 interface Web
interface Web
 js tutoriel
js tutoriel
 Explication détaillée de window.open() et discussion sur les problèmes de compatibilité du navigateur_compétences javascript
Explication détaillée de window.open() et discussion sur les problèmes de compatibilité du navigateur_compétences javascript
Explication détaillée de window.open() et discussion sur les problèmes de compatibilité du navigateur_compétences javascript
1. Syntaxe de base :
window.open(pageURL,name,parameters)
Où :
pageURL est le chemin de la sous-fenêtre
name est le nom de la sous-fenêtre
paramètres sont les paramètres de la fenêtre (chaque paramètre est séparé par des virgules)
2. Exemple
page.html sera sous la nouvelle forme newwindow Ouvert au centre, la largeur est de 800, la hauteur est de 500, 0 pixel du haut de l'écran, 0 pixel de la gauche de l'écran,
Non barre d'outils, pas de barre de menu, pas de barre de défilement, pas de redimensionnement, pas de barre d'adresse, pas de barre d'état.
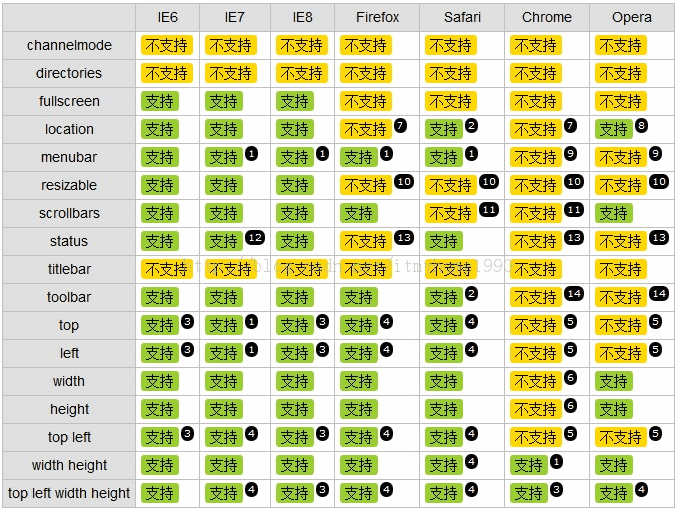
Chaque navigateur prend en charge différemment les fonctionnalités de fenêtre, paramètre sFeatures de window.open()
Résumé des résultats d'exécution de chaque navigateur :
 Up Le tableau montre le niveau de support de chaque navigateur pour chaque option de paramètre de fonctionnalités. Ceux qui nécessitent une explication particulière sont les suivants :
Up Le tableau montre le niveau de support de chaque navigateur pour chaque option de paramètre de fonctionnalités. Ceux qui nécessitent une explication particulière sont les suivants : [Note 1] : Dans IE7 IE8 Firefox Chrome Safari, lorsque l'option "barre de menus" est sélectionnée. est "oui" , la barre de menu n'est pas affichée par défaut, et la barre de menu ne peut être affichée qu'après avoir appuyé sur la touche ALT, au contraire, lorsque l'option "barre de menu" est "non", la barre de menu ne sera pas affichée ; même si la touche ALT est enfoncée.
【Remarque 2】 : Dans Safari, l'effet d'affichage lors de l'activation de l'option "emplacement" est le même que lors de l'activation de l'option "barre d'outils".
【Remarque 3】 : Dans IE6 IE8 Chrome, utilisez le positionnement "haut" et "gauche". Si la valeur des coordonnées définie est trop grande, la fenêtre contextuelle peut s'afficher en dehors de la plage visible de l'écran.
【Remarque 4】 : Dans IE7 Firefox Safari Opera, utilisez le positionnement "haut" et "gauche". Si la valeur de coordonnée définie est trop grande, la fenêtre ajustera automatiquement les valeurs "haut" et "gauche". assurez-vous que la fenêtre Normalement affichée dans la zone visible de l'écran.
【Annotation 5】 : Dans Chrome Opera, il n'est pas pris en charge d'utiliser "gauche" et "haut" indépendamment sans définir les valeurs "largeur" et "hauteur". Pour le moment, "gauche" et "haut". Les valeurs de réglage sont Aucune d'entre elles ne prend effet.
【Annotation 6】 : Dans Chrome, il n'est pas pris en charge d'utiliser "largeur" et "hauteur" indépendamment sans définir les valeurs "gauche" et "hauteur". les valeurs sont toutes les deux. Ne prend pas effet. Combiné avec la description de [Annotation 5], on voit que si vous souhaitez définir une ou plusieurs valeurs dans la largeur, la hauteur ou la position d'une fenêtre pop-up dans Chrome, vous devez toutes les attribuer, sinon cela ne fonctionnera pas.
【Annotation 7】 : Dans Firefox Chrome, la barre d'adresse sera toujours affichée.
【Annotation 8】 : Dans Opera, la barre d'adresse n'est pas affichée par défaut, mais vous pouvez cliquer sur la barre en haut de la page pour l'afficher. Après avoir défini "location=yes", la barre d'adresse s'affichera. automatiquement.
【Remarque 9】 : Dans Chrome Opera, quelle que soit la façon dont la valeur de la "barre de menus" est définie, la barre de menu ne sera jamais affichée.
【Annotation 10】 : Quelle que soit la façon dont la valeur « redimensionnable » est définie dans Firefox Safari Chrome Opera, la fenêtre peut toujours être redimensionnée par l'utilisateur.
【Annotation 11】 : Dans Safari Chrome, lorsqu'il y a des barres de défilement sur la page, quelle que soit la façon dont la valeur des "barres de défilement" est définie, les barres de défilement sont toujours visibles.
【Remarque 12】 : IE7 peut prendre en charge le paramètre « statut » pour masquer la barre d'état par défaut dans le système Windows XP SP3 ; cependant, dans l'environnement par défaut du système Windows Vista, le paramètre « statut » n'est pas pris en charge et le La barre d'état est toujours visible. Ceci est cohérent avec les deux. Les numéros de version mineure d'IE7 par défaut dans le système sont différents. Le premier a un numéro de version inférieur, tandis que le second a un numéro de version plus élevé.
【Annotation 13】 : Dans Firefox, quelle que soit la façon dont la valeur "statut" est définie, la barre d'état est toujours visible, tandis que dans Chrome Opera, contrairement à la première, la barre d'état est toujours invisible.
【Annotation 14】 : Dans Chrome Opera, quelle que soit la façon dont la valeur de la "barre d'outils" est définie, la barre d'outils n'est jamais affichée.
Pour résumer, on peut voir qu'il existe une énorme différence dans le niveau de support du paramètre sFeatures de la méthode window.open, et vous devez être prudent lorsque vous l'utilisez.
Généralement, lorsque nous utilisons window.open pour ouvrir une page, elle doit être affichée au centre :
var left = (window.screen.availWidth-width)/2; ; //Position horizontale de la fenêtre;
window.open('page.html', 'newwindow','height=' height ',width=' width ',top=' top ',left=' left ' ,
toolbar=no,menubar=no,scrollbars=no, resizing=no,location= no, status=no')
La différence entreavaheight et height

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Remplacer les caractères de chaîne en javascript
Mar 11, 2025 am 12:07 AM
Remplacer les caractères de chaîne en javascript
Mar 11, 2025 am 12:07 AM
Explication détaillée de la méthode de remplacement de la chaîne JavaScript et de la FAQ Cet article explorera deux façons de remplacer les caractères de chaîne dans JavaScript: le code JavaScript interne et le HTML interne pour les pages Web. Remplacer la chaîne dans le code JavaScript Le moyen le plus direct consiste à utiliser la méthode Remplace (): str = str.replace ("trouver", "remplacer"); Cette méthode remplace uniquement la première correspondance. Pour remplacer toutes les correspondances, utilisez une expression régulière et ajoutez le drapeau global G: str = str.replace (/ fi
 Tutoriel de configuration de l'API de recherche Google personnalisé
Mar 04, 2025 am 01:06 AM
Tutoriel de configuration de l'API de recherche Google personnalisé
Mar 04, 2025 am 01:06 AM
Ce tutoriel vous montre comment intégrer une API de recherche Google personnalisée dans votre blog ou site Web, offrant une expérience de recherche plus raffinée que les fonctions de recherche de thème WordPress standard. C'est étonnamment facile! Vous pourrez restreindre les recherches à Y
 8 Superbes plugins de mise en page JQuery Page
Mar 06, 2025 am 12:48 AM
8 Superbes plugins de mise en page JQuery Page
Mar 06, 2025 am 12:48 AM
Tirez parti de jQuery pour les dispositions de page Web sans effort: 8 plugins essentiels JQuery simplifie considérablement la mise en page de la page Web. Cet article met en évidence huit puissants plugins jQuery qui rationalisent le processus, particulièrement utile pour la création de sites Web manuels
 Créez vos propres applications Web Ajax
Mar 09, 2025 am 12:11 AM
Créez vos propres applications Web Ajax
Mar 09, 2025 am 12:11 AM
Vous voici donc, prêt à tout savoir sur cette chose appelée Ajax. Mais qu'est-ce que c'est exactement? Le terme Ajax fait référence à un regroupement lâche de technologies utilisées pour créer un contenu Web interactif dynamique. Le terme Ajax, inventé à l'origine par Jesse J
 Qu'est-ce que & # x27; ceci & # x27; en javascript?
Mar 04, 2025 am 01:15 AM
Qu'est-ce que & # x27; ceci & # x27; en javascript?
Mar 04, 2025 am 01:15 AM
Points de base Ceci dans JavaScript fait généralement référence à un objet qui "possède" la méthode, mais cela dépend de la façon dont la fonction est appelée. Lorsqu'il n'y a pas d'objet actuel, cela fait référence à l'objet global. Dans un navigateur Web, il est représenté par Window. Lorsque vous appelez une fonction, cela maintient l'objet global; mais lors de l'appel d'un constructeur d'objets ou de l'une de ses méthodes, cela fait référence à une instance de l'objet. Vous pouvez modifier le contexte de ceci en utilisant des méthodes telles que Call (), Appliquer () et Bind (). Ces méthodes appellent la fonction en utilisant la valeur et les paramètres donnés. JavaScript est un excellent langage de programmation. Il y a quelques années, cette phrase était
 Améliorez vos connaissances jQuery avec le spectateur source
Mar 05, 2025 am 12:54 AM
Améliorez vos connaissances jQuery avec le spectateur source
Mar 05, 2025 am 12:54 AM
JQuery est un excellent cadre JavaScript. Cependant, comme pour n'importe quelle bibliothèque, il est parfois nécessaire de passer sous le capot pour découvrir ce qui se passe. C'est peut-être parce que vous tracez un bug ou que vous êtes simplement curieux de savoir comment jQuery réalise une interface utilisateur particulière
 10 feuilles de triche mobiles pour le développement mobile
Mar 05, 2025 am 12:43 AM
10 feuilles de triche mobiles pour le développement mobile
Mar 05, 2025 am 12:43 AM
Ce message compile des feuilles de triche utiles, des guides de référence, des recettes rapides et des extraits de code pour le développement d'Android, BlackBerry et Iphone. Aucun développeur ne devrait être sans eux! Guide de référence sur les gestes touchés (PDF) Une ressource précieuse pour Desig
 Comment créer et publier mes propres bibliothèques JavaScript?
Mar 18, 2025 pm 03:12 PM
Comment créer et publier mes propres bibliothèques JavaScript?
Mar 18, 2025 pm 03:12 PM
L'article discute de la création, de la publication et du maintien des bibliothèques JavaScript, en se concentrant sur la planification, le développement, les tests, la documentation et les stratégies de promotion.





