Le bouton oublié tag_HTML/Xhtml_Production de pages Web
Texte original en anglais : http://particletree.com/features/rediscovering-the-button-element/
Pour chaque concepteur de programme, fournir aux utilisateurs une interface de style unifié est une exigence immuable . Cependant, il est extrêmement difficile d'obtenir ce style unifié sur les pages Web, car il existe des différences dans la manière dont les différents systèmes d'exploitation et les différents navigateurs expriment le contenu Web, et ces différences sont presque irrégulières. Ce problème est particulièrement important dans le processus de traitement des éléments de formulaire. Parmi eux, ce qui laisse de nombreuses personnes perplexes est le problème de l'unification des normes de performance du bouton « Soumettre ».
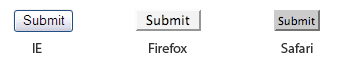
Par exemple, la balise d'entrée avec l'attribut type="submit" soit est très moche dans différents navigateurs (dans Firefox), soit présente des défauts d'une sorte ou d'une autre (dans Internet Explorer), soit se comporte même de manière très rigide (. dans Safari). La solution à ce problème consiste généralement à définir l'attribut d'entrée sur image, puis à concevoir vous-même une image de bouton. Mais cela ajoute beaucoup de travail supplémentaire ennuyeux à chaque fois que nous devons utiliser le bouton. Par conséquent, nous avons besoin d’une meilleure solution, plus flexible et plus significative pour les concepteurs. Heureusement, cette méthode existe déjà en pratique, elle demande juste un peu plus de travail de notre part. Les amis, permettez-moi de vous présenter notre adorable petit ami
Ils se comportent comme suit :

Il n'y a aucune différence de fonctionnement et de comportement entre ces boutons et les boutons que nous avons créés ci-dessus. En plus de les utiliser pour soumettre des formulaires, vous pouvez également les désactiver, ajouter des touches de raccourci ou définir un tabindex, etc. Heureusement, à l'exception des différents styles de présentation, Safari prend en charge ces fonctions (par rapport au bouton de saisie, le bouton bouton de Safari n'a pas l'effet liquide sur la surface). La fonctionnalité la plus intéressante de la balise
Ils ressemblent à ceci dans le navigateur :

Pas mal. En fait, selon la définition du W3C, l'élément
Changer le mot de passe
Annuler
Le but de ceci est que de nombreuses actions dans les applications Web sont pilotées par des événements (REST), donc l'envoi de requêtes utilisateur via une URL spécifique peut initialiser ces actions. L'utilisation de styles pouvant être appliqués aux deux éléments nous offre une plus grande flexibilité dans le maintien de l'uniformité du style pour les interactions provoquées par Ajax et les boutons de soumission standard.
Maintenant, vous vous demandez peut-être pourquoi devrais-je laisser l'attribut alt de l'élément image vide ? alt est un attribut nécessaire de l'élément img. Il est utilisé pour expliquer le contenu de l'image, mais il n'y a pas de description de l'image ici, ce qui est effectivement un peu déroutant. Cependant, contrairement à l'attribut "missing", la valeur de l'attribut "null" est entièrement conforme à la norme. Elle indique au navigateur que ces images représentent des informations qui peuvent être complètement ignorées, ce qui évite également que le spectateur ne puisse pas les trouver. de l'obstruction des informations d'invite. Passez au bouton suivant. L’icône ici étant complètement redondante, nous préférons ne pas perdre de temps à l’utilisateur à regarder cette icône qui est entièrement utilisée pour obtenir un style d’interface unifié.
Feuille de style CSS
La plupart du contenu CSS utilisé pour contrôler les styles de ces boutons est très intuitif. De légères différences selon les navigateurs nous amèneront à les séparer dans le code ci-dessous. valeurs de remplissage, heureusement, tout cela est tout à fait réalisable.
/* BOUTONS */
.boutons a, .boutons bouton{
display:block;
float:left;
margin:0 7px 0 0;
background-color:#f5f5f5;
border:1px solid #dedede;
border-top:1px solid #eee;
border-left:1px solid #eee;
font-family:"Lucida Grande", Tahoma, Arial, Verdana, sans-serif;
font-size:100%;
line-height:130%;
text-decoration:none;
font-weight:bold;
color:# 565656;
cursor:pointer;
padding:5px 10px 6px 7px; /* Liens */
}
.buttons bouton{
width:auto;
overflow:visible;
padding:4px 10px 3px 7px; /* IE6 */
}
.buttons bouton[type]{
padding:5px 10px 5px 7px; 17px; /* Safari */
}
*:bouton html premier enfant[type]{
padding:4px 10px 3px 7px /* IE7 */
}
.boutons bouton; img, .buttons a img{
margin:0 3px -3px 0 !important;
padding:0;
border:none;
width:16px;
height:16px;
>}
Un autre problème est qu'Internet Explorer présente des bugs lors du rendu des boutons longs. Vous pouvez trouver des informations à ce sujet sur Jehiah.cz, mais dans le code CSS ci-dessus, nous pouvons éviter le problème dans une certaine mesure en déclarant les valeurs de largeur et de débordement.
Ajoutez un peu de couleur au boutonDans Wufoo, nous utilisons des actions neutres (ici, l'auteur appelle des actions telles que changer le mot de passe des actions neutres, et "OK" et "Soumettre" "Actions du type "sont appelées actions positives, et les actions telles que "Abandonner" et "Annuler" sont appelées actions négatives). La valeur de survol est définie sur le bleu et les actions positives et négatives sont définies sur le vert et le rouge. Dans le code de style ci-dessous, nous utilisons différentes couleurs pour distinguer les actions positives telles que « ajouter » et « enregistrer » et les actions négatives telles que « annuler » et « supprimer ». Cela fait du bien, et bien sûr, vous pouvez également choisir la couleur que vous aimez.
/* STANDARD */
bouton:hover, .boutons a:hover{
background-color:#dff4ff;
border:1px solid #c2e1ef;
color:#336699;
}
.boutons a:actif{
couleur-de-fond:#6299c5;
bordure:1px solide #6299c5;
couleur:#fff;
}
/* POSITIF */
button.positive, .buttons a.positive{
color:#529214;
}
.buttons a.positive:hover, bouton.positive:hover{
background-color:#E6EFC2 ;
border:1px solid #C6D880;
color:#529214;
}
.buttons a.positive:active{
background-color:#529214;
border:1px solide #529214;
couleur:#fff;
}
/* NÉGATIF */
.boutons a.négatif, bouton.négatif{
couleur:#d12f19;
}
.boutons a.negative:hover, bouton.negative:hover{
background:#fbe3e4;
border:1px solid #fbc2c4;
color:#d12f19;
}
. boutons a.negative:active{
background-color:#d12f19;
border:1px solid #d12f19;
color:#fff;
}
RésuméLa dernière chose que je veux dire, c'est qu'il s'agit simplement d'une solution que nous avons conçue pour répondre aux besoins de Wufoo, mais qui a bien fonctionné grâce à nos efforts. Mais ce n’est pas la seule façon, vous pouvez trouver des façons plus intéressantes de rendre vos boutons arrondis ou encore plus colorés. Puisque presque n’importe quel autre élément peut être placé entre les balises
, vous pouvez également créer un très joli bouton tridimensionnel avec des coins arrondis en insérant la balise Définition et utilisation
Définir un bouton. À l’intérieur de l’élément bouton, vous pouvez placer du contenu, tel que du texte ou des images. C'est la différence entre cet élément et les boutons créés à l'aide d'éléments d'entrée. Le contrôle
correspond au contenu du bouton, y compris tout contenu de corps acceptable, tel que du texte ou du contenu multimédia. Par exemple, nous pouvons inclure une image et le texte associé dans un bouton et les utiliser pour créer une image de balisage attrayante dans le bouton.
Le seul élément interdit est le mappage d'images, car ses actions sensibles à la souris et au clavier interfèrent avec le comportement des boutons du formulaire.
Attributs sélectionnables
Description de la valeur de l'attribut DTD
désactivé désactivé Désactivez ce bouton. STF
namebutton_name spécifie un nom unique pour ce bouton. STF
type* bouton
* reset définit le type de bouton. STF
* submit
value some_value spécifie la valeur initiale du bouton. Cette valeur peut être modifiée par des scripts. STF
Attributs standards :
id, class, title, style, dir, lang, xml:lang, accesskey, tabindex
Attributs d'événement :
onfocus, onblur, onclick, ondblclick, onmousedown, onmouseup, onmouseover, onmousemove, onmouseout, onkeypress, onkeydown, onkeyup

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 5 façons de désactiver le service d'optimisation de la livraison sous Windows
May 17, 2023 am 09:31 AM
5 façons de désactiver le service d'optimisation de la livraison sous Windows
May 17, 2023 am 09:31 AM
Il existe de nombreuses raisons pour lesquelles vous souhaiterez peut-être désactiver le service d'optimisation de la livraison sur votre ordinateur Windows. Cependant, nos lecteurs se plaignent de ne pas connaître les bonnes étapes à suivre. Ce guide explique comment désactiver le service d'optimisation de la livraison en quelques étapes. Pour en savoir plus sur les services, vous pouvez consulter notre guide Comment ouvrir services.msc pour plus d'informations. Que fait le service d’optimisation de la livraison ? Delivery Optimization Service est un téléchargeur HTTP avec une solution d'hébergement cloud. Il permet aux appareils Windows de télécharger des mises à jour, des mises à niveau, des applications et d'autres fichiers de packages volumineux à partir de sources alternatives. De plus, cela permet de réduire la consommation de bande passante en permettant à plusieurs appareils d'un déploiement de télécharger ces packages. De plus, Windo
 Comment redémarrer, forcer le redémarrage et éteindre l'iPad Mini 6
Apr 29, 2023 pm 12:19 PM
Comment redémarrer, forcer le redémarrage et éteindre l'iPad Mini 6
Apr 29, 2023 pm 12:19 PM
Comment forcer le redémarrage de l'iPad Mini 6 Forcer le redémarrage de l'iPad Mini 6 se fait avec une série de pressions sur des boutons, et cela fonctionne comme ceci : Appuyez et relâchez pour augmenter le volume Appuyez et relâchez pour diminuer le volume Appuyez et relâchez le bouton d'alimentation/verrouillage jusqu'à ce que vous voyiez Logo Apple, indiquant que l'iPad Mini a été redémarré de force. Ça y est, vous avez redémarré de force l'iPad Mini 6 ! Un redémarrage forcé est généralement utilisé pour des raisons de dépannage, par exemple lorsque votre iPad Mini se bloque, que les applications se bloquent ou qu'un autre problème général se produit. Une chose à noter concernant la procédure de redémarrage forcé de l'iPad Mini de 6e génération est que pour tous les autres appareils dotés de cadres ultra-fins et utilisant
 Après réécriture :
Comment réparer le contrôleur PS5 non reconnu sous Windows 11
May 09, 2023 pm 10:16 PM
Après réécriture :
Comment réparer le contrôleur PS5 non reconnu sous Windows 11
May 09, 2023 pm 10:16 PM
<h3>Que dois-je savoir sur la connexion de ma manette PS5 ? </h3><p>Aussi bon que soit le contrôleur DualSense, il a été signalé que le contrôleur ne se connectait pas ou n'était pas détecté. Le moyen le plus simple de résoudre ce problème consiste à connecter le contrôleur à votre PC à l'aide d'un câble USB approprié. </p><p>Certains jeux prennent en charge DualSense de manière native. Dans ces cas-là, vous pouvez simplement brancher le contrôleur. Mais cela soulève d'autres questions, comme que se passe-t-il si vous n'avez pas de câble USB ou si vous ne souhaitez pas en utiliser un ?
 Comment utiliser Vue pour implémenter des effets de compte à rebours des boutons
Sep 21, 2023 pm 02:03 PM
Comment utiliser Vue pour implémenter des effets de compte à rebours des boutons
Sep 21, 2023 pm 02:03 PM
Comment utiliser Vue pour implémenter des effets de compte à rebours des boutons. Avec la popularité croissante des applications Web, nous devons souvent utiliser certains effets dynamiques pour améliorer l'expérience utilisateur lorsque les utilisateurs interagissent avec la page. Parmi eux, l'effet compte à rebours du bouton est un effet très courant et pratique. Cet article expliquera comment utiliser le framework Vue pour implémenter des effets de compte à rebours des boutons et donnera des exemples de code spécifiques. Tout d’abord, nous devons créer un composant Vue contenant un bouton et une fonction de compte à rebours. Dans Vue, un composant est une instance Vue réutilisable et une vue sera
![Modifier l'action du bouton d'alimentation sous Windows 11 [5 conseils]](https://img.php.cn/upload/article/000/887/227/169600135086895.png?x-oss-process=image/resize,m_fill,h_207,w_330) Modifier l'action du bouton d'alimentation sous Windows 11 [5 conseils]
Sep 29, 2023 pm 11:29 PM
Modifier l'action du bouton d'alimentation sous Windows 11 [5 conseils]
Sep 29, 2023 pm 11:29 PM
Le bouton d'alimentation peut faire plus que simplement éteindre votre PC, bien qu'il s'agisse de l'action par défaut pour les utilisateurs d'ordinateurs de bureau. Si vous souhaitez modifier l’action du bouton d’alimentation dans Windows 11, c’est plus simple que vous ne le pensez ! Gardez à l'esprit que le bouton d'alimentation physique est différent du bouton du menu Démarrer et que les modifications ci-dessous n'affecteront pas le fonctionnement de ce dernier. De plus, vous trouverez des options d'alimentation légèrement différentes selon qu'il s'agit d'un ordinateur de bureau ou d'un ordinateur portable. Pourquoi devriez-vous modifier l’action du bouton d’alimentation dans Windows 11 ? Si vous mettez votre ordinateur en veille plus souvent que vous ne l'éteignez, modifier le comportement de votre bouton d'alimentation matériel (c'est-à-dire le bouton d'alimentation physique de votre PC) fera l'affaire. La même idée s'applique au mode veille ou simplement à la désactivation de l'écran. Changer Windows 11
 Pourquoi mon ordinateur portable ne démarre-t-il pas après avoir appuyé sur le bouton d'alimentation ?
Mar 10, 2024 am 09:31 AM
Pourquoi mon ordinateur portable ne démarre-t-il pas après avoir appuyé sur le bouton d'alimentation ?
Mar 10, 2024 am 09:31 AM
Il peut y avoir plusieurs raisons pour lesquelles votre ordinateur portable Windows ne démarre pas. Une panne de mémoire, une batterie déchargée, un bouton d'alimentation défectueux ou des problèmes matériels sont autant de causes courantes. Voici quelques solutions pour vous aider à résoudre ce problème. L'ordinateur portable ne s'allume pas après avoir appuyé sur le bouton d'alimentation Si votre ordinateur portable Windows ne s'allume toujours pas après avoir appuyé sur le bouton d'alimentation, voici quelques étapes que vous pouvez suivre pour résoudre le problème : Votre ordinateur portable est-il complètement chargé ? Effectuez une réinitialisation matérielle pour nettoyer votre ordinateur portable Réinstallez la mémoire Batterie de type CMOS transparente Emmenez votre ordinateur portable en réparation. 1] Votre ordinateur portable est-il complètement chargé ? La première chose à faire est de vérifier si votre ordinateur portable est complètement chargé. L'ordinateur portable ne démarre pas si la batterie est épuisée
 Les nouvelles informations de production du nouveau jeu en monde ouvert 'Wang Yue' ont été publiées : un nouveau monde émerge en 48 jours
Feb 07, 2024 pm 03:36 PM
Les nouvelles informations de production du nouveau jeu en monde ouvert 'Wang Yue' ont été publiées : un nouveau monde émerge en 48 jours
Feb 07, 2024 pm 03:36 PM
Le jeu d'action en monde ouvert en deux dimensions "Wang Yue" appartenant à Shiyue Network a récemment publié une nouvelle information de production "48 Days Lives a New World", qui a introduit une série de contenu optimisé de 48 Days depuis la dernière fois qu'il a publié des informations de production, principalement l'écran de jeu. Itération sur les performances. Parmi eux, l'affichage de l'interface utilisateur des personnages a suscité des discussions animées parmi de nombreux joueurs, affirmant qu'il semble très familier. Peut-être que ce type d'affichage des personnages avec le bon fonctionnement de plusieurs caméras est en train de devenir une nouvelle tendance. Le producteur Hua Tao a précédemment déclaré que le jeu était en production depuis plus de deux ans et commencerait son premier test au premier trimestre 2024. Hier, le responsable a également diffusé une vidéo de réservation ""Cela semble être un après-midi agréable"". Il faut que le premier test ne soit pas loin.
 iOS 17 : Comment organiser les applications iMessage dans Messages
Sep 18, 2023 pm 05:25 PM
iOS 17 : Comment organiser les applications iMessage dans Messages
Sep 18, 2023 pm 05:25 PM
Dans iOS 17, Apple a non seulement ajouté plusieurs nouvelles fonctionnalités de messagerie, mais a également modifié la conception de l'application Messages pour lui donner un aspect plus épuré. Toutes les applications et outils iMessage, tels que les options d'appareil photo et de photo, sont désormais accessibles en appuyant sur le bouton "+" au-dessus du clavier et à gauche du champ de saisie de texte. Cliquer sur le bouton "+" fait apparaître une colonne de menu avec un ordre d'options par défaut. En partant du haut, il y a l'appareil photo, les photos, les autocollants, l'argent liquide (si disponible), l'audio et l'emplacement. Tout en bas se trouve un bouton « Plus » qui, lorsque vous appuyez dessus, révèle toutes les autres applications de messagerie installées (vous pouvez également faire glisser votre doigt vers le haut pour révéler cette liste cachée). Comment réorganiser votre application iMessage Vous pouvez le faire en suivant






