 interface Web
interface Web
 js tutoriel
js tutoriel
 Copiez le contenu dans un navigateur compatible avec le presse-papiers avec les astuces js_javascript
Copiez le contenu dans un navigateur compatible avec le presse-papiers avec les astuces js_javascript
Copiez le contenu dans un navigateur compatible avec le presse-papiers avec les astuces js_javascript
Si vous souhaitez copier du contenu dans le presse-papiers via js, ce n'est pas difficile au début. Cependant, si vous considérez le problème de compatibilité du navigateur, cela devient un peu gênant. Utiliser jquery-zclip pour copier est un bon choix. compatibilité du navigateur. Je n’entrerai pas dans les détails du principe, mais parlons de la manière de le mettre en œuvre.
Par exemple, mon code html est le suivant :
Un total de deux js des fichiers sont nécessaires, sans parler de jquery , et puis il y a jquery-zclip.js et ZeroClipboard.swf. Ces deux fichiers peuvent être téléchargés sur le site officiel à l'adresse suivante : http://www.steamdev.com/zclip/.
Générer le bouton de copie js est le suivant
Cela permet la copie entre navigateurs. Ce n'est pas une chose difficile à faire lorsque je l'ai testé. Mais lorsque je l'ai mis dans le projet, quelque chose s'est mal passé. Il n'y a pas de flash à l'endroit où le bouton de copie est généré, seulement du texte. Plus tard, j'ai découvert que le flash était réellement généré, mais pas à l'endroit où se trouvait le texte. faire avec la structure iframe utilisée dans le backend de mon projet. Je suppose que c'est un bug de ce plug-in. Après avoir vérifié de nombreuses informations, j'ai découvert que les gens avaient dit que le code devait être modifié, puis je l'ai modifié. et cela a fonctionné
Le code qui doit être modifié est le suivant
getDOMObjectPosition : function (obj, stopObj) {
// obtenir les coordonnées absolues de l'élément dom
var info = {
left : 0,
top : 0,
largeur : obj.width ? obj.width : obj.offsetWidth,
hauteur : obj.height ? obj.offsetHeight
}
if (obj && (obj != stopObj)) {
//info.left = obj.offsetLeft; //Avant modification
//info.top = obj.offsetTop; .position(); //Après modification
info.left = jpos.left; //Après modification
info.top = jpos.top; //Après modification Après
}
retourner l'info;
}

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment afficher l'historique du presse-papiers sur Mac
Sep 14, 2023 pm 12:09 PM
Comment afficher l'historique du presse-papiers sur Mac
Sep 14, 2023 pm 12:09 PM
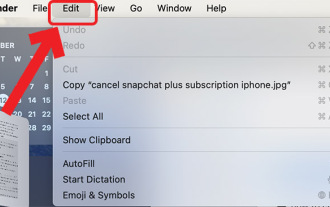
Afficher l'historique du Presse-papiers macOS à partir du Finder Lorsque vous copiez quelque chose sur votre Mac (texte, images, fichiers, URL, etc.), il est transféré dans le Presse-papiers. Voici comment voir ce qui a été copié pour la dernière fois sur votre Mac. Accédez au Finder et cliquez sur "Modifier" dans la barre de menu. Cliquez sur "Afficher le presse-papiers". Cela ouvrira une fenêtre affichant le contenu du presse-papiers macOS. Obtenir l'historique du Presse-papiers contenant plusieurs éléments sur Mac Bien sûr, l'historique natif du Presse-papiers Mac n'est pas l'outil le plus polyvalent que vous puissiez avoir. Il affiche uniquement la dernière chose que vous avez copiée, donc si vous souhaitez copier plusieurs éléments à la fois, puis les coller tous ensemble, vous ne pouvez tout simplement pas le faire. Toutefois, si vous recherchez
 Comment résoudre le problème de Windows + Shift + S qui ne fonctionne pas correctement ?
May 08, 2023 pm 07:16 PM
Comment résoudre le problème de Windows + Shift + S qui ne fonctionne pas correctement ?
May 08, 2023 pm 07:16 PM
Vérifiez votre clavier Si les raccourcis clavier ne fonctionnent pas, il se peut qu'il y ait un problème avec le clavier lui-même. Assurez-vous qu'il est correctement branché et reconnu par votre PC. Un clavier d'ordinateur portable vous pose problème ? Si vous disposez d'un clavier supplémentaire, branchez-le et voyez s'il fonctionne. Si tel est le cas, le problème vient peut-être du clavier lui-même. Vous utilisez un clavier sans fil ? Suivez les instructions du fabricant pour effectuer le réappairage. Vous devez également vérifier si les câbles sont endommagés et vous assurer que les touches sont exemptes de débris et correctement enfoncées. Pour plus d'informations, consultez ces correctifs pour le clavier Windows 11 cassé. Utilisation de la touche d'impression d'écran Si vous avez désespérément besoin d'une capture d'écran et que vous n'avez pas le temps de résoudre le problème, vous pouvez d'abord utiliser la solution de contournement. Pour une photo complète du bureau, cliquez sur
 Presse-papiers sur iPhone : Comment y accéder ?
May 16, 2023 am 10:46 AM
Presse-papiers sur iPhone : Comment y accéder ?
May 16, 2023 am 10:46 AM
Où est le presse-papiers sur iPhone ? iOS étant un écosystème fermé, le presse-papiers est une fonctionnalité interne stockée dans la mémoire virtuelle. Par défaut, les utilisateurs ne peuvent pas afficher le contenu du presse-papiers ni le modifier de quelque manière que ce soit. Cependant, il existe plusieurs moyens d'accéder au presse-papiers sur iPhone. Vous pouvez coller le presse-papiers dans l'application Notes (ou tout autre éditeur de texte) et y conserver plusieurs copies du presse-papiers, en les modifiant si nécessaire. Vous pouvez également utiliser l'application Raccourcis pour créer un raccourci qui affiche le presse-papiers. Enfin, vous pouvez utiliser une application tierce telle que Coller. Comment accéder au presse-papiers sur iPhone ? Que vous préfériez utiliser l'application Notes intégrée,
 Comment résoudre le problème de non-réponse de la fonction copier-coller de Windows 11 ?
Apr 26, 2023 pm 08:55 PM
Comment résoudre le problème de non-réponse de la fonction copier-coller de Windows 11 ?
Apr 26, 2023 pm 08:55 PM
La copie a toujours été un excellent moyen de sauvegarder et de partager des fichiers. Il vous permet de créer des sauvegardes manuelles, d'effectuer des transferts simples et même d'apporter des modifications qui pourraient endommager le fichier d'origine s'il n'est pas copié. Cependant, cela peut parfois être difficile si vous rencontrez des problèmes pour utiliser le presse-papiers sur votre PC Windows. Certains utilisateurs de Windows 11 n’ont récemment pas pu utiliser le copier-coller sur leurs systèmes. Ce problème peut survenir pour plusieurs raisons et si vous êtes dans le même bateau, vous pouvez le résoudre sur votre PC. Comment réparer le copier-coller sous Windows 11 Étant donné qu'il existe de nombreux problèmes pouvant entraîner un dysfonctionnement du copier-coller sous Windows, nous avons répertorié ci-dessous les solutions les plus courantes pour résoudre ce problème. Nous vous recommandons de commencer par le premier
 Comment copier les paroles de QQ Music Comment copier les paroles
Mar 12, 2024 pm 08:22 PM
Comment copier les paroles de QQ Music Comment copier les paroles
Mar 12, 2024 pm 08:22 PM
Nous, les utilisateurs, devrions pouvoir comprendre la diversité de certaines fonctions lors de l'utilisation de cette plateforme. Nous savons que les paroles de certaines chansons sont très bien écrites. Parfois, nous l'écoutons même plusieurs fois et sentons que le sens est très profond. Donc, si nous voulons en comprendre le sens, nous voulons le copier directement et l'utiliser comme copywriting. Cependant, si nous voulons l'utiliser, nous le faisons. il vous reste encore besoin d'apprendre à copier des paroles. Je pense que vous n'avez tous aucune expérience de ces opérations, mais il est en effet un peu difficile de les utiliser sur votre téléphone portable. Donc, afin de vous donner une meilleure compréhension, aujourd'hui. l'éditeur est là pour vous aider. Une bonne explication de certaines des expériences d'exploitation ci-dessus. Si vous l'aimez également, venez jeter un œil avec l'éditeur.
 Comment utiliser l'historique du presse-papiers sur Windows 11
Apr 19, 2023 pm 12:13 PM
Comment utiliser l'historique du presse-papiers sur Windows 11
Apr 19, 2023 pm 12:13 PM
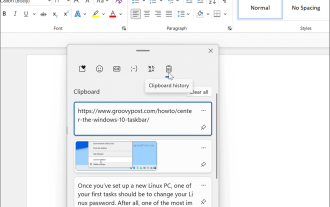
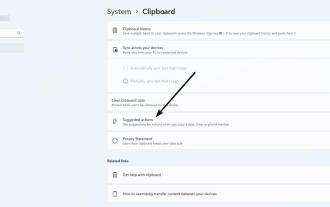
<h2>Utilisation de l'historique du Presse-papiers sous Windows 11</h2><p>Vous pouvez toujours utiliser <strong>clic droit>copier</strong> et <strong>clic droit> ou utilisez <strong>Ctrl+C</strong&
 Captures d'écran et emplacement de la capture d'écran sous Windows 11/10
May 16, 2023 pm 04:01 PM
Captures d'écran et emplacement de la capture d'écran sous Windows 11/10
May 16, 2023 pm 04:01 PM
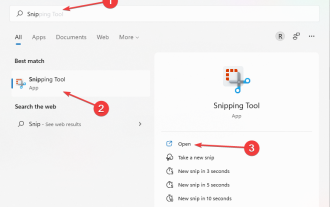
Où sont les coupures et les captures d’écran dans Windows 11 ? C'est une question que nous posent certains de nos lecteurs qui viennent peut-être d'installer un nouveau système d'exploitation ou d'utiliser un outil de capture pour la première fois. Cet outil est conçu pour capturer tout ou partie de l’écran de votre ordinateur. Pour mettre les choses en contexte, la touche PrintScreen prendra un instantané complet de votre écran, mais le SnippingTool peut être ajusté pour saisir uniquement la zone que vous aimez. Où sont les captures d’écran et les captures d’écran sous Windows 10/11 ? Par défaut, les coupures et les captures d'écran sont enregistrées dans le presse-papiers de votre ordinateur. Cela signifie que pour les récupérer, il vous suffit de les coller dans l'application souhaitée telle que Microsoft Paint, Photo
 Nous examinons de plus près l'action recommandée dans Windows 11 et vous montrons comment la désactiver
Apr 14, 2023 pm 03:10 PM
Nous examinons de plus près l'action recommandée dans Windows 11 et vous montrons comment la désactiver
Apr 14, 2023 pm 03:10 PM
Microsoft a publié Windows 11InsiderPreviewBuild25115 sur DevChannel. Il introduit une nouvelle fonctionnalité appelée actions suggérées. Microsoft l'a montré avec deux captures d'écran. Regardons de plus près comment cela fonctionne. Comment ouvrir n'importe quelle application et mettre en surbrillance le texte contenant un numéro de téléphone, une date ou une heure dans Windows 11 à l'aide des actions suggérées. Utilisez Ctrl+C ou le menu contextuel pour copier le texte sélectionné dans le presse-papiers. Une info-bulle avec une icône en forme d'éclair devrait apparaître, qui est la barre d'action suggérée. Microsoft le décrit comme une « interface utilisateur légère intégrée ». Cette barre affiche les options qui correspondent au contenu du presse-papiers. Si vous avez copié





