 interface Web
interface Web
 tutoriel HTML
tutoriel HTML
 Langage de balisage - spécification des styles CSS pour la production de pages text_HTML/Xhtml_Web
Langage de balisage - spécification des styles CSS pour la production de pages text_HTML/Xhtml_Web
Langage de balisage - spécification des styles CSS pour la production de pages text_HTML/Xhtml_Web
May 16, 2016 pm 04:45 PMChapitre 13 Spécifier les styles du texte
Je pense que ce serait une bonne idée de consacrer un chapitre à l'utilisation du CSS pour définir les styles de texte. Généralement, le traitement du contenu du texte est probablement l'endroit où le CSS est le plus utilisé, même s'il n'est pas entièrement conforme aux normes.
Cliquez ici pour revenir à la colonne Tutoriel HTML Script House. Pour consulter les didacticiels CSS, veuillez cliquer ici.
Ci-dessus : Langage de balisage - Mise en page CSS.
Chapitre 13 Spécification des styles pour le texte
Je pense que ce serait une bonne idée d'utiliser un chapitre pour expliquer comment utiliser CSS pour définir les styles de texte. Généralement, le traitement du contenu du texte est probablement l'endroit où CSS est le plus utilisé, même pour les sites Web. qui ne sont pas entièrement conformes aux normes. Il en va de même. La suppression des balises <font> répétées dans les pages Web était (et est) très attrayante pour les concepteurs, et il n'est pas difficile de voir l'énorme avantage de l'utilisation de CSS pour contrôler le texte. typographie, qui consiste à séparer davantage le contenu et les méthodes d'affichage. .
Nous savons, grâce à de nombreux exemples précédents, que CSS peut gérer de nombreuses situations, et la définition de styles de texte est le moyen le plus simple d'ajouter des éléments de conception, même aux pages Web les plus élémentaires. en même temps, utiliser CSS pour ajouter des styles au texte Cela nous permet également d'éviter d'ajouter des images inutiles à la page
Dans ce chapitre, nous verrons comment CSS peut amener un texte ennuyeux et ordinaire à un autre niveau (avec de nouvelles couleurs. , tailles et polices) .
Comment rendre l'hypertexte plus cool ?
Spécifier des styles de texte est l'une des meilleures tâches du CSS, même face à des navigateurs légèrement anciens qui ne prennent pas entièrement en charge les fonctionnalités avancées de CSS. Dans le passé, les concepteurs et les développeurs souhaitaient peut-être le faire. concevoir du texte pour obtenir des effets autres que la taille et l'audace, en créant des pages Web intolérables et difficiles à utiliser selon les normes actuelles (avez-vous déjà vu une page Web où le texte est principalement représenté par des images ? Mais il se trouve que vous et moi utilisons un texte navigateur...)
Afin de vous proposer quelques alternatives à l'utilisation d'images et de répondre à la question ci-dessus, dans ce chapitre, je commencerai par un morceau de texte qui n'a pas encore été stylisé, et j'ajouterai progressivement divers CSS. règles pour en faire un design accrocheur.
Le Times en constante évolution
commence par regarder le texte à traiter dans la police par défaut du navigateur. Dans mon cas, la police par défaut est Times de 16 pixels. Et en utilisant le navigateur Safari sur Mac OS X, pour cette raison, le texte que vous voyez sera dessiné de manière anti-aliasée. Si vous utilisez Windows XP et activez ClearType, vous pouvez également voir un effet similaire
Times (ou la variante Times New Roman) est par défaut. Cependant, les utilisateurs peuvent facilement la modifier selon leur propre police préférée, vous ne pouvez donc certainement pas vous fier à cette police par défaut
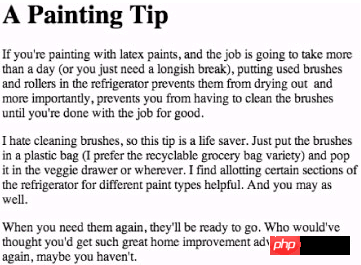
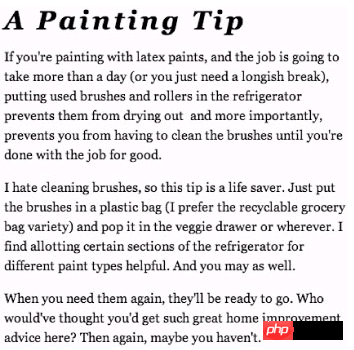
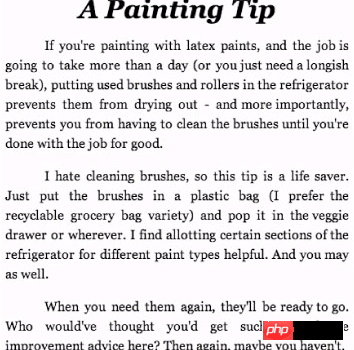
La figure 1301 montre la police que nous avons utilisée dans ce chapitre et qui n'a pas encore été ajoutée. style : un titre simple marqué <h1>, suivi de trois paragraphes de conseils de décoration d'intérieur 
Figure 13-1 L'effet par défaut du navigateur affichant le titre et le texte.
Modification de la hauteur de ligne
L'un des effets de style de texte les plus simples et les plus efficaces est l'attribut line-height. L'ajout d'un espace supplémentaire entre chaque ligne de texte peut rendre le paragraphe de texte plus facile à lire et plus attrayant. à votre page.
Ajoutez simplement la règle CSS suivante à la balise <body> pour compléter cette astuce. Bien sûr, vous pouvez également ajouter cette règle à d'autres balises, par exemple, vous souhaitez uniquement modifier la hauteur de ligne de. <p>.
body {
line-height: 1.5em;
}
La signification de ce code est : La hauteur de ligne de le texte sur la page doit être 1,5 fois la hauteur du texte. J'aime utiliser les unités em lors de la spécification de la hauteur de ligne, car elles changent avec la taille de la police
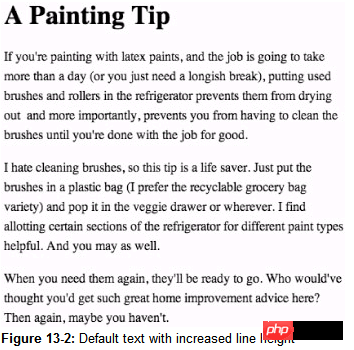
La figure 13-2 montre l'ajout d'une ligne après -hauteur.
Figure 13-2 L'effet après avoir ajouté la hauteur de ligne au texte par défaut
C'est déjà superbe, une petite hauteur de ligne peut le faire L'effet est vraiment incroyable.
#p#
Tout est dans la famille
Bien sûr, on peut aussi changer la police, mais il faut noter qu'elle peut être restreinte par les polices installées sur le système de l'utilisateur.
Utilisez ensuite l'attribut font-family comme instance et ajoutez un ensemble de polices que vous souhaitez utiliser. Le concept ici est le suivant : spécifiez une liste de polices, séparées par des virgules et disposées dans l'ordre que vous souhaitez utiliser. liste, le navigateur choisira la deuxième police, et ainsi de suite.
corps {
famille de polices : Georgia, Times, serif ;
hauteur de ligne : 1,5em;
}
Dans l'exemple précédent, il est nécessaire de "modifier tout le texte avec la police Georgia. Si l'utilisateur n'a pas installé Georgia, utilisez Times à la place. Si l'utilisateur n'a pas installé Times, utilisez la police serif par défaut
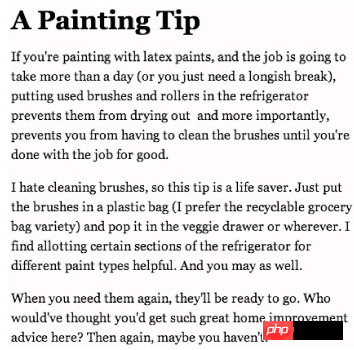
Picture." 13-3 montre l'effet de l'exemple plus font-family 
Figure 13-3 L'effet de l'exemple affiché dans la police Georgia.
Polices dont les noms contiennent des espaces
Si vous souhaitez spécifier une police dont le nom contient des espaces (par exemple, Lucida Grande), vous devez mettre le nom complet de la police entre guillemets
Dans l'exemple suivant, Lucida Grande (le. célèbre police Macintosh) comme police que vous souhaitez utiliser, et spécifiez Trebuchet MS (une police Windows bien connue) comme deuxième candidate, plus une police fourre-tout sans empattement. Si les deux premières polices ne sont pas installées, choisissez Utiliser la. Police sans empattement par défaut.
corps {
font-family : "Lucida Grande", "Trebuchet MS", sans-serif ;
hauteur de ligne : 1.5em;
>
Crénage (également connu sous le nom d'espacement des lettres)
Le crénage est un terme utilisé pour décrire l'espacement du texte dans l'industrie de l'imprimerie. Sa propriété CSS synonyme est l'espacement des lettres. pimentons le titre de l'exemple en utilisant l'attribut d'espacement des lettres sur la balise <h1>
Après avoir appliqué l'espacement des lettres à la balise <h1> Il n'est pas nécessaire d'ouvrir un éditeur d'image pour commencer à créer du texte d'image.
Tout d'abord, ajoutons une valeur négative à la propriété d'espacement des lettres pour compresser le texte du titre :
h1 {
letter -spacing: -2px;
}
Les résultats de la modification peuvent être vus dans la figure 13-4.
La figure 13-4 ajoute < h1> Cela vaut la peine d'ajouter un espacement des lettres
pour les nombres négatifs ou essayez d'ajouter un espacement des lettres pour les nombres positifs et modifiez également le titre en italique à l'aide de l'attribut font-style :
h1 {
espacement des lettres : 4px;
font-style : italic;
}
La figure 13-5 est l'effet après modification selon ce qui précède. Le texte est devenu très accrocheur, n'est-ce pas ? C'est une sage décision de ne pas exagérer l'espacement du texte, car cela peut facilement rendre le texte difficile à lire. lisez, qui s'en souciera ? N'est-ce pas attrayant ? Vous le pensez !
Figure 13-5 Utilisez des valeurs d'espacement des lettres positives et appliquez l'italique
#p#
Mettre la première lettre en majuscule
La mise en majuscule de la première lettre est très courante dans l'industrie de l'imprimerie. Elle peut ajouter un effet magnifique et élégant à un paragraphe, et cet effet peut être obtenu sans utiliser d'image, juste du CSS.
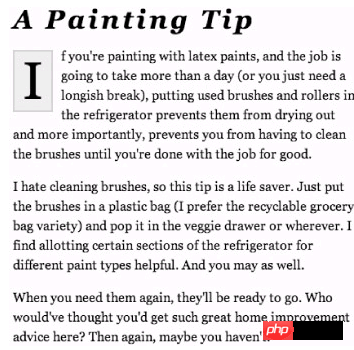
Premièrement, nous devons ajouter une "ancre de style" au code source du balisage pour nous permettre d'appeler la première lettre du premier paragraphe. Nous enveloppons le "I" dans un ensemble de balises <span> si on peut réutiliser l'effet de majuscule sur la page ou sur l'ensemble du site.
<p><span class="drop">I</span>f vous peignez avec des peintures au latex, et le travail...
Dans certains navigateurs modernes qui prennent entièrement en charge la spécification CSS2, nous pouvons utiliser : le paramètre de pseudo-classe de première lettre l'effet de premier mot de paragraphe sans devoir ajouter une balise <span> supplémentaire, bien que sémantiquement géniale, malheureusement de nombreux navigateurs ne prennent pas en charge cet effet
Nous avons maintenant un contrôle total sur le "I" du premier paragraphe. Ajoutons des déclarations CSS pour agrandir la police et. faites-le flotter vers la gauche (afin qu'aucun autre texte ne l'entoure). Nous ajouterons également un arrière-plan décoratif et une bordure
.drop {
float: left;
font-. taille : 400 %;
hauteur de ligne : 1em;
marge : 4px 10px 10px 0;
padding : 4px 10px;
bordure : 2px solide #ccc;
arrière-plan : #eee ;
>
Combinée avec tous les styles que nous avons ajoutés à l'exemple de contenu maintenant, la figure 13-6 est l'effet du navigateur affichant le premier mot en majuscule. Il n'utilise pas du tout d'images. , et s'appuie uniquement sur une syntaxe CSS et de balisage simple 
Figure 13-6 L'effet de la mise en majuscule du premier mot créé avec CSS.
L'alignement du texte
s'inspire également de l'industrie de l'imprimerie. Nous pouvons utiliser l'attribut text-align pour appliquer des effets d'alignement à gauche et à droite au texte. Après l'alignement à gauche et à droite, le texte augmentera la distance entre les mots, augmentant ainsi la largeur. chaque ligne de la même longueur, créant ainsi des effets de colonne serrés et clairement définis.
body {
font-family : Georgia, Times, serif ;
line-height : 1,5em;
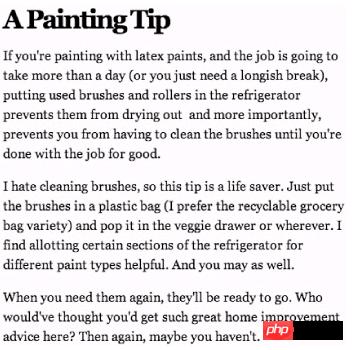
text-align : justifier;
}
La figure 13-7 est le texte à titre d'exemple, maintenant aligné à gauche et à droite !
Figure 13-7 L'effet du texte aligné à gauche et à droite avec le texte Attribut -align
Notez que le contenu du texte est disposé en ligne droite sur les côtés gauche et droit. D'autres paramètres possibles pour l'attribut text-align sont : left, right, center
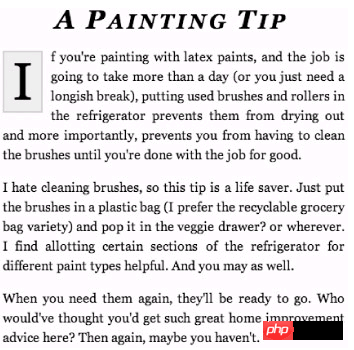
Par exemple, nous pouvons également. définissez la valeur pour <h1> L'attribut text-align est appliqué à la balise, centrant le titre de l'exemple
h1 {
letter-spacing: 4px; -style : italique ; aligner : centre ;
}
La figure 13-8 est l'effet une fois le titre centré.
Figure 13- 8 Utilisez l'attribut textalign pour modifier < h1>Centered
#p#
Transform text  possède un attribut text-transform qui convertit la casse du contenu du texte, quelle que soit la casse du contenu marqué. Par exemple, le titre est marqué de l'écriture suivante :
possède un attribut text-transform qui convertit la casse du contenu du texte, quelle que soit la casse du contenu marqué. Par exemple, le titre est marqué de l'écriture suivante :
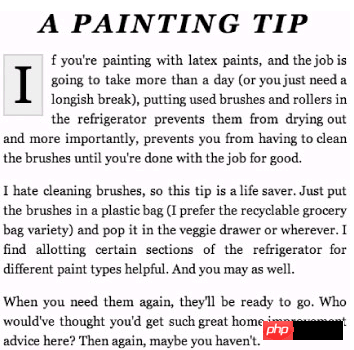
. <h1>Une astuce de peinture</h1>
Tant que vous utilisez l'attribut text-transform en CSS, vous pouvez convertir le titre entier en majuscules (si vous le souhaitez, vous pouvez également convertir en majuscules) minuscules), sans avoir à modifier le contenu du code source du balisage. En plus du style ajouté précédemment pour la balise <h1>, la règle CSS pour mettre le titre en majuscules est aussi simple que : <.>
h1 {
espacement des lettres : 4px ;
style de police : italique ;
alignement du texte : centre ;
texte -transform: uppercase;
}
Le résultat est comme 13-9. Vous n'avez pas à vous battre avec le code source du balisage. Changez simplement le CSS et vous pouvez le changer. l'utilisation de certaines balises sur la page (ou même sur l'ensemble du site Web).
Figure 13-9 Utiliser CSS pour mettre le titre en majuscule.
Petites majuscules
La plupart des navigateurs prennent en charge l'attribut font-variant, qui nous permet de modifier le contenu en petites majuscules (c'est-à-dire d'afficher le contenu en majuscules de différentes tailles).
Ajoutons une police au titre de l'exemple d'attribut -variant :
h1 {
espacement des lettres : 4px;
font-variant : petites majuscules;
>
La figure 13-10 montre l'effet de l'utilisation de petites majuscules pour le titre : c'est une autre façon d'imiter l'industrie de l'imprimerie en utilisant la syntaxe de balisage et CSS.
Figure 13-10 Titre en petites majuscules
#p#
L'indentation de la première ligne d'un paragraphe
est encore une fois conforme à l'industrie de l'imprimerie (bon alors, voyez-vous la tendance ici ?), on peut utiliser l'attribut text-indent pour indenter le contenu de la première ligne de le paragraphe. Si vous ajoutez une valeur positive, indentera le texte du montant spécifié  En indentant chaque paragraphe de l'exemple de 3em, soit la largeur maximale pouvant être occupée par 3 caractères. mise en majuscule du premier mot afin qu'il ne chevauche pas le premier mot. L'effet d'indentation de la première ligne d'un paragraphe se bat
En indentant chaque paragraphe de l'exemple de 3em, soit la largeur maximale pouvant être occupée par 3 caractères. mise en majuscule du premier mot afin qu'il ne chevauche pas le premier mot. L'effet d'indentation de la première ligne d'un paragraphe se bat
Le CSS requis pour indenter la première ligne de tous les <p> 🎜>
p {
text-indent: 3em;
}
La figure 13-11 montre l'effet de modification, vous pouvez voir la première ligne de chaque texte. Ils sont tous indentés par la valeur que nous avons définie. Nous choisissons d'utiliser l'unité em car de cette façon, la longueur de l'indentation sera proportionnelle à la taille de la police. Lorsque l'utilisateur décide d'agrandir ou de réduire la police, cette méthode peut montrer ses avantages. 🎜> Figure 13-11 L'effet de l'utilisation de l'attribut text-indent pour indenter la première ligne d'un paragraphe
Résumé
Figure 13-11 L'effet de l'utilisation de l'attribut text-indent pour indenter la première ligne d'un paragraphe
Résumé
Après avoir discuté de plusieurs propriétés CSS pour spécifier des styles de texte, j'espère que vous comprendrez que la plupart du temps, vous n'avez pas besoin de compter sur des outils de dessin pour créer de bons effets. Il vous suffit généralement d'ajouter un peu de style. au code source du balisage. Assez, cela peut parfois donner d'excellents résultats
Bien sûr, certaines situations peuvent nécessiter que le texte soit transformé en images, comme le logo de l'entreprise, ou des polices spéciales qui doivent être utilisées lors de la création de certaines pages. éléments, n'importe quoi. La clé de tout est l'équilibre, essayez d'abord de spécifier le style avec CSS, afin que votre code source de balisage soit plus propre et plus facile à utiliser
CSS fournit des méthodes pour modifier le texte et ajouter un contrôle de style, ainsi que le. les résultats seront bons. Étonnamment, cela peut être un excellent outil de conception, vous permettant de continuer à maintenir un code source de balisage court et flexible.

Article chaud

Outils chauds Tags

Article chaud

Tags d'article chaud

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment introduire des images dans vue
May 02, 2024 pm 10:48 PM
Comment introduire des images dans vue
May 02, 2024 pm 10:48 PM
Comment introduire des images dans vue
 L'écran est idéal pour jouer à des jeux. Brève analyse de l'écran iQOO Neo9S Pro+.
Jul 19, 2024 pm 03:53 PM
L'écran est idéal pour jouer à des jeux. Brève analyse de l'écran iQOO Neo9S Pro+.
Jul 19, 2024 pm 03:53 PM
L'écran est idéal pour jouer à des jeux. Brève analyse de l'écran iQOO Neo9S Pro+.
 Dans quelle langue le plug-in du navigateur est-il écrit ?
May 08, 2024 pm 09:36 PM
Dans quelle langue le plug-in du navigateur est-il écrit ?
May 08, 2024 pm 09:36 PM
Dans quelle langue le plug-in du navigateur est-il écrit ?
 OPPO Find X7 est un chef-d'œuvre ! Capturez chaque instant avec des images
Aug 07, 2024 pm 07:19 PM
OPPO Find X7 est un chef-d'œuvre ! Capturez chaque instant avec des images
Aug 07, 2024 pm 07:19 PM
OPPO Find X7 est un chef-d'œuvre ! Capturez chaque instant avec des images










