontrer des éléments HTML moins courants, tels que & lt ...
 Comment utiliser 'Jingnanmai Round' installé localement sur une page Web sans charger le fichier de police?
Apr 05, 2025 pm 04:54 PM
Comment utiliser 'Jingnanmai Round' installé localement sur une page Web sans charger le fichier de police?
Apr 05, 2025 pm 04:54 PM
Comment utiliser des fichiers de police installés localement sur les pages Web du développement Web, nous rencontrerons parfois la situation où nous devons utiliser des polices spécifiques installées sur notre ordinateur ...
 Pourquoi les feuilles de style personnalisées peuvent-elles prendre effet sur les pages Web locales de Safari mais pas sur les pages Baidu?
Apr 05, 2025 pm 05:15 PM
Pourquoi les feuilles de style personnalisées peuvent-elles prendre effet sur les pages Web locales de Safari mais pas sur les pages Baidu?
Apr 05, 2025 pm 05:15 PM
Discussion sur l'utilisation de styles de style personnalisés dans Safari aujourd'hui, nous allons discuter d'une question sur l'application de feuilles de style personnalisées pour le navigateur Safari. Novice frontal ...





