 interface Web
interface Web
 js tutoriel
js tutoriel
 code js pour déterminer le type et la version du navigateur (avec plusieurs exemples de codes)_compétences javascript
code js pour déterminer le type et la version du navigateur (avec plusieurs exemples de codes)_compétences javascript
code js pour déterminer le type et la version du navigateur (avec plusieurs exemples de codes)_compétences javascript
Dans le développement front-end de sites Web, les problèmes de compatibilité des navigateurs nous ont déjà pressés. La naissance de Chrome nous causera encore plus de problèmes. La compatibilité des navigateurs est le premier problème à être résolu par le framework de développement front-end. Pour résoudre le problème de compatibilité, vous devez d'abord déterminer avec précision le type de navigateur et sa version.
JavaScript est le langage principal pour le développement front-end. Nous pouvons déterminer le type et la version du navigateur en écrivant des programmes JavaScript. Il existe généralement deux méthodes permettant à JavaScript de déterminer le type de navigateur. L'une est basée sur les attributs uniques de différents navigateurs et l'autre est déterminée en analysant l'attribut userAgent du navigateur. Dans de nombreux cas, une fois le type de navigateur déterminé par valeur, la version du navigateur doit être déterminée pour gérer les problèmes de compatibilité, et la version du navigateur ne peut généralement être connue qu'en analysant l'agent utilisateur du navigateur.
Analysons d’abord les caractéristiques des différents navigateurs et de leurs userAgents.
IE
Seul IE prend en charge la création de contrôles ActiveX, il contient donc quelque chose que les autres navigateurs n'ont pas, à savoir la fonction ActiveXObject. Tant qu'il est déterminé que la fonction ActiveXObject existe dans l'objet fenêtre, il peut être clairement déterminé que le navigateur actuel est IE. Le userAgent typique pour chaque version d’IE est le suivant :
Mozilla/4.0 (compatible ; MSIE 8.0 ; Windows NT 6.0)
Mozilla/4.0 (compatible ; MSIE 7.0 ; Windows NT 5.2)
Mozilla/4.0 (compatible ; MSIE 6.0 ; Windows NT 5.1)
Mozilla/4.0 (compatible ; MSIE 5.0 ; Windows NT)
Parmi eux, le numéro de version est le numéro après MSIE.
Firefox
Chaque élément DOM dans Firefox a une fonction getBoxObjectFor, qui est utilisée pour obtenir la position et la taille de l'élément DOM (la fonction correspondante dans IE est la fonction getBoundingClientRect). Ceci est unique à Firefox. En le jugeant, vous pouvez savoir que le navigateur actuel est Firefox. Les userAgents de plusieurs versions de Firefox sont à peu près les suivants :
Mozilla/5.0 (Windows; U; Windows NT 5.2) Gecko/2008070208 Firefox/3.0.1
Mozilla/5.0 (Windows; U; Windows NT 5.1) Gecko/20070309 Firefox/2.0.0.3
Mozilla /5.0 (Windows ; U ; Windows NT 5.1) Gecko/20070803 Firefox/1.5.0.12
Où, le numéro de version est le numéro après Firefox.
Opéra
Opera fournit un indicateur de navigateur spécial, qui est l'attribut window.opera. Le userAgent typique d’Opera est le suivant :
Opera/9.27 (Windows NT 5.2; U; zh-cn)
Opera/8.0 (Macintosh; PPC Mac OS X; U; fr)
Mozilla/5.0 (Macintosh; PPC Mac OS X; U ; fr) Opéra 8.0
Parmi eux, le numéro de version est un numéro proche d'Opera.
Safari
Le navigateur Safari a une fonction openDatabase que les autres navigateurs n'ont pas, qui peut être utilisée comme signe pour juger Safari. Un userAgent Safari typique est le suivant :
Mozilla/5.0 (Windows ; U ; Windows NT 5.2) AppleWebKit/525.13 (KHTML, comme Gecko) Version/3.1 Safari/525.13
Mozilla/5.0 (iPhone ; U ; CPU comme Mac OS X) AppleWebKit/420.1 (KHTML, comme Gecko) Version/3.0 Mobile/4A93 Safari/419.3
Le numéro de version est le numéro après Version.
Chrome
Chrome a une fonction MessageEvent, tout comme Firefox. Cependant, heureusement, Chrome ne dispose pas de la fonction getBoxObjectFor de Firefox. Selon cette condition, le navigateur Chrome peut toujours être déterminé avec précision. Actuellement, le userAgent de Chrome est :
Mozilla/5.0 (Windows ; U ; Windows NT 5.2) AppleWebKit/525.13 (KHTML, comme Gecko) Chrome/0.2.149.27 Safari/525.13
Parmi eux, le numéro de version dans Chrome n'est que le numéro qui le suit.
Il est intéressant de noter que le userAgent de Chrome inclut également des fonctionnalités Safari. C'est peut-être la base sur laquelle Chrome permet d'exécuter toutes les applications du navigateur Apple.
Tant que nous comprenons les informations ci-dessus, nous pouvons déterminer le type de navigateur et sa version en fonction de ces caractéristiques. Nous enregistrerons les résultats du jugement dans l'espace de noms Sys et deviendrons les informations d'indicateur de base du cadre frontal pour les futurs programmes à lire. Si le navigateur est déterminé, l'espace de noms Sys aura un attribut avec le nom du navigateur et sa valeur est le numéro de version du navigateur. Par exemple, si IE 7.0 est déterminé, la valeur de Sys.ie est 7,0 ; si Firefox 3.0 est déterminé, la valeur de Sys.firefox est 3,0. Voici le code pour déterminer le navigateur :
[Ctrl A tout sélectionner Remarque : Si vous devez introduire des J externes, vous devez actualiser pour exécuter
我们把对IE的判断放在第一,因为IE的用户最多,其次是判断Firefox。按使用者多少的顺序来判断浏览器类型,可以提高判断效率,少做无用功。之所以将Chrome放在第三判断,是因为我们预测Chrome很快会成为市场占有率第三的浏览器。其中,在分析浏览器版本时,用到了正则表达式来析取其中的版本信息。
如果你的JavaScript玩得很高,你还可以将前面的判断代码写成这样:
[Ctrl+A 全选 注:如需引入外部Js需刷新才能执行]
这样可以使JavaScript代码更精简些。当然,可读性稍差一些,就看你是重视效率还是重视可维护性了。
使用不同特征来判断浏览器的方法,虽然在速度上比用正则表达式分析userAgent要来的快,不过这些特征可能会随浏览器版本而变化。比如,一种浏览器本来独有的特性取得了市场上的成功,其他浏览器也就可能跟着加入该特性,从而使该浏览器的独有特征消失,导致我们的判断失败。因此,相对比较保险的做法是通过解析userAgent中的特征来判断浏览器类型。何况,反正判断版本信息也需要解析浏览器的userAgent的。
通过分析各类浏览器的userAgent信息,不难得出分辨各类浏览器及其版本的正则表达式。而且,对浏览器类型的判断和版本的判断完全可以合为一体地进行。于是,我们可以写出下面的代码:
[Ctrl+A 全选 注:如需引入外部Js需刷新才能执行]
其中,采用了“... ? ... : ...”这样的判断表达式来精简代码。判断条件是一条赋值语句,既完成正则表达式的匹配及结果复制,又直接作为条件判断。而随后的版本信息只需从前面的匹配结果中提取即可,这是非常高效的代码。
以上的代码都是为了打造前端框架所做的预研,并在五大浏览器上测试通过。今后,判断某种浏览器只需用if(Sys.ie)或if(Sys.firefox)等形式,而判断浏览器版本只需用if(Sys.ie == '8.0')或if(Sys.firefox == '3.0')等形式,表达起来还是非常优雅的。
前端框架项目已经启动,一切就看过程和结果了...
脚本之家小编又为大家整理了几个代码:
var Browser=new Object();
Browser.isMozilla=(typeof document.implementation!='undefined')&&(typeof document.implementation.createDocument!='undefined')&&(typeof HTMLDocument!='undefined');
Browser.isIE=window.ActiveXObject ? true : false;
Browser.isFirefox=(navigator.userAgent.toLowerCase().indexOf("firefox")!=-1);
Browser.isSafari=(navigator.userAgent.toLowerCase().indexOf("safari")!=-1);
Browser.isOpera=(navigator.userAgent.toLowerCase().indexOf("opera")!=-1);
function check(){
alert(Browser.isIE?'ie':'not ie');
alert(Browser.isFirefox?'Firefox':'not Firefox');
alert(Browser.isSafari?'Safari':'not Safari');
alert(Browser.isOpera?'Opera':'not Opera');
}
window.onload=check;
function isBrowser(){
var Sys={};
var ua=navigator.userAgent.toLowerCase();
var s;
(s=ua.match( /msie ([d.] )/))?Sys.ie=s[1]:
(s=ua.match(/firefox/([d.] )/))?Sys.firefox=s[ 1]:
(s=ua.match(/chrome/([d.] )/))?Sys.chrome=s[1]:
(s=ua.match(/opera.([ d.] )/))?Sys.opera=s[1]:
(s=ua.match(/version/([d.] ).*safari/))?Sys.safari=s[1 ]:0;
if(Sys.ie){//Js détermine qu'il s'agit du navigateur IE
alert('http://www.jb51.net' Sys.ie);
if(Sys ie=='9.0'){//Js est jugé comme IE 9
}else if(Sys.ie=='8.0'){//Js est jugé comme IE 8
}else{.
}
}
if(Sys.firefox){//Js détermine qu'il s'agit du navigateur Firefox
alert('http://www.jb51.net' Sys.firefox);
}
if(Sys.chrome){//Js détermine qu'il s'agit du navigateur Google Chrome
alert('http://www.jb51.net' Sys.chrome);
}
if( Sys. opera){//Le jugement Js est le navigateur d'opéra
alert('http://www.jb51.net' Sys.opera);
}
if(Sys.safari){//Js jugement Pour le navigateur Apple Safari
alert('http://www.jb51.net' Sys.safari);
}
}
Partagez une méthode de fonction pour obtenir le type de navigateur et le numéro de version du navigateur via jquery. Le code jquery spécifique est le suivant :
$(document).ready(function( ){
varbrow=$.browser;
varbInfo="";
if(brow.msie){bInfo="MicrosoftInternetExplorer" brow.version;}
if(brow.mozilla){bInfo ="MozillaFirefox " brow.version;}
if(brow.safari){bInfo="AppleSafari" brow.version;}
if(brow.opera){bInfo="Opera" brow.version;}
alerte (bInfo);
});
jQuery À partir de la version 1.9, $.browser et $.browser.version ont été supprimés et remplacés par la méthode $.support. Si vous avez besoin d'en savoir plus sur $.support, veuillez vous référer à :
.jQuery 1.9 utilise $.support au lieu de la méthode $.browser

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment vérifier rapidement la version numpy
Jan 19, 2024 am 08:23 AM
Comment vérifier rapidement la version numpy
Jan 19, 2024 am 08:23 AM
Numpy est une bibliothèque mathématique importante en Python. Elle fournit des opérations de tableau efficaces et des fonctions de calcul scientifique et est largement utilisée dans l'analyse de données, l'apprentissage automatique, l'apprentissage profond et d'autres domaines. Lors de l'utilisation de numpy, nous devons souvent vérifier le numéro de version de numpy pour déterminer les fonctions prises en charge par l'environnement actuel. Cet article explique comment vérifier rapidement la version numpy et fournit des exemples de code spécifiques. Méthode 1 : utilisez l'attribut __version__ fourni avec numpy Le module numpy est livré avec un __.
 Comment vérifier la version de Maven
Jan 17, 2024 pm 05:06 PM
Comment vérifier la version de Maven
Jan 17, 2024 pm 05:06 PM
Méthodes pour vérifier la version maven : 1. Utilisez la ligne de commande ; 2. Vérifiez les variables d'environnement 3. Utilisez l'IDE 4. Vérifiez le fichier pom.xml ; Introduction détaillée : 1. Utilisez la ligne de commande, entrez « mvn -v » ou « mvn --version » dans la ligne de commande, puis appuyez sur Entrée. Cela affichera les informations sur la version Maven et les informations sur la version Java. 2. Affichez l'environnement. variables , sur certains systèmes, vous pouvez vérifier les variables d'environnement pour trouver les informations de version de Maven, saisir la commande sur la ligne de commande, puis appuyer sur Entrée, etc.
 Tutoriel sur la mise à jour de la version curl sous Linux !
Mar 07, 2024 am 08:30 AM
Tutoriel sur la mise à jour de la version curl sous Linux !
Mar 07, 2024 am 08:30 AM
Pour mettre à jour la version curl sous Linux, vous pouvez suivre les étapes ci-dessous : Vérifiez la version actuelle de curl : Tout d'abord, vous devez déterminer la version de curl installée dans le système actuel. Ouvrez un terminal et exécutez la commande suivante : curl --version Cette commande affichera les informations sur la version actuelle de curl. Confirmer la version curl disponible : Avant de mettre à jour curl, vous devez confirmer la dernière version disponible. Vous pouvez visiter le site officiel de curl (curl.haxx.se) ou des sources de logiciels associées pour trouver la dernière version de curl. Téléchargez le code source de curl : à l'aide de curl ou d'un navigateur, téléchargez le fichier de code source pour la version curl de votre choix (généralement .tar.gz ou .tar.bz2).
 Comment vérifier facilement la version installée d'Oracle
Mar 07, 2024 am 11:27 AM
Comment vérifier facilement la version installée d'Oracle
Mar 07, 2024 am 11:27 AM
Comment vérifier facilement la version installée d'Oracle nécessite des exemples de code spécifiques. En tant que logiciel largement utilisé dans les systèmes de gestion de bases de données au niveau de l'entreprise, la base de données Oracle possède de nombreuses versions et différentes méthodes d'installation. Dans notre travail quotidien, nous devons souvent vérifier la version installée de la base de données Oracle pour les opérations et la maintenance correspondantes. Cet article explique comment vérifier facilement la version installée d'Oracle et donne des exemples de code spécifiques. Méthode 1 : Grâce à une requête SQL dans la base de données Oracle, nous pouvons
 Vérifiez la version du système d'exploitation Kirin et la version du noyau
Feb 21, 2024 pm 07:04 PM
Vérifiez la version du système d'exploitation Kirin et la version du noyau
Feb 21, 2024 pm 07:04 PM
Vérification de la version du système d'exploitation Kylin et de la version du noyau Dans le système d'exploitation Kirin, savoir comment vérifier la version du système et la version du noyau est la base de la gestion et de la maintenance du système. Méthode 1 pour vérifier la version du système d'exploitation Kylin : Utilisez le fichier /etc/.kyinfo Pour vérifier la version du système d'exploitation Kylin, vous pouvez vérifier le fichier /etc/.kyinfo. Ce fichier contient des informations sur la version du système d'exploitation. Exécutez la commande suivante : cat/etc/.kyinfo Cette commande affichera des informations détaillées sur la version du système d'exploitation. Méthode 2 : utiliser le fichier /etc/issue Une autre façon de vérifier la version du système d'exploitation consiste à consulter le fichier /etc/issue. Ce fichier fournit également des informations sur la version, mais peut ne pas être aussi bon que le fichier .kyinfo.
 750 000 rounds de bataille en tête-à-tête entre grands modèles, GPT-4 a remporté le championnat et Llama 3 s'est classé cinquième
Apr 23, 2024 pm 03:28 PM
750 000 rounds de bataille en tête-à-tête entre grands modèles, GPT-4 a remporté le championnat et Llama 3 s'est classé cinquième
Apr 23, 2024 pm 03:28 PM
Concernant Llama3, de nouveaux résultats de tests ont été publiés - la grande communauté d'évaluation de modèles LMSYS a publié une liste de classement des grands modèles, Llama3 s'est classé cinquième et à égalité pour la première place avec GPT-4 dans la catégorie anglaise. Le tableau est différent des autres benchmarks. Cette liste est basée sur des batailles individuelles entre modèles, et les évaluateurs de tout le réseau font leurs propres propositions et scores. Au final, Llama3 s'est classé cinquième sur la liste, suivi de trois versions différentes de GPT-4 et Claude3 Super Cup Opus. Dans la liste simple anglaise, Llama3 a dépassé Claude et est à égalité avec GPT-4. Concernant ce résultat, LeCun, scientifique en chef de Meta, était très heureux et a transmis le tweet et
 Étapes simples pour mettre à jour la version pip : effectuée en 1 minute
Jan 27, 2024 am 09:45 AM
Étapes simples pour mettre à jour la version pip : effectuée en 1 minute
Jan 27, 2024 am 09:45 AM
Fait en une minute : Comment mettre à jour la version pip, des exemples de code spécifiques sont nécessaires Avec le développement rapide de Python, pip est devenu un outil standard pour la gestion des packages Python. Cependant, au fil du temps, les versions de pip sont constamment mises à jour. Afin de pouvoir utiliser les dernières fonctionnalités et corriger d'éventuelles failles de sécurité, il est très important de mettre à jour la version de pip. Cet article explique comment mettre à jour rapidement pip en une minute et fournit des exemples de code spécifiques. Tout d’abord, nous devons ouvrir une fenêtre de ligne de commande. Dans les systèmes Windows, vous pouvez utiliser
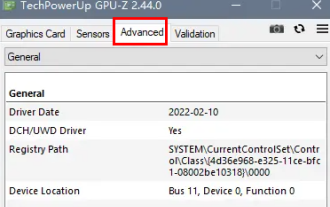
 Comment savoir si l'interface dp est 1.2 ou 1.4 ?
Feb 06, 2024 am 10:27 AM
Comment savoir si l'interface dp est 1.2 ou 1.4 ?
Feb 06, 2024 am 10:27 AM
L'interface DP est un câble d'interface important dans l'ordinateur. Lors de l'utilisation de l'ordinateur, de nombreux utilisateurs veulent savoir comment vérifier si l'interface DP est 1.2 ou 1.4. En fait, il leur suffit de la vérifier dans GPU-Z. Comment déterminer si l'interface dp est 1.2 ou 1.4 : 1. Tout d'abord, sélectionnez "Avancé" dans GPU-Z. 2. Regardez « Monitor1 » dans « General » sous « Advanced », vous pouvez voir les deux éléments « LinkRate (current) » et « Lanes (current) ». 3. Enfin, si 8,1 Gbps × 4 est affiché, cela signifie la version DP1.3 ou supérieure, généralement DP1.4. S'il s'agit de 5,4 Gbps × 4, alors.





