 interface Web
interface Web
 js tutoriel
js tutoriel
 Problème de mise en cache de validation à distance de validation Jquery solution_jquery
Problème de mise en cache de validation à distance de validation Jquery solution_jquery
Problème de mise en cache de validation à distance de validation Jquery solution_jquery
La validation Jquery a été utilisée dans des projets récents pour la vérification. La combinaison du bootstrap et du formulaire jquery fait du bien. Mais le problème de cache de la vérification à distance me donne mal à la tête depuis longtemps, et j'ai failli abandonner ce plug-in.
Exemple :
École, année, entité de classe existante
La même école ne peut pas avoir la même année, et la même année ne peut pas avoir la même classe
Prenez comme exemple la même école qui ne peut pas avoir la même note. Utilisez la méthode à distance lors de la vérification :
JS
"gradeId" : {
obligatoire : true,
min : 0,
remote : {
url : "gradeManager -checkGrade.action",
type : "post",
dataType : "json",
data : {
'gradeId' : function() {
return $(" #gradeId ").val();
},
'schoolId' : function() {
return $("#schoolId").val();
}
}
}
}
HTML
div class="controls">
< ;label class=" control-label" for="gradeId">grade
< ;/div>
Théoriquement. , après avoir ajouté Au niveau scolaire, si l'école choisit de tester l'école 1, alors lors de la sélection de la première année ou de la deuxième année de l'école primaire, la vérification à distance signalera une erreur "Cette année existe déjà"
En fait, le résultat est également correct lors de la première utilisation
 Mais si vous changez d'école à ce moment-là, par exemple, choisissez l'école de test 2, en raison de problèmes de cache, de fiche de validation. -in ne réeffectuera pas une nouvelle vérification à distance et renverra directement les résultats de la dernière vérification, il y a donc les erreurs douloureuses suivantes
Mais si vous changez d'école à ce moment-là, par exemple, choisissez l'école de test 2, en raison de problèmes de cache, de fiche de validation. -in ne réeffectuera pas une nouvelle vérification à distance et renverra directement les résultats de la dernière vérification, il y a donc les erreurs douloureuses suivantes  Ce n'est pas la chose la plus difficile à accepter. Le problème sérieux est que si vous choisissez d'abord le test de l'école 2 et la première année de l'école primaire, la vérification à distance est réussie. Sélectionnez ensuite l'école de test 1 et la vérification à distance réussit toujours s'il n'y a pas de vérification de la même année. dans la même école, cela signifie un échec
Ce n'est pas la chose la plus difficile à accepter. Le problème sérieux est que si vous choisissez d'abord le test de l'école 2 et la première année de l'école primaire, la vérification à distance est réussie. Sélectionnez ensuite l'école de test 1 et la vérification à distance réussit toujours s'il n'y a pas de vérification de la même année. dans la même école, cela signifie un échecDonc diverses solutions de requêtes ont été effectuées
Il y a un dicton selon lequel l'ajout de "cache: false" à distance, mais le test lui-même n'a pas résoudre le problème
J'ai essayé de lier l'événement onchange dans la liste déroulante de l'école pour effacer la valeur gradeId, mais cela n'a toujours pas résolu le problème
J'ai vérifié l'API de validation et j'ai trouvé que la méthode .valid() peut déclencher activement la vérification. Cependant, en raison de problèmes de mise en cache, la télécommande n'a toujours pas revérifié
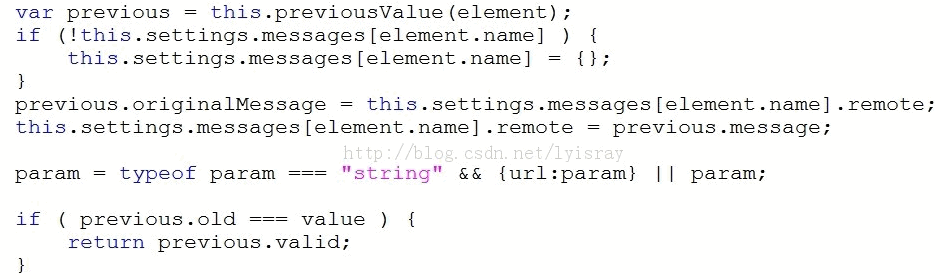
J'ai également vérifié le code source de validation et j'ai découvert qu'il contenait une valeur précédente. . , s'il y a une valeur, il renverra directement le résultat de la vérification précédente
 J'ai donc essayé d'effacer la valeur
J'ai donc essayé d'effacer la valeurCopier le code
Le code est le suivant :
$("#gradeId").removeData( "previousValue"); }); Résolu avec succès le problème

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Où sont stockés les fichiers vidéo dans le cache du navigateur ?
Feb 19, 2024 pm 05:09 PM
Où sont stockés les fichiers vidéo dans le cache du navigateur ?
Feb 19, 2024 pm 05:09 PM
Dans quel dossier le navigateur met-il la vidéo en cache ? Lorsque nous utilisons le navigateur Internet quotidiennement, nous regardons souvent diverses vidéos en ligne, comme regarder des clips vidéo sur YouTube ou regarder des films sur Netflix. Ces vidéos seront mises en cache par le navigateur pendant le processus de chargement afin qu'elles puissent être chargées rapidement lors d'une nouvelle lecture ultérieure. La question est donc de savoir dans quel dossier ces vidéos mises en cache sont réellement stockées ? Différents navigateurs stockent les dossiers vidéo mis en cache à différents emplacements. Ci-dessous, nous présenterons plusieurs navigateurs courants et leurs
 Comment vérifier la signature dans un PDF
Feb 18, 2024 pm 05:33 PM
Comment vérifier la signature dans un PDF
Feb 18, 2024 pm 05:33 PM
Nous recevons généralement des fichiers PDF du gouvernement ou d'autres agences, certains avec des signatures numériques. Après avoir vérifié la signature, nous voyons le message SignatureValid et une coche verte. Si la signature n'est pas vérifiée, la validité est inconnue. La vérification des signatures est importante, voyons comment le faire en PDF. Comment vérifier les signatures au format PDF La vérification des signatures au format PDF le rend plus fiable et le document est plus susceptible d'être accepté. Vous pouvez vérifier les signatures dans les documents PDF des manières suivantes. Ouvrez le PDF dans Adobe Reader Cliquez avec le bouton droit sur la signature et sélectionnez Afficher les propriétés de la signature Cliquez sur le bouton Afficher le certificat du signataire Ajoutez la signature à la liste des certificats de confiance à partir de l'onglet Confiance Cliquez sur Vérifier la signature pour terminer la vérification.
 Méthode détaillée pour débloquer à l'aide de la vérification assistée par un ami WeChat
Mar 25, 2024 pm 01:26 PM
Méthode détaillée pour débloquer à l'aide de la vérification assistée par un ami WeChat
Mar 25, 2024 pm 01:26 PM
1. Après avoir ouvert WeChat, cliquez sur l'icône de recherche, entrez dans l'équipe WeChat et cliquez sur le service ci-dessous pour entrer. 2. Après avoir entré, cliquez sur l'option outil libre-service dans le coin inférieur gauche. 3. Après avoir cliqué, dans les options ci-dessus, cliquez sur l'option de déblocage/appel pour vérification auxiliaire.
 Comment afficher et actualiser le cache DNS sous Linux
Mar 07, 2024 am 08:43 AM
Comment afficher et actualiser le cache DNS sous Linux
Mar 07, 2024 am 08:43 AM
DNS (DomainNameSystem) est un système utilisé sur Internet pour convertir les noms de domaine en adresses IP correspondantes. Dans les systèmes Linux, la mise en cache DNS est un mécanisme qui stocke localement la relation de mappage entre les noms de domaine et les adresses IP, ce qui peut augmenter la vitesse de résolution des noms de domaine et réduire la charge sur le serveur DNS. La mise en cache DNS permet au système de récupérer rapidement l'adresse IP lors d'un accès ultérieur au même nom de domaine sans avoir à émettre une requête de requête au serveur DNS à chaque fois, améliorant ainsi les performances et l'efficacité du réseau. Cet article expliquera avec vous comment afficher et actualiser le cache DNS sous Linux, ainsi que les détails associés et des exemples de code. Importance de la mise en cache DNS Dans les systèmes Linux, la mise en cache DNS joue un rôle clé. son existence
 Nouvelles fonctionnalités de PHP 8 : ajout de la vérification et de la signature
Mar 27, 2024 am 08:21 AM
Nouvelles fonctionnalités de PHP 8 : ajout de la vérification et de la signature
Mar 27, 2024 am 08:21 AM
PHP8 est la dernière version de PHP, apportant plus de commodité et de fonctionnalités aux programmeurs. Cette version met un accent particulier sur la sécurité et les performances, et l'une des nouvelles fonctionnalités remarquables est l'ajout de capacités de vérification et de signature. Dans cet article, nous examinerons de plus près ces nouvelles fonctionnalités et leurs utilisations. La vérification et la signature sont des concepts de sécurité très importants en informatique. Ils sont souvent utilisés pour garantir que les données transmises sont complètes et authentiques. La vérification et les signatures deviennent encore plus importantes lorsqu'il s'agit de transactions en ligne et d'informations sensibles, car si quelqu'un est capable de falsifier les données, cela pourrait potentiellement
 Les fichiers HTML seront-ils mis en cache ?
Feb 19, 2024 pm 01:51 PM
Les fichiers HTML seront-ils mis en cache ?
Feb 19, 2024 pm 01:51 PM
Titre : Mécanisme de mise en cache et exemples de code de fichiers HTML Introduction : Lors de la rédaction de pages Web, nous rencontrons souvent des problèmes de cache du navigateur. Cet article présentera en détail le mécanisme de mise en cache des fichiers HTML et fournira quelques exemples de code spécifiques pour aider les lecteurs à mieux comprendre et appliquer ce mécanisme. 1. Principe de mise en cache du navigateur Dans le navigateur, chaque fois qu'une page Web est consultée, le navigateur vérifie d'abord s'il y a une copie de la page Web dans le cache. Si tel est le cas, le contenu de la page Web est obtenu directement à partir du cache. C'est le principe de base de la mise en cache du navigateur. Avantages du mécanisme de mise en cache du navigateur
 Comment enregistrer des fichiers vidéo du cache du navigateur vers le local
Feb 23, 2024 pm 06:45 PM
Comment enregistrer des fichiers vidéo du cache du navigateur vers le local
Feb 23, 2024 pm 06:45 PM
Comment exporter des vidéos du cache du navigateur Avec le développement rapide d'Internet, les vidéos sont devenues un élément indispensable de la vie quotidienne des gens. Lorsque nous naviguons sur le Web, nous rencontrons souvent du contenu vidéo que nous souhaitons enregistrer ou partager, mais parfois nous ne pouvons pas trouver la source des fichiers vidéo car ils n'existent que dans le cache du navigateur. Alors, comment exporter des vidéos depuis le cache de votre navigateur ? Cet article vous présentera plusieurs méthodes courantes. Tout d’abord, nous devons clarifier un concept, à savoir le cache du navigateur. Le cache du navigateur est utilisé par le navigateur pour améliorer l'expérience utilisateur.
 Utilisation avancée de PHP APCu : libérer la puissance cachée
Mar 01, 2024 pm 09:10 PM
Utilisation avancée de PHP APCu : libérer la puissance cachée
Mar 01, 2024 pm 09:10 PM
PHPAPCu (remplacement du cache php) est un module de cache d'opcodes et de cache de données qui accélère les applications PHP. Comprendre ses fonctionnalités avancées est crucial pour utiliser tout son potentiel. 1. Opération par lots : APCu fournit une méthode d'opération par lots qui peut traiter un grand nombre de paires clé-valeur en même temps. Ceci est utile pour la suppression du cache ou les mises à jour à grande échelle. //Obtenir les clés de cache par lots $values=apcu_fetch(["key1","key2","key3"]); //Effacer les clés de cache par lots apcu_delete(["key1","key2","key3"]) ;2 .Définir le délai d'expiration du cache : APCu vous permet de définir un délai d'expiration pour les éléments du cache afin qu'ils expirent automatiquement après une heure spécifiée.





