 interface Web
interface Web
 js tutoriel
js tutoriel
 jQuery survoler (survoler) le traitement du retard des événements example_jquery
jQuery survoler (survoler) le traitement du retard des événements example_jquery
jQuery survoler (survoler) le traitement du retard des événements example_jquery
1. À propos de l'événement de survol de la souris et du délai
L'événement de passage de la souris est l'un des événements les plus courants sur les pages Web. Un survol simple peut être implémenté à l'aide de la pseudo-classe CSS :hover, et des survols plus complexes peuvent être implémentés à l'aide de js.
Dans des circonstances normales, nous ne retardons pas le traitement des événements de survol de la souris. Cependant, parfois, afin d'éviter des interférences inutiles, l'événement de survol de la souris est souvent retardé. Ce que l'on appelle l'interférence signifie que lorsque l'utilisateur touche par inadvertance un lien, un onglet ou une autre zone avec la souris, le calque caché ne s'affiche pas ou l'onglet change, mais parce que l'événement de survol (ou l'événement de survol de la souris) est lié à ceux-ci. éléments ), et sans délai, ces délais se déclencheront immédiatement, ce qui gênera les utilisateurs.
Par exemple, sur la page d'accueil de Tencent, presque tous les événements de passage de souris sont retardés, comme son onglet : 
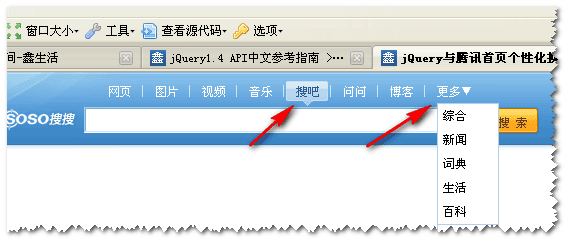
ou son haut La barre de navigation Soso, voir l'image ci-dessous : 
2. Exemples et démonstrations
Le contenu principal de cet article est de montrer la méthode de retard de la souris que j'ai écrite il y a quelques jours. sous jQuery est de mauvaise qualité et sert uniquement de référence. Cet article prend comme exemple quelques effets de passage de souris de la barre de recherche Soso sur la page d'accueil de Tencent pour démontrer le traitement du retard sous jQuery. L'image ci-dessous est une capture d'écran de l'effet de la page de démonstration : 
3. Code et implémentation
En parlant de retard, on ne peut pas se passer de la méthode setTimeout sous window Dans cet exemple, jQuery Le cœur de la méthode est également setTimeout. Le code n'est pas long, le code complet est le suivant :
(function ($){
$.fn.hoverDelay = function(options){
var defaults = {
hoverDuring : 200,
outDuring : 200,
hoverEvent : function(){
$.noop();
},
outEvent : function(){
$.noop();
}
}; 🎜>var sets = $.extend(defaults ,options || {});
var hoverTimer,
return $(this).each(function(){
$(this).hover (function(){
clearTimeout( outTimer);
hoverTimer = setTimeout(sets.hoverEvent, sets.hoverDuring);
},function(){
clearTimeout(hoverTimer);
outTimer = setTimeout(sets.outEvent, sets.outDuring );
});
}
})(jQuery); le but de ce code est de laisser la souris passer l'événement et la séparation du délai, du délai et de l'effacement du délai a été résolue par cette méthode. Tout ce que vous avez à faire est de définir le délai et le passage de souris ou l'événement de suppression correspondant. Prenons un exemple simple, le code suivant :
Copiez le code
signifie que l'élément avec l'identifiant test fera apparaître une boîte contextuelle contenant le texte "Passe-moi !" 200 millisecondes après le passage de la souris dessus.
ok, appliquez-le maintenant aux exemples de cet article.
En plus du délai de souris dans le champ de recherche sur la page d'accueil de Tencent.com, son changement de skin mérite également d'être mentionné. J'ai déjà mentionné le changement de skin, en utilisant certains des produits de jQuery-Ma Huateng. technologies d'expérience utilisateur. Dans l'article de mise en œuvre, vous pouvez cliquer ici pour la page de démonstration correspondante : Page d'accueil de Tencent Page de démonstration de changement de skin personnalisé
Copier le code
Le code est le suivant :
网页
图片
视频
音乐
搜吧
问问
博客
更多▼
与先首页代码几乎一致,如假包换。应用了本文没什么技术含量的延迟方法后,可以应用如下的代码实现延迟执行。
$(".s2").each(function(){
$ ("#sosoFod h3").each(function(){
var that = $(this);
var id = that.attr("id");
if(id){
that.hoverDelay({
hoverEvent: function(){
$(".s1").attr("class","s2");
that.attr("class","s1 "); //感谢« type23 »提供了绑定对象方法
$(this).attr("class","s1");
}
});
}else{
that.hoverDelay({
outDuring : 1000,
hoverEvent : function(){
$("#tm").show();
},
outEvent : function (){
$("#tm").hide();
}
}
}
} ; "更多"的下拉鼠标移出后1000毫秒后下拉框隐藏。
hoverDelay方法共四个参数,表示意思如下:
hoverDuring 鼠标经过的延时时间
outDuring 鼠标经过执行的方法
outEvent 鼠标移出执行的方法

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Astuce CSS : utilisez la transition pour conserver l'état de survol
Sep 27, 2022 pm 02:01 PM
Astuce CSS : utilisez la transition pour conserver l'état de survol
Sep 27, 2022 pm 02:01 PM
Comment préserver l’état de survol ? L'article suivant vous expliquera comment conserver l'état de survol sans utiliser JavaScript. J'espère qu'il vous sera utile !
![ID d'événement 4660 : objet supprimé [Correctif]](https://img.php.cn/upload/article/000/887/227/168834320512143.png?x-oss-process=image/resize,m_fill,h_207,w_330) ID d'événement 4660 : objet supprimé [Correctif]
Jul 03, 2023 am 08:13 AM
ID d'événement 4660 : objet supprimé [Correctif]
Jul 03, 2023 am 08:13 AM
Certains de nos lecteurs ont rencontré l'événement ID4660. Ils ne savent souvent pas quoi faire, c'est pourquoi nous l'expliquons dans ce guide. L'ID d'événement 4660 est souvent enregistré lorsque des objets sont supprimés. Nous explorerons donc également quelques moyens pratiques de le corriger sur votre ordinateur. Qu'est-ce que l'événement ID4660 ? L'ID d'événement 4660 est lié aux objets dans Active Directory et sera déclenché par l'un des facteurs suivants : Suppression d'objet – Un événement de sécurité avec l'ID d'événement 4660 est enregistré chaque fois qu'un objet est supprimé d'Active Directory. Modifications manuelles – L'ID d'événement 4660 peut être généré lorsqu'un utilisateur ou un administrateur modifie manuellement les autorisations d'un objet. Cela peut se produire lors de la modification des paramètres d'autorisation, de la modification des niveaux d'accès ou de l'ajout ou de la suppression de personnes ou de groupes.
 L'expérience vole. Prenez un vol avec la caméra Haval X1.
Jan 15, 2024 pm 02:21 PM
L'expérience vole. Prenez un vol avec la caméra Haval X1.
Jan 15, 2024 pm 02:21 PM
Nous pouvons souvent voir de superbes vidéos vues de haut en bas sur Internet. Les photos prises par les drones sont en effet assez choquantes. Cependant, en fait, de nombreuses personnes ont une connaissance limitée des drones, par exemple, pourquoi peuvent-ils encore voler dans certains endroits. où le vol est restreint ? En fait, les « drones » prêts à voler sont actuellement le courant dominant, et ils méritent davantage le choix de la plupart des gens. Aujourd'hui, je vais vous faire vivre une expérience pratique avec la Harvest Flying Camera X1. En termes d'apparence, la Harvest Flying Camera X1 a le premier design pliable. L'ensemble de l'appareil photo ne pèse que 125 g, ce qui est plus léger qu'un téléphone portable. Il peut être facilement tenu après pliage et peut être mis dans un sac sans aucune pression. Quatre feuilles teintes en douceur et un cadre de sécurité protègent parfaitement la sécurité du tir. Dyed Leaf utilise de manière innovante un substrat biologique biosourcé, hautement élastique, durable, sûr et respectueux de l'environnement. Il dispose également d'un cadre entièrement protecteur pour protéger vos mains pendant le décollage et l'atterrissage.
 Recevez les événements du calendrier à venir sur l'écran de verrouillage de votre iPhone
Dec 01, 2023 pm 02:21 PM
Recevez les événements du calendrier à venir sur l'écran de verrouillage de votre iPhone
Dec 01, 2023 pm 02:21 PM
Sur les iPhones exécutant iOS 16 ou version ultérieure, vous pouvez afficher les événements du calendrier à venir directement sur l'écran de verrouillage. Lisez la suite pour savoir comment procéder. Grâce aux complications du cadran, de nombreux utilisateurs d'Apple Watch sont habitués à pouvoir jeter un coup d'œil à leur poignet pour voir le prochain événement du calendrier à venir. Avec l'avènement d'iOS16 et des widgets d'écran de verrouillage, vous pouvez afficher les mêmes informations sur les événements du calendrier directement sur votre iPhone sans même déverrouiller l'appareil. Le widget Calendar Lock Screen est disponible en deux versions, vous permettant de suivre l'heure du prochain événement à venir ou d'utiliser un widget plus grand qui affiche les noms des événements et leurs heures. Pour commencer à ajouter des widgets, déverrouillez votre iPhone à l'aide de Face ID ou Touch ID, appuyez et maintenez
 Comment supprimer l'événement de survol en CSS
Feb 01, 2023 am 10:06 AM
Comment supprimer l'événement de survol en CSS
Feb 01, 2023 am 10:06 AM
Méthodes pour supprimer les événements de survol CSS : 1. Via "$("a").hover(function(){ alert('mouseover'); }, function(){ alert('mouseout'); })" pour lier l'événement de survol ; 2. Dissociez l'événement de survol via la méthode "$('a').off('mouseenter').unbind('mouseleave');". Peut.
 En JavaScript, quel est le but de l'événement « oninput » ?
Aug 26, 2023 pm 03:17 PM
En JavaScript, quel est le but de l'événement « oninput » ?
Aug 26, 2023 pm 03:17 PM
Lorsqu'une valeur est ajoutée à la zone de saisie, l'événement oninput se produit. Vous pouvez essayer d'exécuter le code suivant pour comprendre comment implémenter les événements oninput en JavaScript - Exemple<!DOCTYPEhtml><html> <body> <p>Écrivez ci-dessous :</p> <inputtype="text"
 Le rôle du survol en HTML
Feb 20, 2024 am 08:58 AM
Le rôle du survol en HTML
Feb 20, 2024 am 08:58 AM
Le rôle du survol en HTML et exemples de code spécifiques Dans le développement Web, le survol signifie que lorsque l'utilisateur passe le curseur sur un élément, certaines actions ou effets sont déclenchés. Il est implémenté via la pseudo-classe CSS :hover. Dans cet article, nous présenterons le rôle du survol et des exemples de code spécifiques. Premièrement, le survol permet à un élément de changer de style lorsque l'utilisateur le survole. Par exemple, lorsque vous passez la souris sur un bouton, vous pouvez modifier la couleur d'arrière-plan ou la couleur du texte du bouton pour rappeler à l'utilisateur la marche à suivre.
 Comment implémenter la liaison d'événement de changement d'éléments sélectionnés dans jQuery
Feb 23, 2024 pm 01:12 PM
Comment implémenter la liaison d'événement de changement d'éléments sélectionnés dans jQuery
Feb 23, 2024 pm 01:12 PM
jQuery est une bibliothèque JavaScript populaire qui peut être utilisée pour simplifier la manipulation du DOM, la gestion des événements, les effets d'animation, etc. Dans le développement Web, nous rencontrons souvent des situations dans lesquelles nous devons modifier la liaison d'événements sur des éléments sélectionnés. Cet article explique comment utiliser jQuery pour lier des événements de modification d'éléments sélectionnés et fournit des exemples de code spécifiques. Tout d'abord, nous devons créer un menu déroulant avec des options utilisant des étiquettes :





