 interface Web
interface Web
 js tutoriel
js tutoriel
 js appelle l'API de carte Baidu et ajoute des points et des annotations sur les compétences map_javascript
js appelle l'API de carte Baidu et ajoute des points et des annotations sur les compétences map_javascript
js appelle l'API de carte Baidu et ajoute des points et des annotations sur les compétences map_javascript
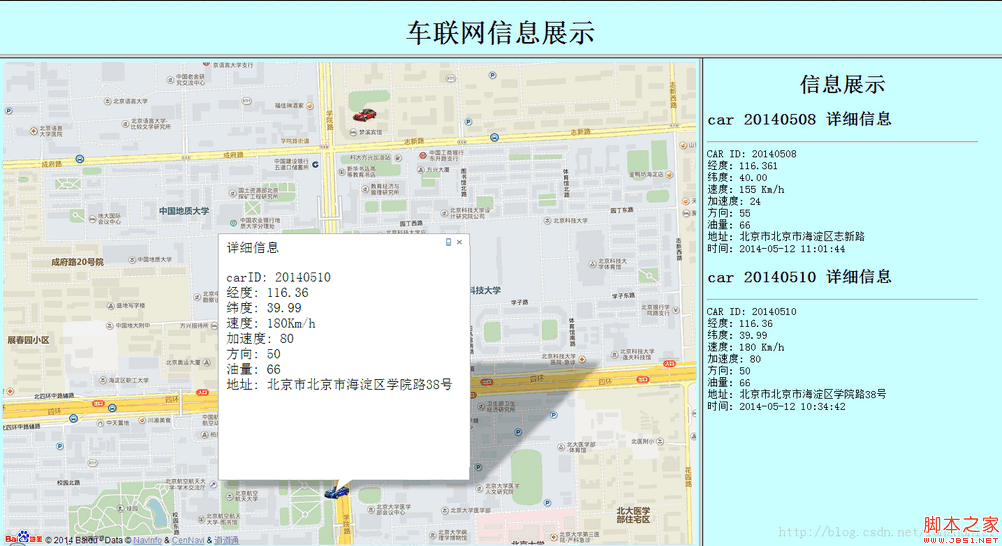
Je vais faire une page web récemment. Le contenu spécifique est : il y a un titre en haut, divisé en deux parties en bas, et une carte à gauche. Et il y a deux points sur la carte. Cliquer sur les deux points fera apparaître les informations d'invite correspondantes et affichera les deux dernières informations de données dans la base de données. À droite se trouvent quelques descriptions textuelles. Je viens de commencer à apprendre et je n'y arrive pas très bien
L'effet global est le suivant : 
Créez d'abord un nouveau fichier map.php avec le code suivant
Copier le code Le code est le suivant :
/*
Créer une connexion à la base de données
*/
$conn=mysql_connect(""," " ,"") ou die("ne peut pas se connecter au serveur");
mysql_select_db("hdm0410292_db",$conn);
mysql_query("set names utf8");
//Sélectionnez deux véhicules Les dernières données insérées dans la voiture et les deux instructions sont stockées dans le tableau
$sql0="select * from car_info which carID='20140508'order by id desc limit 1"
$sql1="select * from car_info où carID= '20140510' order by id desc limit 1";
$sql=array($sql0,$sql1);
?>
< head>
src="http://api.map.baidu.com/api?v =1,5&ak =La clé secrète pour laquelle vous avez demandé">
< ;/p>
Le fichier map.php affiche principalement deux informations dans la base de données et affiche les deux informations aux emplacements correspondants sur la carte.
Ensuite créez title.php, c'est très simple, affichez simplement un titre
Le code est le suivant :
>
Affichage des informations
créer le module de description des informations détaillées info.php
Copiez le code
Le code est le suivant :
< !DOCTYPE html> $conn=mysql_connect("","","") ou die("impossible de se connecter au serveur"); ,$ conn); mysql_query("set names utf8");
$sql0="select * from car_info which carID='20140508'order by id desc limit 1"$sql1="select * from car_info où carID= '20140510' order by id desc limit 1";
$sql=array($sql0,$sql1);
function htmtocode($content){
$content =str_replace ("n", "
", str_replace(" ", " ", $content));
return $content;
?> ;
Tapez" content="text/html; charset=utf-8" />
/H1>
$query=mysql_query($value);
$row=mysql_fetch_array($query);
car Détails
ID CAR :
Longitude :
Latitude :
Vitesse : Km/h
Direction :
Volume d'huile :
php echo $row[street]?>
Heure : ;
Enfin, écrivez un fichier vanet.php, qui appelle principalement les trois premiers fichiers
Copier le code
Le code est le suivant :
>

