
Maison >
interface Web >
js tutoriel >
La page HTML affiche une fenêtre personnalisée centrée et déplaçable layer_jquery
La page HTML affiche une fenêtre personnalisée centrée et déplaçable layer_jquery
Le principe d'utilisation des fenêtres pop-up DIV pour afficher dynamiquement le contenu : utilisez d'abord CSS et HTML pour masquer le contenu dans la fenêtre pop-up, puis utilisez JavaScript (JQuery dans ce tutoriel) pour les afficher dynamiquement. Cet effet peut non seulement utiliser pleinement l'espace de mise en page limité, mais aussi améliorer l'expérience utilisateur ; plus important encore, il n'affecte pas l'effet SEO (car il existe réellement sur la page, mais est initialement invisible)
1. Définissez un div dans la page html et implémentez le contenu que nous devons afficher dans le div.
Copier le code Le code est le suivant :
< div id= "login">
 Connexion au site Web
Connexion au site Web
identifiant du formulaire ="loginForm" > Compte :
Mot de passe :
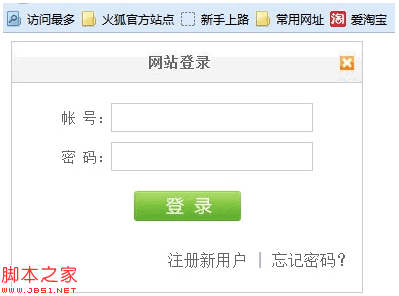
Une image vaut mille mots. Jetons un coup d'œil à la capture d'écran de cette fenêtre pop-up DIV : Enregistrer un nouvel utilisateur | Mot de passe oublié ?
 2. Le style CSS que j'ai utilisé
2. Le style CSS que j'ai utilisé #login {
width:350px
height:250px
border:1px solid #ccc; 🎜>position:absolu;
affichage:bloc
z-index:9999;
arrière-plan:#fff;
#login h2 {
hauteur:40px; >hauteur de la ligne : 40px ;
alignement du texte :centre ;
taille de la police :14px
espacement des lettres :1px
couleur :#666; /login_header.png) répéter -x;
margin:0;
padding:0;
border-bottom:1px solid #ccc; connexion h2 img {
float:right;
position:relative;
top:14px;
right:8px
cursor:pointer;
#login div; info {
padding :10px 0 5px 0;
text-align:center;
color:maroon;
#login div.user, #login div.pass {
font-size:14px;
color:#666;
padding:5px 0;
text-align:center
}
#login input.text {
width:200px; ;
hauteur : 25px ;
bordure :1px solide #ccc
fond :#fff;
taille de police :14px
#login .button {
text-align:center;
padding:15px 0;
#login input.submit {
width:107px; login_button.png) no-repeet;
border:none;
cursor:pointer;
#login .other {
text-align:right
padding:15px 10px; ;
color: #666;
}
La principale chose à noter ici est la définition du style div. Parce qu'il doit être affiché au centre, nous utilisons la position de positionnement absolue. :absolute; deuxièmement, comme il s'agit d'un calque contextuel, le div doit être à la fin du périphérique, donc le z-index est généralement défini sur z-index:9999 ; div lui-même est masqué et doit être défini sur display:none, mais ici nous devons voir l'effet directement, nous le laissons donc directement s'afficher en utilisant display:block
3. Nous devons le centrer pour l'affichage. , nous devons donc d'abord obtenir la hauteur et la largeur du navigateur. S'il y a un décalage horizontal ou vertical de la barre de défilement, nous devons également obtenir cela. La longueur est calculée pour obtenir la position du div dans le navigateur.
Copier le code
Le code est le suivant :
$(document).ready(function( )
{
jQuery.fn.extend({ height:250px
border:1px solid #ccc; 🎜>position:absolu;
affichage:bloc
z-index:9999;
arrière-plan:#fff;
#login h2 {
hauteur:40px; >hauteur de la ligne : 40px ;
alignement du texte :centre ;
taille de la police :14px
espacement des lettres :1px
couleur :#666; /login_header.png) répéter -x;
margin:0;
padding:0;
border-bottom:1px solid #ccc; connexion h2 img {
float:right;
position:relative;
top:14px;
right:8px
cursor:pointer;
#login div; info {
padding :10px 0 5px 0;
text-align:center;
color:maroon;
#login div.user, #login div.pass {
font-size:14px;
color:#666;
padding:5px 0;
text-align:center
}
#login input.text {
width:200px; ;
hauteur : 25px ;
bordure :1px solide #ccc
fond :#fff;
taille de police :14px
#login .button {
text-align:center;
padding:15px 0;
#login input.submit {
width:107px; login_button.png) no-repeet;
border:none;
cursor:pointer;
#login .other {
text-align:right
padding:15px 10px; ;
color: #666;
}
La principale chose à noter ici est la définition du style div. Parce qu'il doit être affiché au centre, nous utilisons la position de positionnement absolue. :absolute; deuxièmement, comme il s'agit d'un calque contextuel, le div doit être à la fin du périphérique, donc le z-index est généralement défini sur z-index:9999 ; div lui-même est masqué et doit être défini sur display:none, mais ici nous devons voir l'effet directement, nous le laissons donc directement s'afficher en utilisant display:block
3. Nous devons le centrer pour l'affichage. , nous devons donc d'abord obtenir la hauteur et la largeur du navigateur. S'il y a un décalage horizontal ou vertical de la barre de défilement, nous devons également obtenir cela. La longueur est calculée pour obtenir la position du div dans le navigateur.
Copier le code
Le code est le suivant :
$(document).ready(function( )
{
center:function(width,height)
{
return $(this).css("left", ($(window) .width( )-width)/2 $(window).scrollLeft()).
css("top", ($(window).height()-height)/2 $(window).scrollTop() ).
css("largeur",largeur). css("hauteur",hauteur); }); >En cliquant sur Le bouton le fait afficher
Copiez le code Le code est le suivant :
$(".login"). click(function ()
{
$("#login").show().center(350,250);//Afficher la boîte de connexion
}
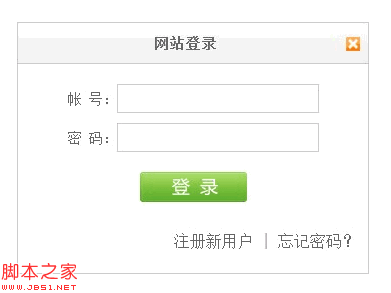
Rendu

4. Capable de faire glisser la boîte contextuelle
Implémentation du code
Copier le code Le code est le suivant :
$(document).ready(function()
{
jQuery.fn.extend({
/ /Drag and drop Function
drag:function(){
var $tar = $(this);
return $(this).mousedown(function(e){
if(e.target); .tagName == "H2"){
var diffX = e.clientX - $tar.offset().left
var diffY = e.clientY - $tar.offset().top; $(document) .mousemove(function(e){
var left = e.clientX - diffX;
var top = e.clientY - diffY;
if (gauche < 0){
left = 0;
}
else if (left <= $(window).scrollLeft()){
left = $(window).scrollLeft(); if (left > ; $(window).width() $(window).scrollLeft() - $tar.width()){
left = $(window).width() $(window).scrollLeft( ) -$tar .width();
}
if (top < 0){
top = 0;
}
sinon if (top <= $(window). scrollTop()) {
top = $(window).scrollTop();
}
else if (top > $(window).height() $(window).scrollTop() - $ tar.height( )){
top = $(window).height() $(window).scrollTop() - $tar.height();
$tar.css("left); ",left ' px').css("top",top 'px');
});
}
$(document).mouseup(function(){
$(this ).unbind( "mousemove");
$(this).unbind("mouseup")
});
}
}); >});
Ici, nous nous concentrons uniquement sur l'élément H2 dans le contenu du div qui peut être cliqué et déplacé. Si le div global est nécessaire, il peut être modifié : lorsque le div global est nécessaire, il peut être modifié. la souris est enfoncée sur l'élément spécifié, les coordonnées du point de la souris sont calculées et l'image est déplacée vers la position correspondante. Une fois le clic de la souris annulé, l'événement de presse correspondant est également annulé et la page reste statique.
Appelez la méthode glisser
Copiez le code
Le code est le suivant :
$( "#login").drag(); Nous pouvons maintenant cliquer sur la barre de titre de la boîte contextuelle et la faire glisser à volonté dans le navigateur.
Article précédent:Comment définir la zone de liste déroulante pour qu'elle ne soit pas modifiable dans ExtJS_extjs
Article suivant:js obtient l'option sélectionnée par défaut et ne correspond pas aux compétences value_javascript actuellement sélectionnées
Déclaration de ce site Web
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn
Derniers articles par auteur
-
2025-02-26 03:58:14
-
2025-02-26 03:38:10
-
2025-02-26 03:17:10
-
2025-02-26 02:49:09
-
2025-02-26 01:08:13
-
2025-02-26 00:46:10
-
2025-02-25 23:42:08
-
2025-02-25 22:50:13
-
2025-02-25 21:54:11
-
2025-02-25 20:45:11
Derniers numéros
Centrage, la différence entre la hauteur et la hauteur de la ligne, définit quel attribut respectivement
Depuis 1970-01-01 08:00:00
0
0
0
Rubriques connexes
Plus>
-
 Introduction aux types de fichiers
Introduction aux types de fichiers
-
 Comment résoudre l'empoisonnement au cad
Comment résoudre l'empoisonnement au cad
-
 Comment changer la couleur du pinceau PS
Comment changer la couleur du pinceau PS
-
 js utilisation partagée
js utilisation partagée
-
 solution d'exception d'instanciationexception
solution d'exception d'instanciationexception
-
 Comment restaurer les données du serveur
Comment restaurer les données du serveur
-
 Comment configurer WeChat pour qu'il exige mon consentement lorsque des personnes m'ajoutent à un groupe ?
Comment configurer WeChat pour qu'il exige mon consentement lorsque des personnes m'ajoutent à un groupe ?
-
 Que faire si le commutateur Bluetooth est manquant dans Windows 10
Que faire si le commutateur Bluetooth est manquant dans Windows 10

















![[Web front-end] Démarrage rapide de Node.js](https://img.php.cn/upload/course/000/000/067/662b5d34ba7c0227.png)



