Fonction : Prototype
Chaque constructeur possède un attribut appelé prototype (prototype, qui ne sera pas traduit ci-dessous, utilisez son texte original). Cet attribut est très utile pour déclarer des variables ou des fonctions communes pour une classe spécifique.
Définition du prototype
Vous n'avez pas besoin de déclarer explicitement un attribut de prototype car il existe dans chaque constructeur. Vous pouvez jeter un oeil à l'exemple suivant :
Exemple PT1
Ajouter des attributs au prototype
Comme vous pouvez le voir ci-dessus, le prototype est un objet, vous pouvez donc lui ajouter des propriétés. Les propriétés que vous ajoutez au prototype deviendront communes aux objets créés à l'aide de ce constructeur.
Par exemple, j'ai un type de données Fish ci-dessous, et je veux que tous les poissons aient ces attributs : livesIn="water" et price=20 ; pour y parvenir, je peux ajouter ces attributs au prototype du constructeur Poisson.
Exemple PT2
Faisons ensuite du poisson :
Jetons un coup d'œil aux attributs du poisson :
Le résultat devrait être :
Vous voyez que tous les poissons ont des propriétés de vie et de prix, nous ne déclarons même pas ces propriétés spécifiquement pour chaque poisson différent. En effet, lorsqu'un objet est créé, ce constructeur attribuera son prototype d'attribut à l'attribut interne __proto__ du nouvel objet. Ce __proto__ est utilisé par cet objet pour trouver ses propriétés.
Vous pouvez également ajouter des fonctions communes à tous les objets via un prototype. Cela présente l'avantage que vous n'avez pas besoin de créer et d'initialiser cette fonction à chaque fois que vous construisez un objet. Pour expliquer cela, reprenons l'exemple DT9 et réécrivons-le en utilisant le prototype :
Utilisez un prototype pour ajouter des fonctions aux objets
Exemple PT3
On peut créer des objets comme d'habitude :
Copier le code
Copier le code
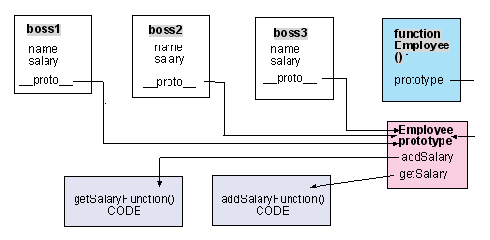
Voici un schéma pour illustrer le fonctionnement du prototype. Chaque instance de cet objet (boss1, boss2, boss3) possède une propriété interne appelée __proto__, qui pointe vers la propriété prototype de son constructeur (Employee). Lorsque vous exécutez getSalary ou addSalary, cet objet trouvera et exécutera ce code dans son __proto__. Notez ceci : il n'y a pas de duplication de code ici (comparez avec le diagramme de l'exemple DT8).