 interface Web
interface Web
 tutoriel HTML
tutoriel HTML
 Compréhension complète de la production de pages Web à hauteur de ligne et à alignement vertical_HTML/Xhtml_Web
Compréhension complète de la production de pages Web à hauteur de ligne et à alignement vertical_HTML/Xhtml_Web
Compréhension complète de la production de pages Web à hauteur de ligne et à alignement vertical_HTML/Xhtml_Web
La hauteur de ligne, la taille de la police et l'alignement vertical sont des attributs clés pour définir la disposition des éléments en ligne. Ces trois propriétés sont interdépendantes et la modification de la distance entre les lignes, la définition de l'alignement vertical, etc. nécessitent toutes leur coopération. Le contenu associé à la taille de la police a été présenté en détail dans Police CSS Cet article présentera principalement la hauteur de ligne et l'alignement vertical.
hauteur de ligne
Définition
La hauteur de ligne fait référence à la distance entre les lignes de base des lignes de texte. La hauteur de ligne n'affecte en fait que les éléments en ligne et autres contenus en ligne, et n'affecte pas directement les éléments au niveau du bloc. Vous pouvez également définir la hauteur de la ligne pour un élément au niveau du bloc, mais cette valeur s'applique uniquement au contenu en ligne du bloc. élément de niveau. Ce n’est qu’alors qu’il aura un impact. Déclarer la hauteur de ligne sur un élément de niveau bloc définira une hauteur minimale de zone de ligne pour le contenu de l'élément de niveau bloc
Valeurs :
S'applique à : Tous les éléments
Héritage : Oui
Pourcentage : par rapport à la taille de la police de l'élément

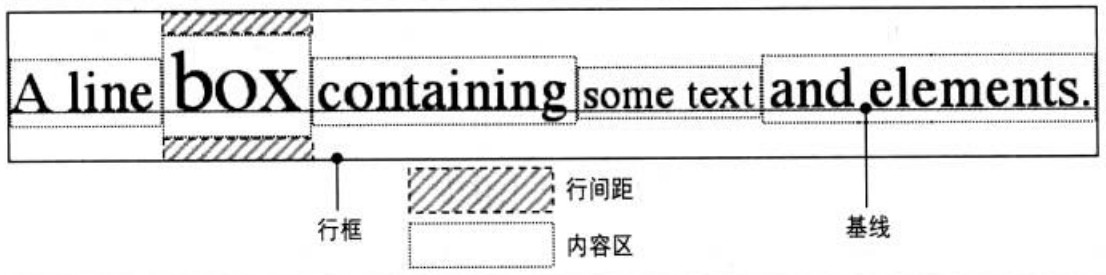
Conditions Pour comprendre en profondeur la hauteur de ligne, vous devez comprendre la terminologie courante concernant la construction de boîtes de lignes.
Zone de contenu
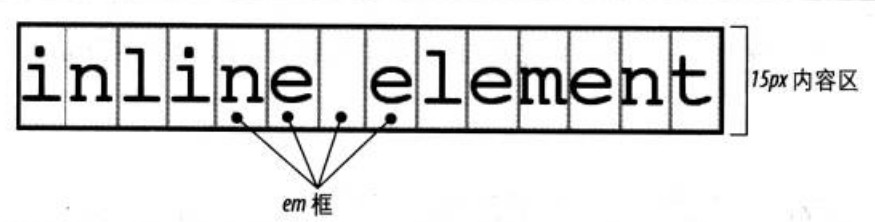
Pour les éléments en ligne non remplacés ou une partie de texte anonyme, font-size et font-family déterminent la hauteur de la zone de contenu. Dans le cas de Song Dynasty, si la taille de la police d'un élément en ligne est de 15 px, la hauteur de la zone de contenu est de 15 px ; dans le cas d'autres polices, la hauteur de la zone de contenu n'est pas égale à la taille de la police

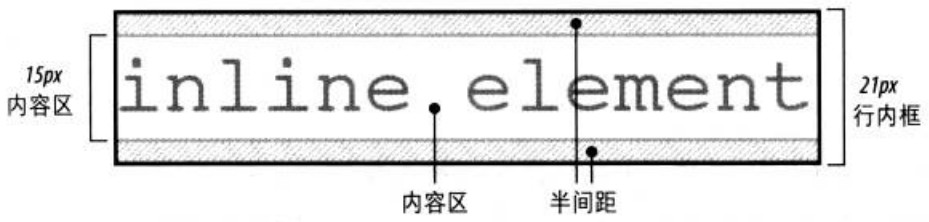
La zone de contenu plus l'interligne est égal à la zone en ligne. Si la taille de la police d'un élément en ligne non remplacé est de 15 px et la hauteur de la ligne est de 21 px, la différence est de 6 px. L'agent utilisateur divise ces 6 pixels en deux et applique une moitié en haut et en bas de la zone de contenu, ce qui donne la boîte en ligne

Lorsque la hauteur de ligne est inférieure à la taille de la police, la zone en ligne est en réalité plus petite que la zone de contenu

Une zone de ligne est définie comme la distance entre le haut de la zone en ligne la plus haute d'une ligne et le bas de la zone en ligne la plus basse, et le haut de chaque zone de ligne est à côté du bas de la zone de ligne de la précédente. ligne

Le remplissage, les marges et les bordures n'affectent pas la hauteur de la zone de ligne, c'est-à-dire qu'ils n'affectent pas la hauteur de la ligne
La limite des éléments en ligne est contrôlée par la taille de la police au lieu de la hauteur de la ligne
Les marges ne seront pas appliquées en haut et en bas des éléments en ligne non remplacés
Margin-left, padding-left et border-left sont appliqués au début de l'élément tandis que margin-right, padding-right et border-right sont appliqués à la fin de l'élément
Remplacer l'élément Les éléments de remplacement en ligne doivent utiliser une valeur de hauteur de ligne afin que l'élément puisse être positionné correctement lorsqu'il est aligné verticalement. Parce que la valeur en pourcentage de l'alignement vertical est calculée par rapport à la hauteur de ligne de l'élément. Pour l'alignement vertical, la hauteur de l'image elle-même n'a pas d'importance, la clé est la valeur de line-heightPar défaut, les éléments de remplacement en ligne sont placés sur la ligne de base. Si vous ajoutez un remplissage inférieur, des marges ou des bordures à l'élément remplacé, la zone de contenu se déplace vers le haut. La ligne de base de l'élément remplacé est la ligne de base de la dernière boîte de ligne en flux normal. Sauf si le contenu de l'élément de remplacement est vide ou si la valeur de son attribut de débordement n'est pas visible, dans ce cas, la ligne de base est le bord inférieur de la marge
alignement vertical
Définition Vertical-align est utilisé pour définir l'alignement vertical. Tous les éléments alignés verticalement affecteront la hauteur de la ligne
Valeurs : ligne de base | super haut | texte-haut milieu | texte-bas |
Valeur initiale : référenceAppliquer à : éléments en ligne, éléments de remplacement, cellules de tableau
Héritage : Aucun
Pourcentage : par rapport à la hauteur de ligne de l'élément
[Remarque] La valeur en pourcentage de l'alignement vertical dans le navigateur IE7 ne prend pas en charge la hauteur de la ligne décimale, et lors de la prise de valeurs telles que la ligne de base, le milieu, le texte en bas, etc., l'effet d'affichage est différent de celui des navigateurs standards. La solution courante est Set display:inline-block
pour les éléments en ligne.
Code CSS- vertical-align:baselinebaseline (la ligne de base de l'élément est alignée avec la ligne de base de l'élément parent )
- vertical-align:sub (abaisser la ligne de base de l'élément à la position d'indice appropriée du parent élément)
- vertical-align:super (élève la ligne de base de l'élément à la position en exposant appropriée de l'élément parent)
- alignement-vertical:basbas(Aligner le bas de l'enfant aligné éléments La fin est alignée avec le bas de la case de ligne)
- vertical-align:text-bottom(aligner le bas de l'élément avec le bas du parent zone de contenu de l'élément alignée à la fin)
- vertical-align:top(Aligner le haut des éléments enfants alignés avec le haut de la ligne boîte)
- vertical-align:text-top(Aligner le haut de l'élément avec le haut du parent zone de contenu de l'élément)
- alignement vertical:milieu(Le milieu de l'élément et la ligne de base de l'élément parent plus 1 /2 Alignement en hauteur de la lettre X dans l'élément parent)
- alignement vertical:(-n)px (les éléments sont décalés de haut en bas de npx par rapport à la ligne de base)
- alignement-vertical:x% (par rapport à la valeur hauteur de ligne de l'élément)
- vertical-align:inherit (hérite de la valeur de l'attribut vertical-align de l'élément parent)
[Note] et portent le style vertical-align:sub/super
Espace en bas du bloc en ligneL'élément inline-block laisse un espace dans l'élément de niveau bloc car l'alignement vertical par défaut de l'image est l'alignement de base (en principe, le bord inférieur de l'image est aligné avec le bord inférieur de la lettre anglaise majuscule X du texte anonyme) tandis que le texte anonyme Il y a une hauteur de ligne, donc le bord inférieur de X est à une certaine distance du cadre de ligne. Cette distance est l'espace laissé par l'image
.Il existe donc plusieurs solutions pour résoudre ce problème
[1]affichage:bloc
Étant donné que l'alignement vertical ne peut être appliqué qu'aux éléments remplacés et aux éléments en ligne, le passage aux éléments au niveau du bloc invalidera l'alignement vertical
[2] Hauteur de ligne du parent : 0
Cela rend la distance entre le texte anonyme et la zone de ligne 0
[3]alignement vertical : haut/milieu/bas
Postuler
【1】Une seule ligne de texte est centrée horizontalement et verticalement
- div{
- hauteur de ligne : 100px
- largeur : 100px
- texte-align : centre ;
- bordure : 1px noir uni
- }
- div>Texte de testdiv>
[Note] De nombreux endroits disent que le centrage vertical d'une seule ligne de texte signifie définir la hauteur et la hauteur de la ligne à la même valeur, mais il n'est en fait pas nécessaire de définir la hauteur. Définissez simplement la hauteur de la ligne et le texte lui-même sera centré verticalement dans la ligne
【2】L'image est approximativement centrée verticalement
Code XML/HTMLCopier le contenu dans le presse-papiers
- div{
- hauteur de ligne : 200px
- texte-align : centre ;
- }
- img{
- alignement vertical : milieu ;
- }
- div>
- img src="Compréhension complète de la production de pages Web à hauteur de ligne et à alignement vertical_HTML/Xhtml_Web" alt="Compréhension complète de la production de pages Web à hauteur de ligne et à alignement vertical_HTML/Xhtml_Web">
- div>
Parce que le caractère X n'est pas centré verticalement dans la zone em et que les positions haute et basse du caractère X dans chaque police sont incohérentes. Ainsi, lorsque la taille de la police est plus grande, la différence est plus évidente
[Note] Lors de l'écriture d'éléments de niveau bloc contenant des éléments en ligne, les navigateurs IE7 doivent les écrire dans des sauts de ligne au lieu de les écrire sur une seule ligne
Sur la base de la méthode 2, définissez la taille de police de l'élément de niveau bloc sur 0, puis vous pouvez définir l'image pour qu'elle soit complètement centrée verticalement
En raison de la limitation de la définition de la taille de police à 0 dans la méthode 3, le texte ne peut pas être placé dans des éléments de niveau bloc. La méthode 4 obtient principalement l'effet de centrage vertical en ajoutant de nouveaux éléments. Cette méthode peut également être utilisée pour le centrage horizontal et vertical des images
.- div{
- hauteur : 100 px ;
- largeur : 200 px ;
- couleur de fond : rose ;
- text-align: center;
- }
- durée{
- display:inline-block;
- alignement vertical : milieu ;
- hauteur de ligne : 20 px ;
- largeur : 100 px ;
- }
- je{
- affichage : bloc en ligne ;
- hauteur : 100 % ;
- alignement vertical : milieu ;
- }
- div>
- i>i>span>我是特别长的特别长的特别长的特别长的多行文字span>
- div>
【5】图标和文本对齐
使用长度负值
根据实践经验,20*20像素的图标后面跟14px的文字,vertical-align设置为-5px可以达到比较好的对齐效果
使用文本底部对齐
使用baseline会使图标偏上;使用top/bottom会受到其他行内元素影响造成定位偏差;使用middle需要恰好的字体大小且兼容性不高;使用text-bottom较合适,不受行高及其他内联元素影响
以上就是本文的全部内容,希望对大家的学习有所帮助。

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Difficulté à mettre à jour la mise en cache des pages Web officielles du compte: comment éviter l'ancien cache affectant l'expérience utilisateur après la mise à jour de la version?
Mar 04, 2025 pm 12:32 PM
Difficulté à mettre à jour la mise en cache des pages Web officielles du compte: comment éviter l'ancien cache affectant l'expérience utilisateur après la mise à jour de la version?
Mar 04, 2025 pm 12:32 PM
Le cache de mise à jour de la page Web du compte officiel, cette chose est simple et simple, et elle est suffisamment compliquée pour en boire un pot. Vous avez travaillé dur pour mettre à jour l'article officiel du compte, mais l'utilisateur a toujours ouvert l'ancienne version. Dans cet article, jetons un coup d'œil aux rebondissements derrière cela et comment résoudre ce problème gracieusement. Après l'avoir lu, vous pouvez facilement faire face à divers problèmes de mise en cache, permettant à vos utilisateurs de toujours ressentir le contenu le plus frais. Parlons d'abord des bases. Pour le dire franchement, afin d'améliorer la vitesse d'accès, le navigateur ou le serveur stocke des ressources statiques (telles que des images, CSS, JS) ou du contenu de la page. La prochaine fois que vous y accédez, vous pouvez le récupérer directement à partir du cache sans avoir à le télécharger à nouveau, et il est naturellement rapide. Mais cette chose est aussi une épée à double tranchant. La nouvelle version est en ligne,
 Comment ajouter efficacement les effets de course aux images PNG sur les pages Web?
Mar 04, 2025 pm 02:39 PM
Comment ajouter efficacement les effets de course aux images PNG sur les pages Web?
Mar 04, 2025 pm 02:39 PM
Cet article démontre un ajout de bordure PNG efficace aux pages Web à l'aide de CSS. Il soutient que CSS offre des performances supérieures par rapport à JavaScript ou à des bibliothèques, détaillant comment ajuster la largeur, le style et la couleur des bordures pour un effet subtil ou proéminent
 Comment utiliser les attributs de validation du formulaire HTML5 pour valider l'entrée utilisateur?
Mar 17, 2025 pm 12:27 PM
Comment utiliser les attributs de validation du formulaire HTML5 pour valider l'entrée utilisateur?
Mar 17, 2025 pm 12:27 PM
L'article discute de l'utilisation des attributs de validation de formulaire HTML5 comme les limites requises, motifs, min, max et longueurs pour valider la saisie de l'utilisateur directement dans le navigateur.
 Quel est le but du & lt; datalist & gt; élément?
Mar 21, 2025 pm 12:33 PM
Quel est le but du & lt; datalist & gt; élément?
Mar 21, 2025 pm 12:33 PM
L'article traite du HTML & lt; Datalist & GT; élément, qui améliore les formulaires en fournissant des suggestions de saisie semi-automatique, en améliorant l'expérience utilisateur et en réduisant les erreurs. COMMANDE COMPRES: 159
 Quelles sont les meilleures pratiques pour la compatibilité entre les navigateurs dans HTML5?
Mar 17, 2025 pm 12:20 PM
Quelles sont les meilleures pratiques pour la compatibilité entre les navigateurs dans HTML5?
Mar 17, 2025 pm 12:20 PM
L'article examine les meilleures pratiques pour assurer la compatibilité des navigateurs de HTML5, en se concentrant sur la détection des fonctionnalités, l'amélioration progressive et les méthodes de test.
 Quel est le but du & lt; Progress & gt; élément?
Mar 21, 2025 pm 12:34 PM
Quel est le but du & lt; Progress & gt; élément?
Mar 21, 2025 pm 12:34 PM
L'article traite du HTML & lt; Progress & GT; élément, son but, son style et ses différences par rapport au & lt; mètre & gt; élément. L'objectif principal est de l'utiliser & lt; Progress & gt; pour l'achèvement des tâches et & lt; mètre & gt; pour stati
 Quel est le but du & lt; mètre & gt; élément?
Mar 21, 2025 pm 12:35 PM
Quel est le but du & lt; mètre & gt; élément?
Mar 21, 2025 pm 12:35 PM
L'article traite du HTML & lt; mètre & gt; élément, utilisé pour afficher des valeurs scalaires ou fractionnaires dans une plage, et ses applications courantes dans le développement Web. Il différencie & lt; mètre & gt; De & lt; Progress & gt; et ex
 Quel est le but du & lt; iframe & gt; étiqueter? Quelles sont les considérations de sécurité lorsque vous l'utilisez?
Mar 20, 2025 pm 06:05 PM
Quel est le but du & lt; iframe & gt; étiqueter? Quelles sont les considérations de sécurité lorsque vous l'utilisez?
Mar 20, 2025 pm 06:05 PM
L'article traite du & lt; iframe & gt; L'objectif de Tag dans l'intégration du contenu externe dans les pages Web, ses utilisations courantes, ses risques de sécurité et ses alternatives telles que les balises d'objet et les API.





