
J'ai écrit un article avantMéthode Jquery Ajax pour transmettre une valeur à l'action Cet article est un complément à l'article
Supposons que la méthode dans le contrôleur soit la suivante :
;
Où PersonModel est défini comme suit :
Copier le code
Le code est le suivant :
classe publique PersonModel
{public int id
return s; >
Ensuite, la méthode du contrôleur accepte respectivement un seul modèle et une liste de modèles. Transmettez les paramètres via ajax.
Dans le cas du passage d'un seul paramètre, supposons que le code js est le suivant :
Copier le code
Le code est le suivant :
Les données transmises sont une chaîne de données de formulaire. Selon le principe de correspondance de noms, les données peuvent également être obtenues.
/ReadPerson ',
tapez : 'POST',data : JSON.stringify(person),
Par conséquent, ce qui est transmis au contrôleur est une chaîne json, et MVC peut également obtenir la valeur du paramètre en fonction de la correspondance de nom.
Modifiez le code d'option comme suit
Copier le code![clipboard[4]_thumb clipboard[4]_thumb](http://files.jb51.net/file_images/article/201405/201405112233294.png) Le code est le suivant :
Le code est le suivant :
Bien que la personne soit un objet json, l'ajax et les données dans jquery seront automatiquement converties au format de chaîne de requête key1=value1&key2=value2. Évidemment, ce formulaire n'est pas au format json, donc une erreur se produira.
Pour éviter la conversion au format de chaîne de requête, définissez simplement processData sur fasle. processData est par défaut vrai.
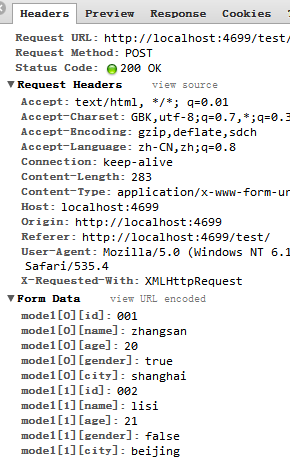
Ce qu'il faut noter ici est : lorsque contentType est spécifié, les données ne seront plus soumises sous la forme de données de formulaire, mais seront soumises sous la forme de données de demande. Cela peut être vu à partir de l’en-tête de demande dans l’image. Il convient de noter que les données soumises par Form Data peuvent être obtenues par FormCollection. Soumis via Request Data, il ne peut pas être obtenu via FormCollection.
Si processData est défini sur la valeur par défaut true.
Si processData est défini sur false.
Les deux méthodes ci-dessus échoueront si elles sont transmises selon le type application/json, car json est un format basé sur du texte et ce qui est transmis dans les deux méthodes ci-dessus n'est pas du texte json. Donc quelque chose ne va pas.
Par conséquent, changez l'option en :
Pour les types de données plus simples, la valeur peut parfois être transmise via une correspondance nommée sans spécifier contentType. Mais pour des types de données légèrement plus complexes, il est parfois plus pratique de spécifier contentType : 'application/json'.
Si la méthode d'action dans un contrôleur accepte un paramètre de type List, tel que :
public ActionResult ReadPersons(List
Ensuite, construisez d'abord un tel tableau d'objets json dans js. Comme suit
var jsonp = { modèle : personnes } ;
 Si vous modifiez les données en JSON.stringify(jsonp), comme suit :
Si vous modifiez les données en JSON.stringify(jsonp), comme suit :
var option = {
Ensuite, les données du formulaire transmises sont une chaîne. Le contrôleur ne peut pas reconnaître cette chose, donc la valeur ne peut pas être obtenue. Si vous définissez uniquement contentType : 'application/json' et que les données transmises ne sont pas au format json, comme suit :
Ensuite, les données du formulaire transmises sont une chaîne. Le contrôleur ne peut pas reconnaître cette chose, donc la valeur ne peut pas être obtenue. Si vous définissez uniquement contentType : 'application/json' et que les données transmises ne sont pas au format json, comme suit :
Étant donné que la méthode ajax de jquery convertira les données en une chaîne de requête, cela devient comme suit. Cette chaîne de texte n'est certainement pas conforme au format json, donc l'erreur suivante se produira.
Si vous définissez contentType : 'application/json' et définissez data : JSON.stringify(persons), comme suit :
![clipboard[5] clipboard[5]](http://files.jb51.net/file_images/article/201405/2014051122332913.png) Enfin, un type de paramètre plus complexe est démontré ici pour approfondir la compréhension.
Enfin, un type de paramètre plus complexe est démontré ici pour approfondir la compréhension.
Le code est le suivant :
Finalement, la chaîne json envoyée est la suivante :
{"TB":{"b1":"b1","ITCC":{"c1":[1,2,3,4]}} ,"TA":[{"a1":"a1","a2":["a","b","x","y"]},{"a1":"a2","a2" :["a2","b2","x2"]}]}
Une fois que le contrôleur a reçu cette chaîne json, il peut automatiquement faire correspondre les paramètres. Les paramètres spécifiques obtenus sont les suivants :
Résumé :
1. Si le contentType n'est pas spécifié, il sera envoyé par application/x-www-form-urlencoded par défaut. Même si les données au format json sont envoyées à ce moment-là, par défaut, l'ajax de jquery les convertira sous la forme d'une chaîne de requête (peut être modifiée en modifiant les paramètres ajax) et les enverra sous la forme de FormData.
2. Lorsque contentType n'est pas spécifié, si la signature de méthode dans le contrôleur est relativement simple, alors même les données sous la forme de FormData peuvent être obtenues par les règles de correspondance de noms de MVC.
3. Lorsque contentType est spécifié comme 'application/json', les données envoyées doivent être une chaîne conforme à la spécification json. Généralement, l'utilisation de JSON.stringify(jsondata) offre une meilleure lisibilité et permet d'obtenir une chaîne json. Bien sûr, ce n'est pas nécessaire. Des chaînes concaténées peuvent également être envoyées tant qu'elles sont conformes à la spécification json.
4. Si le contentType est 'application/json' et que les données envoyées ne sont pas une chaîne conforme à la spécification json, une erreur se produira.
5. Normalement, essayez de spécifier le contentType comme 'application/json' et envoyez une chaîne json comme données d'envoi. Cela le rendra plus lisible et pourra également bien correspondre aux signatures de fonctions complexes.
Cet article est issu du blog « One Blog »
 tutoriel ajax
tutoriel ajax
 Solution de code tronqué chinois Ajax
Solution de code tronqué chinois Ajax
 Que faire si ajax transmet des caractères chinois tronqués
Que faire si ajax transmet des caractères chinois tronqués
 Quelles sont les méthodes pour empêcher les robots d'exploration ?
Quelles sont les méthodes pour empêcher les robots d'exploration ?
 que signifie OEM
que signifie OEM
 tutoriel vbnet
tutoriel vbnet
 Le rôle de l'attribut padding en CSS
Le rôle de l'attribut padding en CSS
 Comment ajuster la taille du texte dans les messages texte
Comment ajuster la taille du texte dans les messages texte
 La différence entre les serveurs d'applications légers et les serveurs cloud
La différence entre les serveurs d'applications légers et les serveurs cloud