 interface Web
interface Web
 js tutoriel
js tutoriel
 Exemples d'opérations jquery pour ajouter, enregistrer et supprimer des données dans une table_jquery
Exemples d'opérations jquery pour ajouter, enregistrer et supprimer des données dans une table_jquery
Exemples d'opérations jquery pour ajouter, enregistrer et supprimer des données dans une table_jquery

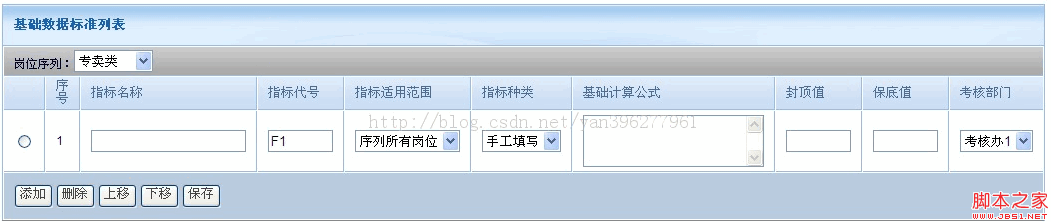
Pour des pages comme celle-ci, nous ne traitons souvent pas ces données en soumettant des formulaires, car il est très fastidieux de parcourir et de traiter ces grandes quantités de données en arrière-plan. Une meilleure approche consiste à traiter cela ; sur la page de premier plan Enregistrez les données en json sous forme d'objets, puis convertissez directement json en objets dont nous avons besoin en arrière-plan, afin que nous puissions traiter directement les objets !
Bouton Ajouter
< ;nom de l'entrée ="button" type="button" value="Add" onClick="addRowForPswdBasicFillTemplate('pswd_basic_fill_template')">
l'identifiant de la table est pswd_basic_fill_template
Ajouter une méthode
function addRowForPswdBasicFillTemplate(tid){
var applyAreaOptionStr = $('#applyAreaOptionStr' ).val(); //Voici quelques initialisations pour la boîte de sélection
did = tid
var tr = $("
tr.append($("
tr.append($("
tr. append($("< ;td>").html("")); append($("
tr.append($("
tr.append($("
tr.append($ ("
tr.append($("
tr.append($("
"));
tr.appendTo ($("#" tid));
setRowNumber_1(tid); //Enregistrez le numéro qui sera utilisé pour les opérations de déplacement vers le haut et vers le bas
}
Bouton Enregistrer
Méthode d'enregistrement
function savePswdBasicFillTemplate(tid){
did = tid;
var result = getPswdBasicFillTemplate(); //Opération de données encapsulées, veuillez lire attentivement
if(result){
/ *
if(pswd_basic_fill_template.length<1){
showInfo("Veuillez ajouter une norme de données de base"
return;
*/
for(var i=0); ;i
}
$.post("
function(data) {
if("false"==data){
showInfo("S'il vous plaît Enregistrez d'abord les informations de base ! ");
}else{
//delAllTr("pswd_basic_fill_template"); //Supprimer la ligne
showInfo("Enregistrez avec succès !")
if(did!="fjsjbz"){
changeTaskType(tid);
}
}
});
}
}
//基础填报模版
var pswd_basic_fill_template = {};
//要删除的tableId
var did = "pswd_basic_fill_template"
//获取模板值
function getPsw; dBasicFillTemplate(){
pswd_basic_fill_template=[];
var trs=eval("$("#" did " tbody tr")");
var result=true; ){
var order = $(tr).find("td:nth-child(2)").text();
var indexCode = $(tr).find("input[name=' index_code']").val();
var indexName = $(tr).find("input[name='index_name']").val();
var indexType = $(tr). find("select[name='index_type']").find("option:selected").text();
var indexSpecies = $(tr).find("select[name='index_species']" .find("option:selected").text();
var formula = $(tr).find("textarea[name='formula']").val(); $(tr).find("input[name='cap']").val();
var baseValue = $(tr).find("input[name='base_value']").val( );
varassessOrg = $(tr).find("select[name='assessOrg']").val("varassessOrgName = $(tr).find("select[name='); assesOrg']").find("option:selected").text();
var idObj = $(tr).find("input[name='idObj']").val();
var indexValue = $(tr).find("input[name='index_value']").val();
var templateType = "2";
if(did=="zdppbzlb"){
templateType = "3";
}else if(did=="fjsjbz"){
templateType = "4";
assessOrg = $(tr).find("select[name='countyOrg']").val();
}
var taskType = $("#task_type").val();
if(indexCode.length<1){
showInfo("指标名称不能为空");
résultat = faux ;
retour faux ;
}
if(indexName.length<1){
showInfo("指标代号不能为空");
résultat = faux ;
retour faux ;
}
var postIndexId = $('#postIndex').val();
var postIndexName = $('#postIndex').find("option:selected").text();
var applyAreaId = $(tr).find("select[name='apply_Area']").val();
var applyAreaName = $(tr).find("select[name='apply_Area']").find("option:selected").text();
var pswd_basic_fill_templateBean={
"postIndexId":postIndexId,"postIndexName":postIndexName,"applyAreaId":applyAreaId,"applyAreaName":applyAreaName,
"indexCode":indexCode,"templateType":templateType," indexValue":indexValue,
"indexName":indexName,"taskType":taskType,"order":order,"id":idObj,"baseValue":baseValue,
"indexSpecies":indexSpecies,"formula" :formula,"cap":cap,"orgName":assessOrgName,"orgid":assessOrg
}
pswd_basic_fill_template.push(pswd_basic_fill_templateBean);
})
retour du résultat ;
}
前台的操作就完成了,下面看一看后台的操作
struts配置文件
后台操作
public void save() {
String obj = request().getParameter("tempLateList");
Liste
//将json转化为对象
}
下面看看删除操作
删除按钮
//删除一行的数据
function delRowForSpacialById(tid){
var selObj=getSelRowJnSpacial(tid);
if(selObj){
var result = confirm("确定将记录删除?");
if(result){
var id = selObj.parent().parent();
var idValue = id.find("input[name='idObj']").val ();
if(idValue!=null && idValue.length>0){
$.post("
selObj.parent().parent().remove();
})
}else{
selObj.parent().parent().remove ();
}
}
}
}
// Récupère la ligne sélectionnée
fonction getSelRowJnSpacial(tid){
var selObj=eval("$("# " tid " input[@type=radio][checked]")");
if(selObj.html()!=null){
return selObj
}else{
showInfo( "Veuillez sélectionner la ligne à utiliser");
return null;
}
}
fichier de configuration struts
Méthode d'arrière-plan
public void delete (ID de chaîne) {
//Méthode
}
Fonction de déplacement vers le haut et vers le bas
Bouton
//Monter la ligne
function moveBefore(tid){
did =tid;
var selObj= $("input:radio[checked]");
if(selObj==null){
showInof("S'il vous plaît select Ligne déplacée");
}else{
var rowIndex = selObj.parent().parent()[0].rowIndex;
if(parseInt(rowIndex)<=2){
showInfo("Il a atteint le sommet et ne peut pas être déplacé vers le haut");
return;
var preObj=selObj.parent().prev(); selRow= selObj.parent().parent().clone();
preObj.before(selRow);
selObj.parent().parent().remove(); ;
}
}
function setRowNumber_1_1(tid){
var fNew = 1;
var expression="$("#" tid " tbody tr""); tbody= eval(expression);
$.each(tbody,function(i,tr){
if(i>=0){
var number=i 1;
$(tr) .find ("td:nth-child(2)").text(number);
}
})
}
//Descendre la ligne
function moveAfter(tid) {
did =tid;
var selObj= $("input:radio[checked]");
if(selObj==null){
showInof("Veuillez sélectionner la ligne à déplacer" );
}else{
var r1 = selObj.parent().parent()[0].rowIndex
var a1 = eval("$("#" did " tbody tr")" .size( );
if(parseInt(selObj.parent().parent()[0].rowIndex)-1 >= a1){
showInfo("Nous avons atteint la dernière ligne et nous ne pouvons pas descendre plus loin") ;
return;
}
var nextObj=selObj.parent().parent().next();
var selRow=selObj.parent().parent( .clone();
nextObj.after(selRow);
selObj.parent().parent().remove();
setRowNumber_1_1(tid); 🎜>//Set rowNumber Le numéro de séquence
function setRowNumber_1(tid){
var fNew = 1;
var expression="$("#" tid " tbody tr""); tbody=eval(expression);
$.each(tbody,function(i,tr){
if(i>=0){
var idObj = $(tr).find("input[ name='idObj']" ).val();
var f = $(tr).find("td:nth-child(4)").find("input[name='index_code']" .val();
if(f!=null){
var f1 = f.substring(1);
if(f1>=0){
fNew = parseInt(f1); 1;
}
}
var number=i 1;
$(tr).find("td:nth-child(2)").text(number); (idObj==null && f ==null){
var fValue = "";
if(tid=="zdppbzlb"){
fValue = "" ;
}
$(tr).find("td:nth-child(4)").html(fValue);
$(tr).find(" td:nth-child(5) )").html($("#selectHtml").val());
//varassessOrgHtml = "< /input>" $("#assessOrgHtml").val();
//$(tr).find("td:last-child").html(assessOrgHtml);
}
}
})
}

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Explication détaillée des méthodes de référence jQuery : guide de démarrage rapide
Feb 27, 2024 pm 06:45 PM
Explication détaillée des méthodes de référence jQuery : guide de démarrage rapide
Feb 27, 2024 pm 06:45 PM
Explication détaillée de la méthode de référence jQuery : Guide de démarrage rapide jQuery est une bibliothèque JavaScript populaire largement utilisée dans le développement de sites Web. Elle simplifie la programmation JavaScript et fournit aux développeurs des fonctions et fonctionnalités riches. Cet article présentera en détail la méthode de référence de jQuery et fournira des exemples de code spécifiques pour aider les lecteurs à démarrer rapidement. Présentation de jQuery Tout d'abord, nous devons introduire la bibliothèque jQuery dans le fichier HTML. Il peut être introduit via un lien CDN ou téléchargé
 Comment utiliser la méthode de requête PUT dans jQuery ?
Feb 28, 2024 pm 03:12 PM
Comment utiliser la méthode de requête PUT dans jQuery ?
Feb 28, 2024 pm 03:12 PM
Comment utiliser la méthode de requête PUT dans jQuery ? Dans jQuery, la méthode d'envoi d'une requête PUT est similaire à l'envoi d'autres types de requêtes, mais vous devez faire attention à certains détails et paramètres. Les requêtes PUT sont généralement utilisées pour mettre à jour des ressources, comme la mise à jour de données dans une base de données ou la mise à jour de fichiers sur le serveur. Ce qui suit est un exemple de code spécifique utilisant la méthode de requête PUT dans jQuery. Tout d'abord, assurez-vous d'inclure le fichier de la bibliothèque jQuery, puis vous pourrez envoyer une requête PUT via : $.ajax({u
 Analyse approfondie : les avantages et les inconvénients de jQuery
Feb 27, 2024 pm 05:18 PM
Analyse approfondie : les avantages et les inconvénients de jQuery
Feb 27, 2024 pm 05:18 PM
jQuery est une bibliothèque JavaScript rapide, petite et riche en fonctionnalités, largement utilisée dans le développement front-end. Depuis sa sortie en 2006, jQuery est devenu l'un des outils de choix pour de nombreux développeurs, mais dans les applications pratiques, il présente également certains avantages et inconvénients. Cet article analysera en profondeur les avantages et les inconvénients de jQuery et l'illustrera avec des exemples de code spécifiques. Avantages : 1. Syntaxe concise La conception syntaxique de jQuery est concise et claire, ce qui peut grandement améliorer la lisibilité et l'efficacité d'écriture du code. Par exemple,
 Comment supprimer l'attribut height d'un élément avec jQuery ?
Feb 28, 2024 am 08:39 AM
Comment supprimer l'attribut height d'un élément avec jQuery ?
Feb 28, 2024 am 08:39 AM
Comment supprimer l'attribut height d'un élément avec jQuery ? Dans le développement front-end, nous rencontrons souvent le besoin de manipuler les attributs de hauteur des éléments. Parfois, nous pouvons avoir besoin de modifier dynamiquement la hauteur d'un élément, et parfois nous devons supprimer l'attribut height d'un élément. Cet article explique comment utiliser jQuery pour supprimer l'attribut height d'un élément et fournit des exemples de code spécifiques. Avant d'utiliser jQuery pour exploiter l'attribut height, nous devons d'abord comprendre l'attribut height en CSS. L'attribut height est utilisé pour définir la hauteur d'un élément
 Conseils jQuery : modifiez rapidement le texte de toutes les balises a de la page
Feb 28, 2024 pm 09:06 PM
Conseils jQuery : modifiez rapidement le texte de toutes les balises a de la page
Feb 28, 2024 pm 09:06 PM
Titre : jQuery Astuces : Modifier rapidement le texte de toutes les balises a de la page En développement web, nous avons souvent besoin de modifier et d'exploiter des éléments de la page. Lorsque vous utilisez jQuery, vous devez parfois modifier le contenu textuel de toutes les balises de la page en même temps, ce qui peut économiser du temps et de l'énergie. Ce qui suit explique comment utiliser jQuery pour modifier rapidement le texte de toutes les balises a de la page et donne des exemples de code spécifiques. Tout d'abord, nous devons introduire le fichier de la bibliothèque jQuery et nous assurer que le code suivant est introduit dans la page : <
 Utilisez jQuery pour modifier le contenu textuel de toutes les balises
Feb 28, 2024 pm 05:42 PM
Utilisez jQuery pour modifier le contenu textuel de toutes les balises
Feb 28, 2024 pm 05:42 PM
Titre : utilisez jQuery pour modifier le contenu textuel de toutes les balises. jQuery est une bibliothèque JavaScript populaire largement utilisée pour gérer les opérations DOM. En développement web, nous rencontrons souvent le besoin de modifier le contenu textuel de la balise de lien (une balise) sur la page. Cet article expliquera comment utiliser jQuery pour atteindre cet objectif et fournira des exemples de code spécifiques. Tout d’abord, nous devons introduire la bibliothèque jQuery dans la page. Ajoutez le code suivant dans le fichier HTML :
 Comprendre le rôle et les scénarios d'application de eq dans jQuery
Feb 28, 2024 pm 01:15 PM
Comprendre le rôle et les scénarios d'application de eq dans jQuery
Feb 28, 2024 pm 01:15 PM
jQuery est une bibliothèque JavaScript populaire largement utilisée pour gérer la manipulation DOM et la gestion des événements dans les pages Web. Dans jQuery, la méthode eq() est utilisée pour sélectionner des éléments à une position d'index spécifiée. Les scénarios d'utilisation et d'application spécifiques sont les suivants. Dans jQuery, la méthode eq() sélectionne l'élément à une position d'index spécifiée. Les positions d'index commencent à compter à partir de 0, c'est-à-dire que l'index du premier élément est 0, l'index du deuxième élément est 1, et ainsi de suite. La syntaxe de la méthode eq() est la suivante : $("s
 Comment savoir si un élément jQuery possède un attribut spécifique ?
Feb 29, 2024 am 09:03 AM
Comment savoir si un élément jQuery possède un attribut spécifique ?
Feb 29, 2024 am 09:03 AM
Comment savoir si un élément jQuery possède un attribut spécifique ? Lorsque vous utilisez jQuery pour exploiter des éléments DOM, vous rencontrez souvent des situations dans lesquelles vous devez déterminer si un élément possède un attribut spécifique. Dans ce cas, nous pouvons facilement implémenter cette fonction à l'aide des méthodes fournies par jQuery. Ce qui suit présentera deux méthodes couramment utilisées pour déterminer si un élément jQuery possède des attributs spécifiques et joindra des exemples de code spécifiques. Méthode 1 : utilisez la méthode attr() et l'opérateur typeof // pour déterminer si l'élément a un attribut spécifique





