
 |
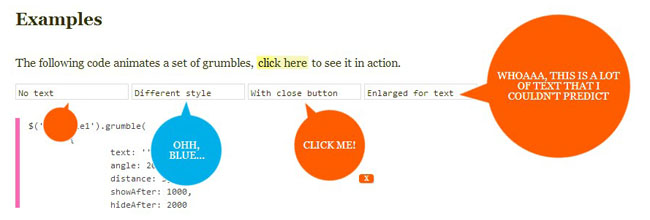
Tout grognement peut être placé à n'importe quel angle de l'élément qu'il entoure, sans impasse ni résidu à 360 degrés. Vous pouvez également spécifier n'importe quelle distance et appliquer n'importe quel style CSS. Tout texte peut également être automatiquement redimensionné. Plusieurs grognements peuvent être animés via la file d'attente FX. Enfin, il peut fonctionner sur les navigateurs anciens comme IE6, sans oublier les navigateurs modernes comme FF et Chrome ! grumble.js est en fait un plug-in jQuery, et le code source peut être trouvé sur Script Home.
Quelques captures d'écran officielles :
Conseils généraux

Des événements peuvent être joints, tels que des clics, des mouvements de souris entrants et sortants, etc.

Des animations peuvent être mises en œuvre, comme des bulles tournant autour d'un point

Ici, nous pouvons voir quelques cas de version chinoise de grumble.js : http://demo.jb51.net/js/2014/grumblejs/
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 Comment résoudre une erreur dans le script de la page actuelle
Comment résoudre une erreur dans le script de la page actuelle