< ;title>
;script type=" text/javascript" language="javascript">
$(function () {
$("div").bind("click.a", function () { //Cliquez event
$("body").append("click event
");
})
$("div").bind("dblclick.a", function () { //Double-cliquez sur l'événement
$("body").append("dblclick event
");
})
$("div") .bind(" mouseover.a", function () { //Événement de survol de la souris
$("body").append("événement de survol de la souris
");
})
$("div").bind("mouseout.a", function () { //Événement de la souris sortant de l'élément
$("body").append("mouseout event< ;/p> ;");
})
})
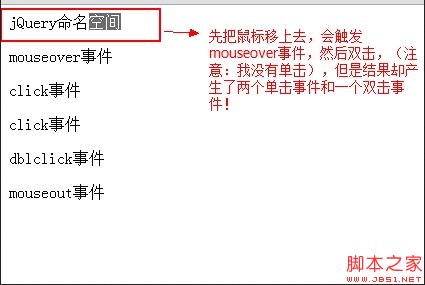
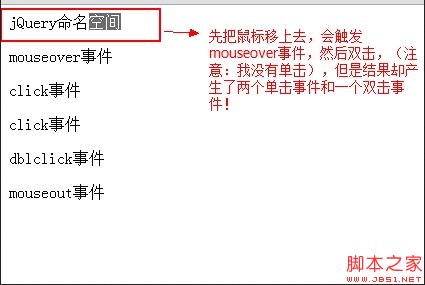
espace de noms jQuery< / div>
L'effet est comme indiqué sur l'image. Lorsque je double-clique, deux événements de clic seront déclenchés en premier. De plus, si je ne souhaite pas déclencher l'événement de clic
lors d'un double-clic, mais uniquement déclencher l'événement de double-clic, comment dois-je le résoudre ? J'ai également essayé de dissocier l'événement click lors d'un double-clic
Mais de cette façon, l'événement click ne peut plus être utilisé. . .

Plus tard, j'ai interrogé d'autres personnes sur le forum et j'ai finalement obtenu la réponse. Il s'agit d'utiliser la méthode setTimeout() pour définir l'intervalle de temps de l'événement de clic. Cet intervalle de temps est généralement
défini sur 300 ms de cette manière, lors d'un double-clic, car l'intervalle de temps du double-clic est inférieur. supérieur à 300 ms, l'événement click ne sera pas généré. Générez simplement l'événement
dblclick. Dans l'événement de double-clic, vous devez utiliser la fonction clearTimeout() pour effacer le traitement de l'événement de clic. Le code est le suivant :
Derniers articles par auteur
-
2024-10-22 09:46:29
-
2024-10-13 13:53:41
-
2024-10-12 12:15:51
-
2024-10-11 22:47:31
-
2024-10-11 19:36:51
-
2024-10-11 15:50:41
-
2024-10-11 15:07:41
-
2024-10-11 14:21:21
-
2024-10-11 12:59:11
-
2024-10-11 12:17:31