
Positionnement des éléments CSS
1. position:static|Aucun positionnement
position:static est la valeur par défaut pour le positionnement de tous les éléments. Généralement, il n'est pas nécessaire de l'indiquer à moins qu'un autre positionnement ne soit nécessaire. à annuler
exemple :
#div-1 {
position:static;
}
2. position:relative | Positionnement relatif
En utilisant position:relative, vous avez besoin de quatre attributs haut, bas, gauche et droite pour déterminer la position de l'élément.
Si vous souhaitez que le calque div-1 se déplace de 20 px vers le bas et de 40 px vers la gauche :
exemple :
#div-1 {
position:relative;
top:20px;
gauche:40px;
}
Si le positionnement relatif est utilisé, le calque divaprès qui le suit n'apparaîtra pas en dessous de div-1, mais apparaîtra à la même hauteur que div-1.

On voit que position:relative; n'est pas très utile.
3. position:absolute|Positionnement absolu
En utilisant position:absolute;, vous pouvez déplacer l'élément vers la position souhaitée avec une grande précision. Laissez-moi déplacer div-1a vers la page supérieure. coin droit :
exemple :
#div-1a {
position:absolute;
top:0;
right:0;
width:200px;
}
Les calques devant ou derrière le calque div-1a positionné de manière absolue penseront que ce calque n'existe pas et ne les affecteront pas du tout. Donc position:absolute; est très utile pour placer un élément dans une position fixe, mais si vous avez besoin du calque div-1a pour déterminer sa position par rapport aux calques voisins, ne l'implémentez pas.
* Il y a un bug dans Win IE qui doit être mentionné ici, c'est-à-dire que si vous définissez un degré relatif pour un élément positionné de manière absolue, alors sa largeur sous IE dépend de la largeur de l'élément parent plutôt que de la largeur de la page entière.
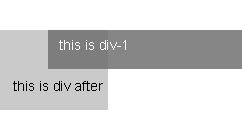
4. position:relative + position:absolute|Positionnement absolu + positionnement relatif
Si l'élément parent (div-1) est défini comme position:relative l'élément enfant (div-1a; ) est défini comme position:absolute, alors la position de l'élément enfant (div-1a) sera relative à l'élément parent (div-1), et non à la page entière.
Positionner div-1a dans le coin supérieur droit de div-1 :
exemple :
ceci est un élément div-1a.
il s'agit d'un élément div-1.
#div-1 {
position:relative;
}
#div-1a {
position:absolue;
haut:0;
droite:0 ;
largeur:200px;
}
5. Disposition à deux colonnes|Disposition à deux colonnes
Pratirons la théorie de la position : relative + position : absolue pour obtenir une disposition à deux colonnes.
exemple :
#div-1 {
position:relative;/*positionnement relatif de l'élément parent*/
}
#div-1a {
position:absolute;/*élément enfant Positionnement absolu*/
top:0;
right:0;
width:200px;
}
#div-1b {
position:absolute;/*Positionnement absolu de l'enfant éléments* /
top:0;
left:0;
width:200px;
}
Notez que dans cet exemple, vous constaterez que la hauteur de l'élément parent ne changera pas avec les instructions des éléments enfants, donc si l'arrière-plan et la bordure de l'élément parent doivent définir une hauteur suffisamment élevée pour être affiché .
6.float|Alignement flottant
L'utilisation de float pour positionner un élément a deux valeurs : float : left ; float : right ;. Ce type de positionnement ne peut être positionné qu'en coordonnées horizontales, pas en coordonnées verticales. Et laissez les éléments suivants flotter autour de lui vers la gauche ou la droite.
exemple :
#div-1a {
float:left;
width:200px;
}
7.créez deux colonnes avec float|Float réalise une disposition à deux colonnes
Si vous laissez un élément float:left l'autre float:right contrôler sa largeur, vous pouvez réaliser une disposition à deux colonnes ; effet.
exemple :
#div-1a {
float:left;
width:150px;
}
#div-1b {
float:left;
largeur:150px;
}
8.clear float|Clear float
Si vous ne voulez pas que les éléments situés sous l'élément float flottent autour de lui, alors vous utilisez clear, clear a trois valeurs, clear :left; (effacer le flotteur gauche), clear:right; (effacer le flotteur droit), clear:both (effacer tous les flotteurs).
exemple :
#div-1a {
float:gauche;
width:190px;
}
#div-1b {
float:left;
width:190px ;
}
#div-1c {
clear:les deux;
}
À ce stade, la partie positionnement de ce CSS est terminée. Vous pouvez en faire l'expérience et approfondir votre impression
. Comment insérer des numéros de page dans ppt
Comment insérer des numéros de page dans ppt
 Qu'est-ce qu'une fonction en ligne
Qu'est-ce qu'une fonction en ligne
 Comment référencer CSS en HTML
Comment référencer CSS en HTML
 Quel est le numéro de téléphone du service client de Meituan Food Delivery?
Quel est le numéro de téléphone du service client de Meituan Food Delivery?
 Quelles sont les fonctions de création de sites Web ?
Quelles sont les fonctions de création de sites Web ?
 gestionnaire de démarrage de Windows
gestionnaire de démarrage de Windows
 Ouvrir le dossier personnel sur Mac
Ouvrir le dossier personnel sur Mac
 ppt insérer le numéro de page
ppt insérer le numéro de page